Die Chrome Entwicklertools (DevTools) für Designer und Einsteiger
Mit den Entwicklertools (DevTools) von Chrome können Designer u.a. das Layout von Websites im Browser anpassen, Screenshots erzeugen und responsive Design testen.

Alle modernen Browser verfügen über sog. Entwicklertools (Developer-Tools bzw. Dev-Tools), die zahlreiche Funktionen zum Gestalten, Editieren, Testen, Analysieren und Korrigieren von Websites und Web-Applications bereitstellen. Neben Frontend-Entwicklern nutzen auch Screen-, UX- und UI-Designer zunehmend die Dev-Tools um visuelle oder inhaltliche Anpassungen direkt an der Website testen zu können.
Wir fassen in den folgenden Abschnitten die wichtigsten Funktionen der Chrome Entwicklertools für Designer und Einsteiger zusammen. Für Entwickler bietet sich die offizielle und sehr umfangreiche Dokumentation an.
Entwicklertools öffnen
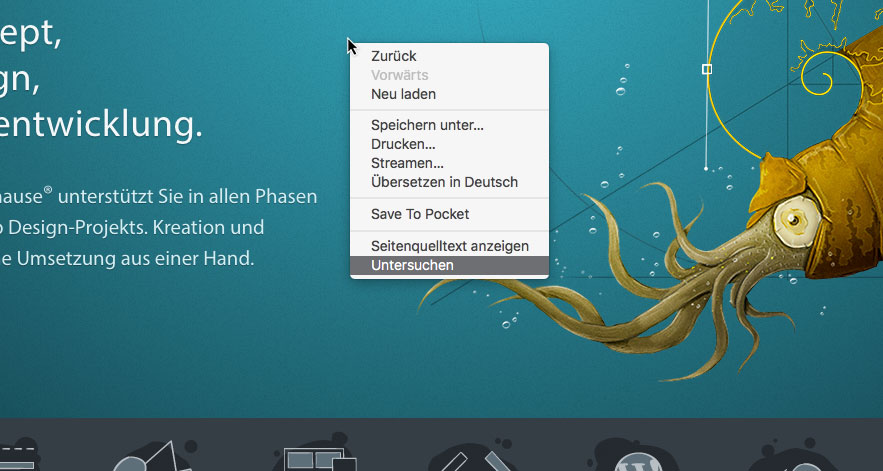
Um die Chrome-Entwicklertools zu öffnen, genügt ein Rechtsklick auf einer beliebigen Website. Im Kontextmenü findet sich der Eintrag »untersuchen«, der die Tools einblendet.

Sollte der Rechtsklick nicht funktionieren kann alternativ auch über das Chrome-Menü navigiert werden. Der Punkt findet sich unter »Anzeigen → Entwickler → Entwicklertools«. Auch mit dem Tastaturkürzel Cmd+Option+I (Mac) oder Strg+Shift+I (Windows) lassen sich die Tools öffnen.
Überblick und Aufbau der Chrome Developer-Tools
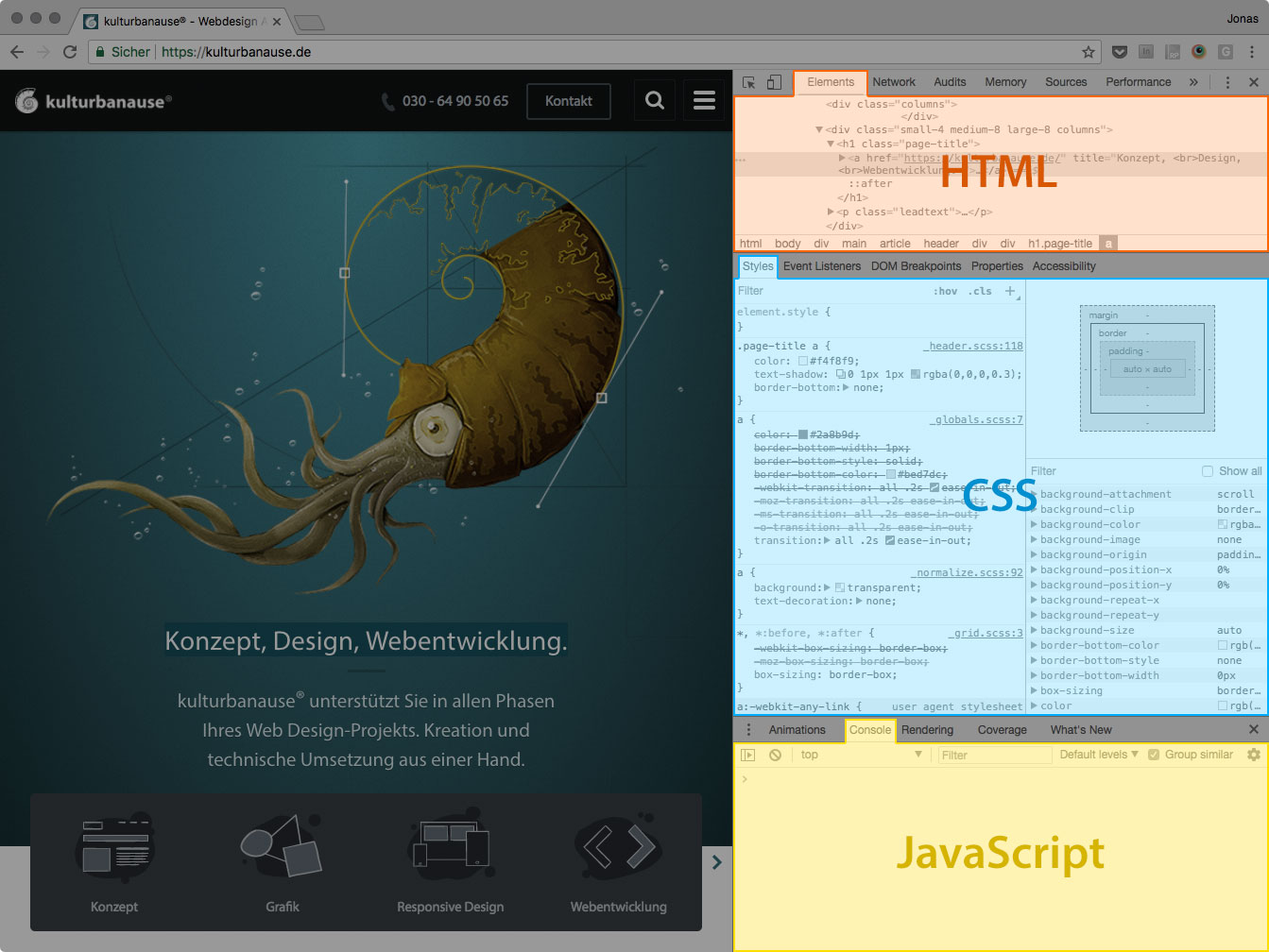
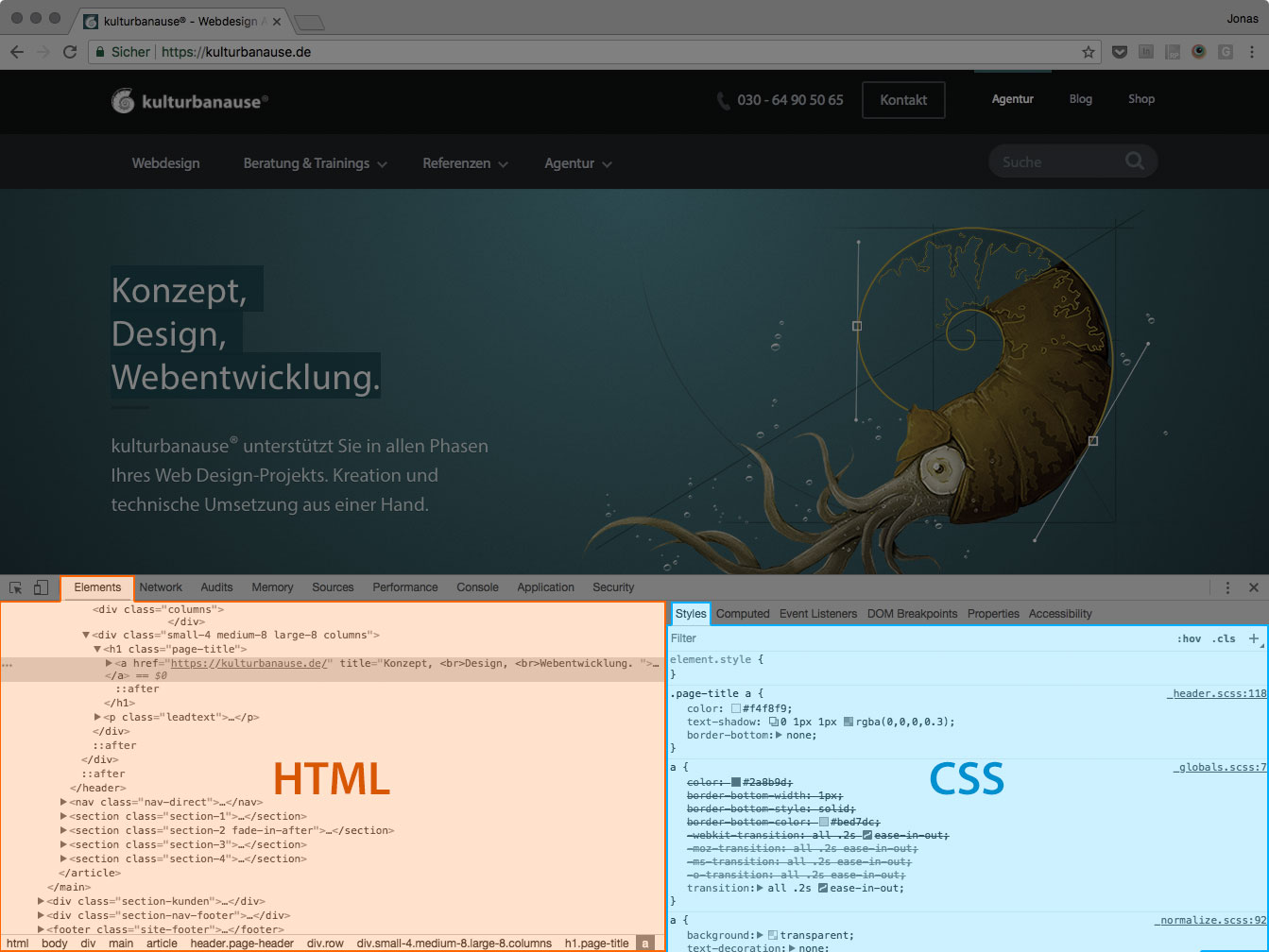
Die Entwicklertools öffnen sich standardmäßig rechts, was allerdings konfiguriert werden kann (s.u.). Im oberen Bereich der Tools wird unter dem Tab »Elemente« der HTML-Code angezeigt. Darunter im Tab »Style« der CSS-Code zum jeweils ausgewählten HTML-Element. Mit ESC öffnet und schließt sich ein dritter Bereich, der standardmäßig im Tab »Console« JavaScript zeigt. Der Bereich ist für die folgenden Erklärungen nicht relevant und kann geschlossen werden.

Die Entwicklertools positionieren
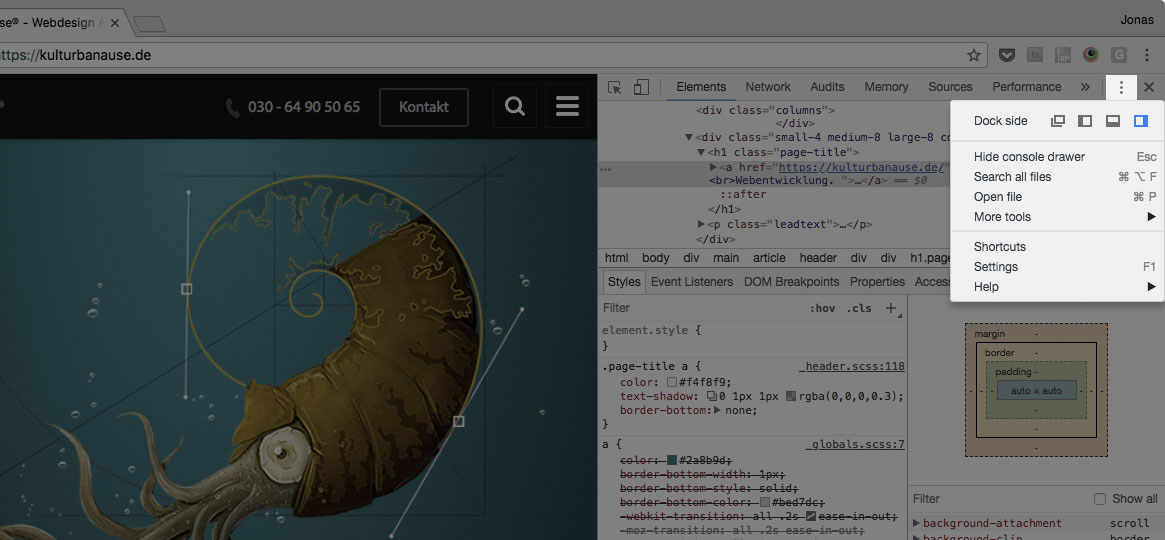
Oben rechts in der Ecke finden sich drei kleine Punkte hinter denen weitere Einstellungen verborgen sind. Unter anderem kann das »Dock« mit der Codeansicht unten, links oder in einem eigenen Fenster positioniert werden.

Wenn die Tools unten positioniert werden, wird standardmäßig HTML links und CSS rechts angezeigt.

DevTools vs. Quelltext
In den Entwicklertools wird nicht der Quelltext einer Website angezeigt, sondern die Interpretation des Quelltextes durch den Browser. Beim Quelltext handelt es sich um den Code, den der Entwickler geschrieben hat. Innerhalb der DevTools wird daher möglicherweise mehr, weniger oder anderer Code gezeigt.
Wenn im Abschnitt CSS beispielsweise eine Zeile Code durchgestrichen angezeigt wird, bedeutet dies, dass der Browser diese Zeile ignoriert, nicht dass sie falsch ist. Ignorierte Passagen im Code treten auf, wenn sie entweder durch den Einsatz eines Vendor-Präfixes für einen anderen Browser geschrieben wurden, oder wenn die Zeile durch einen anderen Befehl im selben Dokument überschrieben wird.
Responsive Design, Smartphones und Tablets testen
Ein wichtiger Bestandteil der Dev-Tools sind die Testfunktionen für Responsive Design. Hiermit können verschiedene Displaygrößen, Bedienkonzepte (z. B. Touch), Displayauflösungen und Breakpoints getestet werden.
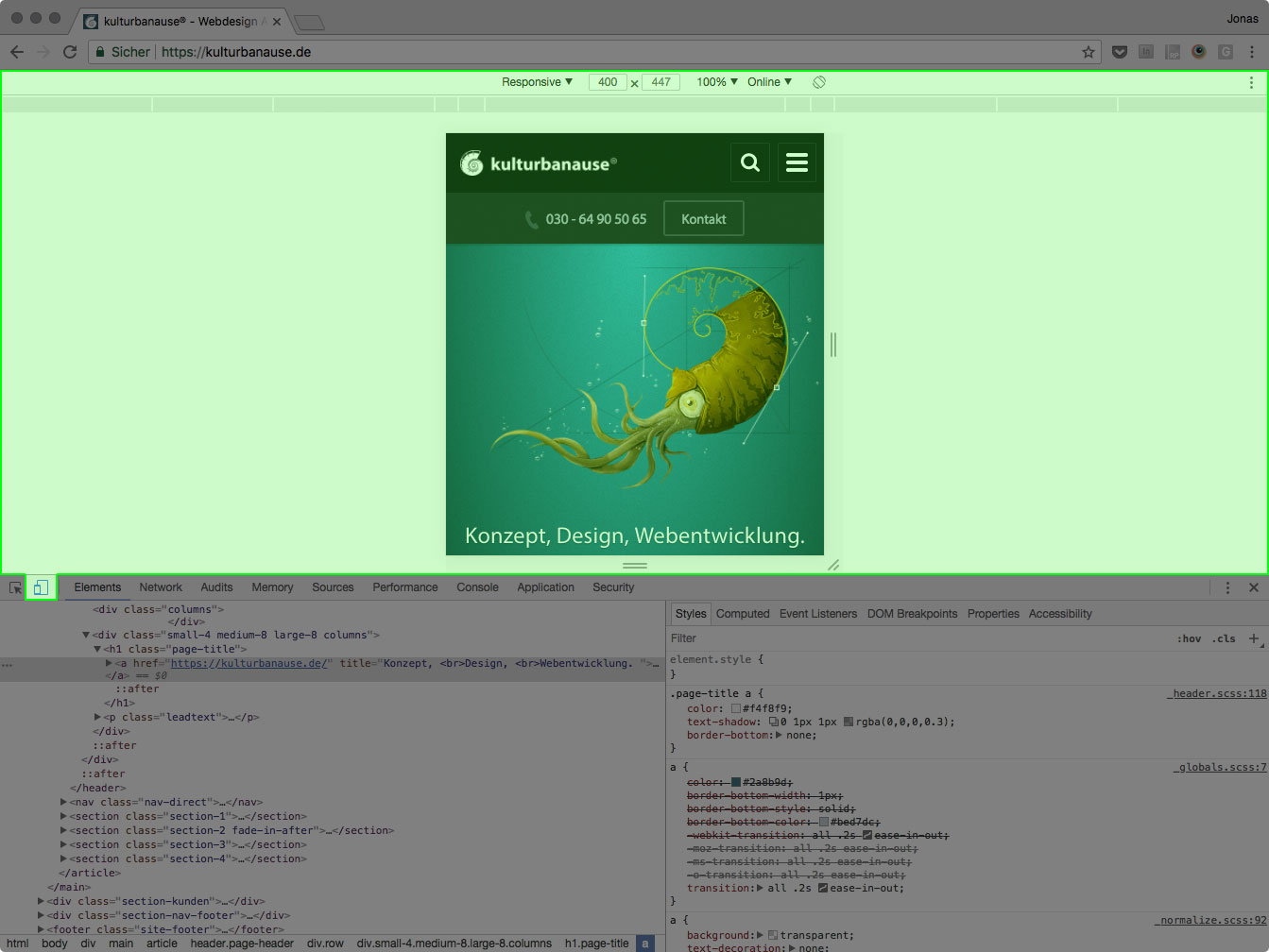
Die Responsive Design Testing Tools erreicht man über das entsprechende Icon, oben links im »Dock« der Entwicklertools.

Wenn die Responsive Design Testing Tools geöffnet sind, wird der Anzeigebereich (Viewport) der Website verkleinert. Oberhalb der Vorschau stehen einige Konfigurationsmöglichkeiten zur Verfügung. Die hier angezeigten Optionen können rechts über die drei kleinen Punkte ergänzt oder verringert werden:

Bei allen eingeblendeten Optionen stehen folgende Funktionen zur Verfügung:
- Viewport-Größe bzw. Gerätesimulation:
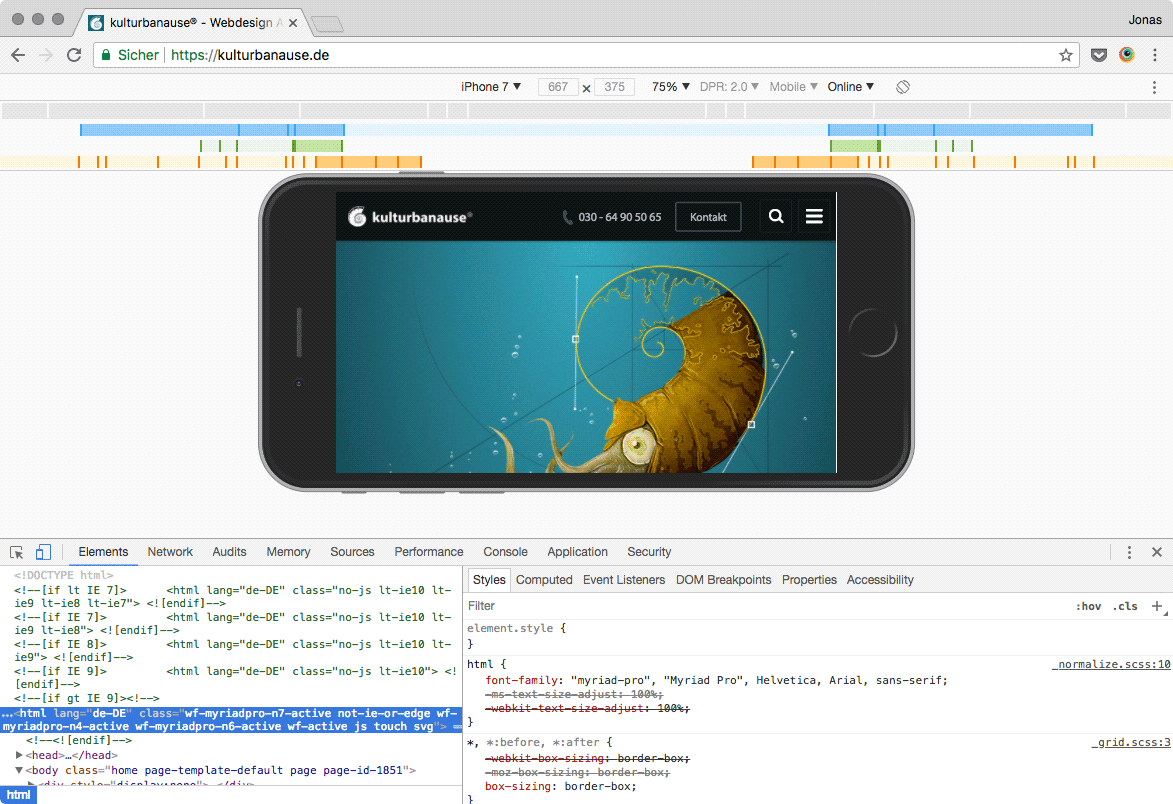
Wenn „Responsive“ gewählt ist, kann der Anzeigebereich über die Anfasser flexibel angepasst werden. Wenn ein bestimmtes Gerät zur Simulation ausgewählt wurde, setzt Chrome die für dieses Gerät notwendigen Optionen automatisch. - Zoomfaktor:
Somit lassen sich auch Displaygrösse testen, die größer sind als das verwendete Gerät. - Media Queries:
Hier können die Breakpoints eingesehen werden. Orange steht für Mobile First, blau für Desktop First, grün für eine Media Range. - Simulation des Gerätetyps:
Zur Auswahl stehen mobile und Desktop jeweils mit Mouse- oder Touch-Bedienung. - Simulation der Internetgeschwindigkeit:
Das Netzwerk kann abgebremst werden um beispielsweise zu prüfen wie der Aufbau der Website bei langsamem Internet wirkt. - Test der Displayqualität:
1 DPR steht für normale Displayauflösung, 2 DPR für hochauflösende Displays mit Retina-Qualität, 3 DPR für ultra hochauflösende Displays
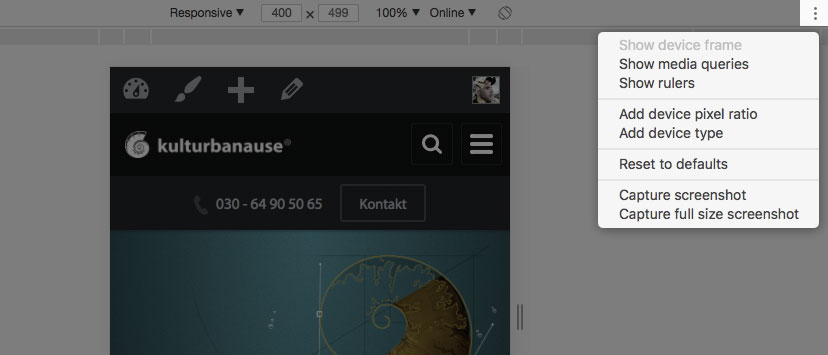
Zusätzlich stehen noch Funktionen bereit, die keine neuen Eingabefelder oder Auswahlmöglichkeiten bereitstellen. Beispielsweise können über »Show Rulers« Lineale eingeblendet werden oder bei einer Gerätesimulation kann über »Show Device Frame« das Gerät mit angezeigt werden.

Screenshots einer Website machen
Über die Optionen der Responsive Design Testing Tools kann mittels »Capture screenshot« auch ein Screenshot generiert werden. Hierbei kann nur der sichtbare Bereich exportiert werden oder die vollständige Website bis zum unteren Rand. Wenn letzteres gewünscht ist, muss die Option »Capture full size screenshot« gewählt werden.
Wichtig ist, dass die eingestellte Auflösung (DPR) Auswirkung auf die Qualität des Screenshots hat. Wenn DPR 2 eingestellt ist, wird der Screenshot in 200% Qualität erzeugt.
Design in the Browser
Websites werden – auch dank der Möglichkeiten der Entwicklertools – zunehmend direkt im Browser gelayoutet. In den Bereichen für HTML- und CSS-Code können Anpassungen gemacht werden, die direkt sichtbar sind. Diesen Workflow nennt man »Design in the Browser«.
Alle Änderungen in dem Dev-Tools sind (normalerweise) nur temporär im Browser sichtbar. Nach dem Neuladen der Website, sind die Anpassungen wieder verschwunden. Dennoch wird die Arbeit von Frontend-Entwicklern und Designern sowie deren Zusammenarbeit deutlich vereinfacht.
Elemente auswählen und untersuchen
Um gestalterische Anpassungen vornehmen zu können, muss erst einmal das passende Element ausgewählt werden. Dazu kann im Abschnitt »Elements« die HTML-Struktur über die Pfeile links auf- und zugeklappt werden um zum gewünschten Element zu navigieren. Per Klick wird dieses dann ausgewählt.
Alternativ kann das Icon zum Selektieren von Elementen, links neben dem Icon der Responsive Design Testing Tools, angeklickt werden. Wenn die Funktion aktiv ist, kann man visuell auf der Website die Elemente per MouseOver untersuchen und per Klick auswählen.
Nachdem das gewünschte HTML-Element markiert wurde, werden im Bereich »Styles« die CSS-Befehle angezeigt die zur Gestaltung des HTML-Elements verwendet wurden.
HTML editieren
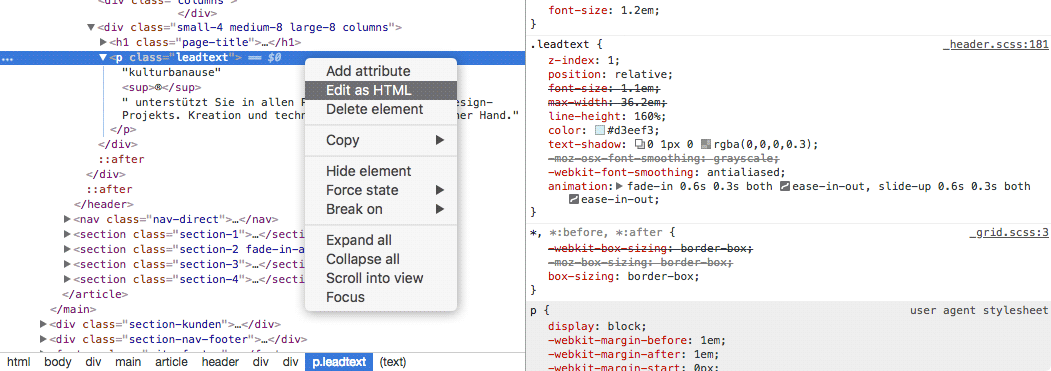
Um Textinhalte im HTML-Bereich zu editieren genügt ein Doppelklick an entsprechender Stelle. Wenn wirklich der HTML-Code editiert werden soll, reicht ein Rechtsklick auf das Element. Anschließend steht de Eintrag »Edit as HTML« zur Verfügung.

Wenn alle Texte der Seite editierbar werden sollen, reicht es ein das Attribut contenteditable auf das <html>-Element anzuwenden. Attribute können in der HTML-Ansicht per Rechtsklick > Add Attribute hinzugefügt werden.
CSS editieren
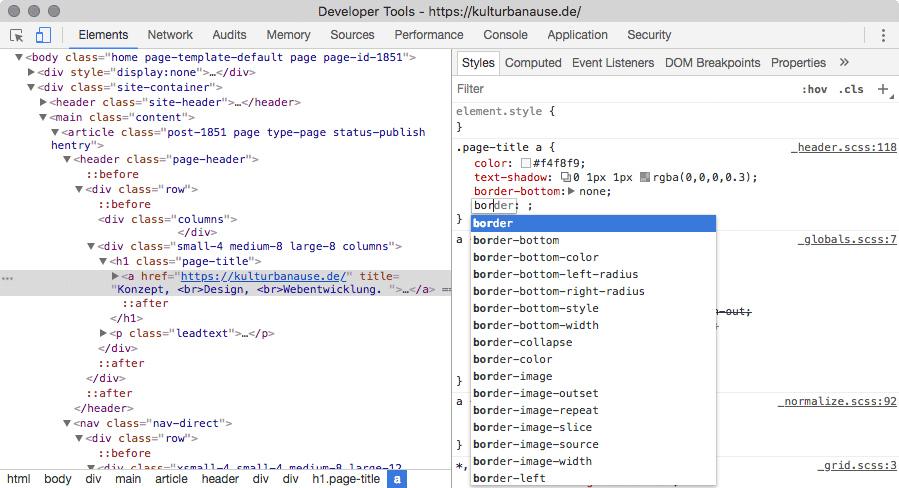
Um den bestehenden CSS-Code zu editieren, genügt ein Klick auf den Selektor, die Eigenschaft oder den Wert. Chrome schlägt beim Tippen bereits mögliche Befehle vor.

Wenn eine neue Eigenschaft hinzugefügt werden soll, muss rechts neben das Semikolon des letzten Befehls geklickt werden. Chrome öffnet dann eine neue Zeile und es kann die neue CSS-Eigenschaft geschrieben werden. Per Tab-Taste kann rechts zum Wert gesprungen werden.
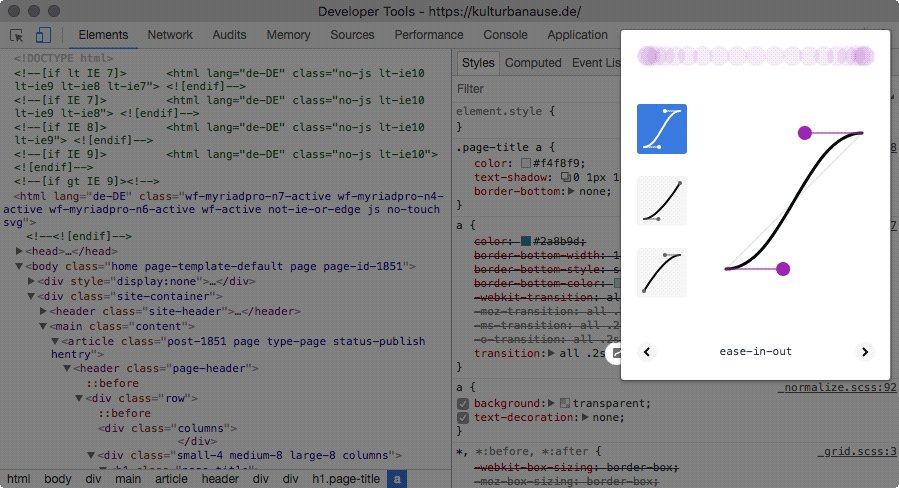
Farben, Schatten und Übergänge editieren
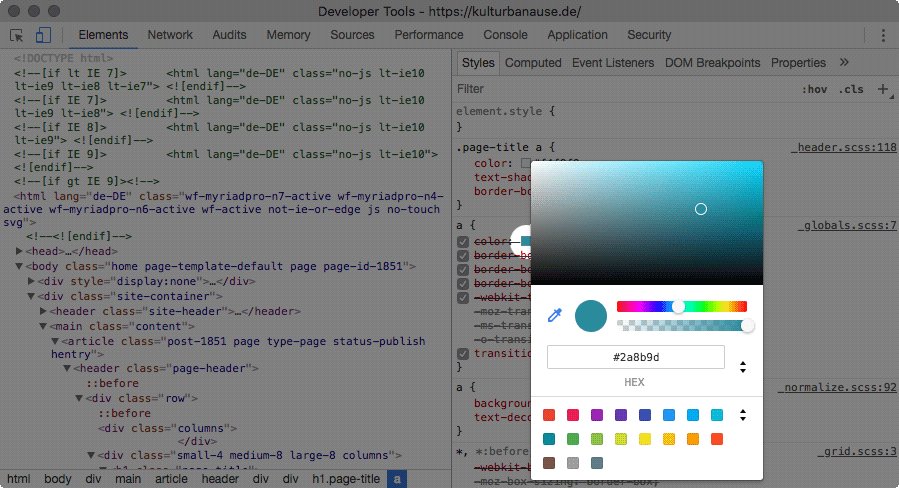
Wenn der CSS-Selektor eine Farbangabe beinhaltet, so zeigt Chrome die Farbe als Vorschau an. Ein Klick auf die Farbe öffnet den Farbwähler. Hier kann eine farbliche Anpassung vorgenommen werden. Mit Enter wird die Anpassung bestätigt und der Farbcode übernommen. Den Farbcode kann man nun entweder auf den eigenen Quelltext übernehmen oder an den Entwickler kommunizieren.
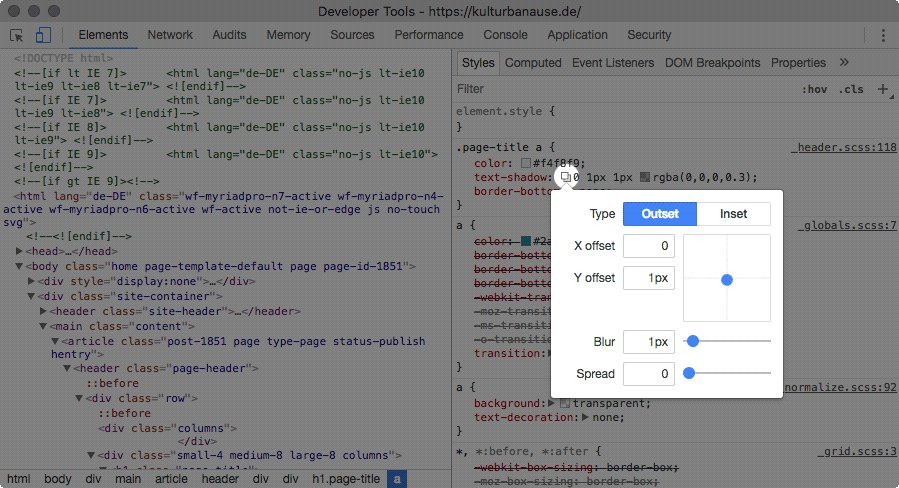
Auch wenn der CSS-Selektor Schatten mittels box-shadow oder Übergänge mittels transition beinhaltet, wird ein kleines Icon angezeigt. Per Klick darauf kann ein weiteres Bedienfeld zur Anpassung aufgerufen werden.

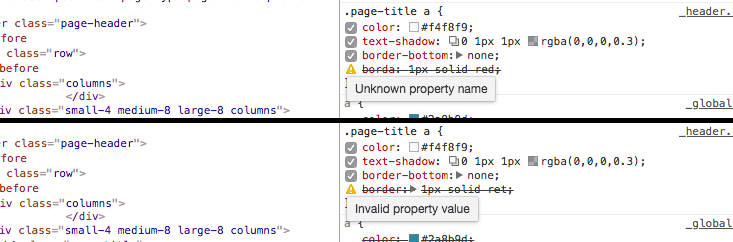
CSS Fehler mit Hilfe der Entwicklertools finden und beheben
Chrome unterstützt auch beim Finden und Korrigieren von Tippfehlern. Wenn ein Befehl falsch ist, wird ein Ausrufezeichen angezeigt. Per MouseOver erfährt man auch, ob die Eigenschaft (Property) oder der Wert (Value) falsch ist.

Wie bereits oben erwähnt, bedeutet eine durchgestrichene und ausgegraute Zeile ohne Ausrufezeichen nicht, dass der Befehl falsch ist, sondern dass Chrome den Befehl ignoriert.


Hallo Jonas, toller Artikel um die Grundlagen zu verstehen. Mein Kater hat beim herumtanzen auf dem Laptop versehentlich eine Art Zoom Funktion bei den Entwicklertools eingeschaltet. Sie sind jetzt so überdimensioniert, dass man praktisch nichts mehr erkennen kann. Wie bekomme ich die wieder auf ein Normalmaß? Hast du da einen Tipp? Herzlichen Dank, Ulli
Hallo Ulli, du müsstest es über den Tastaturzoom lösen können: 1. in die Tools reinklicken 2. Strg/Cmd & 0 drücken. Bzw. Strg/Cmd & + oder Strg/Cmd & – um zu zoomen.
Ich bin froh auf diese Seite gestoßen zu sein.
Ein guter Einstieg, der endlich einmal verständlich die Struktur und Begriffkeiten erklärt und sortiert.
Ich bin nun deulich besser orientiert.
Danke dafür
Super Artikel! Vor allem bei den responsiven Einstellungen (Toggle device toolbar) hab ich noch was lernen können.
Leider wurde das Inspect Tool(?) links daneben nicht behandelt (oder ich habe es im Text nicht gefunden).
Das ist meines Erachtens das allerwichtigste Tool in den DevTools, da man massiv Zeit sparen kann, indem man damit einfach auf das gesuchte Element in der Website klicken kann, anstatt den gesamten Code durchwühlen zu müssen.
Toller Artikel. Was ich gesucht habe war etwas ganz grundlegendes das ich leider nicht finde im Artikel. Möglicherweise ist das jedem der das Tool kennt klar. Aber ich finde es nicht. Wo finde ich die Quelladresse von den hmtl und css Dateien um dann die Datei mit ftp zu bearbeiten?
Hallo Georg,
von CSS-Dateien siehst du die Quelle immer rechts im Styles-Bedienfeld. Dort steht die Datei und dahinter per Doppelpunkt die Zeile in der der jeweilige CSS-Code steht. Per Mouse Over erscheint dann die vollständige Adresse zur Datei. Beim HTML-Code ist das nicht so einfach, da dieser i.d.R. dynamisch aus z.B. PHP zusammengebaut wird. Diese Informationen kannst du nicht in den DevTools ablesen.