Entwickler-Browser im Überblick
Entwickler-Browser sind spezielle Browser mit erweiterten Developer-Tools, die bei der Analyse, Fehlerkorrektur und Gestaltung von Websites unterstützen. Die zusätzlichen Funktionen ermöglichen ein effizienteres Arbeiten und verbessern somit den Entwicklungsprozess.

Alle modernen Browser haben eingebaute Entwicklertools (Developer-Tools bzw. Dev-Tools) an Bord. Damit können Entwickler Webseiten und Webapps analysieren, debuggen und gestalten. Die Tools sind in den Standard-Versionen üblicherweise versteckt untergebracht, lassen sich jedoch über Voreinstellungen oder Tastaturkürzel schnell zum Einsatz bringen.
Mit speziellen Developer-Versionen ihrer Produkte richten sich die Browser-Hersteller ausdrücklich an Entwickler. Diese weisen einen größeren Funktionsumfang als die Standard-Versionen auf und lassen sich im Arbeitsalltag komfortabler benutzen.
Chrome Canary & Chromium
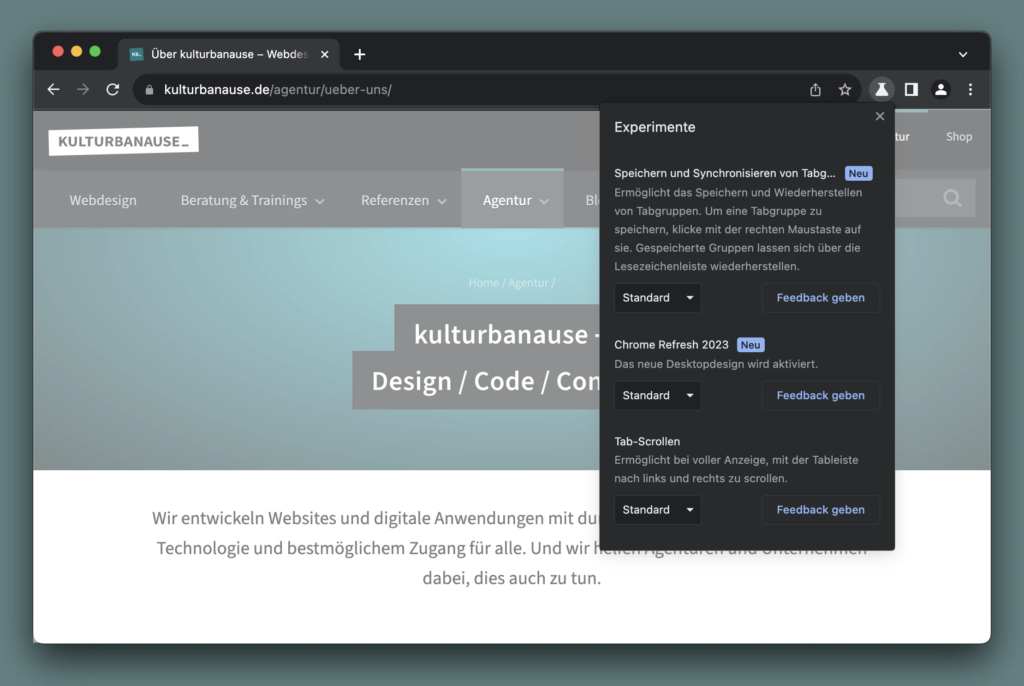
Neben der stabilen Version von Google Chrome existiert Chrome Canary als experimentelle Version des Browsers. Diese enthält die neuesten Funktionen und experimentelle Features, die noch nicht vollständig getestet oder stabil sind. Das gilt auch für die im Browser enthaltenen Entwicklertools und Debugging-Optionen. Chrome Canary erhält täglich Updates, so dass immer die neusten Funktionen benutzt und getestet werden können. Canary kann parallel zur stabilen Version betrieben werden.

Unter dem Namen Chromium wird die Google-freie Basis des Chrome-Browsers als Open-Source-Projekt zur Verfügung gestellt. Dieser Browser kann als datenschutzfreundliche Alternative zu Chrome eingesetzt werden, da er den gleichen Funktionsumfang für Browsing und Testing aufweist, aber keine Daten an Google sendet.
Firefox Developer Edition & Nightly
Die Developer Edition Firefox enthält stets die Beta-Versionen neuer Developer-Tools, genauso wie experimentelle und neue Funktionen. Diese können somit ausprobiert werden, bevor sie in die stabilen Versionen des Browsers integriert werden. Außerdem sind diverse Einstellung abweichend zur Standardversion, so dass sie die tägliche Entwicklungsarbeit mit dem Browser erleichtern.
Mozilla veröffentlicht zusätzlich jeden Tag Nightly-Versionen mit tagesaktuellen Codeänderungen und Neuerungen. Diese können sehr instabil sein und sind nicht für die tägliche Entwicklungsarbeit gedacht.
Safari Technology Preview
Die experimentelle Verion von Apples Safari-Browser nennt sich Safari Technology Preview. Sie ermöglicht Entwicklern, neue Technologien und Funktionen zu testen, die in zukünftigen Versionen von Safari verfügbar sein könnten.
Spezialisierte Browser: Polypane etc.
Neben den experimentellen Versionen der großen Browserhersteller gibt es auch unabhängige Browser, wie Blisk oder Sizzy, die sich einem spezialisierten Funktionsumfang direkt an Webentwickler richten.
Wir benutzen für verschiedene Aufgaben den auf Chromium basierenden Webbrowser Polypane. Umfangreiche Entwicklungs- und Debugging-Tools für unterschiedlichste Aufgaben sind hier unter einem Dach vereint. In mehreren »Panes« können verschiedene Bildschirmgrößen und Eigenschaften nebeneinenander simuliert werden, so dass die korrekte Darstellung in verschieden Umgebungen unkompliziert geprüft werden kann. Außerdem lässt sich mit speziellen Analysetools die Code-Qualität und Barrierefreiheit von Websites bewerten.


Danke für den Überblick! Als Ergänzung vorgeschlagen, auch als Alternative zum kostenpflichtigen Polypane, sei der Responsively-Browser: https://responsively.app/
Grüße
Carsten
Vielen Dank für die Ergänzung!