Webtypografie mit CSS – Grundlagen und Überblick
Gute Typografie unterscheidet eine durchschnittliche Website von einer, die angenehm zu lesen, professionell gestaltet und optisch ansprechend ist. Wir fassen zusammen, was ihr beachten solltet, und wie es konkret mit CSS umgesetzt wird.

»Web Design is 95% Typography«. Dieses berühmte Zitat ist vielleicht überspitzt formuliert, aber im Kern stimmen wir der Aussage zu. Es lohnt sich die Regeln guter Typografie zu beherrschen und diese auch im Web konsequent anzuwenden. Bei den allermeisten Websites steht die geschriebene Information im Vordergrund. Unser Ziel im Webdesign besteht darin, diesen Text bestmöglich lesbar und gleichzeitig optisch attraktiv zu gestalten.
Die dafür notwendigen Regeln basieren auf typografische Grundlagen, die auch im Print Design gelten. Doch im Webdesign gibt es zahlreiche Besonderheiten, die ihr kennen solltet. Wir geben einen Überblick über die wichtigsten Begriffe und deren Umsetzung mit CSS. Damit legen wir die Grundlage für einen bewussten und effektiven Einsatz von Schrift im Webdesign.
Schriftfamilie & Schriftart
Umgangssprachlich wird »Schriftart« häufig synonym für »Schriftfamilie« verwendet. Fachlich korrekt ist dies jedoch nicht, was besonders deutlich wird, wenn wir den entsprechenden CSS-Code betrachten.
Schriftfamilie (font-family)
Eine Schriftfamilie (englisch: Font Family) bezeichnet eine Gruppe von zusammengehörigen Schriftschnitten, die auf einem gemeinsamen Design basieren. Dazu gehören verschiedene Variationen wie normal, fett, kursiv oder schmal einer Schrift innerhalb derselben Familie.
In CSS wird die Schriftfamilie mit der CSS-Eigenschaft font-family definiert. Es ist jedoch empfehlenswert, nicht nur eine einzelne Schrift anzugeben, sondern einen sogenannten Font-Stack zu nutzen, um eine sinnvolle Ersatzschrift zu definieren.
/* Font-Stack mit gewünschten Schriften in absteigender Priorität, falls eine gesuchte Schrift nicht verfügbar ist */
body {
font-family: Roboto, Helvetica, Arial, sans-serif;
}Schriftart (font)
Eine Schriftart (englisch: Font) ist die konkrete Darstellung einer Schrift in einem bestimmten Stil und Gewicht.

In CSS wird demnach keine Schriftart direkt gewählt, sondern über die Kombination von font-family, font-style und font-weight spezifiziert:
p {
font-family: "Roboto", sans-serif;
font-style: italic;
font-weight: 700;
}Mit der CSS Shorthand-Property font lassen sich die Eigenschaften vereinen:
p {
font: italic 700 1em/1.5 "Roboto", sans-serif;
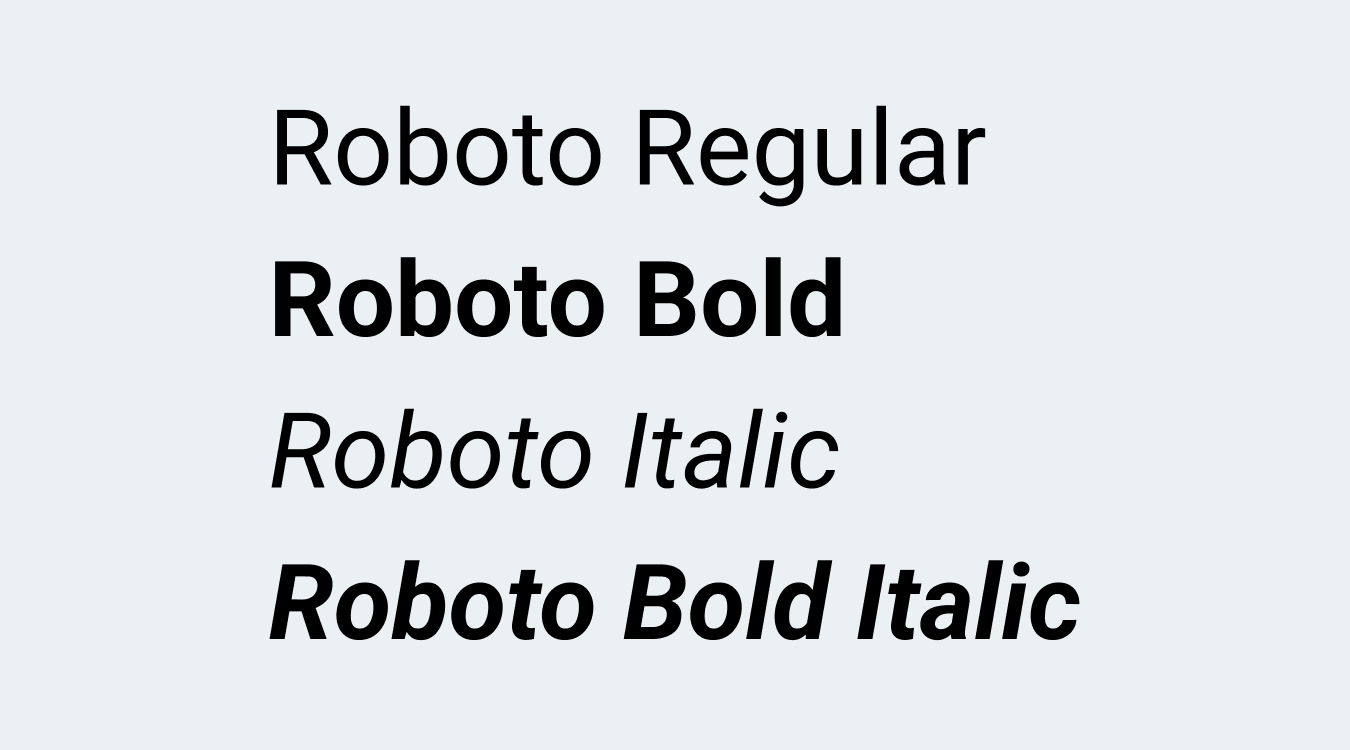
}Schriftschnitte
Ein Schriftschnitt ist gestalterische Variante innerhalb der Schriftfamilie. Die verschiedenen Schriftschnitte liegen meist als einzelne Schriftdatei vor und unterscheiden sich durch stilistische Merkmale wie Neigung, Gewicht und Breite. Die grundlegenden Designmerkmale, wie beispielsweise Strichstärkenkontrast und Art der Serifen bleiben i.d.R. unverändert.
Gewicht (font-weight)
Mit font-weight werden im CSS-Code verschiedene Gewichtungen der Schrift gesteuert. Wenn die Schrift allerdings nicht alle Schnitte unterstützt – z. B. da sie nur in normal und fett verfügbar ist – werden alle anderen Varianten mit den verfügbaren zwei Schnitten abgebildet. Maximale Steuerung erlauben sog. Variable Fonts.

h2 {
font-weight: 600; /* Semibold, sofern die Schrift den Schnitt unterstützt.
}| Deutsche Bezeichnung | Internationale Bezeichnung | font-weight Wert | font-weight Keyword |
|---|---|---|---|
| Hauchdünn | Thin | 100 | |
| Extralicht | Extra Light | 200 | |
| Licht / Leicht | Light | 300 | |
| Normal | Normal / Regular | 400 | normal |
| Mittelschwer | Medium | 500 | |
| Halbfett | Semibold | 600 | |
| Fett | Bold | 700 | bold |
| Extrafett | Extra Bold | 800 | |
| Schwarz / Ultrafett | Black / Heavy | 900 |
Breite (font-stretch)
Die Breite einer Schrift wird im CSS-Code mit font-stretch gesteuert. Hier können sowohl Schlüsselwörter als auch Zahlwerte verwendet werden. Sofern die Schrift den Schnitt nicht bietet, hat die Verwendung von font-stretch keine Auswirkung. In Zukunft wird der Befehl durch font-width ersetzt.

h2 {
font-stretch: 75%; /* Condensed, sofern die Schrift den Schnitt unterstützt.
}| Deutsche Bezeichnung | Internationale Bezeichnung | font-stretch Wert | font-stretch Keyword |
|---|---|---|---|
| Ultra schmal | Ultra-condensed | 50% | ultra-condensed |
| Extra schmal | Extra-condensed | 62.5% | extra-condensed |
| Schmal | Condensed | 75% | condensed |
| Halb schmal | Semi-condensed | 87.5% | semi-condensed |
| Standard | Normal | 100% | normal |
| Halb breit | Semi-expanded | 112.5% | semi-expanded |
| Breit | Expanded | 125% | expanded |
| Extra breit | Extra-expanded | 150% | extra-expanded |
| Ultra breit | Ultra-expanded | 200% | ultra-expanded |
Stil (font-style)
Mit font-style lässt sich die Neigung einer Schrift steuern. Mit italic werden die tatsächlich vorhandenen Schnitte der Schrift angesprochen. oblique hingegen verwendet den normalen Schnitt und setzt diesen technisch schräg.

em {
font-style: italic;
}| Deutsche Bezeichnung | Internationale Bezeichnung | font-style |
|---|---|---|
| Normal | normal | normal |
| Kursiv | Italic / oblique | italic / oblique |
Auszeichnungen
Mit einer Auszeichnung wird ein bestimmter Abschnitt eines Textes hervorgehoben. Dies geschieht aus inhaltlichen Gründen, z.B. da etwas betont oder besonders herausgestellt werden soll. Aus diesem Grund findet im Webdesign die Auszeichnung mit dem semantisch korrektem HTML-Code statt. Typische Befehle sind <strong>, <em> oder <mark>.
Damit die Hervorhebung auch visuell erkennbar ist, wird mittels CSS ein Stil für die jeweilige Auszeichnung festgelegt. Üblich sind z.B. farbige Texte, fette oder kursive Schriftschnitte und Versalien. Jeder Browser wendet ein Standard-Styling auf bestimmte HTML-Elemente an. <em> ist beispielsweise kursiv und <strong> wird fett dargestellt. Dieser Standard kann überschrieben werden, ist allerdings gelernt und wird meist beibehalten.
Variable Fonts
Ein sog. »Variable Font« (deutsch: variabler Schriftsatz) ist eine einzige Schriftdatei, die mehrere unterschiedliche Schriftschnitte vereint. Anstatt mehrere Dateien, für beispielsweise den normalen, fetten oder kursiven Schriftschnitt zu laden, sind alle Varianten kompakt zusammengefasst.
Variable Fonts ermöglichen auch fließende Übergänge zwischen den fest definierten Schnitten. Wenn beispielsweise font-weight: 500; zu dünn und font-weight: 600; zu fett wirkt, könnte in einem Variable-Font auch font-weight: 547; verwendet werden. Darüber hinaus können Schriftdesigner eigene Interpolationsachsen ergänzen, die individuelle Gestaltungsmerkmale steuern können. Eine interaktive Übersicht bietet die Schrift Recursive.
Schriftstile
Schriftstile beschreiben die charakteristischen Merkmale einer Schrift. Dazu zählen unter anderem das Vorhandensein oder Fehlen von Serifen, der Strichstärkenkontrast und die Formgebung der Buchstaben. Schriftstile prägen die Wirkung und den Charakter eines Textes maßgeblich.
Es gibt zahlreiche Ansätze um Schriften zu klassifizieren. In Deutschland ist die DIN-Norm 16518 besonders bekannt. Wir beschreiben im Folgenden die relevantesten Gruppen anhand gut vorstellbarer Kriterien.
In CSS gibt es für die font-family-Eigenschaft auch einen generischen Namen, der als Fallback dient. Dieser generische Name kommt den verschiedenen Schriftstilen am nächsten.
Serifenschriften
Serifen sind kleine Linien, auch oft als »Füßchen« bezeichnet, an den Enden der Buchstabenstriche. Serifenschriften wirken meist formell, seriös, edel und traditionell. Sie können Werte wie Vertrauen, Stabilität und Autorität vermitteln. Zu den Bekanntesten im Web zählen »Times New Roman« und »Georgia«.

p {
font-family: "Georgia", serif;
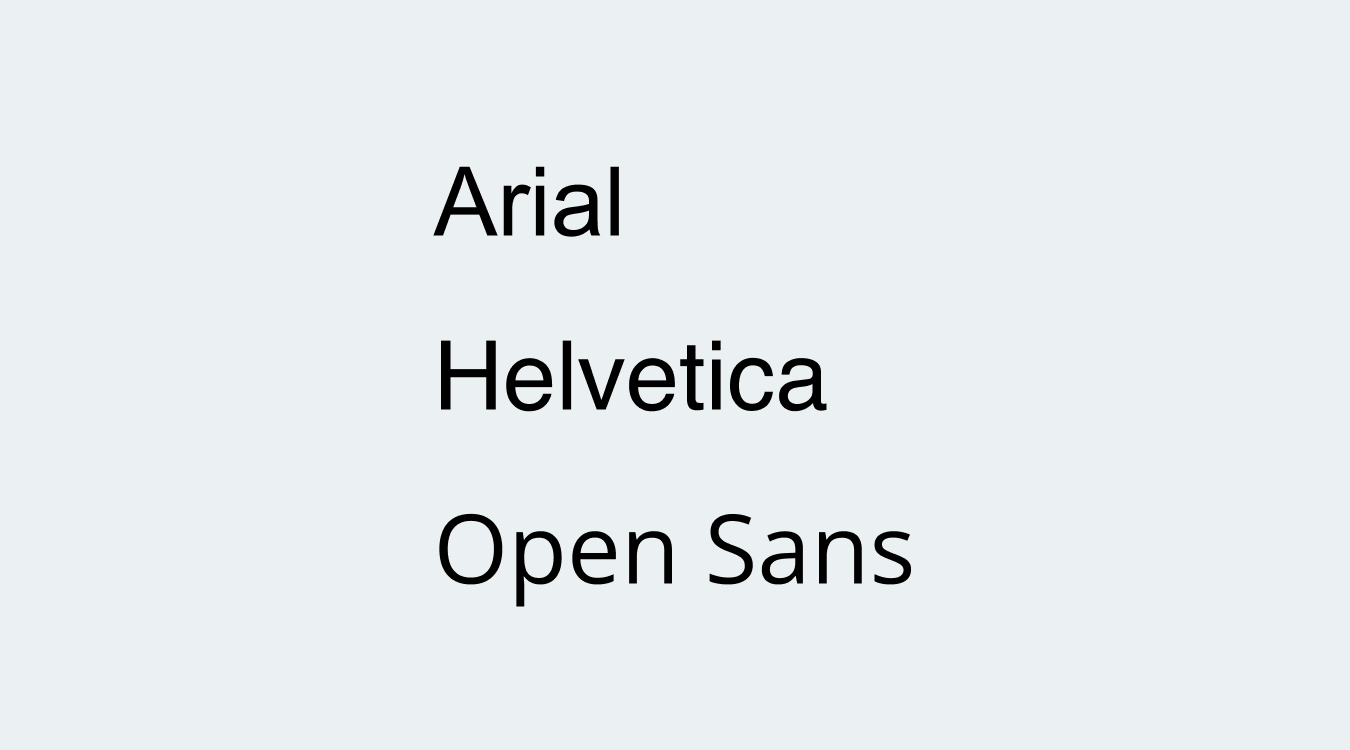
}Serifenlose Schriften
Serifenlose Schriften wirken modern, neutral und minimalistisch. Sie sind durch die klaren Linien für Bildschirme gut geeignet. Zu den bekanntesten serifenlosen Schriften zählen »Arial«, »Helvetica« und »Open Sans«.

p {
font-family: "Open Sans", sans-serif;
}Schreibschriften
Schreibschriften zeichnen sich durch ihre handschriftliche, fließende oder kursive Gestaltung aus und wirken oft freundlich, persönlich und elegant. In vielen Fällen steht der grafische Charakter im Vordergrund, was sie ideal für dekorative Zwecke macht. Häufig genutzte Beispiele sind »Zapfino«, »Mistral« und »Rouge Script«. Für Fließtexte sind Schreibschriften weniger geeignet, da ihre Lesbarkeit in längeren Texten eingeschränkt sein kann.

p {
font-family: "Mistral", cursive;
}Dekorative Schriften (Zierschriften)
Dekorative Schriften – auch als Zierschriften bekannt – haben einen künstlerischen Charakter und ihre emotionale Wirkung macht sie ideal für Logos, Plakate oder Überschriften. Aufgrund ihrer eingeschränkten Lesbarkeit sind sie für Fließtexte ungeeignet. Beispiele sind »Jokerman« und »Papyrus«.

p {
font-family: "Papyrus", fantasy;
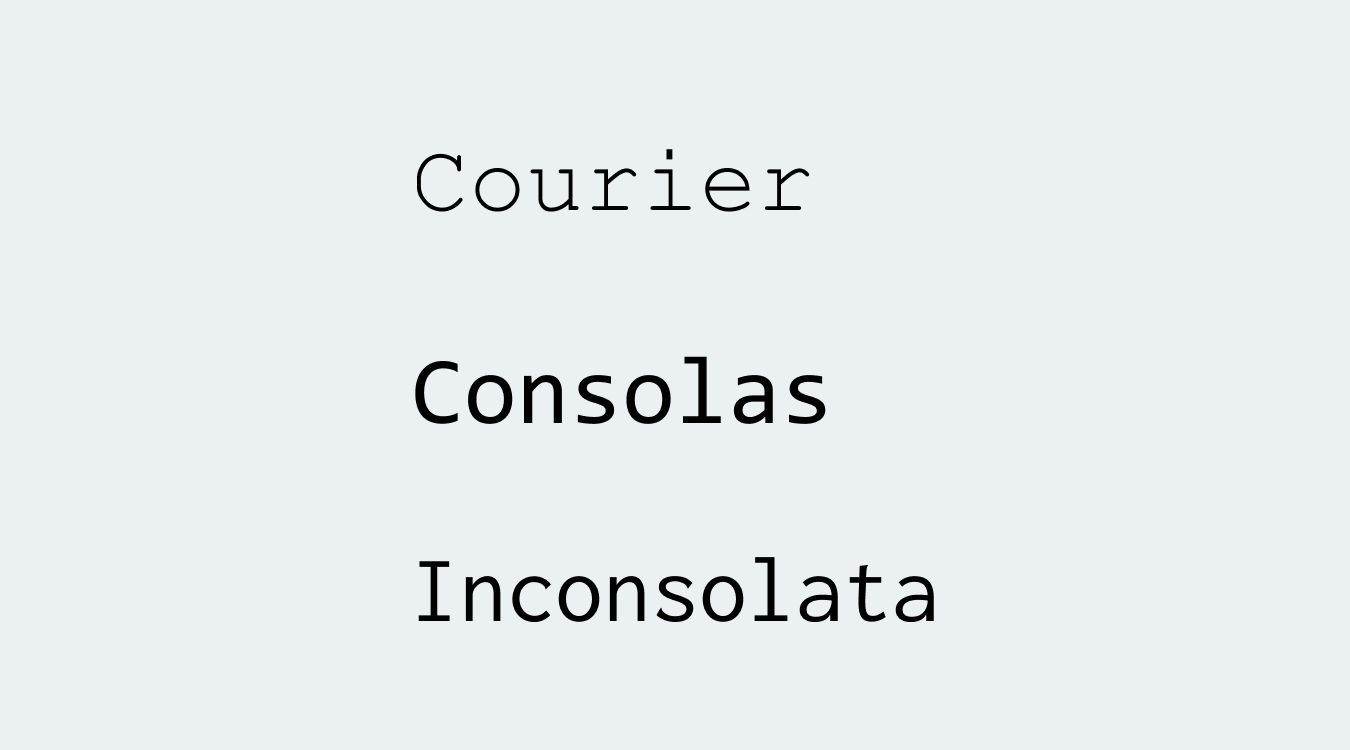
}Monospace Schriften
Monospace-Schriften, auch als nichtproportionale Schriften bekannt, zeichnen sich dadurch aus, dass alle Zeichen die gleiche Breite haben. Dies sorgt für eine gleichmäßige Anordnung und macht sie ideal für technische Anwendungen, Quellcode oder Schreibmaschinen-Ästhetik. Sie wirken oft funktional, nüchtern und technisch. Bekannte Beispiele sind »Courier«, »Consolas« und »Inconsolata«.

p {
font-family: "Courier", monospace;
}Systemschriften
System-Schriften sind Schriften, die direkt vom Betriebssystem bereitgestellt werden. Sie passen sich dynamisch an das genutzte System und die Benutzeroberfläche an, sodass sie auf macOS, Windows, Linux und mobilen Geräten unterschiedlich aussehen können. Der generische Wert system-ui verwendet die Standard-Benutzeroberflächen-Schrift des jeweiligen Systems, wodurch das Design nativer und vertrauter wirkt. Beispiele sind »San Francisco« (macOS, iOS), »Aptos« (Windows) und »Roboto« (Android).

p {
font-family: system-ui;
}Zeichen, Glyphen, Ligaturen
Neben Schriftstilen, -familien und -schnitten, charakterisiert sich das typografische Erscheinungsbild auch durch die Gestaltung einzelner Glyphen und Ligaturen. Schauen wir uns die wichtigsten Unterschiede an.
Zeichen
Ein Zeichen ist eine abstrakte, konzeptionelle Einheit der Schrift. Es bezieht sich auf ein bestimmtes Element eines Schriftsystems, z. B. einen Buchstaben, eine Zahl, ein Symbol oder Emoji. Im Webdesign arbeiten wir mit dem Unicode Zeichensatz.
Glyphen
Eine Glyphe ist die konkrete grafische Darstellung eines Zeichens. Ein Zeichen kann mehrere verschiedene Glyphen haben, je nach Schriftart, Stil oder Kontext. Das Zeichen »a« kann z. B. in einer Serifenschrift anders aussehen als in einer serifenlosen Schrift. Auch Emojis sehen in verschiedenen Systemen unterschiedlich aus.

p {
font-variation-settings: "CRSV" 1; /* Alternative Glyphen am Beispiel des Variable Font »Recursive«.
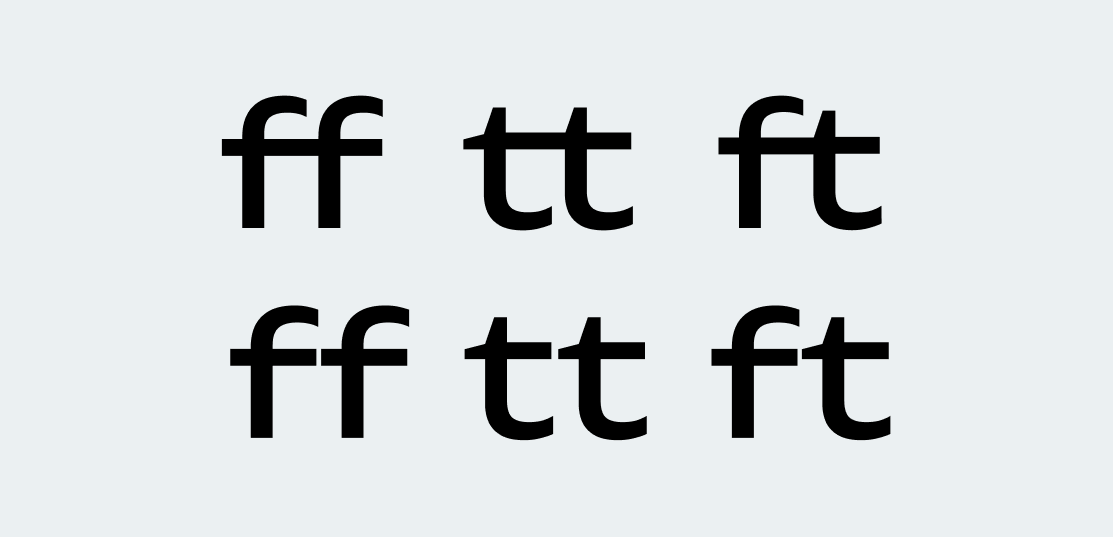
}Ligaturen
»Ligaturen« sind mehrere zu einer Glyphe verschmolzene Zeichen, wie beispielsweise fi, fl und ff. Diese Buchstabenkombinationen können optisch stören, daher gibt es in vielen Schriftarten Ligaturen, für eine bessere Ästhetik und Lesbarkeit.

p {
font-variant-ligatures: normal; /* Ligaturen aktiv */
}Majuskel, Minuskel, Kapitälchen
Großbuchstaben werden auch als »Versalien« und »Majuskel« bezeichnet, während kleine Buchstaben synonym mit den Begriffen »Gemeine« und »Minuskel« sind. »Kapitälchen« sind Versalien auf Höhe der Kleinbuchstaben.

Im HTML-Code sollte der Text immer normal geschrieben werden. Die Gestaltung in Versalien oder Kapitälchen wird per CSS angewendet.
p {
text-transform: uppercase; /* Alle Buchstaben in Großbuchstaben */
}
p {
text-transform: lowercase; /* Alle Buchstaben in Kleinbuchstaben */
}
p {
font-variant: small-caps; /* Kapitälchen aktivieren */
}Schriftgröße & Zeilenabstand
Durch das sogenannte Vier-Linien-System werden Buchstaben gegliedert und strukturiert. Es besteht von unten nach oben aus der p-Linie, der Grundlinie, der x-Linie und H-Linie. Zusammen bilden diese vier Linien die Unter-, Ober- und Mittellänge von Buchstaben.

Schriftgröße (font-size)
Die Schriftgröße setzt sich aus Unterlänge, Mittellänge und Oberlänge zusammen. Im Printbereich bleibt die Angabe in Punkt (pt) der Standard, da sie sich aus der traditionellen Typografie ableitet.
Mit der Eigenschaft font-size wird die Schriftgröße im CSS-Code festgelegt. Sie sollte in der Einheit em oder rem angegeben werden. Dadurch wird die Schriftgröße relativ von einer Basis aus berechnet. Die Basisgröße des Browsers ist 1em, was 16px entspricht.
h3 {
font-size: 1.5rem; /* 24px (16px Basisschriftgröße * 1.5) */
}Zeilenabstand (line-height)
Der Zeilenabstand ist der vertikale Abstand zwischen den Grundlinien zweier Textzeilen. Liegen Oberlänge der unteren und Unterlänge der oberen Zeile nicht zusammen, wird dieser freie Platz als »Durchschuss« bezeichnet. Die Höhe des Durchschusses führt also zu erhöhtem oder verkleinertem Zeilenabstand.
Der minimale Standardzeilenabstand für gute Lesbarkeit liegt im Webdesign bei 150% der Schriftgröße.
body {
line-height: 1.5; /* 150% Zeilenabstand */
}Spationierung
»Spationieren« bezeichnet das gezielte Anpassen von Abständen, um dem Text ein harmonisches und besser lesbares Gesamtbild zu verleihen.
Zeichenabstand (letter-spacing) & Laufweite
Der Abstand zwischen den einzelnen Zeichen in einem Text kann im CSS-Code mit der Eigenschaft letter-spacing angepasst werden. Dies beeinflusst, wie dicht oder luftig ein Wort oder eine Textpassage wirkt und kann sich auf die Lesbarkeit auswirken. Bei sehr großen Schriftgrößen kann es sinnvoll sein, den Zeichenabstand zu reduzieren, um ein kompakteres Schriftbild zu erreichen. Umgekehrt kann bei sehr kleinen Schriftgrößen ein leicht erhöhter Zeichenabstand die Lesbarkeit verbessern. Hochwertige Schriftarten sind oft bereits gut optimiert, sodass Anpassungen in der Regel nur für gestalterische Zwecke erforderlich sind.
Die Laufweite eines Textes beschreibt die Gesamtausdehnung eines Wortes oder Satzes. In professionellen Layout-Programmen wie Adobe InDesign kann die Laufweite präziser gesteuert werden, während im Webdesign letter-spacing als Alternative dient.
p {
letter-spacing: 0.1rem; /* Vergrößerung der Abstände um 1.6px (10% der Basisschriftgröße) */
}Kerning (font-kerning)
Während der Zeichenabstand den Abstand aller Zeichen reguliert, ist das Kerning für den individuellen Abstand einzelner Buchstabenpaare zuständig. Manche Buchstabenpaare, wie »VA«, »WA« oder »AV«, erscheinen ohne Kerning optisch unausgewogen, da ihre Formen unterschiedlich viel Platz benötigen. Hier greift das Kerning, um den Abstand harmonisch anzupassen. Wird der Abstand zwischen Buchstaben vergrößert, spricht man von »Sperren«. Wird der Abstand verkleinert, nennt man dies »Unterschneiden«.

Metrisches Kerning
Es wird zwischen »metrischem« und »optischem« Kerning unterschieden. Beim metrischen Kerning wird auf die vordefinierten Kerning-Paare einer Schriftart zurückgegriffen, die vom Schrift-Designer festgelegt wurden. In CSS kann dies mit font-kerning gesteuert werden – vorausgesetzt, die Schriftart unterstützt Kerning.
p {
font-kerning: auto; /* Standardmäßiges Kerning */
}Optisches Kerning
Falls eine Schrift keine vordefinierten Kerning-Paare hat oder das automatische Kerning nicht gut funktioniert, kann ein Designprogramm den Abstand visuell analysieren und anpassen. In Browsern ist optisches Kerning nicht direkt verfügbar, da font-kerning nur das vordefinierte Kerning einer Schrift nutzt. Eine manuelle Alternative wäre die Nutzung von letter-spacing für Feinanpassungen einzelner Buchstaben.
Wortabstand (word-spacing)
Der Wortabstand ist der Raum zwischen zwei oder mehreren Wörtern einer Zeile. Er beeinflusst die Lesbarkeit und sollte harmonisch auf die Schriftart abgestimmt sein. In der klassischen Typografie wird ein Wortabstand oft in Geviertanteilen angegeben, wobei ¼ bis ⅓ Geviert als optimal gelten.
Ein zu kleiner Wortabstand kann Wörter optisch verschmelzen lassen und die Lesbarkeit erschweren, während ein zu großer Abstand den Lesefluss stören kann. Im Webdesign wird der Wortabstand mit der CSS-Eigenschaft word-spacing angepasst. Der Standard-Wortabstand basiert auf der Schriftart, kann jedoch mit relativen Werten in em verändert werden.
p {
word-spacing: 0.2em; /* 20% Zusätzlicher Abstand zwischen den Wörtern */
}Satzarten
Die verschiedenen Satzarten tragen maßgeblich zur Gestaltung eines Layouts bei, einige sollten aber besonders im Web nur mit Vorsicht oder gar nicht verwendet werden. Alle Satzarten werden mit der CSS-Eigenschaft text-align gesteuert.

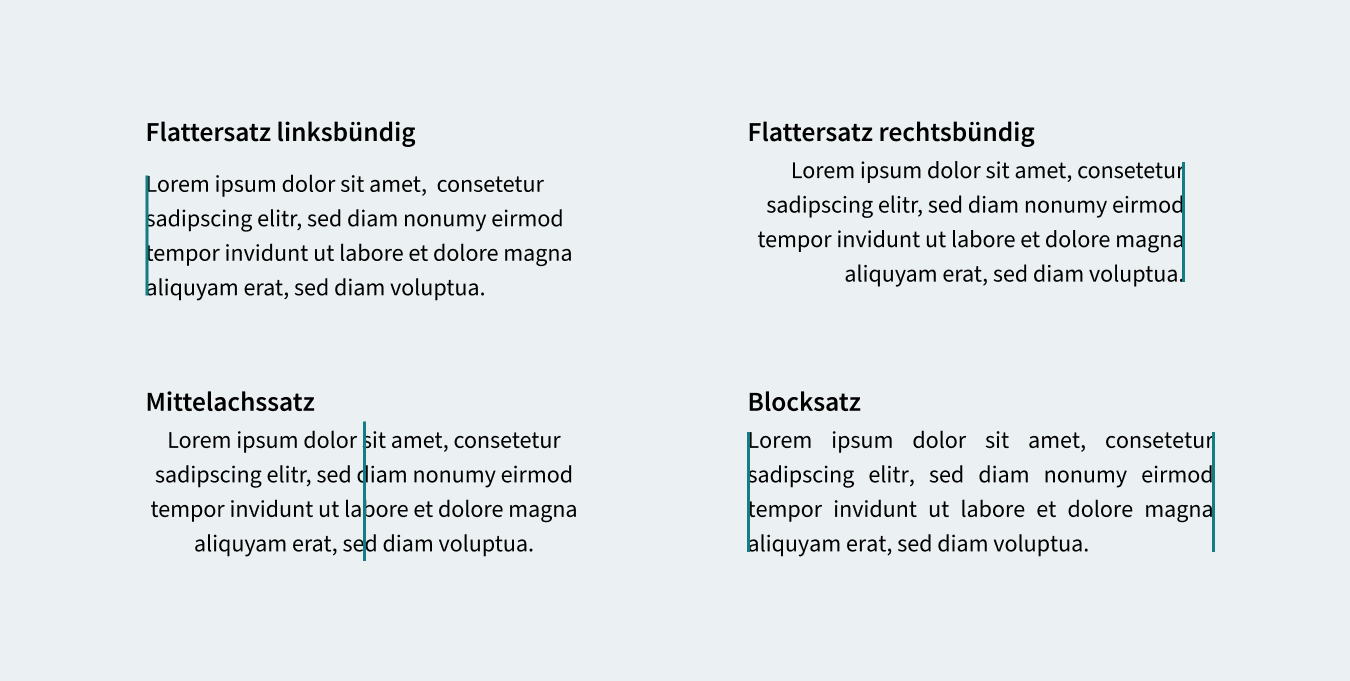
Flattersatz linksbündig
Der linksbündige Flattersatz trägt seinen Namen durch die bündige linke Ausrichtung. Die rechte Seite ist unregelmäßig »ausgefranst«. In dieser sog. »Flatterzone« sollte darauf geachtet werden, dass keine »Treppen« oder optische »Löcher« entstehen, was im Webdesign jedoch nicht zu automatisieren ist. Zudem werden nur selten Worttrennungen verwendet.
Der linksbündige Flattersatz ist gut lesbar. Im Webdesign ist er Standard.
p {
text-align: left;
}Flattersatz rechtsbündig
Der rechtsbündige Flattersatz ist bündig rechts ausgerichtet. Die Lesbarkeit ist mäßig, da der Anfang jeder Zeile schwerer zu finden ist, er kann allerdings eine ungewöhnliche, künstlerische oder auffällige visuelle Wirkung erzielen. Trotz dessen ist die Verwendung im Web sehr unüblich – zumindest in Sprachen, die von oben links nach unten rechts gelesen werden.
p {
text-align: right; /* Flattersatz rechtsbündig */
}Mittelachssatz
Der Mittelachssatz ist in der Mitte des Layouts zentriert, wobei jede Zeile ebenfalls mittig ausgerichtet wird. Worttrennungen sind nicht erlaubt. Der Mittelachsensatz wirkt harmonisch und feierlich und wird im Webdesign daher häufig für Intros einzelner Unterseiten, Überschriften oder Hero-Bereiche verwendet. Für längere Texte ist er nicht geeignet, da die Lesbarkeit schwindet.
p {
text-align: center; /* Mittelachssatz */
}Blocksatz
Im Blocksatz ist der Text sowohl links- als auch rechtsbündig ausgerichtet, indem Wort- und Zeichenabstände automatisch angepasst werden. Alle Zeilen sind somit gleich lang. Wort-Trennungen sind erlaubt und werden mit der hyphens-Eigenschaft umgesetzt. Gut umgesetzt wirkt der Blocksatz professionell und ordentlich.
p {
text-align: justify; /* Blocksatz */
hyphens: auto; /* Silbentrennung */
}Rausatz
Als Rausatz wird eine Zwischenform aus Flatter- und Blocksatz bezeichnet. Die Zeilen sind relativ gleichmäßig ausgerichtet und flattern kaum. Der Rausatz bietet eine eine angenehme, natürliche Textoptik und eine gute Lesbarkeit. Im Webdesign ist er annähernd mit text-wrap umsetzbar.
p {
text-wrap: balance; /* Zeilen sind möglichst gleich lang */
}Fazit
Gute Typografie bestimmt, wie leicht eure Inhalte erfasst und wahrgenommen werden. Mit dem Wissen über Schriftfamilien, Schriftschnitte, Abstände und Satzarten könnt ihr gezielt steuern, wie eure Texte wirken und sich anfühlen. Ein wichtiger Baustein für Barrierefreiheit und gute UX. Mit dem passenden CSS-Code könnt ihr eure typografischen Vorstellungen im Browser praktisch umsetzen.

