Wie wir Barrierefreiheit mit Polypane testen
Der spezialisierte Funktionsumfang von Polypane bietet komfortable Werkzeuge, um die Barrierefreiheit von Webauftritten zu gewährleisten.

Polypane ist ein Chromium-basierter Webbrowser, der mit einem spezialisierten Funktionsumfang für alltägliche Arbeiten von Webentwicklern konzipiert ist. Diverse Entwicklungs- und Debug-Tools für verschiedenste Aufgaben finden sich hier unter einem Dach vereint. Im Folgenden wird beschrieben, wie wir Polypane benutzen, um von uns erstellte Webauftritte während der Entwicklung und nach Abschluss auf Barrierefreiheit zu prüfen.
Valide Auszeichnung prüfen
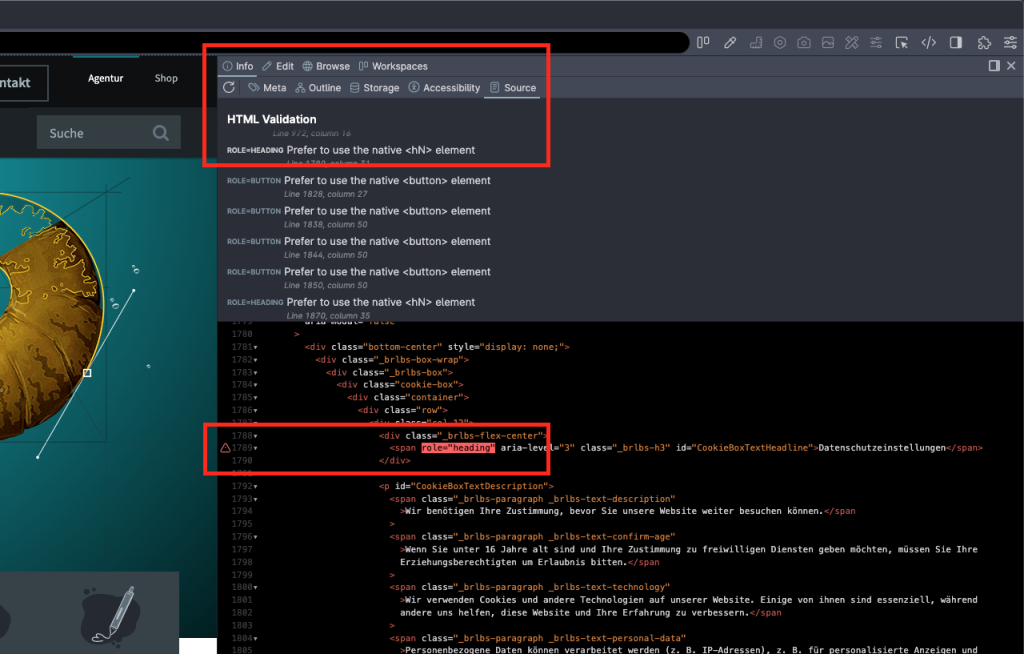
Grundvoraussetzung für eine barrierefreie Website ist eine fehlerfreie, semantisch plausible HTML-Auszeichnung. In Polypane kann eine HTML-Validierung im Source-Panel (Info → Source) durchgeführt werden. Bei der Prüfung auftretende Fehler und Warnungen werden dort in der Konsole angezeigt. Für jedes problematische Element wird eine kurze Erklärung ausgegeben und der entsprechende Bereich im Browser sowie im Quellcode direkt markiert. Dadurch lassen sich Probleme unkompliziert analysieren und beheben.

Fehlerfreie Struktur gewährleisten
Neben der fehlerfreien Auszeichnung von HTML spielt auch die korrekte Strukturierung eine entscheidende Rolle hinsichtlich der Zugänglichkeit einer Webseite. Sie hilft sowohl betrachtenden Personen als auch unterstützenden Technologien, den Inhalt des Dokuments unkompliziert zu erfassen. Um dies zu gewährleisten, müssen strukturierende Elemente, wie Landmarks, Überschriften und fokussierbare Elemente auf logische Weise verwendet werden.
Landmarks gliedern eine Seite in größere Teilabschnitte, z. B. Navigation, Hauptinhalt, Kontaktinformationen, Fußzeile usw. Überschriften geben einen Überblick über die Inhalte des Dokuments. Die Reihenfolge fokussierbarer Elemente (Links, Buttons, Formulare etc.) bestimmt die Reihenfolge, mit der sich mittels unterstützender Technologien durch die Webseite bewegt werden kann.
Die Korrektheit und Plausibilität dieser Aspekte prüfen wir in Polypane im Outline-Panel (Info → Outline). Über ein Dropdown-Menü lassen sich Überschriften, Landmarks, Links, Bilder oder Focus-Reihenfolge auswählen und analysieren. In der dann angezeigten Abfolge und/oder Gliederung sind eventuelle Probleme schnell ersichtlich. Über die Option »Show Overlay« lassen sich problematische Konstellationen direkt in der Seite anzeigen.

Barrierefreie Gestaltung sicher stellen
Die barrierefreie Gestaltung einer Website lässt sich mit Polypane anhand verschiedener Debug-Tools und Simulatoren prüfen.
Mit dem Contrast Checker (Debug tools → Accessibility) prüfen wir Farbkontraste von Text-Elementen und ihren jeweiligen Hintergründen. Das Tool zeigt an, ob ein Kontrast ausreichend ist oder nicht. Als Prüflevel kann dabei AA oder AAA ausgewählt werden.
Anhand der Simulation von Farbblindheiten und visuelle Beeinträchtigungen prüfen wir zudem, ob die Gestaltung auch in derlei eingeschränkten Kontexten funktioniert. Üblicherweise wählen dazu in »Debug tools → Simulators« die Optionen Bright Sunshine (Sonneneinstrahlung, als typischen Fall in mobilen Kontexten), Far sightedness (Weitsichtigkeit betrifft 10% aller Menschen) sowie Achromatopsia Cerebral (vollständige Farbblindheit, nur Graustufen) aus.

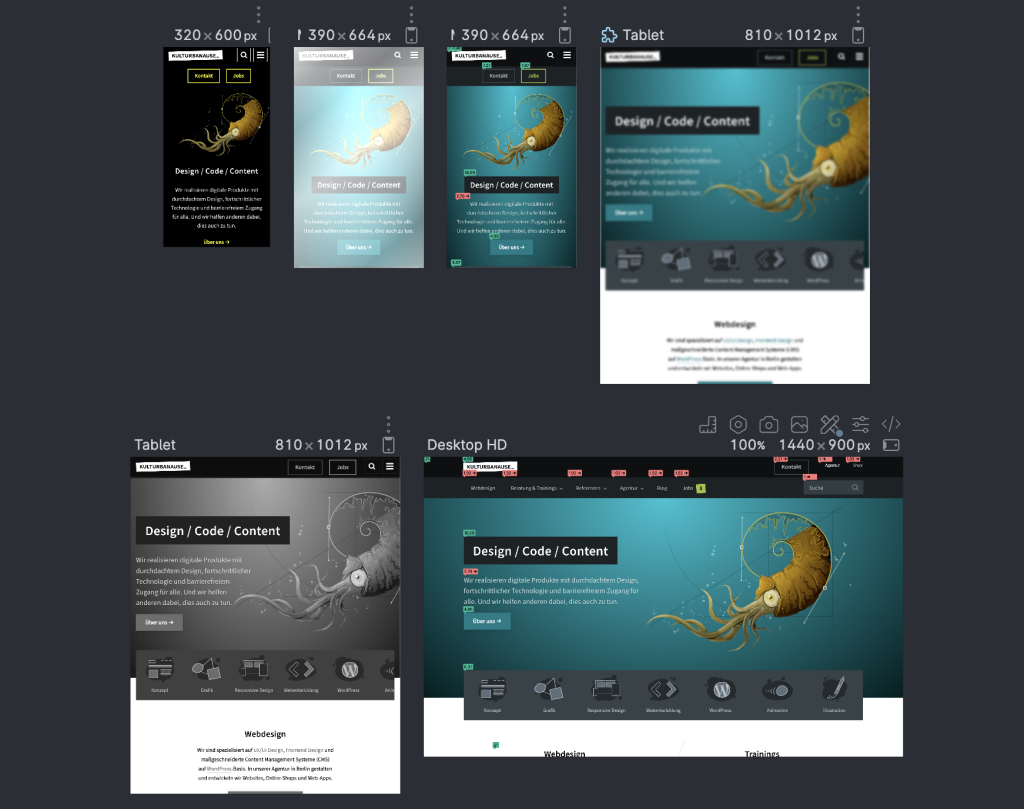
Damit wir die Tests intern konsistent umsetzen können, haben wir einen Polypane-Workspace für Accessibility-Tests angelegt, der jeder Person im Team zur Verfügung steht. Dieser Workspace enthält verschiedene Kombinationen von Bildschirmgrößen und Simulationen, so dass wir typische Anwendungsfälle im Blick haben.
Barrierefreiheit im Überlick
Während sich in den oben beschriebenen Vorgehen konkret einzelne Aspekte von Barrierefreiheit testen lassen, können im Accessibility-Panel (Info → Accessibility) diesbezügliche Probleme an zentraler Stelle geprüft werden. Über die Schaltfläche »Analyse page for accessibility issues« wird eine automatisierte Analyse der aktuellen Seite auf Barrierefreiheit gestartet. Über eine Checkbox lassen sich zudem Hinweise zu Best Practices an- und ausschalten. Auftretende Probleme und Hinweise werden mit einer Beschreibung versehen, die problematischen Stellen können direkt auf der Website angezeigt werden.

Aufgrund des zusammenfassenden Charakters bietet sich diese Prüfung an, um einen Überblick über die Menge bestehender Probleme zu erhalten oder für abschließende Bestätigung, dass alle Probleme beseitigt sind.

