Was ist Atomic Design?
Atomic Design ist ein Konzept zur Organisation von Web Layouts. Das Ziel von Atomic Design besteht u.a. darin, komplexe (responsive) Projekte konsistent zu gestalten und übersichtliche Sinneinheiten zu erzeugen. Das wiederum vereinfacht die Zusammenarbeit von mehreren Personen am gleichen Projekt. In diesem Zusammenhang spricht man auch von einem Design-System.

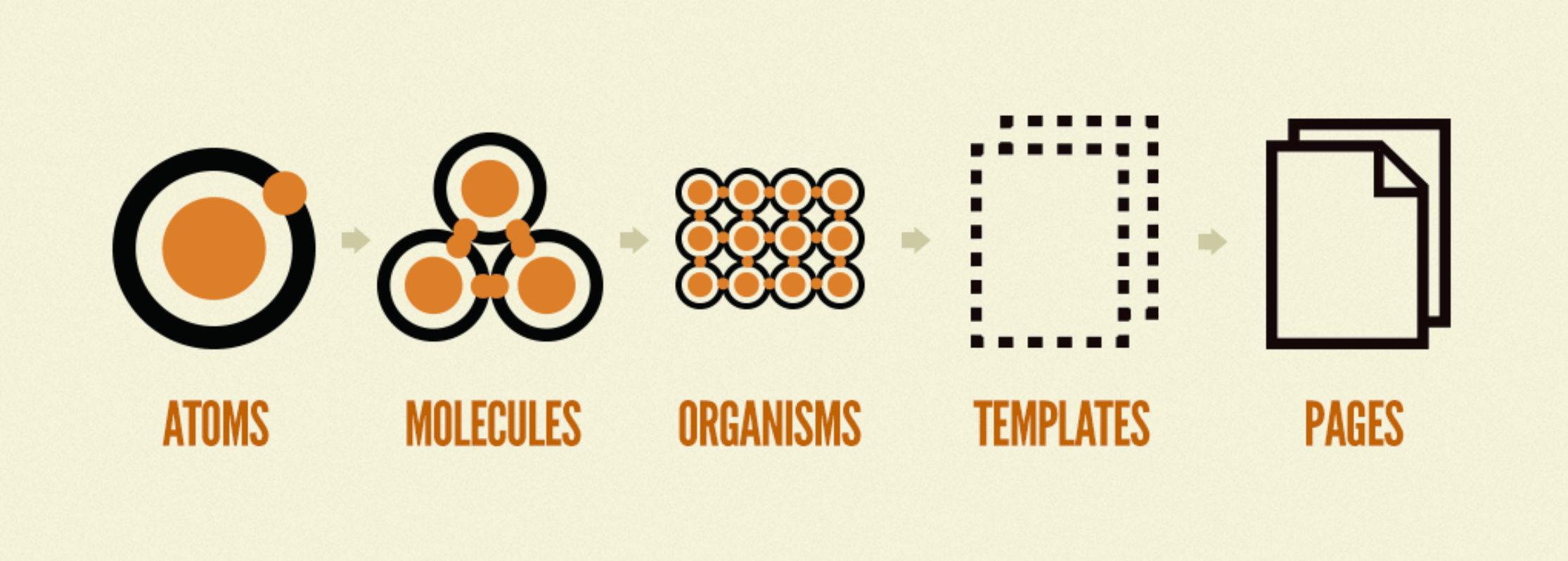
Der Begriff Atomic Design wurde von Brad Frost aus der Wissenschaft abgeleitet. In dem von Ihm erfundenen Konzept werden alle Module einer Website aus elementaren Elementen, den sog. Atomen aufgebaut. Dabei folgt das Konzept folgender Philosophie:
- Atome
- einzelne HTML-Elemente, z.B. ein Link
- Moleküle
- Gruppen von HTML-Elementen. Ein Teaser wird beispielsweise aus einem Link, einem Textabsatz und einer Überschrift gebildet
- Organismen
- Gruppen von Molekülen, z.B. ein Bereich mit mehreren Teasern, ein Header oder ein Slider
- Templates
- Eine einzelne Unterseite bestehend aus verschiedenen Organismen
- Seiten
- Die komplette Website mit all Ihren Inhalten
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →