MAMP-Alternative: Lokale WordPress-Entwicklungsumgebung mit Valet einrichten
Für die lokale Entwicklung von Webanwendungen auf WordPress-Basis bietet Valet eine schnellere, kostenfreie und schlanke Alternative zu beliebten Programmen wie MAMP.

Für die lokale Bearbeitung und Erstellung von Webanwendungen auf WordPress-Basis benötigt ihr eine lokale Entwicklungsumgebung, welche euch unter anderem PHP und Datenbanken zur Verfügung stellt. Häufig wird hierbei auf beliebte Programme wie MAMP zurückgegriffen. Neben einigen Vorteilen gibt es aber auch Nachteile dieser Programme, weshalb wir uns als WordPress-Agentur auf die Suche nach alternativen Lösung gemacht haben und Valet für uns entdeckt haben.
Was ist Valet?
Valet ist eine minimalistische Entwicklungsumgebung für das Apple Betriebssystem macOS von der Firma Laravel. Es wird über die Kommandozeile bedient und erzeugt auf dem Rechner eine Nginx-Server-Umgebung.
Informationen zur Installation und Konfiguration von Valet könnt ihr in unserem Artikel Lokale Entwicklungsumgebung mit Valet lesen.
Valet vs. MAMP (Pro)
Preis/Leistung
Valet ist eine Open-Source Software und somit kostenfrei. MAMP gibt es in einer kostenfreien und einer kostenpflichtigen (Pro) Version. Die kostenfreie Version hat einen deutlich abgespeckten Funktionsumfang, weshalb sie im Agenturalltag bzw. bei der parallelen Entwicklung von mehreren Websites bereits an ihre Grenzen stößt. Es gibt nur einen Host, die Auswahl zwischen maximal zwei PHP-Versionen, kein SSL usw. Valet bietet deutlich mehr und hat deshalb aus unserer Sicht hier die Nase ganz weit vorne.
Performance
Im Bereich Performance ist Valet ganz klar der Gewinner. Die Entwicklungsumgebung ist merklich schneller als die MAMP-Umgebung. Laut eigener Website benötigt die Software nur etwa 7 MB RAM.
Funktionsumfang
MAMP (Pro) bietet einen deutlich größeren Funktionsumfang im Vergleich zu Valet: 1-Klick-Installation verschiedener CMS, die Auswahl zwischen Apache und Nginx, Cloud-Service und vieles mehr. Valet ist deutlich schlanker, bietet aber aus unserer Sicht alles, was man für die Entwicklung von Websites mit WordPress benötigt.
Nutzungsfreundlichkeit
Da Valet ausschließlich über die Kommandozeile gesteuert wird, gibt es keine grafische Bedienoberfläche. Da es aber nach erfolgreicher Einrichtung von Valet nur zwei wirklich wichtige Befehle gibt, die über die Kommandozeile eingegeben werden müssen (valet start = startet die Serverumgebung, valet stop = endet die Serverumgebung), ist die Bedienung hier sehr überschaubar. Aus unserer Sicht ist es auch ein Vorteil, kein weiteres Fenster offen haben zu müssen. Für uns geht der Punkt daher ebenfalls an Valet, allerdings sind wir uns natürlich im klaren, dass viele Personen eine grafische Benutzeroberfläche bevorzugen.
Datenbankverwaltung für die Verwendung mit Valet anlegen
Datenbanksystem einrichten
Um Content-Management-Systeme wie WordPress und andere datenbankgestützte Anwendungen mit Valet nutzen zu können, müsst ihr zusätzlich ein Datenbankmanagementsystem (MySQL, MariaDB etc.) einrichten. Administrationstools wie phpMyAdmin könnt ihr dann, genauso wie Websites, mit Valet zum Einsatz bringen.
Mit den folgenden Befehlen könnt ihr MariaDB auf eurem Rechner installieren und als Hintergrundservice registrieren.
brew install mariadb
brew services start mariadbSobald MariaDB läuft, könnt ihr euch mit mariadb in das Datenbanktool einloggen und einen Benutzer für euch erstellen (Achtung: »user« und »password« aus dem Beispiel sollten angepasst werden). Danach könnt ihr MariaDB wieder verlassen.
CREATE USER 'user'@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON *.* TO 'user'@'localhost' WITH GRANT OPTION;
FLUSH PRIVILEGES;
EXIT;Datenbank anlegen
Nachdem ihr euch mit mariadb -u EUER-BENUTZERNAME -p und den im vorherigen Schritt angelegten Benutzerdaten in MariaDB angemeldet habt, kann über die Kommandozeile mit dem Befehl CREATE DATABASE 'wordpress-test' unkompliziert eine neue Datenbank erstellt werden.
phpmyadmin installieren
Für verschiedene Arbeiten mit Datenbanken sind jedoch Anwendungen mit grafischer Bedienoberfläche, webbasiert (z.B. phpMyAdmin) oder als Desktoptool (z.B. TablePlus), oft besser geeignet.
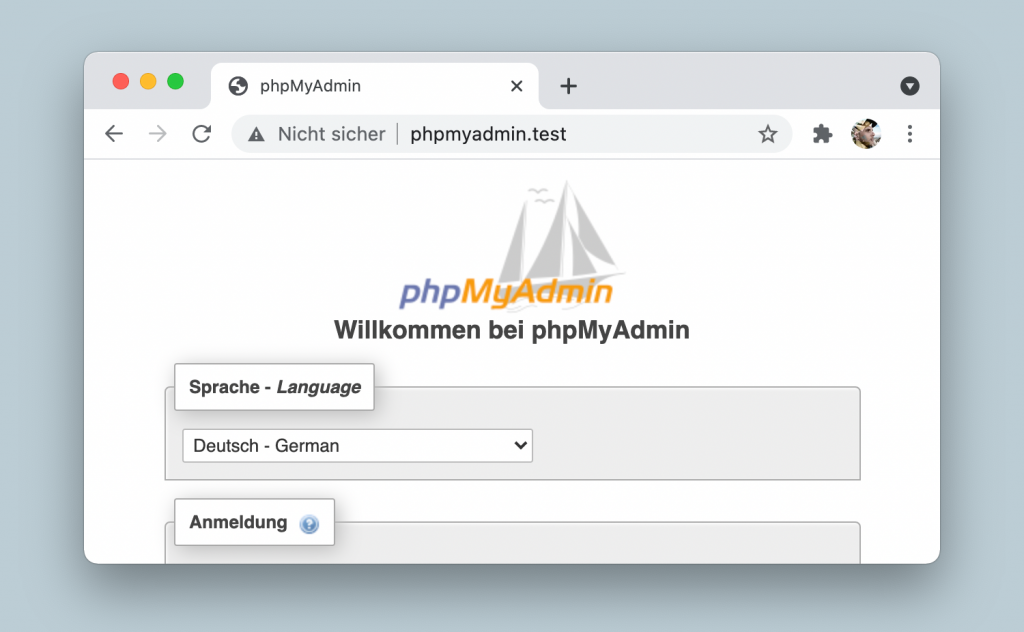
Für die Einrichtung von phpMyAdmin ladet ihr euch einfach die phpMyAdmin-Anwendung herunter und legt sie im root-Verzeichnis eurer lokalen Entwicklungsumgebung ab. Wenn ihr den Ordner »phpMyAdmin« genannt habt, könnt ihr nun unter »phpmyadmin.test« darauf zugreifen. Als Zugangsdaten für phpmyadmin verwendet ihr die zuvor angelegten Benutzerdaten. Standardmäßig lauten diese user & password.

WordPress installieren und lokale Domain zuweisen
Als root-Verzeichnis für eure lokale Entwicklungsumgebung dient das Verzeichnis, dass ihr zuvor bei der Einrichtung von Valet angegeben habt. Kopiert hier euer WordPress-Verzeichnis hinein und benennt den Ordner so wie später eure Domain lauten soll.
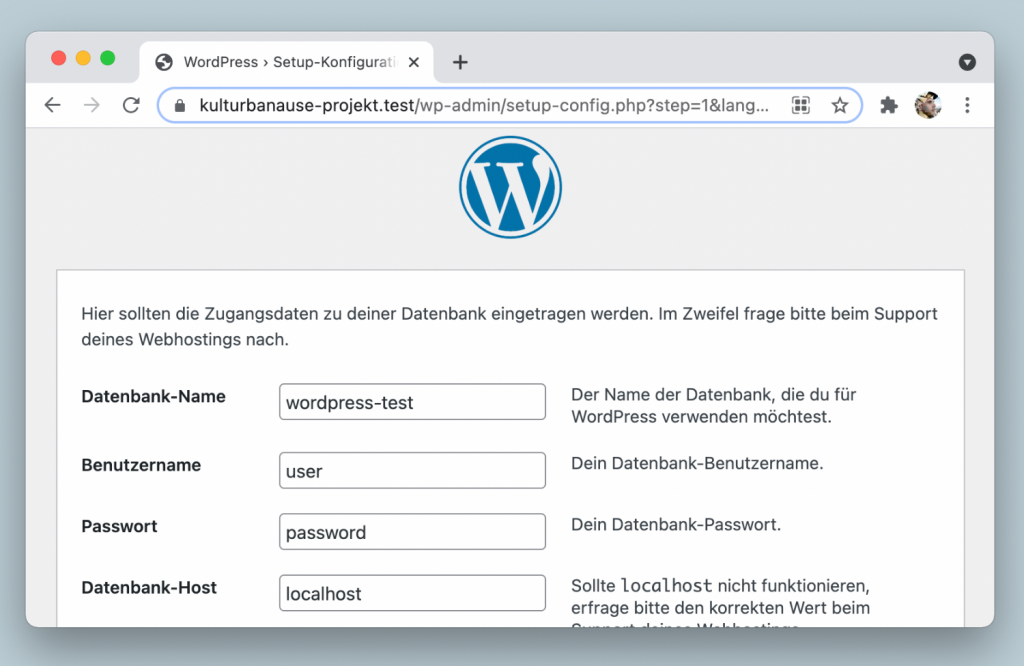
Nennt ihr den Ordner beispielsweise »kulturbanause-projekt«, wird eure spätere Domain »kulturbanause-projekt.test« lauten. Über einen Aufruf der URL im Browser startet ihr den WordPress-Installationsprozess.

Anschließend verknüpft ihr eure vorher angelegte Datenbank mit eurer WordPress-Installation. Hier könnt ihr ganz einfach über den WordPress-Einrichtungsassistenten gehen oder die Datenbank-Daten händisch in eine wp-config.php schreiben.



Habt ihr Local auf dem Schirm?
https://localwp.com/
Grafisch, einfach, alle benötigten Features, multi PHP, fängt alle E-Mails an, oneClick Installation, …., und kostet auch nichts.
Ja – in unserem allgemeinen Artikel zu Valet haben wir geschrieben, dass LocalWP für uns nicht in Frage kommt, da es sich nicht gut bei »nicht WordPress«-Projekten anbietet. Außerdem finden wir jede nicht vorhandene weitere Programmoberfläche erst einmal praktisch. Und von der Geschwindigkeit ist Valet auch deutlich schneller.