Interaction Type Media Queries – Unterstützung für Hover-Effekte und Bedienkonzept abfragen
Mit den sog. Interaction Type Media Queries könnt ihr abfragen, ob das Gerät einen Mouse-Over-Effekt unterstützt und wie fein die Spitze des Eingabegeräts ist.

In Level 4 der CSS Media Query-Spezifikation sind die sog. »Interaction Type Media Queries« hinzugefügt worden. Es ist nun möglich abzufragen ob Mouse-Over-Zustände unterstützt werden und wie fein die Spitze des Eingabegeräts ist. Somit lassen sich auch Rückschlüsse auf das verwendete Endgerät ziehen.
hover & any-hover Interaction Type Media Queries
Mit den Abfragen hover bzw. any-hover bringt man in Erfahrung ob und wenn welche Art von Mouse-Over-Effekt unterstützt wird. Der Unterschied zwischen hover und any-hover besteht darin, dass any-hover reagiert, sobald einer der folgenden Werte unterstützt wird.
Es sind folgende Werte möglich:
none- Das Gerät unterstützt keine Mouse-Over-Effekte beispielsweise, weil es keinen Cursor und keinen Touch Screen besitzt.
on-demandDas Gerät zeigt Mouse-Over-Effekte nach einem Tippen/Klicken auf das Element an. Das Verhalten ist bekannt von Touch-Screens.Der Wert on-demand wird nicht länger unterstützt.hover- Das Gerät unterstützt »normale« Mouse-Over-Effekte wie es von einer Bedienung mittels Cursor bekannt ist.
Wenn ihr also einen Button gestrichelt umranden wollt, wenn das Gerät Mouse-Over-Effekte unterstützt, reicht folgender CSS-Code:
@media (hover:hover) {
button {
border:1px dashed black;
}
}pointer & any-pointer Interaction Type Media Queries
Mit pointer bzw. any-pointer fragt ihr ab wie fein die Spitze des Eingabegeräts ist. Der Unterschied zwischen pointer und any-pointer besteht auch hier darin, dass any-pointer reagiert, sobald einer der Werte unterstützt wird.
Es sind folgende Werte möglich:
none- Das Gerät verfügt über keinen Cursor o.ä., beispielsweise weil es über Tasten gesteuert wird und keinen Touch Screen hat.
coarse- Die Spitze des Eingabegeräts ist relativ grob, beispielsweise weil der Finger als Eingabegerät genutzt wird.
fine- Die Spitze des Eingabegeräts ist fein, beispielsweise weil ein Stift oder ein Cursor genutzt wird.
Wenn ihr also einen Button größer gestaltet wollt, wenn das Gerät per Finger bedient wird, und kleiner wenn es per Cursor bedient wird, verwendet folgenden CSS-Code:
@media (pointer:coarse) {
button {
font-size:1.5em;
}
}
@media (pointer:fine) {
button {
font-size:1em;
}
}Demo
Wir haben eine Demo-Datei gebaut, die alle oben beschriebenen Funktionen abfragt und visualisiert. Somit könnt ihr sehen auf welche Media Queries euer aktuell verwendetes Gerät reagiert. Zusätzlich ziehen wir in der Demo einen Rückschluss auf das von euch verwendete Gerät.
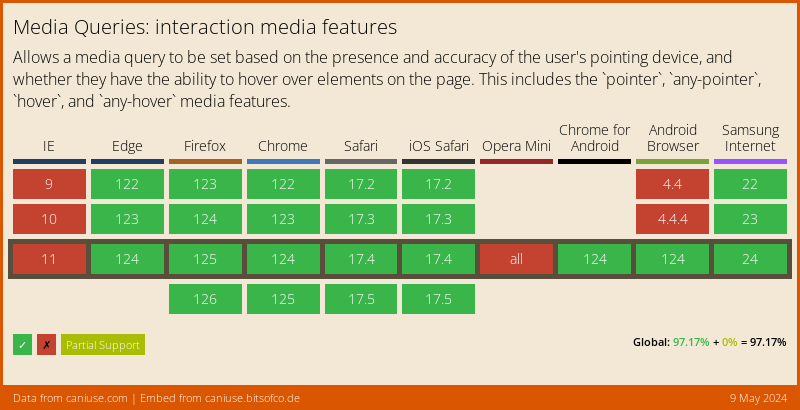
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Cool – ein richtig nützliches Feature!
Da Firefox und IE11 auf dem Desktop weit verbreitet sind, und für diese Browser die Unterstützung fehlt, macht es zur Zeit wohl am meisten Sinn, die Desktop-Styles per Media-Query, z.B. @media (hover:none), zu überschreiben, statt Queries zu verwenden, die eher von Desktop-Browsern erfüllt werden.
Eigentlich ein schöner Artikel, allerdings wunderte ich mich darüber, warum beim Smartphone alle Geräte durchgestrichen waren. Der Grund ist, dass on-demand für hover/any-hover seit Anfang 2016 nicht mehr Teil der Spezifikation ist und der Support hierfür in Chrome 59 entfernt wurde. Es werden nur none und hover unterstützt, siehe auch https://www.w3.org/TR/mediaqueries-4/#descdef-media-any-hover
Hallo Stefan, vielen Dank für die Info. Bei meinem letzten Test hat es noch funktioniert, daher bin ich dir sehr dankbar für die Korrektur. Ich habe den Beitrag entsprechend aktualisiert.