Modulares Webdesign – Komponenten, Pattern, Templates & Co.
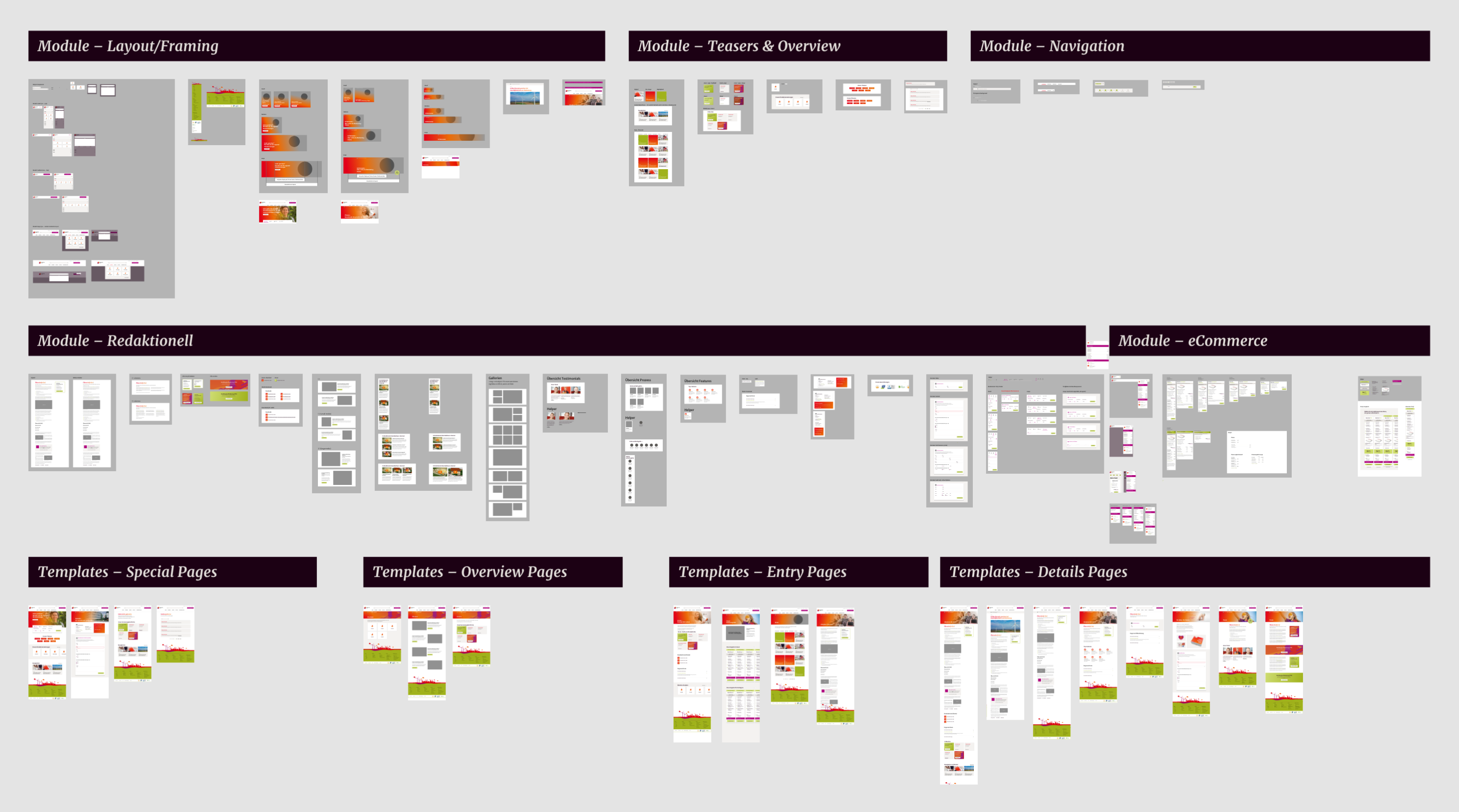
Moderne Website sind komponentenbasiert aufgebaut. Kleinere Komponenten schließen sich zu größeren Einheiten zusammen. Diese wiederum werden zu Seitentypen zusammengesetzt.

Eine Website setzt sich aus verschiedenen modularen Einheiten zusammen, die in einem gemeinsamen Layout angeordnet werden. Die Denkweise in solch unabhängigen Einheiten ist für erfolgreiches Webdesign eine notwendige Grundvoraussetzung.
Wie groß eine einzelne Einheit ist, hängt von der Komplexität des Projekts und von der Professionalität des Teams ab. Je komplexer das System, desto eher werden die Einheiten verschachtelt. Eine sehr populäre Methode ist die Organisation anhand des Konzepts »Atomic Design«. Hier bilden die sog. Atome die kleinste Einheit. Mehrere Atome werden zu Molekülen zusammengesetzt. Die nächst größere Einheit sind Organismen. Es folgen Templates und Pages.

Keine einheitlichen Begriffe
Auch wenn Atomic Design sehr weit verbreitet ist, gibt es keine allgemein festgelegten Begriffe für die verschiedenen modularen Einheiten. Ebenfalls sehr verbreitet sind Wörter wie Komponenten, Symbole, Pattern, Blöcke, Module oder Layouts. Je nachdem mit welcher Software gearbeitet wird, gibt es ggf. bereits festgelegte Begriffe. WordPress nutzt beispielsweise »Pattern« und »Blöcke«. Design-Tools wie Figma, XD oder Sketch arbeiten mit »Komponenten«.

Wichtiger als die einzelnen Begriffe ist, dass alle am Projekt beteiligten Personen das gleiche Verständnis für die verschiedenen Einheiten und das Verhältnis dieser zueinander haben. In der Kommunikation mit weniger erfahrenen Personen (z.B. Kunden) kann es Sinn machen, die kleinteiligen Systematiken nicht zu erwähnen und dadurch die Kommunikation zu vereinfachen.
Professionelle Teams – insbesondere solche mit technischem Schwerpunkt – nutzen normalerweise den Begriff »Komponente«. Hier ist z.B. von einer »Component Library« die Rede, wenn die organisierte Liste aller Einheiten im Code oder im Design-Tool gemeint ist. Letzteres wird häufig auch als UI-Kit oder Design-Kit bezeichnet.
Komponenten organisieren
Eine nicht zu vernachlässigende Aufgabe von Design- und Development-Teams ist die Organisation der Design-Systematik – also der Module, Komponenten usw. Hierbei spielen die Benennung und die Kategorisierung eine zentrale Rolle. Diese Arbeit ist komplex und zeitintensiv.

Häufig werden die einzelnen Komponenten ausschließlich anhand visueller Eigenschaften organisiert. Besser ist es, wenn der Zweck einer Komponente bei der Organisation im Vordergrund steht. Wenn Komponenten zweckgebunden geplant und benannt werden, fallen überflüssige Komponenten schneller auf. Dieses Prinzip nennt sich auch »Purpose First«
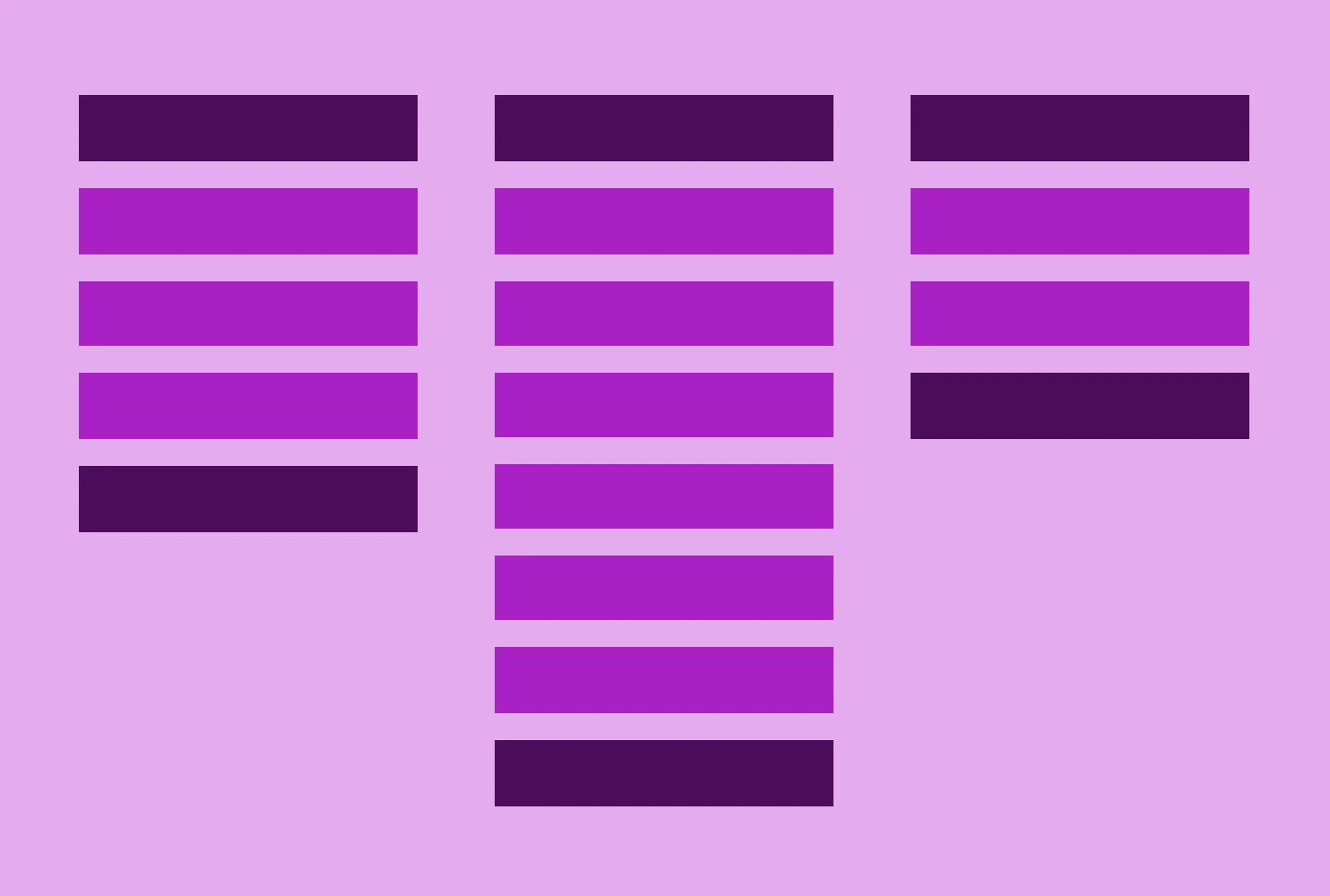
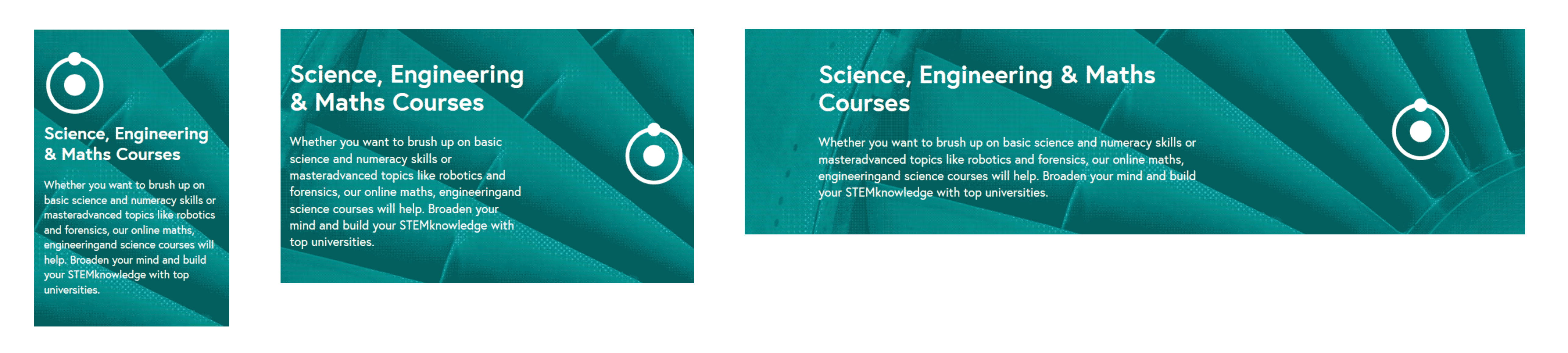
Wir bevorzugen daher beispielsweise eine Komponente namens »Overview« (inhaltlich benannt) gegenüber der gleichen Komponente mit Namen »Card Grid« (visuell benannt). Bei der visuellen Benennung kommt es auch häufig zu Problemen beim Redesign. Zudem ändert sich das Aussehen meist auf verschiedenen Displaygrößen.

Varianten
Von vielen Komponenten gibt es Varianten. So existieren beispielsweise Buttons in verschiedenen Farben, mehrere Boxen können in einem Raster oder als Liste angezeigt werden und eine Text/Bild-Komponente kann gespiegelt werden.
Wann etwas eine neue Komponente wird, und wann es eine Variante einer bereits existierenden Komponente darstellt, muss individuell entschieden werden. Alle modernen Design-Tools bieten Funktionen zum Organisieren von Varianten.
Modulare vs. integrierte Komponenten
Der modulare Aufbau von Websites und Apps kann zu sehr austauschbaren Komponenten bzw. Layouts führen. Je universeller eine Komponente eingesetzt werden soll, desto charakterloser kann das finale Layout wirken.
Aus diesem Grund ist es sinnvoll, modular einsetzbare und universell gestaltete Komponenten mit sog. integrieren Komponenten zu kombinieren. Letztere lassen sich nicht überall einsetzen, erlauben daher aber mehr gestalterische Raffinesse. In diesem Zusammenhang wird auch von einer »Signature Component« gesprochen, die an passender Stelle eingesetzt eine Vielzahl von Usern erreichen kann. Über solche Komponenten kann u.a. eine Marken-Identität transportiert werden.

Vorteile von modularen/universellen Komponenten
- Wiederverwendbarkeit führt zu geringeren Kosten
- Relativ einfach zu warten, da abgekapselt von anderen Komponenten
- Komponenten können agil und parallel entworfen und bearbeitet werden
- Universell einsetzbar, für verschiedene Szenarien nutzbar
- Durch Kombination können vollständig neue Lösungen entstehen
Vorteile von spezifischen/integrierten Komponenten
- Maßgeschneidert für einen konkreten Anwendungsfall
- Lassen sich i.d.R. visuell besser kombinieren/verschmelzen
- Die initiale Erstellung geht schneller
- Einfacher zu kommunizieren und zu organisieren, da der Zweck eindeutiger ist
Modulares Denkweise im gesamten Workflow
Die Denkweise in modularen Einheiten findet sich in allen Schritten des digitalen Workflows wieder:
- Bei der Planung der Website werden die Komponenten festgelegt und benannt
- Wenn ein Redesign ansteht, nutzen viele Agenturen das sog. »Content Inventory« um wiederkehrende Komponenten zu erkennen und Wildwuchs im bestehenden Layout zu reduzieren
- Wenn ein Prototyp hergestellt wird, greifen viele Designer auf sog. UI-Kits und Entwickler auf Frameworks zurück. Beide Hilfsmittel beinhalten Zusammenstellungen einzelner Komponenten.
- Um den visuellen Stil eines Projekts zu bestimmen, werden die einzelnen gestalterischen Komponenten im Style Tile gelayoutet. Moderne Grafikprogramme haben mächtige Funktionen zum Organisieren von Komponenten.
- Wenn das Projekt abgeschlossen ist, werden die Komponenten im Style Guide bzw. einem Design System dokumentiert.