Websites mit CSS Media Queries für Smartphones, Tablets & Co. optimieren
Mit Media Queries können Websites u.a. für verschiedene Displaygrößen optimiert werden. Eine wichtige Grundlage des Responsive Webdesign.

Moderne Websites müssen nicht nur auf dem Monitor, sondern auch auf unzähligen Ausgabemedien eine Top-Figur machen. Mit CSS Media Queries ist das gar nicht so schwierig.
Im Folgenden erklären wir Schritt für Schritt wie Media Queries funktionieren und Websites für mobile Endgeräte angepasst werden können. Diese Techniken bilden die Grundlage für modernes Responsive Design.
Video: Media Queries und Breakpoints
Wenn ihr ein Video gegenüber dem geschriebenen Wort bevorzugt, schaut euch gerne die folgende Lektion aus dem Video-Training Responsive Webdesign an. Das Video ist aus dem Jahr 2015 (aber auch heute noch aktuell was Media Queries betrifft).
Von Media Types zu Media Queries
Media Queries bieten die Möglichkeit CSS-Inhalte für bestimmte Medien auszugeben. Sie haben also eine ähnliche Funktion wie das media-Attribut (auch als media-type bezeichnet) mit dem Ihr bestimmen könnt für welches Ausgabemedium, z.B. den Monitor oder Drucker, ein Stylesheet verwendet werden soll.
Die bisherige Einbindung eines Stylesheets unter Berücksichtigung des Media-Types sieht so aus:
<!-- Attribut "Screen" für die Bildschirmansicht -->
<link rel="stylesheet" type="text/css" href="style.css" media="screen"/>
<!-- Attribut "Print" für die Druckausgabe -->
<link rel="stylesheet" type="text/css" href="print.css" media="print"/>Ihr könnt auch bestimmte Bereiche innerhalb eines CSS-Dokuments entsprechend kennzeichnen. In diesem Beispiel wird nur die Bildschirmansicht berücksichtigt.
@media screen {
h1 { background: red; }
}CSS Media Queries gehen noch einen Schritt weiter. Neben der Art des Ausgabemediums könnt Ihr auch festlegen, für welche Auflösung, Bildschirmgröße, Ausrichtung oder Farbdarstellung ein Stylesheet gelten soll. Dabei habt Ihr nach wie vor die Wahl, ob Ihr Media Queries bei der Einbindung des CSS-Dokuments verwendet, oder ob Ihr bestimmte Abschnitte innerhalb der CSS-Datei definiert. Die Unterschiede beschreiben wir später im Detail.

Mit Media Queries abfragbare Eigenschaften
Mit Media Queries lassen sich erstaunlich viele Eigenschaften abfragen. Damit die späteren Beispiele leichter verständlich sind, listen wir hier nur einige Optionen auf. Diese Eigenschaften sind wichtig, wenn es um das Ansprechen mobiler Endgeräten geht.
- width
- Viewport-Breite (z.B.: Der zur Verfügung stehende Platz innerhalb des Browserfensters)
Beispiel:@media screen and (max-width: 20em) { ... } - height
- Viewport-Höhe (z.B.: Der zur Verfügung stehende Platz innerhalb des Browserfensters)
Beispiel:@media screen and (max-height: 700px) { … } - orientation
- Beschreibt ob ein Gerät im Querformat (
landscape) oder im Hochformat gehalten wird (portrait).
Beispiel:media all and (orientation:portrait) { … }
Alle Eigenschaften und die detaillierte Syntax findet ihr auf der Website des W3C.
Media Queries verwenden
Wie zu Beginn bereits angedeutet, könnt Ihr Media Queries auf verschiedene Arten verwenden:
Zunächst könnt Ihr direkt bei der Verknüpfung des CSS-Dokuments im <head> Eurer Website die entsprechenden Angaben machen und somit verschiedene Stylesheets für verschiedene Endgeräte einbinden.
Wenn Ihr also eine CSS-Datei für die Desktop-Version Eurer Website anlegen möchtet und eine für die iPhone-Version, dann kann das Ganze so aussehen.
<link type="text/css" rel="stylesheet" media="screen" href="style.css" />
<link type="text/css" rel="stylesheet" media="only screen and (max-device-width: 480px)" href="iphone.css" />Zur Info: Smartphones und Tablet-PCs melden sich als screen bei einer Website an. Der Media-Type handheld ist für diese Geräte also nicht geeignet.
Üblicher und empfehlenswerter ist es, bestimmte Bereiche innerhalb eines CSS-Dokuments mit Media Queries anzusprechen. Im folgenden Beispiel wird der body auf einem Smartphone rot eingefärbt.
only screen and (max-device-width: 480px) {
body {background:red;}
} Eine Website für iPhone und iPad optimieren
Anhand eines Beispiels zeigen wir, wie ihr mithilfe von Media Queries eine simple Website für die Desktop-Darstellung, für das iPad und für das iPhone optimieren könnt.
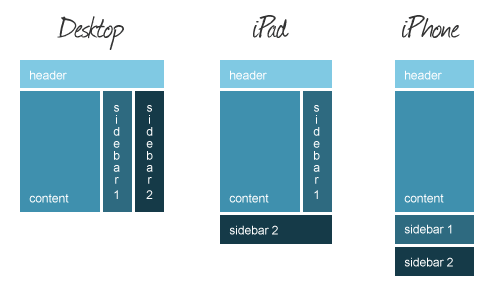
Wir verwenden als Grundlage eine sehr simple Website mit Header, Inhalts-Bereich und zwei Sidebars. In der Desktop-Version befinden sich beide Sidebars nebeneinander. In der iPad-Version rutscht die eine Sidebar unter den Inhalt. In der iPhone-Version werden dann alle Inhalte untereinander dargestellt.

HTML-Grundgerüst
Der HTML-Aufbau des Beispiels ist denkbar einfach. Innerhalb eines umschließenden <div> haben wir den Header, den Content und die Sidebar eingebunden. Ganz unten seht Ihr noch einen Div mit Inline-CSS. Dieser dient dazu die späteren CSS-floats wieder aufzuheben. Die Lösung mit Inline-CSS dient nur der Übersichtlichkeit des Beispiels und ist kein guter Code!
<!DOCTYPE HTML>
<html>
<head>
<title>Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren</title>
</head>
<body>
<div id="container">
<div id="header">header</div>
<div id="content">content</div>
<div id="sidebar1">sidebar 1</div>
<div id="sidebar2">sidebar 2</div>
<div style="clear:both;"></div>
</div>
</body>
</html>CSS-Code der Desktop-Anzeige
Wir beschäftigen uns zunächst mit der Desktop-Anzeige der Website. Den nachfolgenden CSS-Code habe ich im <head> des Dokuments eingebunden. Ich verwende zunächst einen CSS-Reset und weise anschließend den Seitenelementen Ihre Grundeigenschaften zu.
Auffällig ist vielleicht, dass ich dem #container eine feste Breite zugewiesen habe. Innerhalb des Containers habe ich dann alle Elemente mit %-Breiten definiert. Diese Technik hat für mich den Vorteil, dass ich in der Desktop-Version mit festen Werten arbeiten kann. In den späteren mobilen Versionen ändere ich dann die Breite des Containers und passe das Verhältnis der Inhalte aneinander an.
Die Angabe von Prozentwerten ist wichtig um nicht nur iPhones und iPads anzusprechen sondern auch andere Smartphones und Tablets die mit sehr ähnlichen Abmessungen arbeiten. Die Angabe fixer Pixelwerte kann leicht zu Fehldarstellungen auf diversen Geräten führen und wir können ja nicht alles testen und anpassen.
* {
margin:0;
padding:0;
color:white;
}
#container {
margin: 30px auto;
width: 960px;
}
#header {
width: 100%;
background: #80c9e3;
margin-bottom: 2%;
height: 150px;
}
#content {
float: left;
width: 56%;
margin-right: 2%;
background: #3f90ae;
height: 800px;
}
#sidebar1 {
float: left;
width: 20%;
margin-right: 2%;
background: #2e6a80;
height: 800px;
}
#sidebar2 {
float: left;
width: 20%;
background: #153a48;
height: 800px;
}
CSS-Code der iPad-Version
Wenn die Desktop-Version der Website steht, können wir mit Media-Queries die iPad-Version optimieren. Dazu fügen wir unterhalb meines bisherigen CSS-Codes den entsprechenden Media Query ein und überschreibe alle Eigenschaften die wir verändern möchten. Um das iPad gezielt ansprechen zu können müsst Ihr natürlich wissen welche Abmessungen das Gerät bzw. der Bildschirm hat.
Wir sprechen also zunächst alle Viewports bis zu einer Breite von 1024 Pixeln an und vergeben anschließend einige neue Eigenschaften. Der Content wird breiter und Sidebar 2 erhält eine Breite von 100%.
@media only screen and (max-width: 1024px) {
#container { width:100%; }
#content { width:78%; }
#sidebar1 {
width: 20%;
margin-right: 0;
margin-bottom: 2%;
}
#sidebar2 {
width: 100%;
height: 200px;
}
} CSS-Code der iPhone-Version
Die Smartphones lassen sich nach dem gleichen Prinzip ansprechen. Auch hier müsst Ihr lediglich die Abmessungen kennen und anschließend den CSS-Code anpassen.
Die iPhone-Version dieses Beispiels sieht wie folgt aus, und wird unterhalb des iPad-Codes eingebunden:
@media only screen and (max-width: 480px) {
#content {
width: 100%;
margin-right: 0;
margin-bottom: 2%;
}
#sidebar1 {
width: 100%;
height: 200px;
margin-right: 0;
margin-bottom: 2%;
}
#sidebar2 {
width: 100%;
height: 200px;
margin-top: 2%;
}
}
meta-viewport
Wenn ihr die Beispiel-Website nun am Computer testet funktioniert alles wie gewünscht. Auf einem echten mobilen Endgerät ist das allerdings noch nicht der Fall, denn hier arbeitet eine Technik namens Layout-Viewport im Hintergrund. Damit Tablets, Smartphones & Co. unsere Media Queries korrekt interpretieren, muss folgende Zeile Code in den <head> der Website eingebunden werden.
<meta name="viewport" content="width=device-width; initial-scale=1.0;" /> Mit diesem Befehl wird der automatische Layout-Viewport überschrieben. Der Viewport auf mobilen Endgeräten ist nun immer exakt so breit wie das Display.
Zoom deaktivieren?
Über den meta-viewport ist es auch möglich den Zoom zu deaktivieren. Früher war das eine beliebte Methode um den sog. iOS-Skalierungs-Bug zu beheben. Bei diesem Fehler werden Bilder nicht korrekt umgerechnet, wenn das Gerät gedreht wird. Heute sollte der Zoom in responsive Websites nicht mehr deaktiviert werden.
Wichtige Hinweise zu diesem Beispiel
Das hier gezeigte Beispiel zeigt die elementare Funktionsweise von Media Queries. Moderne Websites sind nach dem mobile First-Prinzip aufgebaut und orientieren sich nicht wie hier gezeigt, an exakten Displaygrößen. Wenn ihr euch näher mit dem Thema beschäftigen möchtet, lest folgenden Artikel: Mobile First + Progressive Enhancement



Ich möchte mich für die sehr gute Erklärung bedanken !!
Ich bin schon am verzweifeln gewesen !!
Die erste Seite, die es so gut erklärt hat und wo es auch funktioniert hat!!!
DANKE!!
Hallo,
genau mein Thema und vielleicht könnt ihr mir helfen! *hoff*
Ich habe eine Seite erstellt, die wird nicht auf tablets angezeigt, aber auf dem PC und auf dem Handy! Finde den Fehler nicht :-(
Habt ihr schon sowas gehabt?
Gruß
Christian
Hallo,
der Artikel ist zwar schon ein bißchen älter aber noch aktuell oder?
Ich würde gerne mehr über die Media Queries lernen, da ich meine Firmenseite darauf neu erstellen will. Jetzt zu meiner Frage. Kann man auch klassen ansprechen oder nur id´s?
Hallo Andre, du kannst alle CSS-Selektoren, also sowohl IDs als auch Klassen usw. verändern.
Hallo.. Ich schieße mich hier wahrscheinlich gleich ins aus, da ich Euer Wissen nicht teilen kann. Aber dennoch benötige ich dieses einmal und bitte freundlichst um Hilfe.
Gibt es einen generellen Code (CSS) welchen ich in Word Press anwenden kann, um die moblie Ansicht für alle Geräte zu optimieren?
Vielen lieben Dank.
Ps.: Es handelt sich nicht um mein Domain, aber wenn ich das Wissen erhalte, kann und werde ich es auch dahingehend anwenden/ umsetzen.
Tini
Hallo Tini, einen allgemein gültigen Code gibt es leider nicht.
Hallo,
ich bin gerade dabei meine erste flexibele Website zu erstellen. Diese funktioniert auch schon recht gut beim verkleinern des Browserfensters.
Nun habe ich aber noch das Problem beim erkennen von Smartphones.
Alleine durch das abfragen der Pixel funktioniert das nicht:
Mein Laptop hat eine Auflösung von 1366 x 768. Nun gibt es immer mehr mobile Geräte, die auf kleinerem Bildschirm mehr Pixel unterbringen.
Das Abfragen von Verhältnissen (von Höhe und Breite) funktioniert langfristig auch nicht, weil man ja noch garnicht weiß, welche Größen die nächsten Generationen haben werden.
Gibt es nicht einfach eine Abfrage ob es sich um ein mobiles Gerät handelt oder einen PC? Und wenn ja ob es ein Smartphone oder Tablet ist?
Würde mich über Hilfe sehr freuen!
Grüße
Micha
Die erhöhte Pixeldichte von hochauflösenden Geräten spielt beim setzen von Breakpoints keine Rolle. Die Geräte rechnen intern um. Auf dieser Website findest du eine Liste der typischen Geräte. Die Spalten »Breite PX« und »Höhe PX« sind für dich relevant. Evtl. interessieren dich in diesem Zusammenhang auch die Begriffe Bild-Pixel, CSS-Pixel, Device-Pixel und Device-Pixel-Ratio.
Hi & Hallo, ich mlöchte gerne das eine WordPress Seite auf Smartphones sowie Tablets nur im Landscape Modus anzuschauen ist. Sprich wenn ich Beispielsweise mit einem Iphone die Seite besuche kommt ein Screen der mich auffordert das ich das Telefon bitte in den Landscape Modus drehen soll – erst dann wir die Seite angezeigt. Gibt es hier evtl ein entsprechendes Plugin oder kann mir jemand befilflich sein dieses umzusetzen? Danke & Gruß André
Ich habe die css-3-mediaqueris.js () eingebaut und die @media auf @media handheld, only screen and (min-width: …. geändert.
EI8 liefert die Seite ohne Inhalte. Hintergrund wird angezeigt – das was in den css steht. Css-3-mediaqueris.js greift auch richtig. Die Inhalte fellen aber.
Browser meldet Fehler ind der Zeile 0.
[…] Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren […]
Hallo an alle,
gibt es denn eine Möglichkeit per CSS-Befehl eine andere Startseite für Smartphones festzulegen? Und falls ja, wie würde dieser lauten.. So ein Befehl meine ich:
@media screen and (max-width: 600px) { bla bla Startseite
Danke im Voraus!
Grüsst euch, hi Jonas
auch ich komme hier oft vorbei, habe einiges gelernt und dein Grundlayout als Dauerlern-File abgespeichert.
Ich kämpfe mit oft sehr komplexen Queries, baue Joomla-Templates um, stosse aber immer wieder auf die gleichen Probleme, die stunden- oder tagelanges Knobeln erfordern, ganz einfach darum, weil ich alles selbst lerne und nicht sofort fragen kann. Vll. sind diese Fragen auch für andere interessant und vll. hast du mir Tipps, resp. Quellen:
Hat ein zuerst erfolgter Query (bsp. @media only screen and (max-width: 568px) {…} auf den nachfolgenden Query für 480px keinen Einfluss? Ähnlich der CSS-Regel: Was nachher kommt, wird ausgeführt? Ich kämpfe mit dem Phämomen: Was immer ich im 480px ändere, es passiert nichts. Erst wenn ich im 568px ändere, bewegt sich in der portrait-480px-Ansicht etwas. Warum? Sind die Querys in sich abgeschlossen und wie gehst du vor, wenn du einen neuen Query baust? Wo ist der Fehler?
Oder: ich definiere im 480px eine Schriftgrösse, beim Drehen wird diese angezeigt und „springt“ dann in die angepasste Grösse für das Landscape – hässlich finde ich das, wo kann ich das beeinflussen? Grundsätzlich: iphone5 ist sehr bockig.
Ich habe SubEthaEdit für Mac, mit Live-Vorschau, mit keiner PHP-Live-Darstellung wie Hyper-Edit (wobei Hyper-Edit wieder keine Farbdarstellung im CSS hat…): Wie handle ich 1900-zeiligen Code? Kurz: ich suche Tricks-und Tipps- und Kniffs, wie man Schritt für Schritt die nächste Query anlegt – ich beginne da irgendwie falsch, packe oft Doppeltes rein und suche dann wieder…. Wie machst du das?
Mal dies… vll. haben auch andere ihre Vorgehensweisen?
Grüsse vom Michi
Sehr hilfreich vielen Dank. Mir sind jetzt einige Zusammenhänge klar.
Klasse Anleitung
Respect
Hallo,
vielen Dank für dieses gute Tutorial, mit dem ich erreichen konnte, dass sich unsere Seite jetzt automatisch auf das jeweilige Gerät anpasst :-)!
Ich habe allerdings noch einen Schönheitsfehler: Wenn ich die Seite mit einem Android-Browser öffne, erscheint anfänglich nicht die mobile Version.
Erst wenn ich die Seite neu lade oder eine weitere Seite über das Menü aufrufe, wechselt die Ansicht.
Woran kann das liegen?
Vielen Dank für Antowrt.
Axel
Sieh an – auch die ARD hat Jonas DVD (wenigstens zum Teil) verinnerlicht und ist nun recht flexibel – schöne Sache das :-)
[…] zu ändern oder zu aktivieren. Darauf möchte ich jetzt aber nicht besonders eingehen, da es dafür sehr viel bessere Erklärungen […]
Erst einmal: Super tolles Video!
Endlich habe ich es mal so richtig verstanden!
Danke!
Leider ist im Kapitel 8.2. des Responsive Webdesign Videos ein Fehler unterlaufen. Dort wird das Kapitel 7.2. wiederholt, sodass man leider nicht den geplanten Aufbau der Site sehen kann und damit die Einführung und Begründung verpasst.
Ich denke du solltest das Kapitel bei der nächsten Auflage der DVD verbessern und uns „Geschädigten“ das Kapitel zum Download zur Verfügung stellen. Bei 36.90€ ist das doch ein bisschen ärgerlich.
Hallo Bernd,
die fehlende Lektion steht bereits hier zum Download bereit. Vielen Dank für dein Feedback! Es freut mich, dass dir das Training gefällt. :)
Erst einmal vielen Dank für das Tutorial. Mit dieser Hilfe konnte ich meine Webseite „mobile“ machen.
In letzter Zeit kommen Geräte mit immer höherer Auflösung auf den Markt. Z.B. das Galaxy S3 mit 1280px x 720px. Bisher nutze ich zur Unterscheidung von PC, Tablet, Smartphones die Media Querie max-width Eigenschaft mit Pixelangaben. Dies scheint für diese neuen Geräte jedoch nicht mehr zu funktionieren.
@media only screen (max-width: 2000px){PC}
@media only screen (max-width: 1024px){Tablet}
@media only screen (max-width: 780px){Smartphone}
Das S3 würde ja nun unter max width 1024 fallen.
Gibt es dazu bereits Abhilfe?
Die Pixelangabe funktioniert auch auf modernen Geräten ohne Einschränkung. Mehr dazu findest du im Artikel zum Thema Retina-Optimierung. Der technische Hintergrund ist identisch.
[…] Websites mit CSS Media Queries für iPhone, iPad, Android & Co. optimieren […]
Schöne Anleitung, danke.
OK, ich hatte gehofft, dass sich da in den letzten Jahren auch was Neues ergeben hat. Habe das Thema HTML lange nicht mehr verfolgt…
Danke
Hallo Jonas,
ich möchte gerne erkennen, ob es sich tatsächlich um ein mobiles Device handelt, um z.B. auch die Farben zu ändern (schwarzer Hintergrund spart Energie auf dem Phone). Der Test auf die Pixelbreite reicht da bei heutigen Devices nicht mehr aus. Was kann ich tun?
Gruß
Thomas
Du könntest du User-Agent abfragen.
Hallo erstmal!
Sehr tolle und super informative Seite!
Da hab ich doch gleich eine Frage. Wie stell ich es an dass eine mobile Seite nur im Querformat gesehen werden kann? Quasi dass sich das drehen nicht auf hoch und quer auswirkt.
Vielen Dank im Voraus
vielen vielen vielen dank, sehr hilfreicher beitrag! :D danke noch mals
Vielen Dank für deine Mühe.
Habe es bisher noch nicht ausprobiert, aber das was ich bisher gelesen habe ist gut erklärt und leicht Verständlich. Werde deine Seite nun wohl öfters besuchen kommen, um mal zu schauen was es so neues gibt.
Ein angenehmes Wochenende wünsche ich.
lg
hey,
ah ok – das hatte ich ausser acht gelassen und mir jetzt noch einmal genau angeschaut.
Das Meta-Element für den Viewport besitzt neben der Breite weitere Eigenschaften, die komma-separiert aufgelistet werden.
– initial-scale: Der Wert legt den anfänglichen Zoomgrad fest. 1.0 führt dazu, dass die Inhalte 1:1 dargestellt werden, d.h. auf einem Screen mit 320px Breite füllt eine 320px-breite Grafik die komplette Breite aus (siehe auch Screenshot oben). Dementsprechend führt z.B. 2.0 zu einer 2x-fachen Vergrößerung.
– user-scalable: Mit diesem Attribut kann man definieren, ob der Nutzer auf der Seite zoomen kann (yes) oder nicht (no).
– minimum-scale und maximum-scale: Diese beiden Eigenschaft ermöglichen es, den Zoomgrad einzuschränken. Setzt man z.B. die maximale Skalierung auf 2.0, kann der Inhalt maximal 2x-fach vergrößert werden.
Dazu noch eine Frage: einige schreiben (wie du) zur unterteilung ein ; andere wiederum unterteilen es mit einem , (komma).
welche version ist jetzt die richtige?
LG Moglie (der gerne deine tutorials liest und dazu lernt)
Hallo,
ich habe den folgenden Code benutzt: @media only screen and (max-width: 480px) { … }
Nach einigem hin und her konnte ich herausfinden, dass mein iPhone 5 erst bei einem max-width Wert von „1000px“ die Mediaqueries annimmt. Woran kann das liegen?! :( Habe überall mit Prozentwerten gearbeitet, die auch korrekt vom Browser (Firefox) wie gewünscht angezeigt werden.
lg!
Martin
hey,
@Martin
dein iPhone5 hat ein RETINA DISPLAY, was soviel bedeutet wie 1px auf dem normalem display entspricht 4 auf dem retina display.
anders geagt, macht dein iPhone eine auflösung von (ich glaube) 960px. ist also kein wunder, wenn Media Queries beim iPhone5 erst über 960px angesprochen wird. das gilt für alle Retina Displays.
suche mal in den suchmaschienen mehr über Retina Display Responsive.
LG Moglie
Das stimmt so nicht. Das iPhone mit Retina Display hat zwar eine höhere Auflösung, rechnet die Pixel aber intern um. Es spricht also auf die identischen Media Queries an. Schaut euch hierzu bitte folgenden Artikel an.
@Martin: Hast du den korrekten Meta-Viewport verwendet? s.o.
sagen wirs mal so, ich habe den code „max-device-width: 480px“ statt „max-width: 480px“verwendet, seither geht es. o_O‘ komische sache..
Hallo,
wenn ich in Adobe Dreamweaver den Code „@media only screen and (max-width: 480px) {“ eingebe, so wird er braun markiert, was ja bedeutet, dass der Code nicht funktionsfähig ist. Ich habe das „@media only screen and (max-width: 480px) {“ versucht mit deinen Inhalten zu füllen, es lässt sich aber auch von meinem iPhone wenn ich das Dokument online aufrufe nicht ausführen. Woran kann das liegen?! Muss das „@“ davor ersetzt werden?
p.s.: in meinem stylesheet nutze ich bspw. das query „@font-face“ problemlos.
lg!
jonas
Der Code wird in Dreamweaver immer rot eingefärbt. Das ist nicht als Fehler zu betrachten. Achte aber darauf den Query korrekt zu schreiben. Dein Code enthält Fehler, oder er ist nicht vollständig. Die Klammer am Ende fehlt.
@media only screen and (max-width: 480px) { ... }Danke Dir, Jonas! Wieder etwas dazu gelernt.
:-)
Spider und Bots – wie reagieren die eigentlich auf responsive Webdesign? Ich meine, die geben doch keine bestimmte Auflösung vor, welche abgefragt werden könnte, oder?
Wenn ich zum Beispiel in der Ergebnisliste der Bildsuche mit den bestmöglichen Bildgrößen gefunden werden möchte – wie stelle ich das an, wenn ich eine Seite für unterschiedliche Ausgabemedien erstellt habe?
Oder wenn ich in der Ansicht für Smartphones bestimmte, vielleicht nicht so relevante Inhalte „ausblende“…
Google empfiehlt RWD ausdrücklich. https://developers.google.com/search/mobile-sites/mobile-seo/
Hallo, ich bin ein Neuling was html und CSS betrifft und bin zufällig auf diesen Blog gestoßen! Habe die Seite heute zum Glück wieder gefunden! Zunächst einmal möchte ich sagen, dass diese Seite wirklich Top ist! Gefällt mir echt gut! Nun zu meinem Problem! Ich bin dabei eine Seite Responsive zu gestalten, was auf meinem Tab 7.0 auch ganz gut funktioniert! Auf meinem Samsung Galaxy S wird es zwar auch umgesetzt aber der rechte Rand wird abgeschnitten und ist somit nicht ganz sichtbar! Was mache ich da falsch? Kannst Du mir vielleicht helfen? Danke – Ach ja Frohes Neues natürlich ;-)
Liebes Kulturbanause-Team,
vielen, vielen Dank für diesen großartigen Beitrag. Als Redaktion des Schülermagazins MITTELPUNKT fühlen wir uns sowohl im online- als auch im Print-Sektor pudelwohl und wurden letztes Jahr von der Jugendpresse als ‚Beste crossmediale Schülerzeitung Deutschlands‘ ausgezeichnet. Für eine ‚mobile Version‘ unserer Seite konnten wir uns aber irgendwie nie entscheiden, weil uns die fertige WordPress-Themes nicht so recht begeistern konnten … Aber mit Euren Infos haben wir sofort mit der Entwicklung angefangen und launchen die mobile Version zum neuen Jahr… Danke!
hey,
als erstes mal ein herzliches dankeschön für deine seite und den kommentar support. „DANKE!“
du schreibst zum schluß..
Zitat:
„Solltet Ihr dennoch für einen veralteten Desktop-Browser Media Queries einsetzen müssen, so hilft Euch sicher folgendes jQuery-Plugin um die Technik per JavaScript nachzurüsten.“
darin ist der link enthalten zum js, doch der führt ins leere (jquery error 404). gründe dafür stehen ja dabei.
meine frage:
ist denn die css3-mediaqueries.js gleich zu setzen mit der jquery.mediaqueries.js , die übrigens beide auf code.google.com zu finden sind (falls hier kein a href akzeptiert wird)?
würde mich interessieren welche empfehlung du dazu hast, da du ja schon den link in deien tutorial benutzt.
LG Moglie
[…] Tutorial: Media Queries einsetzen […]
Hallo Jonas, hiermit möchte ich gern ein dickes Lob für Deine Arbeit hier und für Deine DVD („Aktuell zu CS6 – Webdesign mit Photoshop“) hinterlassen.
Mir geht es wie einem meiner Vorredner – irgendwann habe ich den Anschluss an die heutigen „Trends“ verloren. Ich muss sagen, Du lässt es einfach aussehen und Deine strukturierte Herangehnsweise ist eine großartige Hilfe.
So vorbereitet, freue ich mich, meine „alte“ auf Vordermann zu bringen ;-)
Weiterhin viel Erfolg!
Hallo Mario! Vielen herzlichen Dank für das Feedback! Es freut mich sehr, dass dir die DVD und der Blog so gut gefallen, und vor allem weiterhelfen konnten.
Ich bin ja auch dafür, eine Seite so zu optimieren, dass zoomen nicht erforderlich ist. Aber muss man es deswegen unterbinden? Das widerspricht einfach der üblichen User-Experience. Beispiel diese Seite auf den iPhone. Ich würde das eingebettete Bild am Anfang gern größer ansehen weil ich schlechte Augen hab. Geht nicht. Verlinkt isses auch nicht. :-(
Natürlich muss man es nicht unterbinden. Aber ich finde es persönlich unpraktisch und überflüssig und habe mich daher dazu entschieden. Aber das Gute ist ja, dass man eine Website permanent optimieren kann. Diese Seite hier ist beispielsweise eine Dauerbaustelle und insbesondere die mobile Version noch gar nicht 100% fertig.
Was dein Bildproblem angeht: Du kannst das Bild speichern und dann zoomen. Das ist zwar nicht unbedingt der Sinn der Sache – aber es sollte helfen. Die Bilder sind aber eh nur 140×140 Pixel klein. Mehr kann ich dir da aktuell leider nicht anbieten – sorry.
Ich hasse es, wenn ich eine Website nicht zoomen kann.
„Das macht nur dann Sinn wenn die Dektop-Version auf dem Handy angezeigt wird. Bei einer optimierten Version ist der Zoom eher störend. “
Finde ich überhaupt nicht. Beispiel: manchmal möchte ich ein eingebettetes Bild zoomen oder einen Textabschnitt vergrößern. Auch bei „optimierten“ Seiten.
Ich finde es halt schwierig, wenn Entwickler behaupten, sie wüssten alles „besser“ als die User selber. Die sind aber prinzipbedingt in der Überzahl und manchmal kommen die auf Ideen, an die man in der Entwicklung nicht gedacht hat…
Den Vorteil von Zoom ausschalten hab ich nicht verstanden. Esseidenn das betreffende Handy hat ein Zoom-Problem. Das löse ich aber mit meiner Website sicherlich nicht.
Hallo Matthias, das sehe ich anders. Man muss im mobilen Webdesign häufig einen Kompromiss eingehen und dann eine Entscheidung treffen was die Umsetzung angeht. Was das Zoomen betrifft, finde ich es komfortabler wenn die Seite so optimiert wurde, dass eine Vergrößerung hinfällig ist. Klar, ab und zu muss vllt. doch mal ein Bild vergrößert werden. Aber das kann man ja dann in einem neuen Tab öffnen.
[…] Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren […]
Man muss mit dem iPhone im Urlaub nach solchen Themen suchen, um seinen wissensdurst auf so hohem Niveau zu stillen. Allein das Durchlesen der Kommentare mit dem mehr als verdienten Lob macht sogar im Regen Spaß zu lesen. Nicht nur Motivation habe ich nach diesem Blog erhalten, nein auch eine völlig neue Einstellung zur Gestaltung und Präsentation von Webinhalten. Danke an den Verfasser für das Licht am Ende des Tunnel im Design.
Hallo noch einmal in die Runde,
falls noch mal jemand das gleiche Problem wie ich hat: Das gesamte Responsive-System funktioniert auf allen Testbrowsern und „Mobilizern“, lediglich auf einem echten iPhone werden die Seiten zu schmal mit Leerraum dargestellt. Ich habe nun ein Element ergänzt, und nun klappt alles: Im Head fehlte bei mir
Nun finde ich das Ganze noch besser…
Grüße
Jens
danke hat mir wirklich sehr geholfen!!
[…] Media Queries: Mobile Versionen von Websites mit CSS 3 erstellen Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren […]
Hi Jonas,
super web Seite und sehr hilfreich, das du so wertvolle Informationen für die Allgemeinheit zur Verfügung stellst. Hier habe ich die CSS befehle für Smartphones.
/* Smartphones (portrait and landscape) ———– */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
Ich weiß nicht was soll genau statt die /*Styles*/im Vergleich mit meinen Styles rein sein. Also ich habe versucht meine ganze Style zufügen aber es reagiert gar nicht. hast du vielleicht eine Idee
@Renas: Du musst einfach nur die Angaben überschreiben die sich ändern sollen. Alles andere bleibt unangetastet.
Sehr guter Beitrag, ich muss dir mein Kompliment aussprechen für den Blog allgemein. Bei der Entwicklung von Webseiten muss man immer mehr auf die Kompatibilität für mobile Geräte achten. Vor kurzem habe ich eine Webseite erstellt, die je nach Auflösung per JQuery angepasst wird. Nun muss man neben der Browser Kompatibilität auch noch auf die mobilen Endgeräte achten. Aber wenigstens geht so die Arbeit nicht aus.
Hi Jonas
Super Website! Habe gerade die ersten Versuche gemacht die Website für alle Devices gut darstellbar zu machen. Nun bin ich aber auf einen Punkt gestossen, welcher mir etwas Sorgen macht:
Das iPhone 4 hat genau dieselbe Abmessung wie das iPhone 3, hat aber linear die doppelte Auflösung. Dies bedeutet, wenn ich mit width abfrage, der iPhone 4 Besitzer die doppelte Information (linear gesehen) als der iPhone 3 Besitzer sieht und somit alles viel kleiner hat, wahrscheinlich zu klein.
Wie lösest Du dieses Problem?
Muss ich die Abfrage resp. die Unterscheidung mit „resolution“ erweitern?
Besten Dank schon jetzt
Gruss Carlo13
@Carlo13: Ich habe dazu soeben einen Beitrag veröffentlicht. https://blog.kulturbanause.de/2012/04/websites-und-bilder-fur-high-resolution-displays-retina-optimieren/
Hi Jonas,
Erstmal kann ich mich den Danksagungen meiner Vorredner nur zu 180% anschließen. Dank Dir dass du all diese Informationen so sauber aufbereitet für die Allgemeinheit zur Verfügung stellst.
Ich leb ein bisschen weiter weg (Karibik) und bin hier als Ingenieur immer wieder in ganz unterschiedliche Projekte eingebunden. D.H. ich mach auch web Seiten, ABER NICHT konstant und als einzige Einnahmenquelle.
Mein letztes groesseres WEB Projekt ist schon eine ganze weile her (ca. 1 Jahr) und mittlerweile hat sich die WEB Welt ja ziemlich verändert. Daher hab mich in den letzten Wochen Intensiv in die für mich erstmal neuen Bereiche HTML5 / CSS3 ein zu arbeiten.
Beides ist ganz klar KEIN HEXENWERK, aber die Cross Browser Kompatibilität und die immer stärker anwachsenden Ausgabemedien schon.
Vieles konnte ich da nun in den letzten Wochen auch schon klären. Aber es bleiben halt immer 1000 kleine Fragen offen (Wie’s halt so ist im Leben). Bei der Google Suche nach einer dieser Minifragen (wie unterscheiden ich die Ausrichtung eines IPhone/Pad) bin ich dann zufällig über deine Seite gestolpert.
Hätte ich die mal Früher gefunden, dann hätte ich mir viele Recherchen schlicht sparen können.
Jonas, du hast es auf fantastische Weise geschafft, Licht in ein extrem Komplexes Kapitel zu bringen und das mit fantastisch einfachen Erklärungen.
Dafür einfach erstmal nur …
!!! DANK DIR !!!
Ciao,
Peter
[…] Media Query Tutorial bei Kulturbanause […]
das ist ja alles schön und gut, aber was machen wir denn bei 330dpi auf smartphone/tablet-screens … ist da doch total für’n popo.
[…] Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren Gutes Tutorial, speziell auf iPhone und iPad zugeschnitten […]
Hallo Jonas,
Danke Dir für die Hilfe. Auf beiden Seiten habe ich die Facebook-Integration unterschiedlich eingebunden (einmal iframe, einmal html5), doch auf beiden bringt das Entfernen der Facebook-Buttons leider keinen Effekt auf das Problem der iPhone-Anzeige. Cache ist geleert, sowohl server- wie browserseitig. Mein Verdacht geht zunehmend in Richtung des Grid-Systems. Mein Plan: Ich baue eine css-seitig noch simplere Seite im Vergleich zu Sunrise-Kolberg, und nehme mal alles außer dem Grid heraus. Sonst habe ich ehrlich gesagt keine Idee mehr…
Danke noch mal und Grüße
Jens
Hallo Jonas,
sorry, dass ich mich noch mal dazu bei Dir melde; Dein Vorschlag klang so vielversprechend. Aber ich kann das Element, dass die Seite unsichtbar verbreitert, einfach nicht finden. Nun habe ich eine einfachere Seite aufgesetzt (Basistemplate gleich) und da das gleiche Problem. Ich habe dem „Wrapper“ (wie auch testweise body, footer und kombiniert) mal eine Breite von 480px und ein overflow-x:hidden;!important mitgegeben; trotzdem: Am Bildschirm im Chrome oder FF alles super, auf dem iphone ist der Bildschirm nur zu 60% genutzt. So kurz vor der Verzweiflung erlaube ich mir noch mal zu nerven…vielleicht hat noch wer eine Idee?
Grüße
Jens
@Jens: Hallo Jens, ich habe mir diese Seite hier: http://www.sunrise-kolberg.de mal eben angeschaut. Da habe ich bei einem Viewport von ca. 320 Pixel auch auf dem Computer einen horizontalen Scrollbalken. Auch wenn keines deiner Seitenelemente zu breit zu sein scheint. Du hast aber das Facebook-Plugin eingebaut. Wenn ich das im Code auskommentiere ist bei mir alles perfekt.
Hallo Jonas,
Ich erhalte im Safari einen Fehler, wenn ich den von dir im Tutorial geposteten meta tag für den viewport verwende. Safari ignoriert diese Angaben wenn Sie mit einer Semikolon getrennt werden. Einfach die Semikolon durch eine Komma ersetzten und dann ist auch Safari zufrienden.
Getestet mit Safari 5.1.2
Grüsse aus der Schweiz
Mike
Hallo Jonas,
vermutlich ist es irgendsowas. Die Bildskalierung kann ich wohl nach Tests ausschließen. Aber auch ein sonntägliches Durchsehen aller Styles und testweises Deaktivieren aller verdächtigen Anweisungen hat keine Lösung gebracht. Hmmm. Da muss ich weiter überlegen, warum das auf dem echten iPhone nicht so aussieht wie auf den Simulatoren.
Danke noch mal für den Tipp und viele Grüße
Jens
@Jens: Probier mal folgendes als Test. Gib deinem Hauptcontainer ein overflow-x:hidden; das hilft manchmal schon – dann weißt du ob ein Element zu breit ist.
@Jens: Mit Simulatoren solltest du immer vorsichtig sein. Die zeigen häufig etwas anderes an, als wenn du ein echtes Device nehmen würdest.
Lg Christian
Hallo Jonas,
erst einmal ganz herzlichen Dank für die tollen Infos in diesem Weblog – die mir sehr geholfen haben und mich vor allem motivierten, mich einmal zu versuchen. Nun habe ich also ein Template umgesetzt, welches in all den Test-Tools (Screenfly, Mobilizer und so) auch funktionierte. Nun habe ich die Seite live gestellt und auf einem echten iPhone (anders als in den Simulatoren) wird die Seite irgendwie zu breit dargestellt – und ich habe keine Ahnung, warum. Zunächst dachte ich, es läge nur an der Verwendung der Mediaqueries „width“ statt „device-width“, doch auch das Einfügen dieser Queries erreichte nur ein halbgares Ergebnis: Die Seite ist immer noch halb leer auf dem iPhone. Ich fürchte, das hängt irgendwie mit der automatischen Bildskalierung zusammen? Hast Du damit Erfahrungen?
Viele Grüße
Jens
@Jens: Hallo Jens, bist du sicher, dass kein Element zu breit ist? Häufig machen Plugins wie Facebook etc. ärger. Das iPhone fragt dann die komplette Breite der Seite ab (die ja dann zu breit ist) und skaliert alles auf die Breite des iPhone-Screens. Das Ergebnis ist dann häufig eine zu schmal abgebildete Seite. Das würde auch erklären warum die Testing-Tools den Fehler nicht anzeigen.
[…] ein Artikel von Kulturbanause zum […]
Hi Jonas, auch ich muss sagen, dass Deine Seite ziemlich gut ist. Ein kleiner Fehler ist mir aufgefallen: die Grafik oberhalb der Kommentare (der Sprechblasen-Pfeil) hat eine leicht andere Hintergrundfarbe als die Seite. Vielleicht solltest Du ein transparentes PNG nehmen.
Aber noch eine richtige Frage: wenn ich über Media-queries ein anderes Layout für Portrait-Ansicht angelegt habe, wie kann ich den Viewport in den Metatags anpassen?
Folgendes Szenario:
1. In den Mediaqueries steht „orientation: landscape“, die Breite des Inhalts hat die gebräuchlichen 960Pix. In den Meta-tags reicht: „width = 960“
2. In den mediaqueries des css steht „orientation: portrait“, die Breite des Inhalts reduziere ich auf 720Pix, um alles darzustellen. Einige Elemente lasse ich anders umbrechen, und erreiche so ein angepasstes Layout. Jetzt möchte ich den Viweport festlegen, damit mir ein iPad im Portraitmodus auch nur die 720er Breite zeigt. Leider ignoriert aber das Teil die Angabe und zeigt weiterhin 960pix, so dass rechts und links leerer Raum entsteht. Kann man das irgendwie verhindern?
Hier meine Metatags:
Der zweite wird nicht wirklich erkannt, die Breite am iPad wird nicht auf 720 pix reduziert.
Um diese Seite gehts: http://www.moebel-meile.com
Hast Du eine Idee?
Gruss, Thomas
@Thomas: Zunächst einmal vielen Dank für den Hinweis mit der fehlerhaften Grafik. Ich habe es notiert und werde es beim nächsten Update mit korrigieren. Das kann also etwas dauern :)
Nun zu deiner Frage:
Hast du im
headso etwas in der Art stehen?<meta name=“viewport“ content=“width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;“ />
Wenn ja, prüfe einmal ob nicht doch irgendein Element über den Viewport von 960 Pixel hinausragt. Das geht recht einfach mit
* {border: 1px solid red}. Du kannst natürlich in der iPad-Variante dembodyauch eine feste Breite geben und einoverflow-x:hidden.Danke Jonas. Sehr schöner Beitrag über Responsive Webdesign! Hier noch mein Input bezüglich Devices:
Mobile
Motorolla Razr v3 176×220, Motorolla Razr v8 240×320, iPhone 3 320×480, iPhone 4 320×480, LG Optimus 320×480, Google Nexus 320×800, Asus Galaxy 480×800
Tablet
ViewSonic ViewPad 800×480, Velocity Cruz 800×600, Samsung Galaxy 1024×600, Apple iPad I und II 1024×768, Motorolla Xoom 1280×800£
Netbook (je nach Bildschirmauflösung)
10“ Netbook 1024×600, 12“ Netbook 1024×600
Notebook (je nach Bildschirmauflösung)
13“ Notebook 1024×768, 15“ Notebook 1024×768
Desktop (je nach Bildschirmauflösung)
19“ Desktop 1280×1024, 20“ Desktop 1280×1024, 22“ Desktop 1600×900, 23“ Desktop 1920×1200, 24“ Desktop 1920×1200
TV
Pal 720×576, HD Ready 720p 1280×720, Full HD 1080p 1920×1080
Mein Fazit ist 3 Designs:
von 1024×768 bis 1920×1200 und grösser
von 800×600 bis 1024×768
von 320×480 bis 800×600
Sinnvoll?
Ein Beispiel unter: http://www.oekohotel.ch
@ALOCO: Vielen Dank für deinen Kommentar und die Ergänzung der Auflösungen! Ich erstelle selbst in der Regel eine iPhone-ähnliche Größe, ein Zwischendesign (ca. 500 – 960px) und eine normale Ansicht. Wenn das Design dann ausufert setz ich noch einen oben drauf :)
Im Jahre 2016 angekommen, möchte ich auch darauf hinweisen, dass die Media Queries (min/max-)device-width, (min/max-)device-height und (min/max-)device-ratio in „Media Queries Level 4“ als deprecated (veraltet) gekennzeichnet sind und laut W3C für zukünftige Projekte nicht mehr verwendet werden sollten. Die Funktionalität wird aber wohl auch weiterhin aus Gründen der Abwärtskompatibilität erhalten bleiben.
https://drafts.csswg.org/mediaqueries-4/#mf-deprecated
https://developer.mozilla.org/en-US/docs/Web/CSS/@media#Media_features
Es wurde ja sowieso schon jahrelang gepredigt, dass man nicht auf bestimmte Geräte hin optimieren, sondern einfach das Design an der zur Verfügung stehenden Breite anpassen soll. width und device-width sollten auf Smartphones ja sowieso identisch sein, von daher eigentlich kein Problem.
Echt gelungen die Beiträge, hat mir weitergeholfn.
Dankeschön dafür!
[…] von 1024 Pixel, das Galaxy Tab 10.1 dagegen hat eine Breite von 1280 Pixel. Daher muss man die CSS3 media queries entsprechend […]
[…] Responsive Webdesign mit CSS3 Media Queries: So funktioniert’s Webseiten-Navigationen in responsive Webdesigns analysiert RESPONSIVE WEBDESIGN IST KEINE HEXENKUNST – EIN KURZER ÜBERBLICK Responsive Webdesign – die Basics Responsive Webdesign: Umfangreiche Präsentation mit Tipps und Tricks Webseiten mit CSS3 Media Queries für iphone ipod und android & Co. optimieren […]
super Seite!! thanks für die guten tipps
Sehr schönes Tutorial!
Leider verstehe ich nicht, wieso es überall als „Best Practice“ deklariert wird, die Zoom-Funktion bei smartphones auszustellen.
Ich finde das sehr hinderlich, besonders bei Blogs oder Artikel, bei denen Bilder gezeigt werden. Diese will man einfach mal heranzoomen können., was aber dann nicht geht. Es gibt außerdem viele Menschen, die Aufgrund ihrer Sehschwäche gerne eine größere darstellung haben wollen, als vom Designer vorgesehen. Warum soll der Webdesigner diese zusätzliche möglichkeit künstlich unterdrücken? Beim Desktop lässt kommt auch niemand auf die Idee diese Funktion auszuschalten.
Das Argument, dass es dann störend sei sehe ich irgendwie nicht. Warum auch, schließlich kann ich sehr schnell und einfach wieder herauszoomen, falls ich mal unabsichtlich vergrößert habe.
[…] Queries eine Website für verschiedene Displaygrößen oder Bildschirmauflösungen zu optimieren. Wie das im Detail funktioniert habe ich bereits in einem Tutorial ausführlich erklärt. Leider unterstützt der Internet Explorer 6-8 keine Media Queries; folglich wird die optimierte […]
Hallo Jonas,
erst mal vielen Dank für das Super Tut. Kaum hatte ich es fertig gelesen, musste ich Anfangen für mich selbst eine Website mit Media Queries zu bauen.
Nun bin ich mitten in der Entwicklung und bin auf eine Hürde gestoßen: Ist es wirklich sinnvoll alle Inhalte einer Website auf dem Smartphone darzustellen?
Klar, display:none ist eine Möglichkeit. Aber ich denke da auch immer an die zu übertragenen Daten(vor allem um den Traffic zu minimieren).
Deswegen vielleicht noch mal als Ergänzung: Mit php den http_user_agent abfragen und dann mit einem if selbst entscheiden ob und welche Inhalte ans Smartphone gesendet werden.
Ich schreibe dazu noch mal ein Tut wenn ich mit meiner Page fertig bin.
Lg Tomasz.
Das Problem beim Windows Phone 7 ist mit dem Mango Update behoben. Hier wird alles sauber dargestellt.
Vielen Dank für dieses super Tutorial!
[…] zunimmt, muss eine zeitgemäße Website auch auf Smartphones und Tablet-PCs eine gute Figur machen. Wie ihr eine Website für iPhone, iPad & Co. optimiert, habe ich in einem früheren Artikel ber… Nun möchte ich euch ein Online-Tool vorstellen, mit dem sich die Darstellung auf iPhone und iPad […]
schönes tutprial. eins versteh ich aber nicht so ganz – wenn ich die breite des contents auf 1100px setze
(#container {
margin:0 auto;
width:1100px;
})
kommt beim verkleinern der seite teilweise ein horizontaler scrollbalken(??)
Hallo Jonas,
danke für das tolle Tutorial, hier werden viele offene Fragen auf einmal beantwortet!
Eine Frage habe ich jedoch noch: Ich habe mir diesen Eintrag einmal auf meinem iPhone4 angeschaut und festgestellt, dass ich 1. nicht zoomen kann (ist wohl beabsichtigt) und 2. am rechten Rand teilweise Content abgeschnitten wird (Buchstaben, Grafiken). Kann man sowas unterbinden?
Danke, mein Lob und Gruß
Daniel
@Daniel: Hallo Daniel,
in der Tat – den Zoom habe ich unterbunden. Das Problem mit dem abgeschnittenen Content ist ein Bug. Das muss ich korrigieren sobald ich Zeit habe. Es betrifft aber nur meinen Blog und ist kein generelles Problem.
Wie binde ich nur diesen Code den ein ? ohne externes css ?
“ -webkit-min-device-pixel-ratio: 2 “
MFG
@Marc: Am Ende des Artikels steht ein Code-Beispiel mit diesem Snippet. Du fügst den Code einfach mit in den Link zu deinem Stylesheet ein. Also im
<head>deiner Website.Hallo Jonas,
vielen Dank für die großartige Einführung in das Mobile Webformat. Wie stehst Du zum Doctype? Ich sehe das Du z. B. für Deine Demo Seite den HTML5 Doctype verwendest, auf einigen Seiten wird allerdings dazu geraten den HTML5 Doctype um die Mobile Variante zu erweiteren, also:
Dieser Doctype soll unter anderem größere Probleme z. B. in Verbindung mit Telefonnummern und der Funktion
<a href="xxx" rel="nofollow">vermeiden. Was ist Deine Meinung?Eine weitere Frage von mir wäre. Wie stehst Du zur Verwendung von Javascripten im Mobile Format bzw. gibt es etwas was Du empfehlen würdest? Inzwischen habe ich die unterschiedlichsten Scripte gefunden die besonders für das Mobile Format entwickelt wurden. Unter anderem von JQuery, Prototype aber auch ein eigens entwickeltes Script namens „Zepto“. ich Frage deshalb da sich einige Scripte wie Accordions und Slider als gestalterisches Element des öfteren Gut eignen würden um z. B. viele Inhalte elegant darzustellen.
Eine kleiner Erweiterung für Dein Tutorial hätte ich allerdings auch noch! ;) Und zwar das Apple Touch Icon, vermutlich besonders hilfreich für Deinen Blog da dieser wohl einige Bookmarks auf Iphone erhalten wird.
VIelen Dank für die schnelle Hilfe (ich hatte gestern nicht mehr mit einer Antwort gerechnet) – ich probiere das mal aus.
Ich denke, ich werde öfter hier vorbei schauen.
Sehr guter Artikel, passt perfekt zu dem was ich gerade seit Stunden gesucht und nicht gefunden habe und dein Blogdesign ist beeindruckend.
Eine Frage hätte ich noch:
Wenn ich nun eine Seite für iPhone, BlackBerry und Android optimieren möchte, wie lasse ich die Seite dann zu 100% reinzoomen sobald sie geladen ist? Das iPhone erkennt das ihm zugewiesene Stylsheet usw. und mein BlackBerry zoomt scheinbar automatisch nur ein Android Smartphone macht Probleme. Läd man die Website auf dem Android, so zeigt es eine Desktop ähnliche Ansicht und mann muss manuell reinzoomen – genau das möchte ich aber verhindern, der Nutzer soll direkt alles in perfekter Größe sehen.
Gruß Kevin
@Kevin: Teste bitte mal folgendes (ich habe kein Android-Phone). Als Meta-Tag bitte dieses Snippet einsetzen / bzw. anpassen:
<meta name=”viewport” content=”width=device-width; initial-scale=1.3; minimum-scale=1.3; maximum-scale=1.3;”/>via blog.zeio.com
Schönes Tutorial.
Was mich an dieser Methode etwas stört: wenn ich mein Smartphone von Landscape in Portrait-Modus drehe (Auflösung 480*848px) ändert sich das Layout. Ansonsten sind Media-Queries aber echt praktisch :)
@Thomas: Ich finde die Funktion gerade praktisch. Aber wenn Dich das stört, so kannst du mit
orientation:landscape / portraitja gegensteuern.Hi,
Ersteinmal: eine wirklich tolle Page ist das hier. Ich bin begeister.
Ich wollte gerade dieses Beispiel ausprobieren, musst aber gleich feststellen, dass es anscheinend nicht auf allen Mobiltelefonen funktioniert (z.B. nicht mit Windows Phone 7).
Müssen die Mobiltelefone auch etwas einstellen, damit das CSS richtig erkannt wird?
@Shisandra: Jaa.. Der Internet Explorer ist natürlich mal wieder die Ausnahme. Der IE kann Media Queries erst ab Version 9. Im aktuellen (!) mobilen Betriebssystem ist aber noch ein veralteter Browser integriert. Daher muss man um den mobilen IE anzusprechen Conditional Comments einsetzen. Dazu habe ich auch schon etwas geschrieben ;) Ansonsten noch ein Link zum Microsoft Development Blog. Hilfe soll laut Microsoft dieses Jahr kommen.
Conditional Comments für den mobilen IE
Microsoft Development Blog – Targeting mobile-optimized CSS at Windows Phone 7
[…] Dieser Artikel ist aus dem Jahr 2008 und wurde inzwischen durch andere Beiträge ergänzt. Wenn Ihr lesen möchtet wie Ihr eine iPhone und iPad-optimierte Version Eurer Website mit CSS3 erstellt so wechselt bitte zu folgendem Tutorial: iPad und iPhone optimierte Websites mit CSS3 […]