CSS Logical Properties – Layouts anhand der Leserichtung gestalten
Mit den Logical Properties von CSS definiert man Layouts anhand des Flows und der Leserichtung, und nicht länger anhand räumlicher Angaben. Das führt zu logischerem Code und zu einfachen mehrsprachigen Layouts.

Die Sprache CSS, mit der das Internet gestaltet wird, wurde in Ihren Anfängen einseitig aus westlicher Perspektive entwickelt. Somit haben sich u.a. Befehle für räumliche Anordnungen durchgesetzt (z.B. float:left, margin-right usw.) die in westlicher Leserichtung sinnvoll und schlüssig erscheinen. Doch die Leserichtung von links oben nach rechts unten gilt nicht für alle Menschen.
Leserichtung vs. visuelles Layout
CSS-Befehle, die räumliche Eigenschaften abbilden, führen schnell in Sprachen, die nicht von links nach rechts laufen, zu Unlogiken. Diese werden mit den logischen Eigenschaften von CSS (Logical Properties) behoben. Besonders positiv wirkt sich das bei Websites aus, die in mehreren Leserichtungen konsumiert werden sollen. Wobei streng genommen auch schon zwischen Smartphone (Layout-Flow von oben nach unten) und Desktop (Layout-Flow von links nach rechts) ein Unterschied besteht.
Ein Beispiel
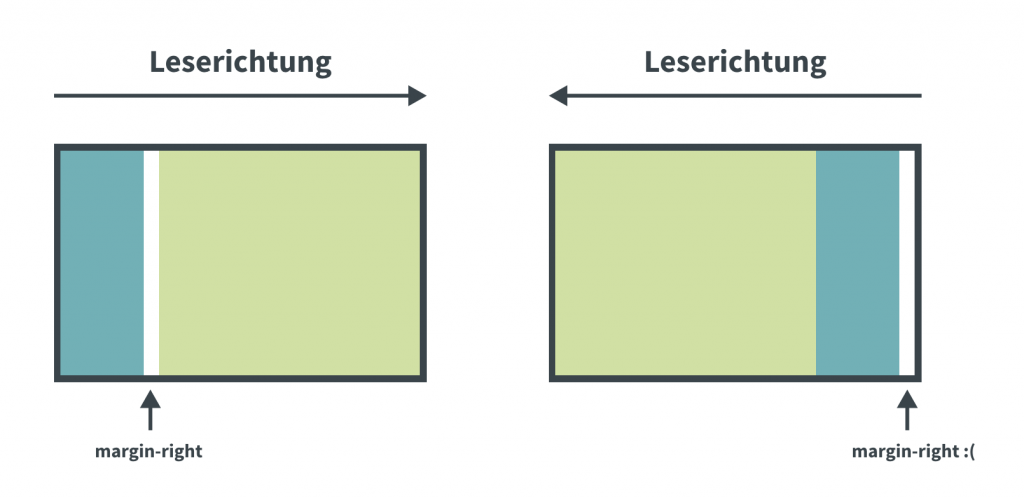
Das Layout besteht aus einer Navigationsleiste links und einem Inhaltsbereich rechts. Dieses Layout ist so definiert, dass die Navigation rechts ein margin-right erhalten hat, um den Abstand zum Inhalt herzustellen. Nun soll die Seite auch in Arabisch verfügbar gemacht werden – also gespiegelt werden. Das wird dazu führen, dass der Abstand auf der falschen Seite der Navigation ist.

Block- und Inline-Achsen
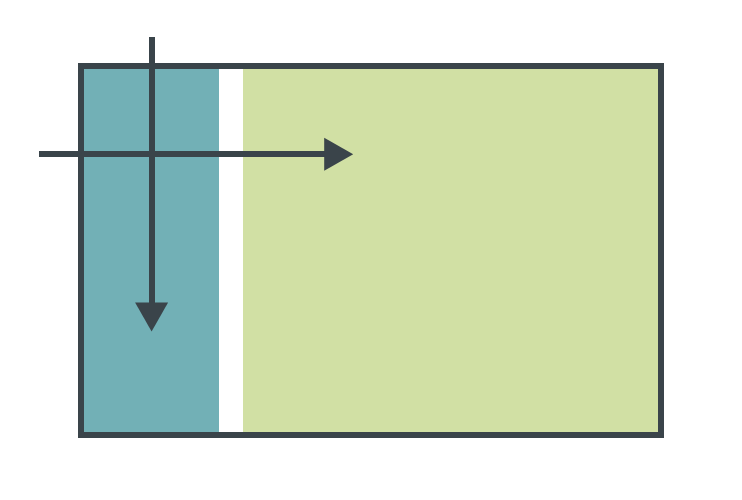
Es ist wahrscheinlich bekannt, dass es in HTML Block und Inline-Elemente gibt: Inline-Elemente stehen nebeneinander, Block-Elemente werden gestapelt. Die Begriffe aus diesem Bereich sind bei den Logical Properties wieder anzutreffen.
Anstelle von Breite und Höhe definieren wir nun anhand von Block- und Inline-Achsen. Die horizontale Ausrichtung ist die Inline-Achse, die vertikale die Block-Achse. Wohlgemerkt in unserer westlichen Leserichtung.

Aus einem Befehl wie margin-right wird somit margin-inline-end. Bei dem simplen Layout aus unserem vorherigen Beispiel führt dies dann zu folgendem Ergebnis. Der Abstand ist nicht mehr rechts neben dem Objekt definiert, sondern nach dem Objekt entsprechend der Leserichtung bzw. des Layout-Flows.

Neue CSS-Eigenschaften für Logical Properties
Da es eine Reihe von CSS Befehlen gibt, die räumliche Begriffe beinhalten, führen die Logical Properties auch eine größere Anzahl neuer Befehle ein. Die folgenden Tabellen zeigen die bisherigen Befehle – in einem Left-To-Right-Layout – im Vergleich zu den neuen Logical Propoerties.
Übrigens: Flexbox und Grid sind als Layouttechniken so neu, dass hier gar nicht erst »falsche« Formulierungen entstanden sind. Es gibt in der Flexbox beispielsweise nicht flex-right sondern flex-end. Die Logical Properties sind hier bereits mitgedacht.
| height, width | |
height | block-size |
width | inline-size |
max-height | max-block-size |
max-width | max-inline-size |
| margin | |
margin-top | margin-block-start |
margin-bottom | margin-block-end |
margin-left | margin-inline-start |
margin-right | margin-inline-end |
| padding | |
padding-top | padding-block-start |
padding-bottom | padding-block-end |
padding-left | padding-inline-start |
padding-right | padding-inline-end |
| border | |
border-top | border-block-start |
border-bottom | border-block-end |
border-left | border-inline-start |
border-right | border-inline-end |
| position | |
top | inset-block-start |
bottom | inset-block-end |
left | inset-inline-start |
right | inset-inline-end |
| float & text-align | |
float: left | float: inline-start |
float: right | float: inline-end |
text-align: right | text-align: start |
text-align: right | text-align: end |
Achtung: U.a. bei float: inline-start etc. ist nicht die Eigenschaft neu, sondern der Wert. In solchen Fällen müsst ihr mit größeren Kompatibilitätsproblemen rechnen als bei neuen Eigenschaften. Auch zeigt u. a. die Tabelle von caniuse nur die Unterstützung für Eigenschaften an – nicht für neue Werte alter Eigenschaften.
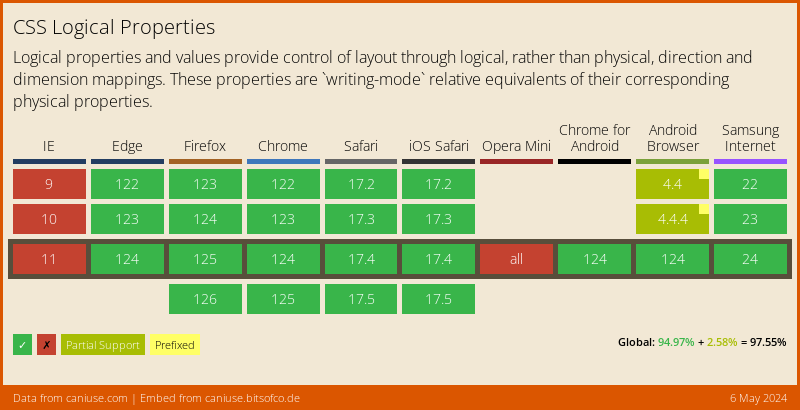
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Mit writing-mode und direction die Leserichtung festlegen
Wenn das Layout mit modernen Layouttechniken (Flexbox, Grid) und/oder mit Logical Properties aufgebaut ist, dann kann die Leserichtung mit writing-mode und die Flow-Direction des Layouts mit direction festgelegt werden.
writing-mode: horizontal-tb; | Von oben nach unten (z.B. wie Deutsch) |
writing-mode: vertical-rl; | Von rechts nach links (z. B. wie Japanisch) |
writing-mode: vertical-lr; | Von links nach rechts (z.B. wie Mongolisch) |
html{
/* right to left – von rechts nach links, z.B. Arabisch. Alternativ: ltr; */
direction: rtl;
}Das Beispiel mit arabischer Sprache zeigt anschaulich, dass die Flow-Direction von rechts nach links verläuft, die Leserichtung aber trotzdem horizontal von oben nach unten ist.
CSS-Eigenschaft inset
Die Eigenschaft inset ist die Kurzschreibweise für top, right, bottom, left. Sie ist Teil der Logical Properties-Spezifikation, definiert aber dennoch räumliche Positionen.
/* Alter Code */
.overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
/* Neuer Code */
.overlay {
position: fixed;
inset: 0;
}