Wie wir Responsive Webdesign mit Polypane testen
Polypane verfügt über spezielle Funktionen, die es erleichtern, das Responsive Webdesign von Webseiten im Blick zu behalten.

Der Chromium-basierte Webbrowser Polypane wurde speziell für die Webentwicklung konzipiert und stellt eine Vielzahl von Tools zur Verfügung, die bei Umsetzung und Debugging von Websites hilfreich sind. Wir beschreiben euch, wie wir Polypane verwenden, um während der Entwicklung von Webauftritten die fehlerfreie responsive Umsetzung zu gewährleisten.
RWD-Features in Polypane
Die Idee responsiven Webdesigns (RWD) ist die Gewährleistung von einwandfreier Darstellung und Funktionalität einer Website, unabhängig vom Gerät, mit dem darauf zugegriffen wird. Dabei spielen neben dem Viewport (Größe des Browsers) auch andere Geräteeigenschaften eine bedeutende Rolle. So machen bspw. die Benutzung eines Touch-Geräts oder die Dark-Mode-Einstellung einen bedeutsamen Unterschied für die Benutzbarkeit und Darstellung einer Website.
Die wesentliche und namengebende Funktionalität von Polypane ist es, mehrere (»poly«) synchronisierte Viewports (»panes«) parallel im Browser anzuzeigen. Panes können beliebig hinzugefügt und entfernt sowie mit zusätzlichen Geräte-Eigenschaften versehen werden (Options → Media/Emulation/Network). Dadurch lassen sich diverse Gerätetypen simulieren und in einem praktischen Überblick organisieren. Die angelegten Konstellation können in Workspaces gespeichert werden. Dadurch sind sie wiederbenutzbar und im Team teilbar.
Verschiedene Displaygrößen testen
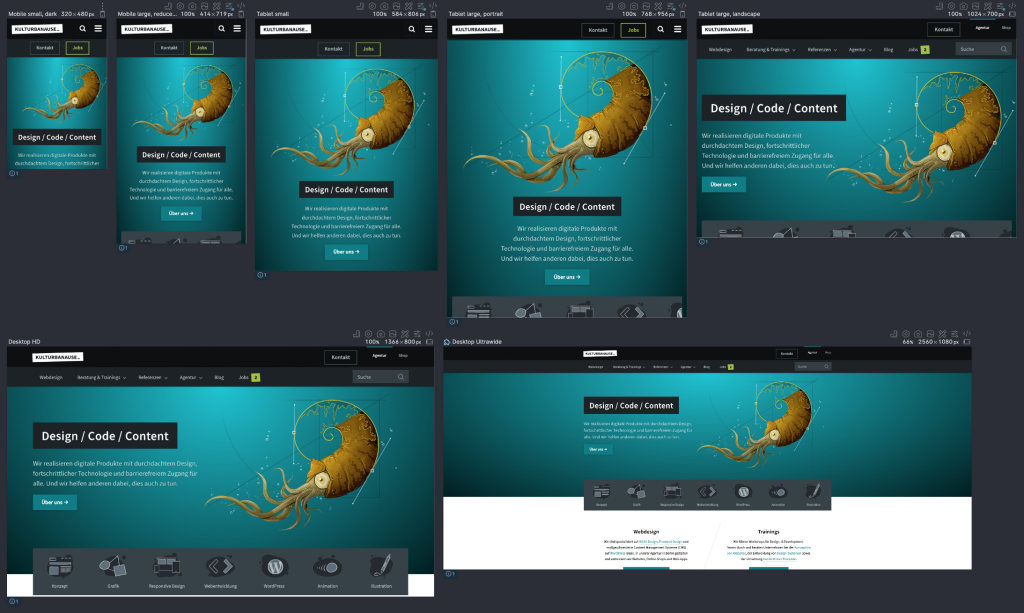
Um das Verhalten einer Website auf Geräten verschiedener Displaygrößen zu testen, haben wir uns einen Polypane-Workspace angelegt, der typische Anwendungsfälle und kritische Zwischengrößen abbildet. Das Öffnen einer Website in diesem Workspace erlaubt es uns, das responsive Verhalten zu überprüfen. Beim Ausführen einer typischen Bewegung durch die Website in einem der Panes, erfolgt diese Bewegung auch in den anderen Panes. Sämtliche Scroll- und Klick-Events werden zwischen den Panes synchronisiert. Damit haben wir kritische Szenarien übersichtlich im Blick.

Wir empfehlen, Workspaces mit mehreren Panes auf großen Bildschirmen zu betrachten, da auf kleinen Displays Panes schnell aus dem sichtbaren Bereich von Polypane rutschen und damit der »Auf-einen-Blick«-Mehrwert verloren geht.
Unterschiedliche System-Einstellungen testen
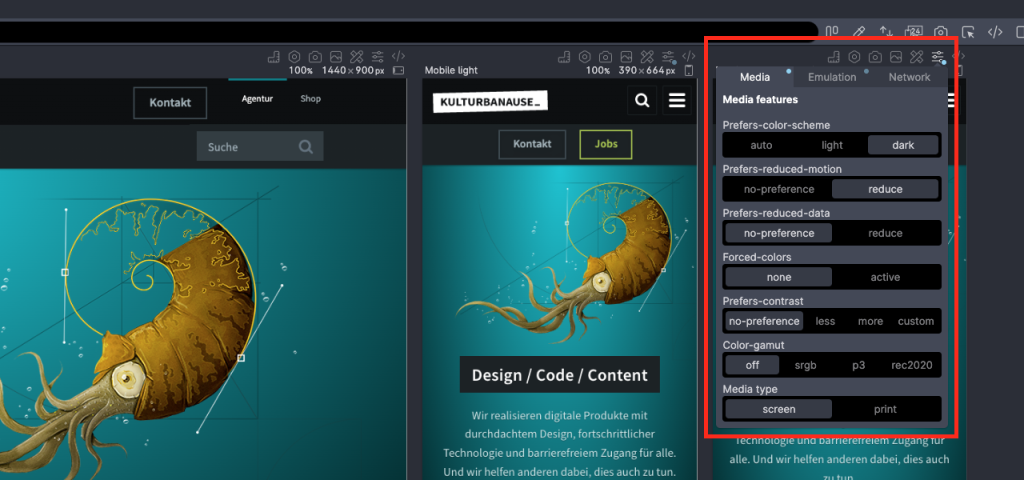
Die Simulation von Geräteeigenschaften erlaubt es, nicht nur Displaygrößen verschiedener Art zu testen, sondern auch das Verhalten einer Website gegen gerätespezifische Eigenschaften und Einstellungen zu prüfen.
Über die Auswahl von »touch« für die Emulation-Option »Input mode« lässt sich bspw. das Inputverhalten von Touch-Geräten simulieren. Damit kann geprüft werden, ob Navigationselemente und andere Klickflächen mit diesen Geräten diesen Typs einwandfrei benutzt werden können.
Mit der Media-Option prefers-color-scheme kann eine Präferenz für ein helles oder dunkles Farbschema simuliert werden. Auf diese Weise kann geprüft werden, dass eine Website dem Farbschema wie gewünscht oder zumindest nicht fehlerhaft dargestellt wird.
Auf die gleiche Weise lässt sich für die Media-Option prefers-reduced-motion die Einstellung »reduce« simulieren. Damit kann geprüft werden, ob bspw. bewegungsintensive Animationen etc. nicht ausgeführt werden, wenn die Geräteeinstellungen dies ausdrücklich so vorgeben.

Unsere (aktuelle) Workspace-Konfiguration
Wir empfehlen, die Anzahl der Panes in Workspaces gering zu halten. Je mehr Panes parallel genutzt werden, desto langsamer wird Polypane, was die Arbeit mit dem Werkzeug deutlich beeinträchtigt.
Mit den folgenden Panes haben wir während der Entwicklung- und Testing-Phasen diverse relevante Szenarien übersichtlich im Blick, so dass wir auf eventuelle Probleme adäquat reagieren können. Wir evaluieren und aktualisieren unseren Workspace regelmäßig. U.a. wenn sich das Nutzungsverhalten hinsichtlich der Browsergrößen ändert.
- 320×480 – Mobile small + Dark Mode
Simuliert ein typisches Smartphone mit sehr kleinem Viewport. Es wird ein Touchscreen emuliert und »Dark« ist als bevorzugtes Farbschema eingestellt. - 414×719 – Mobile large + reduced motion
Simuliert eine Smartphone mit größerem Viewport; die Größe orientiert sich an Displays von aktuell üblichen Geräten. Es wird ein Touchscreen emuliert und es ist »reduce« als Präferenz für die Option »Reduzierte Bewegung« eingestellt. - 584×806 – Tablet small
Orientiert sich an an der Displaygröße von kleinen Tablets und emuliert einen Touchscreen; in diesen Viewportregionen ergeben sich häufig Darstellungsprobleme, weshalb es notwendig ist, diese im Blick zu behalten. - 768×965 – Tablet large, portrait
Orientiert sich an der Displaygröße von populären Tablets im Hochformat und es wird ein Touchscreen emuliert. - 1024×700 – Tablet small, landscape
Orientiert sich an der Displaygröße von populären Tablets im Querformat und es wird ein Touchscreen emuliert. - 1366×800 – Desktop HD
Bildet ein typisches, eher kleines, Laptop/Desktop-Display ab. - 2560×1080 – Desktop Ultrawide
Simuliert ein besonders breites Display; das Seitenverhältnis beträgt hier 21:9 und ist damit deutlich höher als bei Standardmonitoren (16:9)