Gestaltungsraster im Responsive Design
Im Webdesign wird meist auf Grundlage eines Rasters (Grid) gearbeitet – häufig auf dem 12er Grid. Wenn ein Framework zum Einsatz kommt, sind die Rasterspalten i.d.R. vorgegeben. Bei individueller Programmierung gibt es keine Einschränkung im Layout.

Das Gestaltungsraster ist ein unsichtbares System zur Strukturierung von Website-Inhalten. Es dient dazu Inhalte zu positionieren und einen harmonischen Ablauf auf verschiedenen Unterseiten bzw. Einzelseiten zu erreichen. Websites die auf einem (guten) Raster basieren, wirken professioneller und aufgeräumter, sind leichter verständlich und vertrauenserweckender.
Sehr verbreitet ist das 12-spaltige Raster, da es sehr flexible Gestaltungsmöglichkeiten bietet. Im Responsive Design werden Elemente auf unterschiedlich großen Displays neu positioniert. Das 12er Grid bietet sich an, da es 1, 2, 3, 4, oder 6 Elemente gleicher Größe nebeneinander erlaubt. Nachteilig ist die starke Verbreitung dieses Rasters und der daraus resultierende einheitliche Layoutaufbau im Web.

Raster im Responsive Design
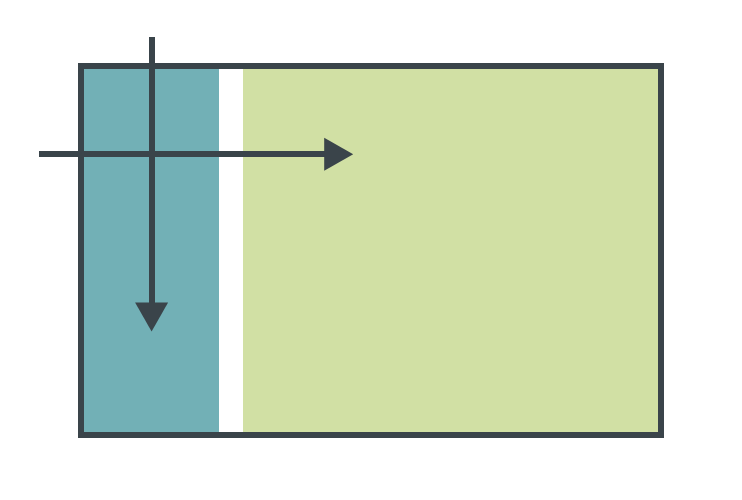
- Die einzelnen Spalten des Rasters (Columns) sind in der Breite variabel, die Abstände (Gutter, Gap) sind meist in fester Größe gestaltet.
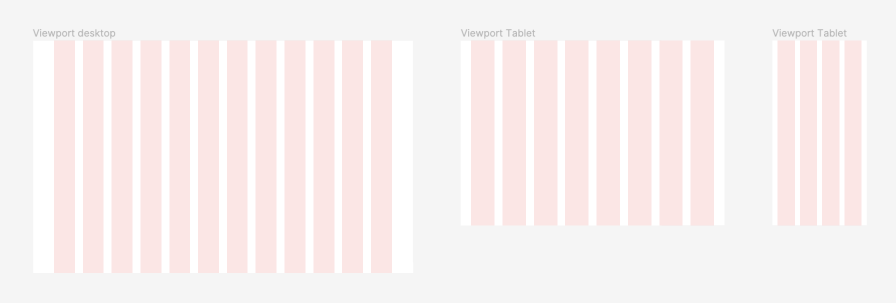
- Das Raster wird im responsive Design mit sog. Breakpoints in verschiedene Layoutansichten für verschiedene Gerätetypen unterteilt – mit drei Breakpoints entstehen beispielsweise vier Ansichten. Jede dieser Ansichten hat eine variable Breite vom unteren bis zum oberen Breakpoint.
- Die Anzahl der Rasterspalten kann – muss jedoch nicht – am Breakpoint geändert werden.
- Wo die Breakpoints sich befinden, ist abhängig vom Projekt, dem gewünschten Layout und den Inhalten. Die Breakpoints sollten jedoch nicht direkt auf die Displaybreite typischer Geräte gesetzt werden.
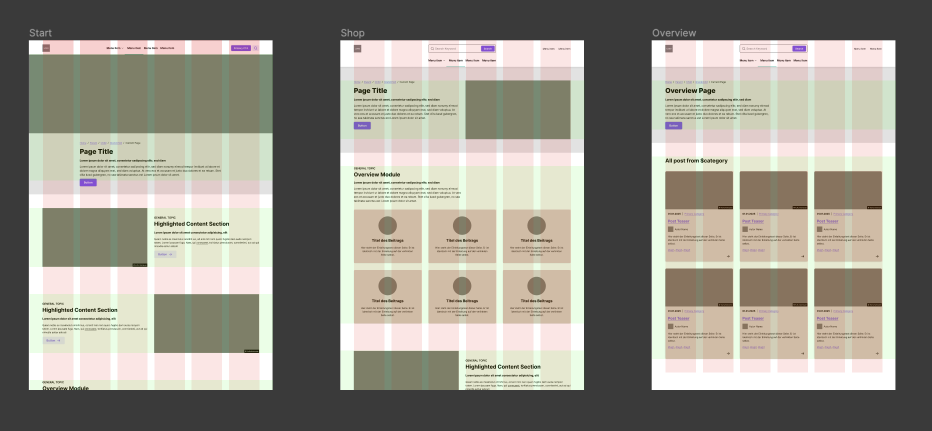
- Wenn der Design-Prozess in einem Grafikprogramm stattfindet, werden i.d.R. exemplarische Layoutansichten gestaltet. Die Flexibilität zwischen den Breakpoints wird dann in der Entwicklung gestaltet. Alternativ findet der Design-Prozess im Browser statt.

Frei gestaltetes oder vorgegebenes Raster?
Wenn visuell an einem Projekt gearbeitet wird, was später von einer anderen Person technisch umgesetzt werden soll, stellt sich oft die Frage nach dem verwendeten »Grid«. Hier muss mit der Entwicklung in Kontakt getreten werden. Es sind folgende Herangehensweisen üblich:
- Die Frontend-Entwicklung plant ein Framework (z. B. Bootstrap) unverändert zu verwenden. Somit ergeben sich klare Vorgaben an das Gestaltungsraster, die in der Dokumentation des jeweiligen Frameworks nachgelesen werden können.
- Die Frontend-Entwicklung plant ein Framework (z. B. Tailwind) zu nutzen, kann dieses aber leicht anpassen was Breakpoints, Layout- und Rasterbreiten bzw. Abstände betrifft. Hier sollte in Dialog getreten werden was nicht leicht geändert werden kann.
- Die Frontend-Entwicklung entwickelt das Raster individuell mit Flexbox und Grid aus Basis der gelieferten Layouts. Hierbei wird heute In diesem Fall ist man gestalterisch unabhängig vom technischen Rückgrat – dennoch macht es Sinn ein Raster zu entwerfen um die visuellen Vorteile im Layout zu nutzen.