Post Types & Taxonomien – Die WordPress Informationsarchitektur planen
WordPress kann vom privaten Blog bis zur komplexen Enterprise-Website für Projekte jeglicher Skalierung eingesetzt werden. Grundlage umfangreicher CMS-Anforderungen ist die Informationsarchitektur, die in WordPress u.a. mit Post Types und Taxonomien umgesetzt wird.

WordPress bietet zahlreiche Möglichkeiten zur Organisation und Klassifizierung von Inhalten. Das System stellt dazu sog. Inhaltstypen (Post Types) und Taxonomien bereit. Ein Inhaltstyp fasst Inhalte mit ähnlicher Struktur zusammen. Taxonomien organisieren die Inhalte innerhalb von Post Types.
Das System wird mit einigen Standard-Post Types und Standard-Taxonomien ausgeliefert. Wenn dieser Umfang nicht ausreicht, können über die Programmierung oder mit Hilfe von Plugins weitere Inhaltstypen, sog. Custom Post Types erstellt werden. Auch eigene Taxonomien (Custom Taxonomies) sind möglich. Bei der Organisation von Inhalten bleiben daher kaum Wünsche offen und es sind sehr komplexe Websites möglich.
Informationsarchitektur vs. Navigation vs. Sitemap
Bei der Planung einer Website spielen Informationsarchitektur, Sitemap und Navigation eine zentrale Rolle. Da es sich um drei sehr unterschiedliche Bestandteile der Website-Konzeption handelt, ordnen wir die Begriffe kurz ein.
Informationsarchitektur (IA)
Die Informationsarchitektur bildet die strukturelle Basis, auf der alle Inhalte und Funktionen aufbauen. Im Wesentlichen geht es darum, wie Informationen organisiert und kategorisiert werden. Dies umfasst die Planung von Seitenstrukturen, Hierarchien, Kategorien und Beziehungen zwischen verschiedenen Inhalten. Aus technischer Sicht stellt die Informationsarchitektur die CMS-Grundstruktur – z. B. in der Datenbank dar.
Navigation
Die Navigation einer Website stelle Menüs bereit, die ermöglichen, zwischen Unterseiten oder innerhalb einzelner Seiten zu navigieren. Eine gute Navigation nimmt die Menschen an die Hand, und gibt eine Empfehlung dazu ab, wie in der Informationsarchitektur schnell die gewünschten Inhalte gefunden werden.
Eine klare und intuitive Navigation trägt wesentlich zu einer positiven User Experience bei. Auch eine Suchfunktion ist Teil des Navigationskonzepts.
Sitemap
Eine Sitemap visualisiert die Struktur der Website und zeigt auf, wie die verschiedenen Seiten miteinander verbunden sind. Häufig ist die Sitemap eine vereinfachte Form der Informationsarchitektur mit dem Versuch diese in einer Baumstruktur darzustellen. Sie dient als Orientierungshilfe und hilft bei Planung der Website.
Was sind Post Types und Taxonomien in WordPress?
Einen Inhaltstyp (Post Type) nutzt ihr, um Inhalte mit ähnlicher inhaltlicher Struktur zusammenzufassen. Beispielsweise Termine, Produkte oder Referenzen. Der Post Type wird im WordPress-Backend als eigener Menüpunkt angezeigt und trägt zu einem übersichtlichen Administrationsbereich bei. Auch in der Programmierung können Inhalte des selben Post Types leichter ausgelesen werden.
Taxonomien nutzt ihr, um die einzelnen Inhalte innerhalb eines Post Types detailliert zu organisieren. Produkte gibt es beispielsweise in verschiedenen Farben und Termine finden vor Ort oder online statt.
Vereinfacht dargestellt, werden Post Types in einer fertigen Website eher über die Hauptnavigation angesteuert, wohin Taxonomien in den meisten Fällen für Sprungmarken oder Filter-Funktionen innerhalb einer Unterseite genutzt werden.
Standard Post Types
WordPress bietet von Haus aus verschiedene Post Types an. Die wichtigsten sind »Seiten« (Pages) und »Beiträge« (Posts).
- Seiten sind hierarchisch strukturiert. Sie werden beispielsweise genutzt, um Informationsseiten, Leistungen oder die Kontaktseite zu erstellen.
- Beiträge werden in einer nicht-hierarchischen Struktur angeordnet. Sie werden z. B. für einen Newsbereich oder Blog genutzt.
Standard Taxonomien
Bei WordPress gibt es zudem zwei Standard-Taxonomien, die dem Post Type »Beiträge« zugeordnet sind. Diese Taxonomien sind »Kategorien« und »Schlagwörter« (Tags). Auch hier gibt es die Unterscheidung zwischen hierarchischer und nicht-hierarchischer Informationsarchitektur.
- Kategorien sind hierarchisch strukturiert.
- Schlagwörter (Tags) werden in einer nicht-hierarchischen Struktur angeordnet.
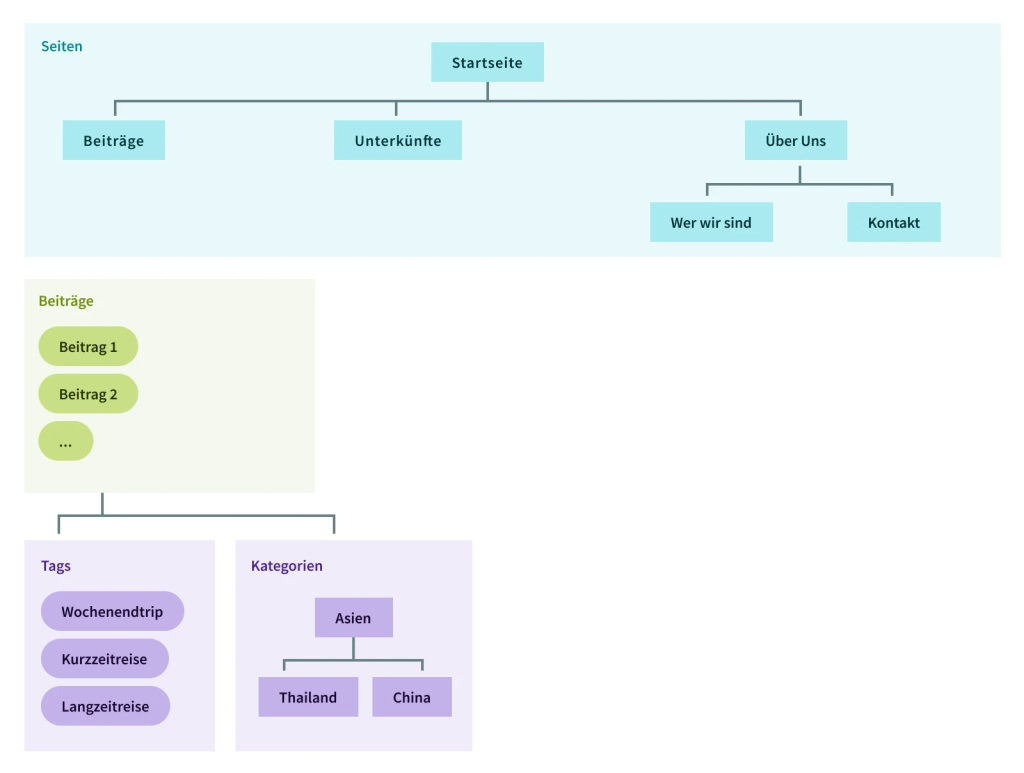
Beispiel für eine Website mit Standard-Umfang
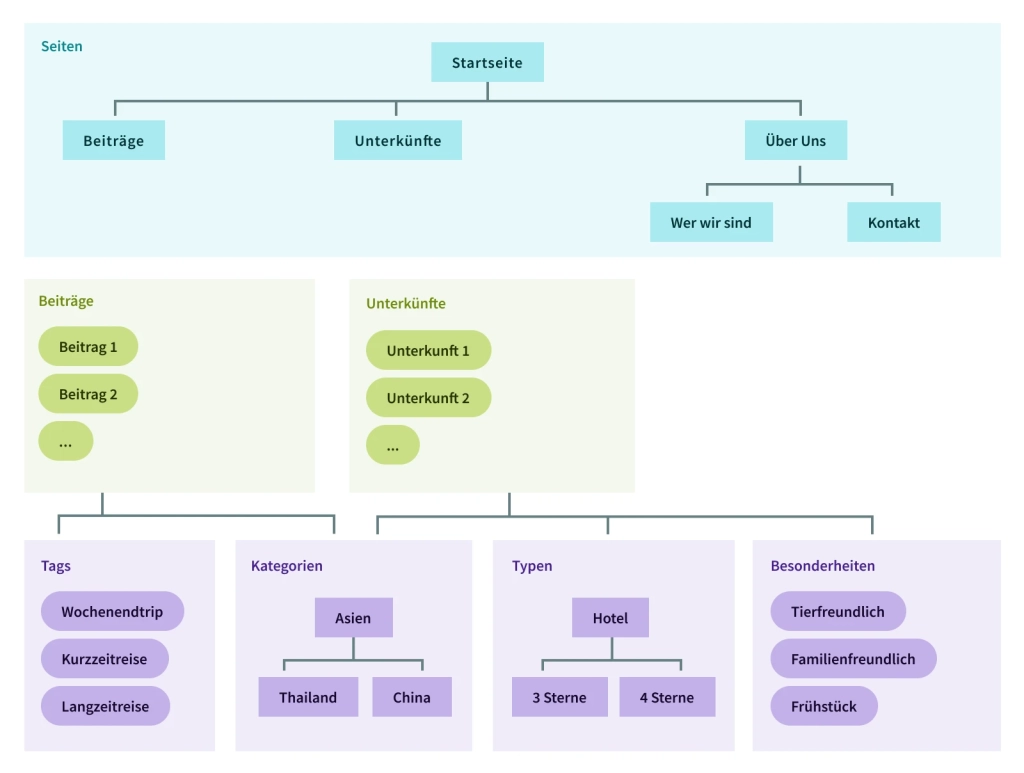
Angenommen, es wird eine Website zum Thema »Reisen« erstellt, die neben einiger Seiten wie »Kontakt« oder »Über uns« auch verschiedene Blog-Beiträge beinhaltet. Über die Kategorien können diese Beiträge hierarchisch organisiert werden – z. B. anhand des Reiseziels. Jeder Beitrag muss einer Kategorie zugeordnet werden, um ihn eindeutig zu klassifizieren und später auf der Website ansteuern zu können.

Die Taxonomie Schlagwörter (Tags) wird im Beispiel verwendet, um jedem Beitrag weitere Informationen zum Inhalt zuzuordnen. Tags könnten in einem Reiseblog beispielsweise Informationen zur Länge der Reise wie »Wochenendtrip«, »Kurzzeitreise« oder »Langzeitreise« darstellen, um den Lesern dabei zu helfen, Beiträge zu einer bestimmten Reiseart zu finden.
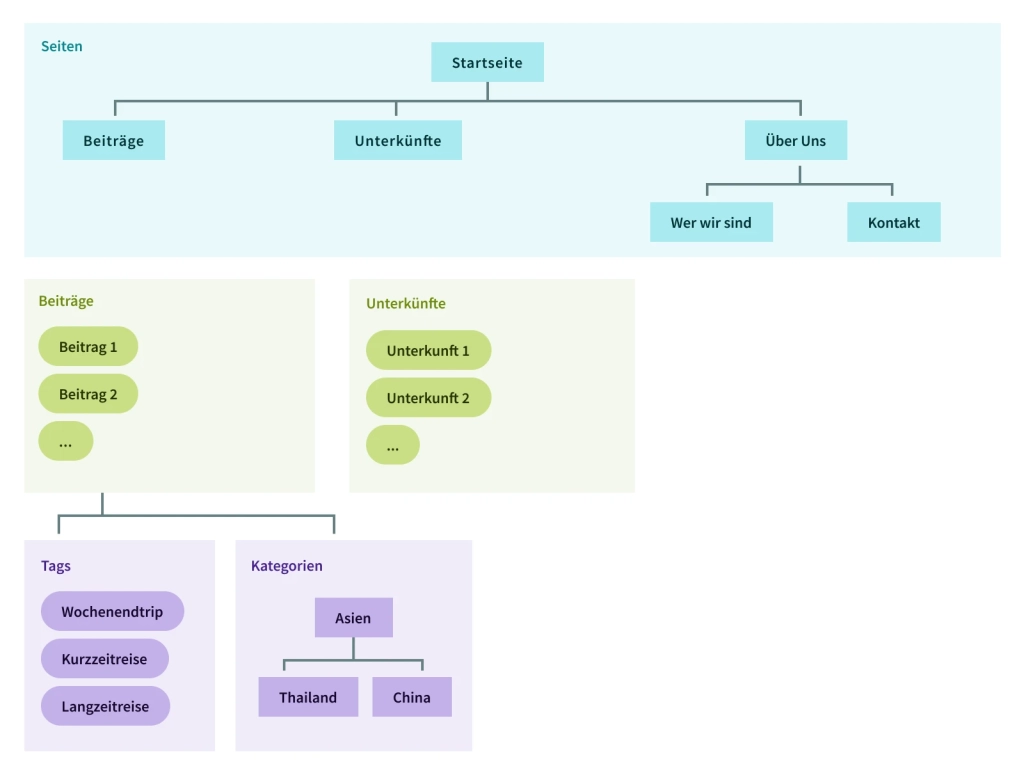
Custom Post Types (CPTs)
»Custom Post Types« bezeichnen Inhaltstypen, die zusätzlich zu den Standard-Inhaltstypen eingerichtet werden können. Grundsätzlich können Custom Post Types jede Art von Inhalt darstellen und sind damit sehr flexibel. Die Inhalte können also für spezifische Strukturen angelegt werden. Angewandt auf das zuvor geschilderte Beispiel mit dem Reiseblog, könnte ein Custom Post Type (CPT) erstellt werden, der »Unterkünfte« genannt wird. Dieser Inhaltstyp erhält dann spezifische Eingabefelder und Funktionen, die zum Erfassen von Unterkünften sinnvoll sind.

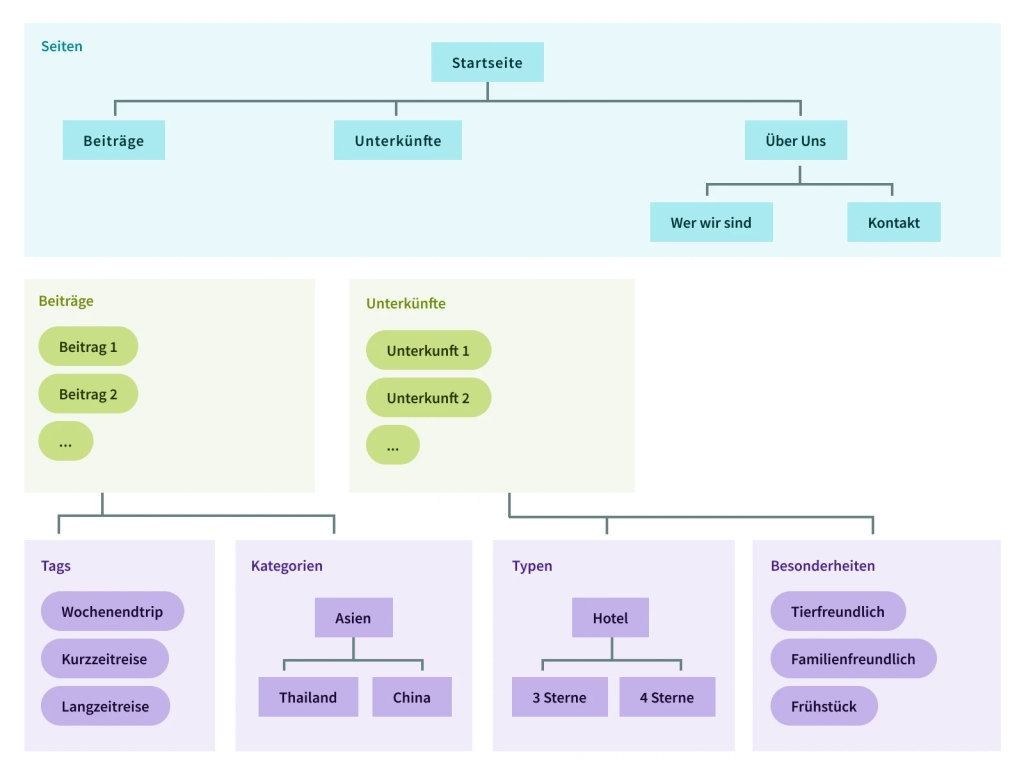
Custom Taxonomies (CTs)
Bei größeren Projekten reichen die in WordPress bereits vorinstallierten Taxonomien (Kategorien, Tags) nicht aus. Um Inhalte granular innerhalb von Post Types zu organisieren, werden daher sog. »Custom Taxonomies« erstellt. Es können beliebig viele Taxonomien für jeden Post Type erstellt werden.
In unserem Beispiel mit dem Reiseblog richten wie eine hierarchische Taxonomie namens »Typen« ein und organisieren darin den Typ »Hotel« mit den untergeordneten Typen »4 Sterne« und »3 Sterne«.

Zusätzlich richten wir die nicht-hierarchische Taxonomie »Besonderheiten« ein und klassifizieren die Besonderheiten »Tierfreundlich«, »Familienfreundlich« und »Frühstück«. Diese neu erstellten Taxonomien sind speziell auf den vorher erstellten Custom Post Type »Unterkünfte« zugeschnitten. Sie helfen dabei, die Inhalte dieses CPTs effizienter zu strukturieren und später über eine Navigation (z. B. einen Filter) zugänglich zu machen.
Taxonomien mehreren Post Types zuweisen
Die bereits für Beiträge angelegte Kategorien können zusätzlich genutzt werden, um auch die Unterkünfte nach Kontinenten, Regionen oder Ländern zu gruppieren. Wenn das gewünscht ist, wird eine Taxonomie über die Programmierung mehreren Post Types zugeordnet.

Custom Post Types im Detail
Schauen wir uns nun die konzeptionellen Möglichkeiten von Custom Post Types im Detail an.
Hierarchische Anordnung
Wie bereits erwähnt, gibt es verschiedene Möglichkeiten, Inhalte zu strukturieren und darzustellen. Die hierarchische Post-Type-Struktur ermöglicht es, Inhalte in einer Baumstruktur zu organisieren: Es können unter- und übergeordnete Inhalte erstellt werden.
Bei einfachen Websites wird größtenteils mit einer solchen hierarchischen Informationsarchitektur gearbeitet. Da auch viele Navigationskonzepte hierarchisch aufgebaut sind (Hauptmenü mit Unterpunkten o.ä.) und auch eine Sitemap Inhalte in einer Baumstruktur visualisiert, fällt eine Unterscheidung oft schwer. Es ist auch möglich, dass Sitemap, IA und Navigation identisch sind.
Manuelle Reihenfolge
Häufig soll die Reihenfolge der Inhalte händisch festgelegt werden – beispielsweise, da bestimmte Themen zu bestimmten Jahreszeiten offensiver beworben werden sollen. Um eine händisch angeordnete Ausgabe von Inhalten zu erreichen, wird ein hierarchischer Post Type verwendet, dessen Reihenfolge der im Administrationsbereich festgelegten Reihenfolge entspricht. In WordPress steht in hierarchischen Post Types ein Eingabefeld zur Festlegung der Reihenfolge zur Verfügung.
Chronologische Reihenfolge
Eine chronologische Ausgabe von Inhalten wird üblicherweise für Bereiche der Website verwendet, in denen Inhalte auf einem Zeitstrahl angeordnet sind. Typisch sind Blogs, Termine oder ein News-Bereich.
Für dieses Ergebnis wird ein nicht-hierarchischer Post Type verwendet. Die Inhalte werden standardmäßig in umgekehrter, chronologischer Reihenfolge angezeigt, wobei der neueste Inhalt zuerst erscheint. Die Reihenfolge kann auch umgedreht werden.
Alphabetische Struktur
Einige Inhalte – z. B. ein Glossar – werden alphabetisch angeordnet. Auch dazu wird ein nicht-hierarchischer Post Type verwendet, der über die Programmierung alphabetisch statt chronologisch ausgegeben wird. Auch hier ist eine Ausgabe von A-Z bzw. von Z-A möglich.
Individuelle Eingabefelder (Custom Fields, ACF)
Custom Post Types werden meistens eingerichtet, da spezifische Informationen für diese Art von Inhalt erfasst werden sollen. Ein Hotel-Bewertung benötigt beispielsweise eine andere inhaltliche Struktur und folglich auch andere Eingabefelder als ein Reisebericht.
Sog. »Custom Fields« bieten die Möglichkeit, Eingabefelder verschiedener Art hinzuzufügen, die über den normalen Texteingabebereich des Block Editors hinausgehen. Durch solche einzelne Eingabefelder können Inhalte granular in der Datenbank erfasst werden. Über die Programmierung werden die Inhalte dann gezielt ausgelesen und in das semantisch optimale Markup eingebettet. Ein großer qualitativer Vorteil gegenüber Inhalten die im Standard-Inhaltsbereich verfasst wurden.
WordPress bietet mit sog. »Custom Fields« eine hauseigene Lösung für solche Eingabefelder. Sehr verbreitet ist auch das Plugin »Advanced Custom Fields (ACF)«, dass auf dieser Technik aufsetzt und die Organisation und Darstellung von Custom Fields erheblich verbessert.
Feeds
Post Types erzeugen in WordPress automatisch einen Feed im Format RSS. Dieser Feed beinhaltet alle Inhalte in chronologischer Reihenfolge. Feeds können mit einem Feed-Reader abonniert werden – was allerdings etwas aus der Mode gekommen ist. Heute werden Feeds meist genutzt, um neue Inhalte automatisch an externe Plattformen wie Social Media-Portale oder Job-Plattformen zu übermitteln.
Individuelle Layouts pro Post Type
Eines der wichtigsten Gestaltgesetze besagt, dass Dinge, die gleich aussehen auch als zusammengehörig empfunden werden. Im Umkehrschluss bedeutet dies, dass verschiedene Post Types sich optisch unterscheiden sollten. Ist das der Fall, werden Personen, die eure Seite besuchen, sich schneller zurechtfinden. Im Idealfall hat jeder Post Type einen eigenen Teaser und ein eigenes Layout der Detailseite (Page Template).
Custom Taxonomies im Detail
Die konzeptionellen Möglichkeiten von Custom Taxonomies bieten ebenfalls viel Spielraum. Gehen wir auch hier weiter ins Detail.
Archiv-Seiten
Eine Taxonomie – z. B. »Besonderheiten« besteht aus dem Namen der Taxonomie, sowie den redaktionell angelegten Besonderheiten – z. B. »Tierfreundlich«. Diese Einträge nennen sich »Taxonomy Term«. Sobald ein Taxonomie Term angelegt wird, erzeugt WordPress dafür eine neue Unterseite, auf der alle Inhalte, die mit diesem Term verknüpft sind, aufgelistet werden. Ein einzelner Inhalt kann dementsprechend auch auf unterschiedlich vielen Übersichtsseiten erscheinen, je nachdem welche Taxonomy Terms zugeordnet wurden.
Diesen automatisierten Seitentyp nennt WordPress »Archive«. Technische Details findet ihr in der sog. Template-Hierachie.
Individuelle Eingabefelder für Taxonomy Terms
Ebenso wie Custom Post Types, können auch Taxonomy Terms individuelle Eingabefelder erhalten. Diese können verwendet werden, um weitere Informationen zu einem Term bereitzustellen. Typisch ist beispielsweise ein Bild, dass auf der automatisierten Übersichtsseite (Archiv) angezeigt werden soll.
URL-Struktur
Die URL-Struktur einer Website ist enorm wichtig für die Suchmaschinenoptimierung und die User Experience. Bei der Planung von Informationsarchitektur und Post Types muss diesem Thema daher eine besondere Wichtigkeit beigemessen werden.
Hierarchische Post Types erzeugen auch hierarchische URL-Strukturen. Wenn beispielsweise die Unterseite »Reisetipps« angelegt wird, und dieser Seite weitere Seiten namens »Tipps für Reisen nach Asien« und »Tipps zum Fliegen« untergeordnet wird, dann entstehen in WordPress standardmäßig folgende Strukturen:
domain.tld/domain.tld/reisetippsdomain.tld/reisetipps/tipps-fuer-reisen-nach-asiendomain.tld/reisetipps/tipps-zum-fliegen
Bei nicht-hierarchischen Inhalten entsteht diese Verschachtelung nicht. Wenn die Reisetipps beispielsweise über Beiträge oder einen nicht-hierarchischen Custom Post Type abgebildet werden, entsteht folgende Struktur:
domain.tld/domain.tld/reisetippsdomain.tld/tipps-fuer-reisen-nach-asiendomain.tld/tipps-zum-fliegen
Diese flachere Struktur kann Vorteile in der Suchmaschinenoptimierung bieten, da Keywords (hier: »Tipps Reise Asien« bzw. »Tipps Fliegen«) in der URL weiter vorne stehen. Leider ist die thematische Verbindung der Seiten nicht mehr so gut erkennbar – auch nicht für die Suchmaschine …
Da WordPress automatische Übersichtsseiten pro Taxonomy-Term erzeugt, könnte zur Optimierung der URL-Struktur eine Taxonomie mit dem Term »Reisetipps« angelegt werden. Diesem Term werden dann alle Tipps zugewiesen, damit sie auf der Übersichtsseite erscheinen.
Da die automatisierten Übersichtsseiten eine URL erzeugen, sieht die Struktur anschließend so aus:
domain.tld/domain.tld/tipps-fuer-reisen-nach-asien→ Beitragdomain.tld/tipps-zum-fliegen→ Beitragdomain.tld/reisetipps→ Archiv-Seite für Taxonomie-Term »Reisetipps« mit allen Beitragen
Diese Struktur ist zwar komplexer als der Aufbau mit hierarchischen Seiten. Allerdings bietet sie in viele Fällen die meisten Vorteile: Alles ist erreichbar, bei gleichzeitig flachen URL-Strukturen. Die URL-Struktur von Taxonomien kann über die Programmierung sehr genau gesteuert und benannt werden.
Fazit
Mit Post Types und Taxonomien bietet WordPress fast unbegrenzte Möglichkeiten für professionelles Content-Management – vom Kleinstprojekt bis Enterprise-Niveau.
Wir empfehlen der Informationsarchitektur in WordPress frühzeitig einen sehr hohen Stellenwert einzuräumen (technische Konzeption), da die langfristige Skalierbarkeit, die Suchmaschinenoptimierung und eine gute Usability maßgeblich davon abhängen. Umbauten in der Informationsarchitektur sind im Nachhinein lästig und oft teuer, da sie das Fundament der Website betreffen.