Was ist ein Design System?
Ein Design System ist eine komplexe und stetig wachsende Dokumentation der digitalen Produkte eines Unternehmens (z. B. Website, Print, Apps, Social Media). Es wird normalerweise entwickelt, um folgende Ziele zu erreichen:
- Konsistenz in UI Design und Code
- Effizienzsteigerung bei der Entwicklung neuer Produkte
- Abbau von Silo-Strukturen im Unternehmen
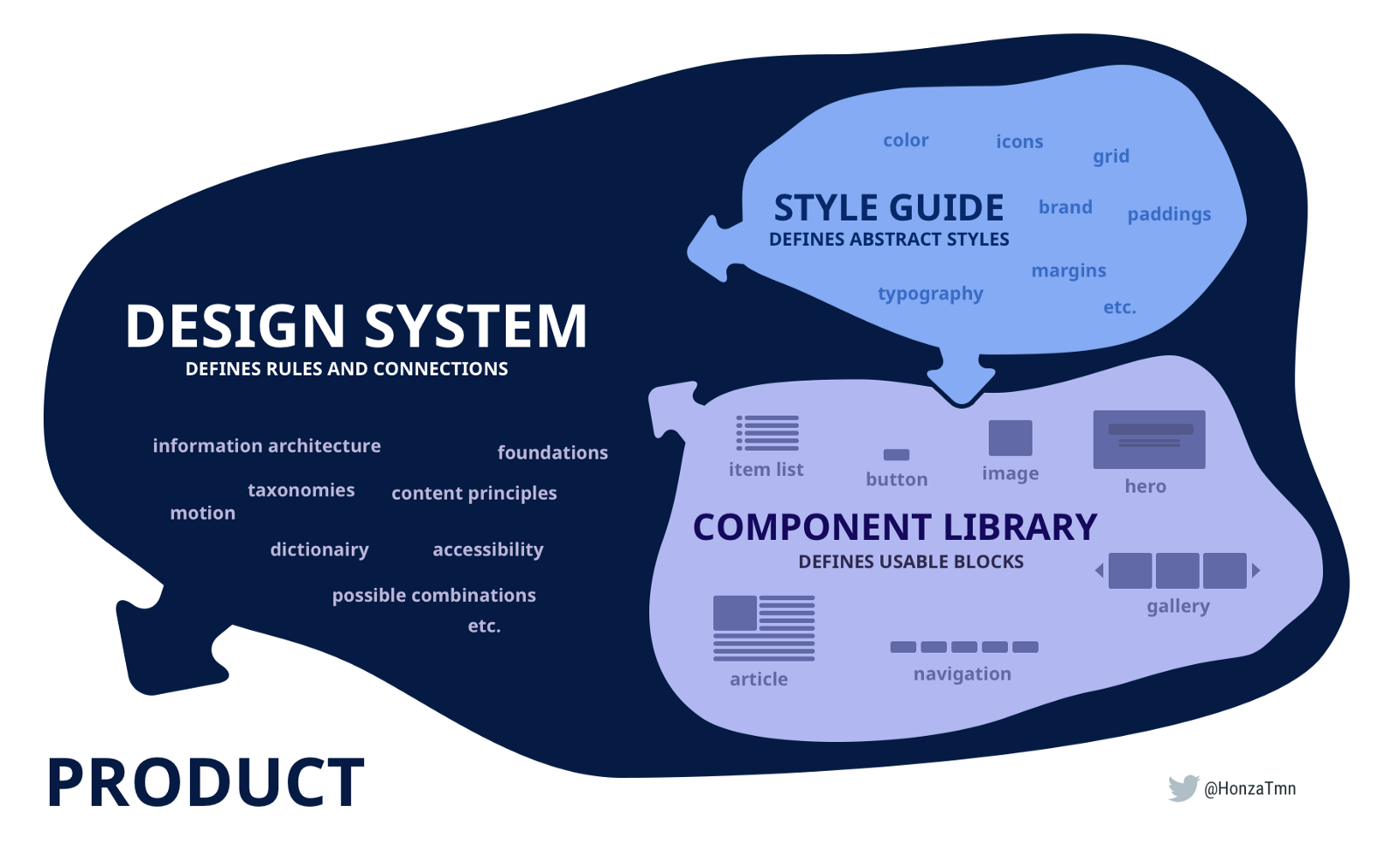
Design Systeme bestehen aus:
- Style Guide, Design Tokens (Farben, Abstände, Schriften etc. )
- Component Library (alle Komponenten in Form eines UI Kits und/oder gecodeter Komponenten, ggf. sogar für mehrere Technologien)
- Regeln für die Nutzung und das Texten und Gestaltungselementen

Populäre Design Systeme
- Material Design von Google
- Fluent von Microsoft
- Primer von Github
- Polaris von Shopify
- Carbon von IBM
- Monument von Cisco
- Sipgate
- Atlassian
- Human Design von Apple, strenggenommen (noch) kein Design System
- Weitere Beispiele in der Design Systems Gallery
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
