Häufigste Displaygrößen, Browser, Betriebssysteme – 2. Halbjahr 2023
Aktuelle Statistiken zur Verwendung von Geräten, Browsern und Betriebssystemen zum besseren Gestalten und Testen von Websites.

Statistiken zu Website-Zugriffen können wertvolle Hinweise zu optimierbaren Faktoren wie UX-Design und Content Strategy einer Website geben. Dazu gehören vor allem Informationen über die Bildschirmgrößen, Geräte, Browser und Betriebssysteme, mit denen Websites am häufigsten aufgerufen werden. Für die Umsetzung responsiver Websites und Apps ist es sehr hilfreich zu wissen, welche Umgebung hohe Relevanz hat – beispielsweise um das Testing von Responsive Design zu priorisieren.
Anbieter der Website-Statistiken
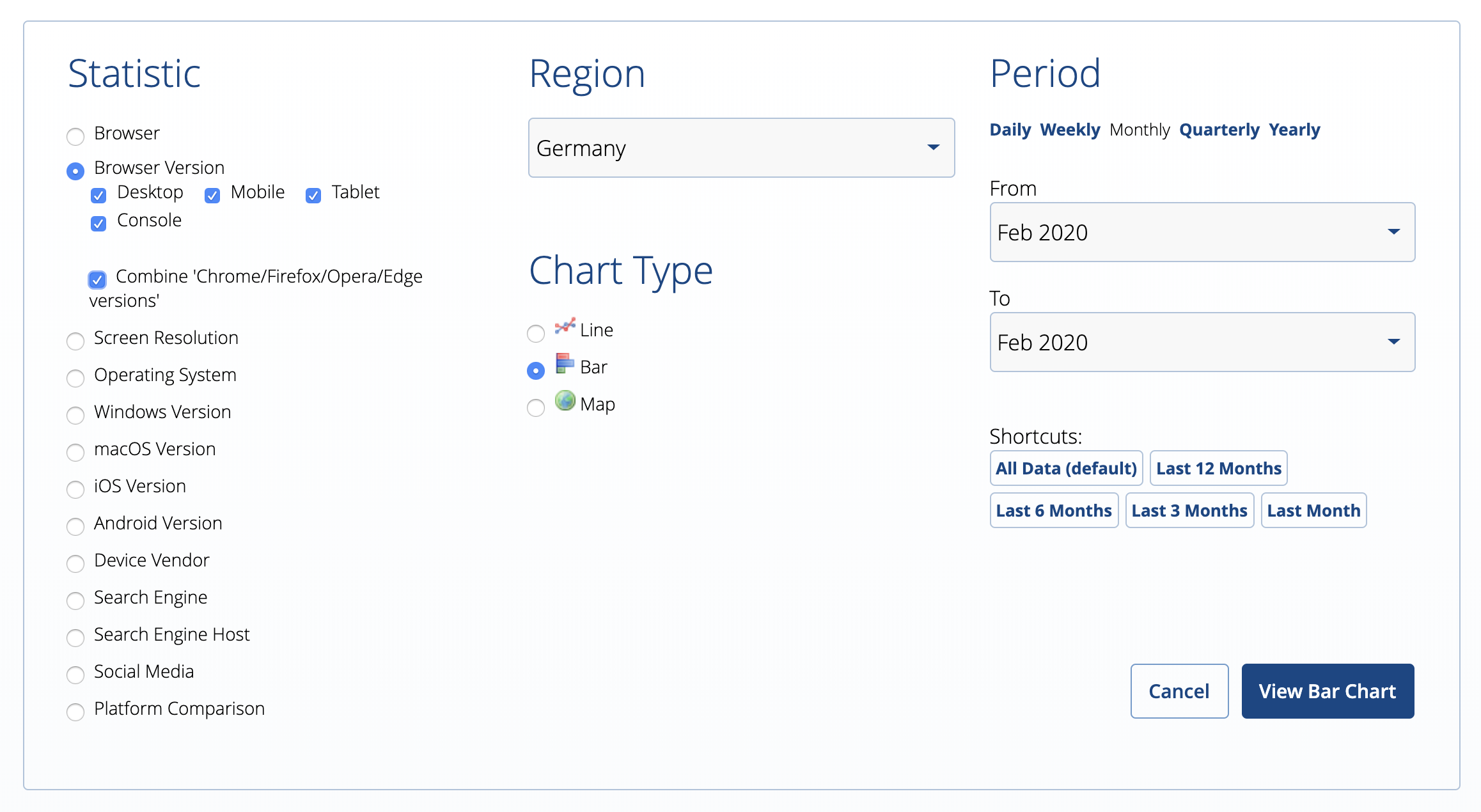
Die Informationen werden von Unternehmen zur Verfügung gestellt, deren Produkte Statistik-Tools für Websites sind. Bei »statcounter« kann man die Datenausgabe recht weitreichend konfigurieren. Die in der Frontend-Entwicklung häufig genutzte Website »Can I use« greift ebenfalls auf Daten dieses Anbieters zurück.

»W3Counter« stellt monatlich aktualisiert auf einer Seite vier Statistiken bereit: Browser-Marktanteile, Top 10-Browser-Versionen, Top 10-Betriebssysteme und die Top 10-Bildschirmgrößen. Für einen besseren Überblick zeigen wir hier nur die Daten von statcounter, es ist aber gut zu wissen, dass die W3Counter-Daten sich durchaus unterscheiden.
Wir aktualisieren die Statistiken halbjährlich.
Häufigste Displaygrößen
Die hier vorgestellten Anbieter betiteln die Statistiken dieses Bereichs mit »Screen Resolution«, also Bildschirmauflösung. Tatsächlich handelt es sich aber um die Bildschirmgröße, denn die Bildschirmauflösung kann sich besonders im mobilen Bereich von der Größe des Bildschirms deutlich unterscheiden.
Bei einem iPhone 6/7 beträgt die Bildschirmauflösung bspw. 750×1334 Pixel, die Bildschirmgröße hingegen 375×667. Und dieser Wert wird hier auch angezeigt.
Erfasst werden Desktop, mobile Geräte, Tablets sowie Konsolen!
Weltweit
- 1920 x 1080: 9.9 %
- 360 x 800: 6,5 %
- 1366 x 768: 6 %
- 1536 x 864: 4,5 %
- 390 x 844: 4,2 %
- Andere: 68,9 %
Deutschland
- 1920 x 1080: 18,2 %
- 1536 x 864: 5,9 %
- 390 x 844: 5,4 %
- 1366 x 768: 3,2 %
- 393 x 873: 3 %
- Andere: 64,3 %
Marktanteile Desktop : Mobil : Tablet
Einen etwas schärferen Blick, gewissermaßen eine Zusammenfassung der vorhergehenden Daten, bietet eine Auflistung der Marktanteile.
Weltweit
- Mobile: 54,5 % = – 1,2 %
- Desktop: 43,6 % = + 5,1 %
- Tablet: 1,9 %
Deutschland
- Desktop: 52,7 %
- Mobile: 45 %
- Tablet: 2,3 %
Häufigste Browser
Welche Browser werden am meisten benutzt? Abhängig vom Einsatzbereich können sich die Zahlen für einen Browser auch unterscheiden.
Es ist auch eine Auswertung nach Browser-Versionen möglich; diese können bspw. für das Festlegen einer Mindest-Unterstützung von CSS-Features (siehe »Can I Use«) interessant sein. Aktuelle Browser gleichen sich inzwischen in der Umsetzung von Standards so an, dass wir hier auf die Darstellung dieser Daten verzichten.
Häufigste Browser weltweit
Desktop
- Chrome: 63,6 % = – 1,8 %
- Safari: 12,3 %
- Edge: 11 %
- Firefox: 6,4 %
- Opera: 4,3 %
- Andere: 2,3 %
Mobil
- Chrome: 64,4 %
- Safari: 25,2 %
- Samsung Internet: 4,4 %
- Opera: 2 %
- Andere: 3 %
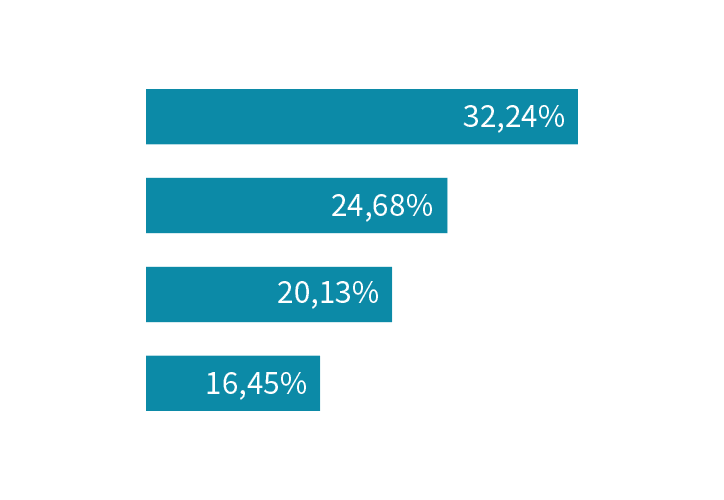
Häufigste Browser in Deutschland
Desktop
- Chrome: 48,2 %
- Firefox: 18,2 %
- Edge: 16,5 % = + 1 %
- Safari: 9,1 % = – 1,4 %
- Opera: 7,2 %
- Andere: 0,8 %
Mobil
- Chrome: 51,4 % = + 2,6 %
- Safari: 34,3 % = – 2,3 %
- Samsung Internet: 9,6 %
- Firefox: 1,9 %
- Andere: ca. 1,6 %
Auf der statcounter-Seite sind viele weitere Konfigurationen einstellbar, so bspw. andere Länder, Europa und/oder andere Kontinente. So interessant viele Informationen sind, solltet ihr die Aufmerksamkeit auf Übereinstimmungen mit dem Umfeld der eigenen Website legen.
Häufigstes Betriebssystem
Je vollständiger aktuelle Browser unabhängig vom Betriebssystem Web-Standards erfüllen, desto weniger aussagekräftig ist das Betriebssystem für die konkrete Website-Entwicklung. Die Informationen entfalten gemeinsam mit denen zur Bildschirmgröße dennoch eine nicht zu unterschätzende Aussagekraft.
Häufigstes Betriebssystem weltweit
Desktop
- Windows: 67,2 % = + 2,3 %
- OS X: 19,8 % = + 2 %
- Unbekannt: 3,9 % = – 4,8 %
- Chrome OS: 3,5 %
- Linux: 3,2 %
Mobil
- Android: 70,3 %
- iOS: 29 %
- Andere: 0,6 %
Häufigstes Betriebssystem in Deutschland
Desktop
- Windows: 80 % = + 5,8 %
- OS X: 14,1 % = – 3,2 %
- Linux: 2,7 %
- Unbekannt: 1,7 % = – 2,9 %
- Andere: 1,5 %
Mobil
- Android: 61 % = + 1,8 %
- iOS: 38 % = – 1,8 %
- Samsung: 0,9 %
- Andere: weniger als 0,1 %
Fazit
Wie eingangs erwähnt stellt statcounter noch diverse weitere Datenauswertungen bereit, etwa die Versionen von Browsern und Betriebssystemen. Hier solltet ihr im individuellen Fall entscheiden, welche Informationen einen Mehrwert bieten können.
Die unterschiedlichen Zahlen sind sehr interessant und aufgrund der Menge ausgewerteter Zugriffe sicherlich auch repräsentativ für viele ›normale‹ Anwendungsfälle. Benötigt ihr aber aussagekräftige Daten für den eigenen Kontext, stellt ihr das nur mit direkt in der Website eingebundenen Tools sicher.


Ein super interessanter Artikel. Vielen Dank dafür.
Was ist die größte Displaygröße, für welche ihr Webseiten optimiert?
Wir optimieren für alle Displaygrößen. Details dazu findest du hier.
Zusatzfrage: Sind die Pixel physische Pixel oder (bei den kleineren Geräten) dpi-skaliert, also „CSS-Pixel“?
Leider ist die Statistik nicht wirklich brauchbar, weil der Anteil für „Andere“ bei gut 65 % liegt.
Für das Webdesign etwa würde eher eine Auflistung nach (kumulierten) Anteilen der Bildschirmbreiten interessieren, also etwa 60 % >= 1920 px Breite, 75 % >= 1500 px Breite, etc.
Trotzdem vielen Dank, Gruß, Ulrich
Hallo Ulrich, ich verstehe deinen Kritikpunkt, aber kumulierte Ranges können wir momentan aus den Daten nicht zusammenstellen (aus Gründen des Aufwands). Schau dir mal diesen Artikel an – der macht das ganze etwas greifbarer. Am besten fährst du wahrscheinlich mit Ranges auf Basis deiner Besucherdaten.
Danke für den sehr informativen Artikel!
Bezüglich der Auflösung der Monitore finde ich schade, dass nicht unterschieden wird, ob man einen oder mehrere Monitore benutzt. Gibt es dazu Daten, wie hoch der Anteil von ein, zwei oder mehreren Monitoren pro Person ist?
Besten Dank
Super Artikel,
ich liebe Statistiken^^ Wurde hier auch berücksichtigt, hoch der Anteil von Nutzern mit „halber Bildschirmbreite“ ist? Also wenn 2 Programme am selben Screen 50 / 50 aufgeteilt sind? Wäre dann ja so etwas wie 960×1080 – oder ist das nicht messbar?
Freue mich über Feedback!
Schöne Grüße,
Marcel
Hallo Marcel,
sicher wäre eine Statistik über die tatsächlich genutzten Viewports interessant. Ob diese bei den Messungen von »statcounter« berücksichtigt werden, können wir nicht sagen. In deren FAQ steht nichts dazu. Technisch möglich ist das sicher, die Frage ist nur, ob das dann nicht zu sehr fragmentiert, um noch relevante Zahlen zu ergeben. Schon bei den ausgewerteten »screen resolutions« ist der Anteil von »Andere« weltweit bei über 40 %.
Viele Grüße
Raimund
Informativer Artikel.
Mir ist aufgefallen, dass in der Liste der Bilschirmauflösungen z.B. 360×740 doppelt vorkommt, mit unterschiedlichen Werten.
M.e. macht es auch mehr Sinn in erster Linie die Bildschirmbreite (bestenfalls in Kombination mit der Auflösung in Pixel) zu Analysieren und eventuell sogar nur in 3-5 Kategoerien zusammenzufassen. Das Ergäbe ein aussagekräftigeres Bild darüber welche Breiten man im Responsive Design (als Triggerbreiten) berücksichtigen sollte.
(z.B. 1920)
Hallo Thomas,
die Display-Breite von 360 Pixeln kommt mehrfach vor, in der Höhe unterscheiden sich die Geräte um mehr als 100 Pixel. Das ist eine wertvolle Information, die wir nicht vorenthalten wollen.
Mit diesem Beitrag wollen wir vor allem auf die fast unübersehbare Vielfalt der Displaygrößen hinweisen und keine Gewichtung vornehmen.
Für ein tatsächliches Responsive Design sollten wir uns auch nicht so sehr an den Geräten, sondern an einer davon unabhängigen, möglichst optimalen Ausgabe der Inhalte orientieren.