Breakpoints, Makro- & Mikrolayouts im Responsive Design
Das Layout einer Website besteht aus dem größeren Makrolayout und den darin enthaltenen Mikrolayouts. Mit Breakpoints werden Anpassungen gemacht, sobald zu viel oder zu wenig Platz zur Verfügung steht.

Seit der Erfindung des Begriffs Responsive Design im Jahre 2010 hat sich das Konzept zur Gestaltung von Websites erheblich weiterentwickelt. Anfangs lag der Fokus auf der Anpassung einzelner Seitentypen an typische Bildschirmgrößen wie Smartphone, Tablet und Computer.
Die Anzahl der verschiedenen Displaygrößen ist längst unüberschaubar geworden und Websites werden heute viel modularer geplant. Einzelne Seitentypen setzen sich aus inhaltlichen Segmenten zusammen und Konzepte wie Atomic Design haben starke Verbreitung gefunden. Breakpoints werden nicht mehr global festgelegt, sondern sowohl pro Layout als auch pro Komponente, was zu einem perfekt austarierten Design auf allen Displaygrößen führt.
Makrolayouts (Page Layouts)
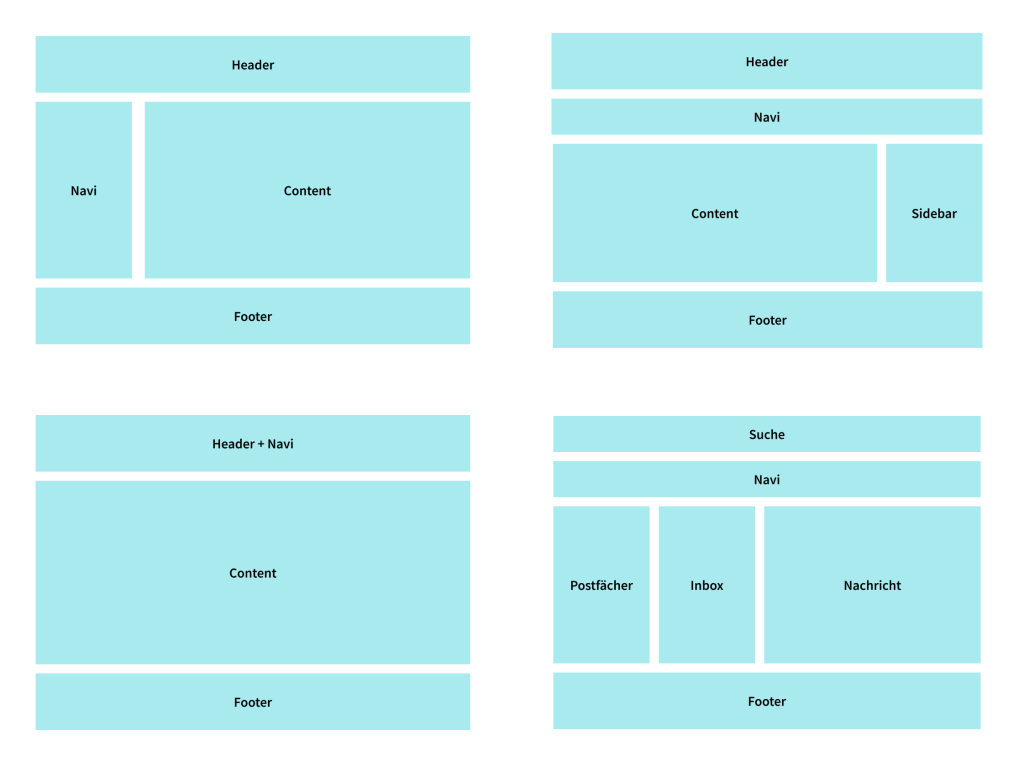
Als Makrolayout bezeichnet man die Anordnung der wesentlichen Inhaltsbereiche einer Website oder App. Bei einer klassischen Website sind das beispielsweise der Header, die Navigation, der Hauptinhalt, die Seitenleiste und der Footer. Viele dieser Bereiche stellen im HTML-Code übrigens die sog. »Landmarks« dar, die für Suchmaschinenoptimierung und barrierefreie Websites relevant sind.
Häufig unterscheiden sich die Makrolayouts verschiedener Websites in erster Linie durch die unterschiedlichen Website-Typen. Innerhalb der Typen haben sich Standards etabliert.

Major-Breakpoints
Die meisten Layouts können nicht endlos gestaucht oder auseinander gezogen werden, ohne dass es zu einer unschönen Darstellung kommt. Um dem entgegenzuwirken, wird ein sog. Breakpoint gesetzt. Das Layout ändert am Breakpoint die Struktur und ordnet die Inhalte neu an. Es gibt zahlreiche responsive Designtechniken um Inhalte anzuordnen. Auch haben sich verschiedene Design Pattern etabliert.
Das Makrolayout wird im responsive Design mit sog. Major-Breakpoints in unterschiedliche Layouts für verschiedene Größen unterteilt. Mit zwei Breakpoints entstehen beispielsweise drei Layouts. Jedes dieser Layouts hat eine variable Breite vom unteren bis zum oberen Breakpoint. Es wird folglich für einen Variablen Bereich (eine sog. »Range«) gestaltet, nicht für eine feste Pixelgröße.
Wenn der Design-Prozess in einem Grafikprogramm stattfindet, werden normalerweise die jeweils kleinsten Abmessungen einer Layout-Range gestaltet. Die Flexibilität zwischen den Breakpoints wird dann in der Frontend-Umsetzung realisiert. Alternativ findet der Layout-Prozess direkt im Browser statt.
Technologisch werden Major-Breakpoints mit CSS Media Queries umgesetzt, da diese sich auf das Browserfenster beziehen.
Wo sollten Breakpoints gesetzt werden?
Grundsätzlich sollten Breakpoints so gewählt werden, dass der jeweilige Inhalt bestmöglich dargestellt wird. Es ist nicht empfehlenswert, Breakpoints auf typische Displaygrößen zu setzen – auch wenn dies in der Vergangenheit gängige Praxis war. Breakpoints sollten immer dann gesetzt werden, wenn das Design und der Inhalt den Breakpoint benötigen und nicht, wenn eine zuvor festgelegte Größe erreicht wird. In der Level 4-Spezifikation von CSS Media Queries ist das Abfragen der Displaygröße daher auch wieder entfernt worden. Einzig entscheidend ist der verfügbare Raum im Browser (Viewport).
Don’t define breakpoints based on device classes. Defining breakpoints based on specific devices, products, brand names, or operating systems that are in use today can result in a maintenance nightmare.
Google Developers
Gibt es Standard-Breakpoints?
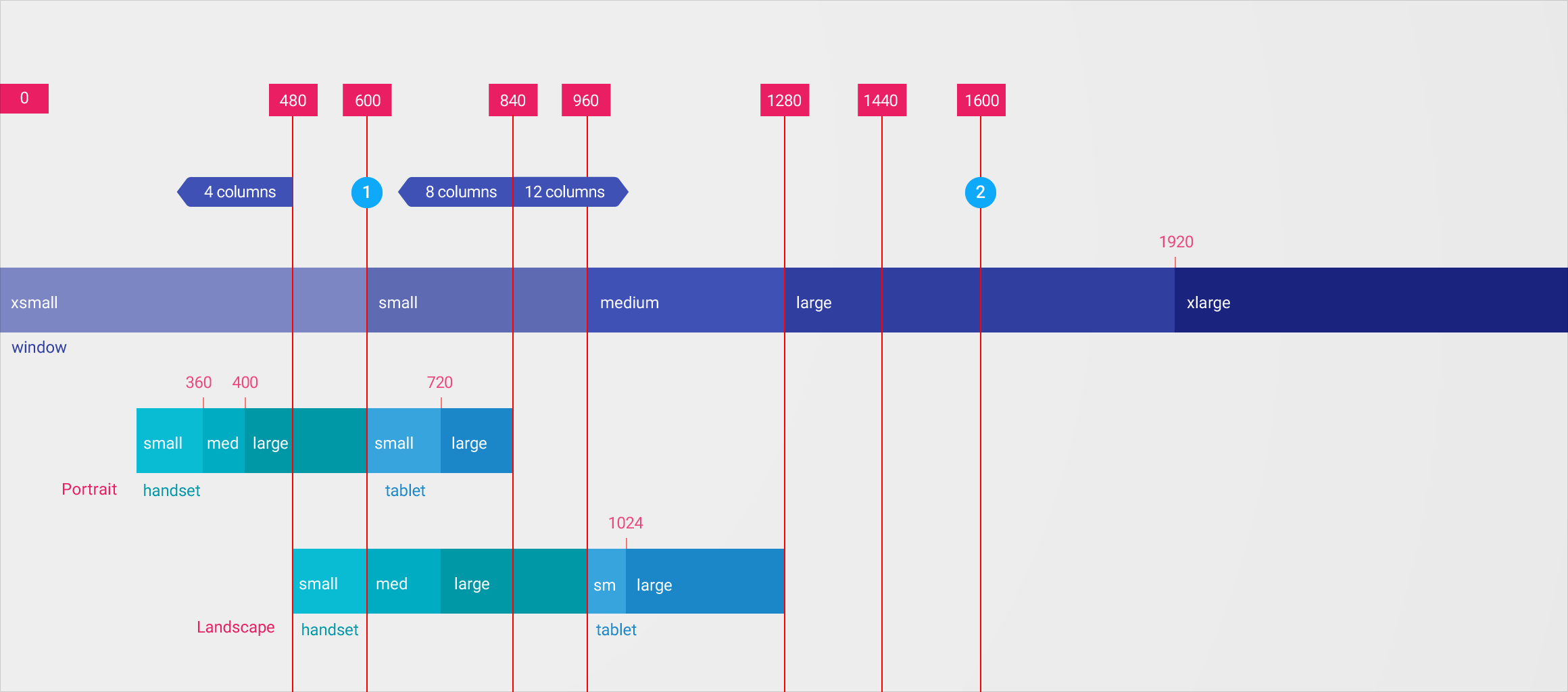
Auch, wenn es als »Best Practise« gilt Breakpoints auf Grundlage des Layouts und der Inhalte zu setzen, gibt es doch auch einige Frameworks und Design Systeme an denen man sich orientieren kann. Interessant ist u.a. das Design System »Material Design« von Google, dass mit fünf Layoutgrößen arbeitet.
Ihr solltet euch hierbei allerdings in Erinnerung rufen, dass Frameworks und Vorlagen die Breakpoints unabhängig von einem konkreten Projekt festlegen und somit immer einen Kompromiss finden wollen, der für möglichst viele Projekte funktioniert.

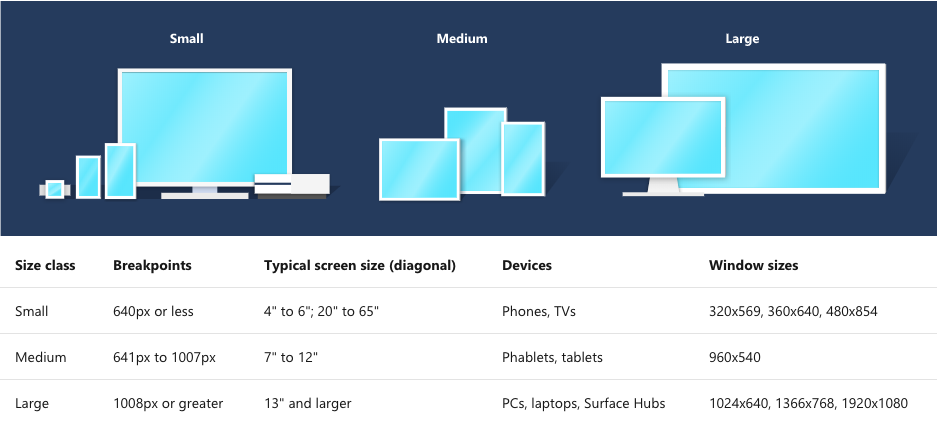
Ebenfalls sehr interessant ist das Design System »Fluent« von Microsoft, das mit lediglich drei Gerätekategorien arbeitet.

Auch stark verbreitete Frameworks wie Bootstrap und Tailwind haben eine eigene Breakpoint-Struktur etabliert. Eine einheitliche Lösung existiert nicht. Letztendlich muss man sich mit der Struktur einer Vorlage anfreunden können, wenn man die Vorlage einsetzt.

Der Trend zu linearen Makro-Layouts
Ein Makro-Layout mit Inhaltsbereich und Seitenleiste war um 2010 noch sehr stark verbreitet, gilt heute jedoch als nicht mehr zeitgemäß. Inhalte, die auf einem großen Bildschirm in der Seitenleiste oben angeordnet sind, werden auf dem Smartphone ganz weit nach unten rutschen. Von der Hierarchie und der Priorisierung der Inhalte ist das unglücklich, denn in den meisten Fällen ändert sich die Wichtigkeit einer Information nicht, wenn der Viewport eine andere Größe hat.

Moderner und einfacher ist ein lineares Makrolayout mit sog. Sektionen. Visuell unterscheidet sich die Ansicht auf einem großen Bildschirm fast gar nicht von der klassischen Variante. Die inhaltliche Struktur auf dem Smartphone wird jedoch deutlich besser. Inhalte, die am Desktop zusammen gelesen werden können, sind auch auf kleinen Bildschirmen in räumlicher Nähe.

Mikrolayouts (Component Layouts)
Als Mikrolayout bezeichnet man das Layout in einem Teilbereich des Makrolayouts. Moderne Websites sind modular gestaltet und setzen sich aus einzelnen Komponenten zusammen. Das Mikrolayout einer einzelnen Komponente hat daher einen hohen Stellenwert.

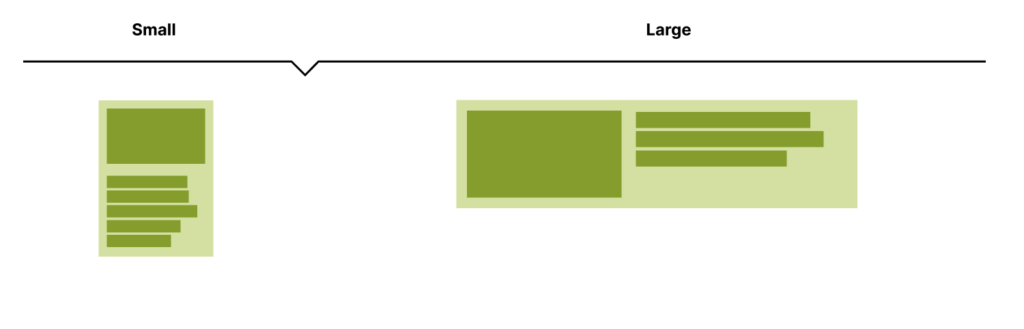
Minor-Breakpoints
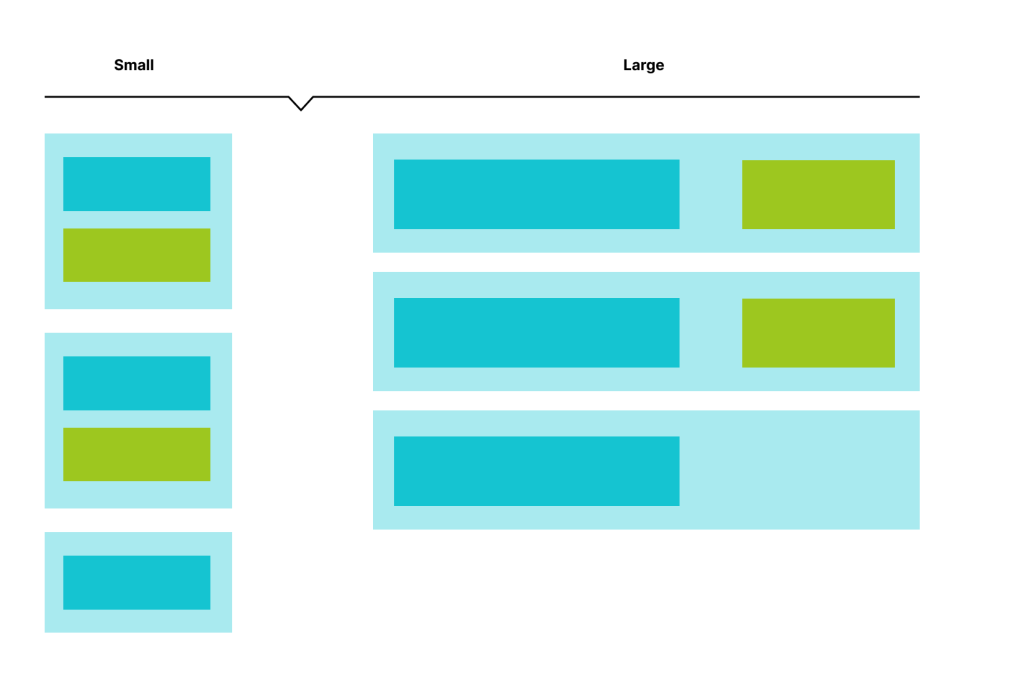
Sobald eine Komponente komplexer wird, gestaltet man verschiedene Layouts – je nachdem wieviel Platz die Komponente zur Verfügung hat. Jedes dieser Layouts ist in der Breite variabel, mit Breakpoints schaltet man zwischen den verschiedenen Mikrolayouts um. Auch die Breakpoints innerhalb von Komponenten sollten dann gesetzt werden, wenn die jeweilige Komponente aus gestalterischer Sicht den Breakpoint braucht. Es gibt keine Standardwerte, an denen man sich orientiert. Durch diese Entkoppelung von Makro- und Mikrolayout entstehen sehr flexible Layouts.
Technologisch werden Minor-Breakpoints mit CSS Container Queries realisiert, da diese auf den verfügbaren Platz einer Komponente reagieren.
Fluides Font-Scaling
Als Ergänzung zu Mikro- & Markolayouts wird häufig eine stufenlose Skalierung der Schriften eingesetzt. Da alle Abstände (padding, margin, gap) ebenfalls von dieser Schriftgröße abhängig sind, erreicht ihr eine Art Zoom-Effekt. Technisch wird das Font-Scaling mit clamp() ermöglicht: Die Basisschriftgröße wird hierbei in Abhängigkeit zur Viewport-Breite zwischen einem minimalen und einem maximalen Wert skaliert.


Toller Bericht den ich erstmal verankern muss ;- Vor allem die Lösung zum linearen Makrolayout finde ich sehr interessant, da muss ich bei meiner neuen Site mal drüber nachdenken.
Herzlichen Dank für deine Mühe!