Lokale Server-Entwicklungsumgebung mit Valet
Valet von Laravel ist eine ressourcenschonende Entwicklungsumgebung und schlanke Alternative zu GUI-Anwendungen, Container-Diensten und virtuellen Maschinen.

Eine Server-Entwicklungsumgebung ist in der Webentwicklung zwingend notwendig, um Systeme lokal auf dem Computer zu entwickeln und testen. Als tägliche Arbeitsgrundlage muss diese diversen Anforderungen an den Leistungsumfang gerecht werden sowie performant und zuverlässig laufen. Eine ressourcenschonende und unaufdringliche Alternative zu GUI-Anwendungen, Container-Diensten und virtuellen Maschinen bietet das Kommandozeilentool Valet.
Alternative zu GUI-Anwendungen, Container-Diensten und virtuellen Maschinen
Tools mit grafischer Benutzeroberfläche ermöglichen die einfache und schnelle Einrichtung einer lokalen Serverumgebung. Dem Komfort der Einfachheit stehen jedoch verschiedene Kompromisse gegenüber.
- Die beliebte Anwendung MAMP (Pro) ist durch ihren Ansatz, ein universelles Softwarestack zu sein, für viele Anwendungsfälle überdimensioniert und wirkt oft schwerfällig. Unattraktiv für unseren Einsatz als Webentwicklungs-Agentur sind zudem die schleppenden Software-Updates und das Lizenzmodell.
- Das plattformübergreifend benutzbare Local WP von Flywheel ist durch seinen klaren Fokus auf WordPress zu unflexibel, wenn die Umgebung auch in anderen Kontexten zum Einsatz kommen soll.
- Virtuelle Maschinen sowie Container-Dienste wie Docker oder Wrapper-Anwendungen wie Vagrant sind mächtige Tools, jedoch umständlich zu konfigurieren, schwerfällig zu handhaben und für viele alltägliche Anforderungen unverhältnismäßig dimensioniert.
Auf der Suche nach Alternativen haben wir Valet ausprobiert. Die minimalistische Entwicklungsumgebung aus dem Hause Laravel konfiguriert den Rechner so, dass im Hintergrund stets ein Nginx-Server läuft. Dann leitet Valet mithilfe des Dienstes DnsMasq alle Anfragen an eine gewünschte Top-Level-Domain auf lokale Webprojekte weiter. Die Software ist schlank, flexibel, ressourcenschonend und schnell. In unserem Arbeitsalltag ein optimales Werkzeug.
Valet installieren
Vorraussetzungen für die Installation von Valet ist das Betriebssystem MacOS sowie die Paketverwaltung Homebrew. Für Windows und Linux existieren Forks, die analog zu der folgenden Anleitung installiert, an einzelnen Stellen jedoch davon abweichen können.
Zunächst öffnet ihr den Terminal und installiert PHP und Composer mit Homebrew:
brew install php
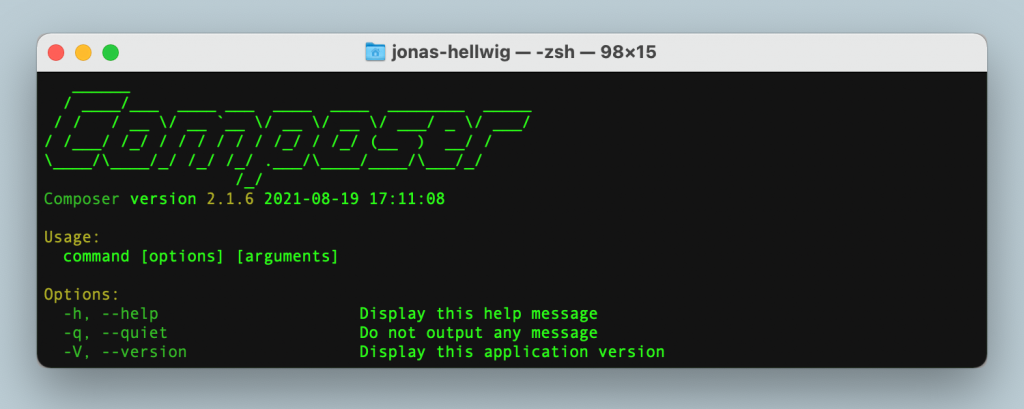
brew install composerAnschließend könnt ihr mit der Eingabe von composer überprüfen, ob Composer korrekt im System installiert ist. Wenn alles in Ordnung ist, seht ihr so etwas in eurem Terminal-Fenster:

Sobald Composer einsatzbereit ist, könnt ihr Valet damit als globales Paket installieren und abschließend den Installationsbefehl ausführen. Dadurch werden Valet sowie DnsMasq konfiguriert und installiert. Außerdem werden die Hintergrundprozesse, von denen Valet abhängt, so eingerichtet, dass sie beim Systemstart ebenfalls gestartet werden.
composer global require laravel/valet
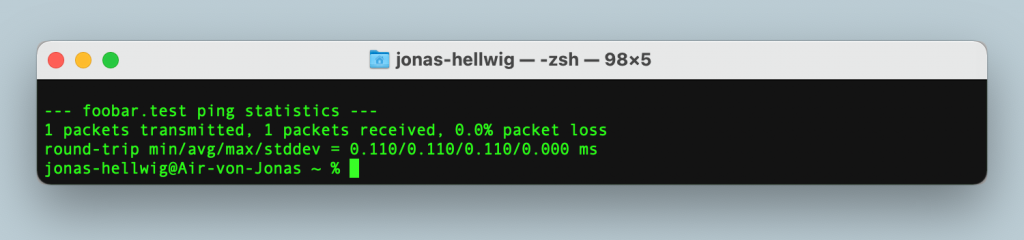
valet installOb die Installation erfolgreich war, könnt ihr im Terminal mit dem Befehl ping -c 1 foobar.test überprüfen. Valet ist einsatzbereit, wenn die Auflösung der Domain ohne Fehler erfolgt.

Lösungen für »command not found valet«
Je nach Konfiguration eures Computers kann es vorkommen, dass Composer oder damit installierte Anwendungen nicht direkt funktionieren. Das ist insbesondere dann der Fall, wenn ihr schon sehr viel ausprobiert habt bzw. Build-Prozesse o.ä. bereits eingerichtet sind.
Im Falle von Problemen bei der Benutzung der Befehle composer oder valet, müsst ihr prüfen, ob Composer inkl. Abhängigkeiten von euch ausgeführt werden kann.
Lösungsansatz 1
Mit der Eingabe von chmod +x /usr/local/bin/composer im Terminal (ggf. mit sudo ausführen) stellt ihr sicher, dass euer Systemnutzer Composer ausführen kann.
Lösungsansatz 2
Ihr solltet bei Fehlern überprüfen, ob Composer im Pfad eures Benutzerkontos bekannt ist. Sollte es in der Datei unter /Users/my-username/.composer/vendor/bin (wobei my-username euer Nutzername ist) keinen Eintrag geben, könnt ihr diesen im Terminal mit echo 'export PATH="$PATH:$HOME/.composer/vendor/bin"' >> ~/.zshrc && source .zshrc hinzufügen. Wenn ihr eine andere Shell als Z-Shell (zsh) benutzt, muss das Beispiel entsprechend angepasst werden.
Valet benutzen
Serververzeichnis einbinden
Valet bietet zwei Befehle, mit denen Verzeichnisse eingebunden werden können: park und link. Der Befehl park registriert ein vollständiges Verzeichnis, wobei Valet die Unterverzeichnisse jeweils nach dem Schema subfolder.tld ausliefert.
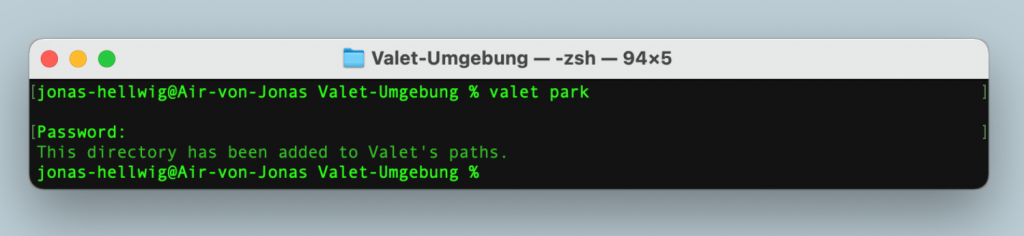
Erstellt einen neuen Ordner, der als Server-Verzeichnis dienen soll. In diesem Beispiel nennen wir den Ordner »Valet-Umgebung«. Wechselt anschließend per Terminal in das Verzeichnis (cd ~/Valet-Umgebung) und verknüpft es via valet park mit Valet.

Projektordner erstellen
Jeder Unterordner innerhalb von »Valet-Umgebung«, z.B. »kulturbanause-projekt«, erzeugt dann eine eindeutige Adresse. Im Browser ist die Seite anschließend unter https://kulturbanause-projekt.test erreichbar.


Soll nur ein bestimmtes Verzeichnis registriert werden, kann dies mit dem Befehl link erfolgen.
Valet beenden und starten
Wenn Valet gestoppt oder wieder gestartet werden soll, schreibt im Terminal
valet stop
valet startTop-Level-Domain ändern
Valet verwendet standardmäßig die Top-Level-Domain ».test«. Das könnt ihr aber nach Belieben anpassen. Die folgende Eingabe in der Kommandozeile ändert die benutzte TLD von test zu kb, so dass unser Beispiel, das vorher unter https://kulturbanause-projekt.test erreichbar war, nun unter https://kulturbanause-projekt.kb ausgeliefert wird.
valet domain kbVerschlüsselung aktivieren
Standardmäßig liefert Valet Websites über HTTP aus. Mit dem Befehl secure könnt ihr aber die Verschlüsselung für einzelne Websites aktivieren.
valet secure kulturbanause-projekt
PHP-Version wechseln
Zwischen PHP-Versionen könnt ihr mit dem Befehl valet use php@version wechseln. Wird keine spezifische Version angegeben, wird die aktuelle Version benutzt. Valet installiert die angegebene Version über Homebrew, wenn sie nicht bereits installiert ist.
valet use php@7.4 # spezifische PHP-Version
valet use php # aktuellste PHP-VersionWordPress mit Valet einrichten
Wie ihr WordPress oder eine andere Datenbank basierte Software mit Valet betreiben könnt, haben wir in unserem ergänzenden Artikel Lokale WordPress-Entwicklungsumgebung mit Valet einrichten beschrieben.


Danke für den Post, der auch meine Erfahrungen spiegelt (wobei ich LocalWP nicht nutze, weil deren Stack nur teilweise für Apple Silicon native läuft und zumindest aktuell merklich langsamer ist als Valet).
Eine Ergänzung: gerade Apple-User sind bekanntlich häufig nicht übermässig Shell-affin – so auch ich. Deswegen war ich heute ebenso überrascht wie erfreut, als ich die kleine Valet GUI-App PHP Monitor entdeckt habe: https://laravel-news.com/php-monitor-app. Ändert an sich nichts an Valet, macht aber das Arbeiten mit Valet deutlich Mac-freundlicher.
Vielen Dank für diesen äußerst hilfreichen Tipp!