One Pager, Microsite, Landing Page & Co. – Website-Typen im Überblick
Ein Überblick über die verschiedenen Website-Typen und ihre konzeptionellen/strategischen Besonderheiten.

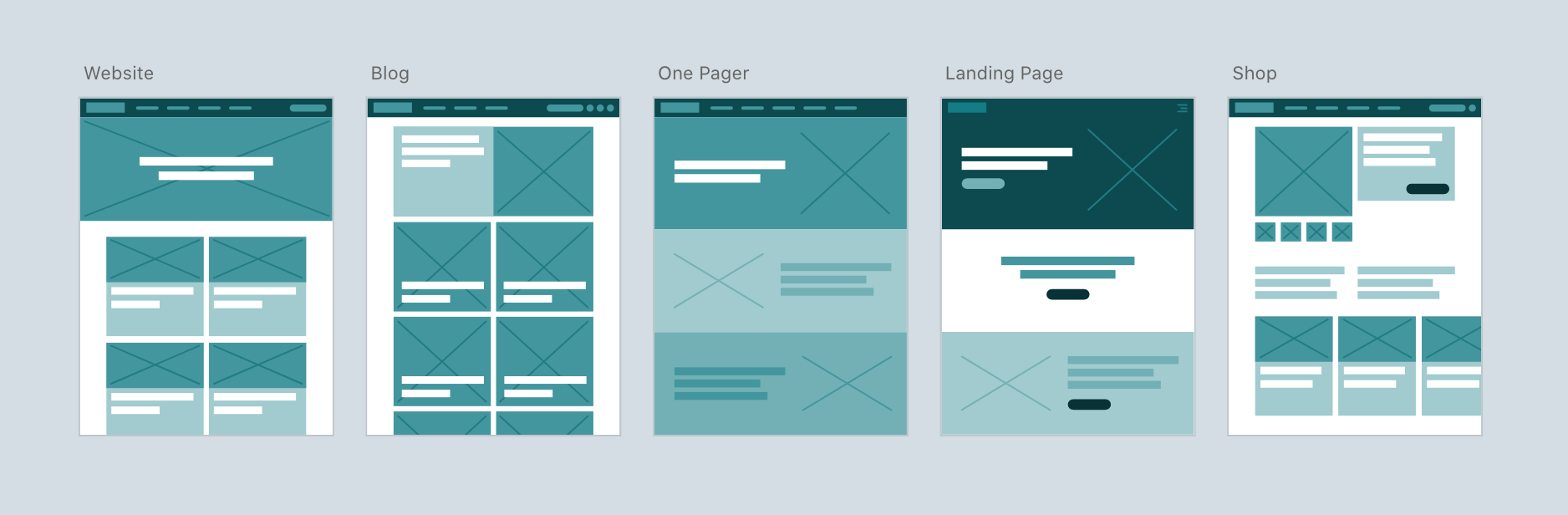
Was unterscheidet eigentlich einen One Pager von einer Microsite? Und wo ordnen sich Landing Page & Co. ein? Im Umfeld von Websites gibt es unterschiedliche konzeptionelle Ansätze – je nachdem welches Ziel ihr verfolgt. Häufig ist die Gattung bereits am Design erkennbar, da sich in den letzten Jahren stereotypische Layouts für die verschiedenen Website-Typen herausgebildet haben. Wir geben euch einen Überblick über die verschiedenen Website-Typen und ihre Besonderheiten.
Homepage
Um direkt mit einem typischen Missverständnis aufzuräumen: Der Begriff Homepage steht nicht synonym für eine ganze Website. Mit Homepage ist lediglich die Startseite einer Website gemeint. Generell lässt sich am Begriff »Site« eine größere Struktur ablesen, wohingegen »Page« auf eine einzelne Unterseite hindeutet.
Websites
Eine Website gliedert Informationen meist hierarchisch – es gibt also Übersichtsseiten mit untergeordneten Seiten usw. Durch diese hierarchische Struktur können verschiedene Unterthemen klar von einander abgegrenzt werden. Die Informationen sind i.d.R. statisch, sie ändern sich also nicht häufig und folgen dem klassischen Sender-Empfänger-Prinzip.
Der Begriff Website wird häufig auch als Überbegriff für alle anderen Typen von Web-Projekten verwendet. Eine Website behandelt ein bestimmtes Thema – z.B. ein Unternehmen. In diesem Fall spricht man auch von einer Corporate Website, was allerdings schon eine inhaltliche Beschreibung ist. Auch Portfolio-Websites sind inhaltliche Formen und meist hierarchisch aufgebaut.
Typische Bestandteile einer Website
- Übersichtsseiten
- Detailseiten
- Hauptnavigation mit Untermenüs
- Breadcrumb-Navigation
Strategische Vorteile einer Website
Der hierarchische Aufbau einer klassischen Website ist leicht zu verstehen und von Nutzerinnen und Nutzern erlernt. Sofern nicht zu tiefe oder zu breite Strukturen geplant werden (Miller’s Law), ist dieser Website-Typ daher sehr benutzerfreundlich und gut erweiterbar.
Blogs
Ein Blog veröffentlicht regelmäßig neue Inhalte zu einem Thema. Diese Inhalte sind i.d.R. chronologisch angeordnet – neue Inhalte stehen oben. Auch ein News-Bereich oder eine Magazin-Website ist daher Blog-ähnlich aufgebaut.
Die einzelnen Beiträge des Blogs werden in Kategorien eingeteilt und/oder verschlagwortet. Da mehrere Schlagwörter oder Kategorien pro Beitrag möglich sind, ist die Struktur eines Blogs nicht mehr hierarchisch sondern netzförmig.
Ein besonderes Merkmal des Blogs ist auch die Kommentarfunktion. Sie bricht das Sender-Empfänger-Prinzip auf und erlaubt es, mit Besucherinnen und Besuchern zu kommunizieren.
Typische Bestandteile eines Blogs
- Startseite
- Detailseiten für Beiträge
- Übersichtsseiten für Kategorien und Schlagwörter
- Kommentarfunktion
- Suchfunktion
Strategische Vorteile eines Blogs
Durch regelmäßige neue Inhalte kann der Blog eine hohe Reputation in seinem Themenbereich erreichen, was sich sehr positiv auf Suchmaschinen auswirken kann. Wenn die Inhalte hochwertig sind, verlinken zudem andere Websites auf diese. Kostspieliges Linkbuilding ist somit ggf. nicht mehr notwendig und auch die Streuung von Blog-Inhalten in die Social Media-Portale bietet sich an.

One Pager
Ein One Pager bildet alle Inhalte einer Website auf einer einzigen Seite ab. Mit der Navigation, die bei konventionellen Websites zu Unterseiten führt, springen Sie in einem One Pager direkt zu den entsprechenden Abschnitten der Seite.
Typische Bestandteile eines One Pagers
- Lineare Information
- Einzelne Sinnabschnitte
- Seiteninterne Navigation
- Opulente Optik mit Animationen und Scrolling-Effekten
Strategische Vorteile von One Pagern
One Pager sind hervorragend geeignet, um einzelne Themen, z. B. ein Produkt, eine Dienstleistung oder ein Event zu bewerben. Stark visuell durchkomponierte Spannungsbögen erzeugen eine hohe Aufmerksamkeit. Im Zusammenhang mit dem klaren inhaltlichen Fokus können Kernbotschaften mittels Storytelling besonders überzeugend dargestellt werden.
Da die einzelnen Abschnitte der Seite aufgrund ihrer linearen Abfolge sehr individuell gestaltet werden können, bieten sich auch Scrolling-Effekte und Animationen an. In Kombination mit Storytelling spricht man hier von sog. Scrollytelling.
One Pager können zudem gut für Suchmaschinen optimiert werden, da sie sich in der Regel auf ein Thema fokussieren. One Pager können auch auch als Unterseiten im Verbund komplexerer Websites eingesetzt werden.
Microsites
Eine Microsite besteht aus wenigen Unterseiten mit einer flachen Hierarchie. Ähnlich wie die klassische Website ist die Microsite hierarchisch aufgebaut, allerdings viel kompakter. Der Anspruch besteht darin, zu einem eher engen Themenkreis ausführlich zu informieren.
Strategische Vorteile einer Microsite
Oft setzt sich eine Microsite gestalterisch von der regulären Website eines Unternehmens ab. Sie wird u.a. dann verwendet, wenn:
- sie zu viele und zu komplexe Inhalte besitzt, als dass für diesen Zweck ein sog. One Pager genutzt werden könnte
- sie individuell gestaltet werden soll – beispielsweise, da einzelne Produkte mit individuellen Markenwelten präsentiert werden sollen
- sie aufgrund der Beauftragung oder des Rechtemanagements losgelöst entwickelt werden soll
Landing Pages
Eine Landing Page ist eine Unterseite, die ein konkret vorgegebenes Marketing-Ziel erreichen soll und deren Erfolg am Erreichen dieses Ziels gemessen wird. Dieses kann z. B. eine Kontaktaufnahme sein, die Buchung eines Tickets, der Download einer Datei oder auch die Anmeldung für einen Newsletter. Landing Pages werden oft durch externe Maßnahmen wie Werbung beworben, so dass Nutzerinnen und Nutzer direkt auf diese Seite geleitet werden, ohne zuvor andere Bereiche der Website besucht zu haben. Die Landing Page zeichnet sich daher durch kompakte, aktivierende Informationen aus.
Typische Bestandteile von Landing Pages
- »Call to Action«-Elemente (CTAs)
- Sehr werblicher Charakter, z. B. das Aufzählen von Vorteilen
Strategische Vorteile von Landing Pages
Bei einer Landing Page steht das Produkt und die Handlungsaufforderung im Mittelpunkt. Da die Landing Page häufig direkt über einen Klick auf ein Suchergebnis oder ein Werbebanner erreicht wird, kann das Bedürfnis nach dem Produkt angenommen werden. Die Landing Page ist daher direkt auf die Zielgruppe zugeschnitten und für die gewünschten Resultate konzipiert. Die angestrebte Conversion Rate steht im Mittelpunkt der Marketing-Strategie. Diese kann fortlaufend anhand von A/B-Tests überprüft und ggf. optimiert werden. Häufig wird der Inhalt von Landing Pages mit Hilfe von Tracking auf einzelne Personen zugeschnitten, so dass die Information als extrem passend empfunden wird.
Landing Pages können sowohl außerhalb der Struktur der regulären Website existieren als auch in Form einzelner Unterseiten in diese integriert sein.
E-Commerce Websites
Bei E-Commerce-Websites oder Online-Shops steht der direkte Verkauf eines Produkts im Vordergrund. Die Produktpräsentation, das schnelle Finden von Produkten und der Kaufprozess sind die wesentlichen Bestandteile dieses Website-Typs. Häufig werden E-Commerce-Projekte mit Landingpages beworben.
Typische Bestandteile von E-Commerce-Websites
- Produkt-Übersichtsseiten mit Suche und Filter
- Produkt-Detailseiten
- Warenkorb und Kasse (Checkout)
Strategische Vorteile von E-Commerce-Websites
Der Erfolg ist bei Online-Shops leicht zu messen. Im Gegensatz zu anderen Website-Typen kann der Online-Shop am direktesten seine Investitionskosten wieder einspielen bzw. dauerhafte Kosten decken. Im Verbund mit Landing Pages werden Online-Shops stark vom Marketing geprägt, i.d.R. permanent weiterentwickelt, getestet und optimiert. Auch Tracking steht bei vielen Shops hoch im Kurs.
Funktional sind Online-Shops verhältnismäßig komplex und auch rechtlich anspruchsvoll. Die Varianz zwischen verschiedenen Online-Shops ist allerdings eher gering. Im E-Commerce-Umfeld kann daher für viele Funktionen auf vorgefertigte Lösungen und die Integration von Drittanbietern zurückgegriffen werden. Das reduziert die Kosten bei der Entwicklung.


Tolle Übersicht!
Danke für die coole Aufbereitung. Immer wieder schön, die Details so nett aufbereitet zu bekommen. In dem Zusammenhang: Wie sieht es eigentlich mit Virtual Rality Spaces („Websites“) aus, also Inhalten, die man eher in virtueller Realität betrachten würde/sollte/müsste, als über den altbekannten herkömmlichen Browser. Mir ist schon klar, daß nicht viele im Netz mit dem VR-Devise unterwegs sind, aber ich kann mich an Zeiten erinnern, da war das Internet und die „Sites“ in unserer heutigen Form auch nicht für jeden erreichbar.
Gibt es da eigentlich schon interessante „Spaces“, die VR Technologie primär, oder sekundär neben den üblichen Definitionen, einsetzen?