Klassenbasierte Gestaltungsraster im Web Design
Klassenbasierte Gestaltungsraster (aka. Bootstrap Grids) erzeugen das Raster durch eine Liste von vordefinierten CSS-Klassen in unterschiedlichen Breiten. Diese Klassen werden den Elementen zugewiesen, um sie im Grid zu positionieren.

Eine Website basiert i.d.R. auf einem sog. Grid System – einem Gestaltungsraster. Das Raster hat dabei verschiedene Aufgaben: Einerseits trägt es zu einem strukturierten Layout bei und sorgt dafür, dass eine Website professionell wirkt, andererseits unterstützt das Raster auch den Web Designer bei der Entwicklung, indem es vordefinierte CSS-Klassen bereitstellt.
Hinweis:
Die in diesem Artikel behandelten Techniken werden mittlerweile mit modernen CSS-Layout-Modellen umgesetzt. Die Technologien in diesem Kontext sind Flexbox und Grid. Wir behalten den Artikel aufgrund seiner Archivfunktion.
Die Bedeutung des Gestaltungsrasters für das Layout
Ein Gestaltungsraster ist ein unsichtbares System aus Linien, an dem die verschiedenen Gestaltungselemente – meist die globalen Strukturelemente einer Website – ausgerichtet werden. Ein Web-Layout das auf einem Raster basiert, wirkt aufgeräumter und harmonischer. Eure Besucher empfinden ein rasterbasiertes Layout daher unterbewusst als professioneller.

Sobald ein Raster im Hintergrund arbeitet, habt ihr auch die Möglichkeit Elemente bewusst aus dem Raster ausbrechen zu lassen. Diese Objekte treten dann besonders stark in den Vordergrund.

Die Besonderheit von Rastern im Web Design
Gestaltungsraster existieren sowohl im Print- als auch im Grafik- und Web-Design. Raster im Print- und Grafik-Design leiten sich i.d.R. von gestalterischen Elementen oder Rahmenbedingungen ab. Der Satzspiegel einer Broschüre basiert beispielsweise auf dem Papierformat, oder Elemente werden zueinander im goldenen Schnitt positioniert.
Im Web Design verhalten sich Raster etwas anders. Das Raster leitet sich nicht aus der Gestaltung ab, sondern es wird zuerst konstruiert. Das Layout der Website orientiert sich anschließend am Raster, was insbesondere Kollegen aus dem Print- und Grafik-Design als Einschränkung ihrer kreativen Freiheit empfinden.
Die unterschiedlichen Herangehensweisen bei der Arbeit mit Gestaltungsraster hängen u.a. damit zusammen, dass im Web keine starre Fläche existiert, die nach gängigen Harmonieregeln unterteilt werden kann. Anders als beispielsweise im Print-Design, wo das Papierformat existiert. Der Viewport im Browser ist flexibel.
Spaltenbasierte Layouts
Gestaltungsraster im Web haben bereits einige Entwicklungen durchgemacht. Anfangs waren die meisten Websites spaltenbasiert aufgebaut. Das Holy Grail-Layout ist ein typischer Vertreter dieser Epoche. Zu diesem Zeitpunkt entstanden die ersten sog. CSS-Grid-Systeme.

Statische CSS-Grid Systeme
Ein CSS-Grid-System hilft dem Web Designer in zweierlei Hinsicht. Einerseits bietet ein CSS-Grid ein spaltenbasiertes Raster mit einer je nach System unterschiedlichen Anzahl an Spalten (meist 12 und/oder 16). An diesem Raster können Web Designer dann ihr Layout ausrichten und erreichen so eine harmonische und aufgeräumte Gestaltung.
Andererseits stellt das CSS-Grid eine Reihe von CSS-Klassen bereit, mit deren Hilfe die Elemente der Website im Raster positioniert werden können. Schauen wir uns die Funktionsweise am Beispiel des sehr populären 960gs an. Auch wenn das Grid System aus heutiger Sicht veraltet ist, sind die Grundlagen für das Verständnis komplexerer Raster entscheidend.
Funktionsweise eines statischen CSS-Grids
Das 960 Grid System ist eines der bekanntesten statischen Rastersysteme. Wie der Name bereits andeutet basiert es auf einer Gesamtbreite von 960 Pixeln. Mit der festen Breite wurde eine künstliche Arbeitsfläche geschaffen, die dann wiederum unterteilt werden konnte. Die 960 Pixel haben dabei den Vorteil, dass Sie sich sehr gut in Spalten aufteilen lassen. Sowohl 12- als auch 16-spaltige Raster stellen kein Problem dar und sind auch Bestandteil des 960-Downloadpakets. Neben statische Vorlagen für Grafikprogramme wie Photoshop und Co. bietet das Raster auch Web-Entwicklern eine Grundlage. Es stellt CSS-Klassen für die einzelnen Breiten innerhalb des Rasters zur Verfügung.
.grid_1 {
width: 60px;
}
.grid_2 {
width: 140px;
}
.grid_3 {
width: 220px;
}
.grid_4 {
width: 300px;
}
…
Ein Element das über eine Rasterspalte läuft, ist im oben gezeigten Beispiel 60 Pixel breit. Ein Element mit einer Breite von zwei Spalten inkl. Abstand ist 140 Pixel breit usw.
Die Aufschlüsselung der Rasterspalten in einzelne CSS-Klassen ermöglichte es Elemente flexibel im Raster zu positionieren. Da das Grid System alle CSS-Klassen bereits mitbringt, nimmt es Web Designern natürlich viel Arbeit ab.
Responsive CSS-Grids
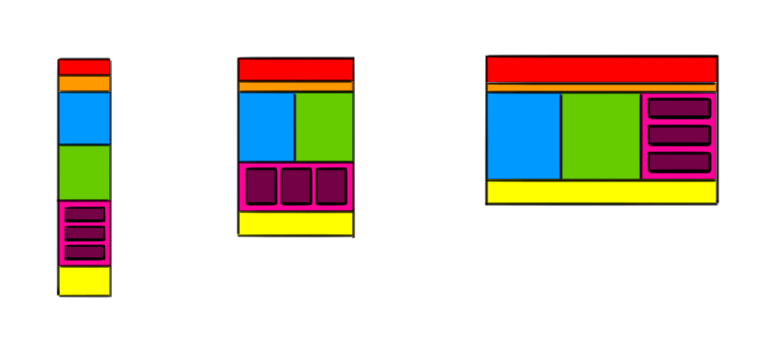
Im Responsive Web Design sind Raster ein wenig komplexer geworden. Normalerweise haben wir es hier mit mehreren Gestaltungsrastern zu tun, die an Breakpoints umbrechen und die Anzahl an Rasterspalten ändern. Es gibt beispielsweise eine 4-spaltige Ansicht auf kleinen Displays, eine 8-spaltige Ansicht in mittleren Displaygrößen und eine 12-spaltige Desktop-Darstellung. Darüber hinaus sind in einem responsiven Layout die Rasterspalten in der Breite flexibel. Die Breitenangaben im CSS-Code basieren daher auf Prozentwerten. Zusätzlich werden Elemente in Zeilen zusammengefasst. Zeilen haben den Vorteil, dass Elemente im Raster leichter horizontal verschoben werden können. Zudem werden Sie häufig als CSS-Clear eingesetzt.
Funktionsweise des responsiven CSS-Grids
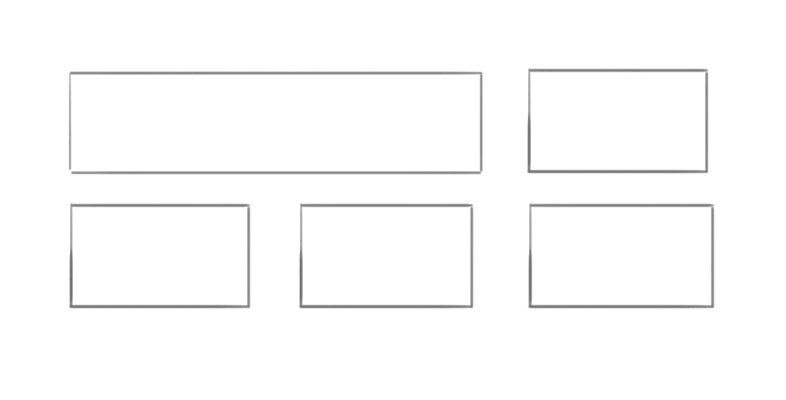
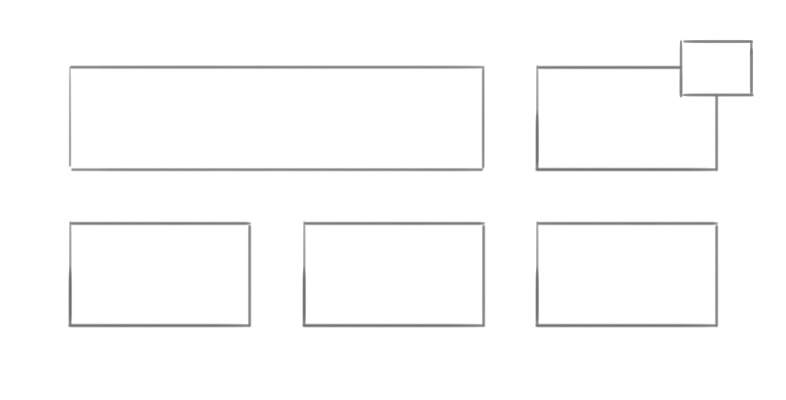
Der Aufbau eines simplen, maximal dreispaltigen Rasters sieht wie folgt aus:

Zeilen – .row
Zunächst werden globale CSS-Klassen für das Verhalten von Zeilen (.row) festgelegt. Da gefloatete Zeilen schnell zu Problemen mit verschachtelten Rastern führen können, nutzt man häufig die display: table;-Eigenschaft auf den Pseudoelementen :before und :after um das gewünschte Verhalten herzustellen.
.row {
width:auto;
}
.row:before,
.row:after {
content: " ";
display: table;
}
.row:after {
clear: both;
}Spalten (.columns)
Innerhalb der Zeilen werden werden Spalten definiert. Um mehrere Spalten nebeneinander anzeigen zu können, erhalten alle Spalten über eines globale Klasse (.columns) die Anweisung nach links zu floaten. Eine Spalte befindet sich also immer in einer Zeile, wodurch ihr Floating-Verhalten besser gesteuert werden kann.
.columns {
float:left;
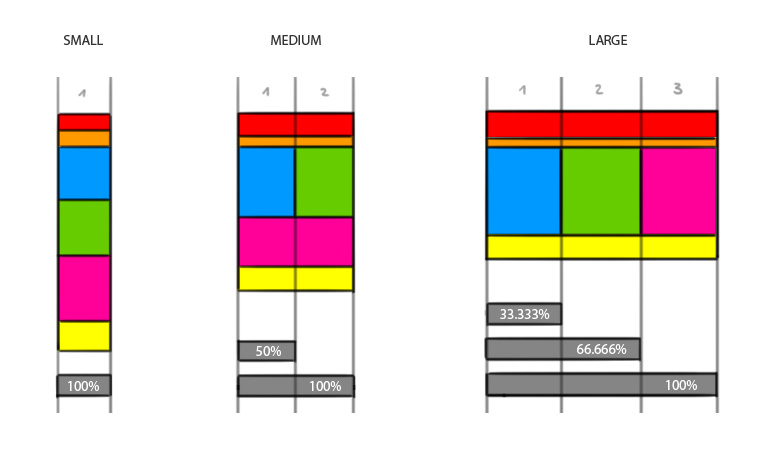
}Darüber hinaus werden CSS-Klassen für alle Breitenangaben der Rasterspalten erzeugt. Damit die einzelnen Raster-Varianten im Code unterschieden werden können, gibt man ihnen Namen. Beispielsweise small, medium und large. Die CSS-Klassen für die einzelnen Spalten erhalten dann je nach Layoutversion einen entsprechenden Präfix.
Mit Breakpoints, die sowohl eine min als auch eine max-Angabe erhalten, grenzt man zudem den Wirkungsbereich der einzelnen Raster von einander ab. Der vollständige CSS-Code für das oben skizzierte Beispiel könnte demnach wie folgt aussehen:
/* Globale CSS-Klassen */
.row {
width:auto;
}
.row:before,
.row:after {
content: " ";
display: table;
}
.row:after {
clear: both;
}
.columns {
float:left;
}
/* Small */
@media screen and (max-width:600px) {
.small-1 {width: 100%;}
}
/* Medium */
@media screen and (min-width:600px) and (max-width:1000px) {
.medium-1 {width:50%;}
.medium-2 {width:100%;}
}
/* Large */
@media screen and (min-width:1000px) {
.large-1 {width:33.333333%;}
.large-2 {width:66.666666%;}
.large-3 {width:100%;}
}Im HTML-Code werden den jeweiligen Elementen nun alle CSS-Klassen nacheinander zugewiesen. Damit kann das Verhalten eines Moduls gezielt in einer bestimmten Ansicht der Website gesteuert werden. Wie das Raster semantisch am wertvollsten aufgebaut werden muss, ist dann abhängig vom Design und dem jeweiligen Projekt.
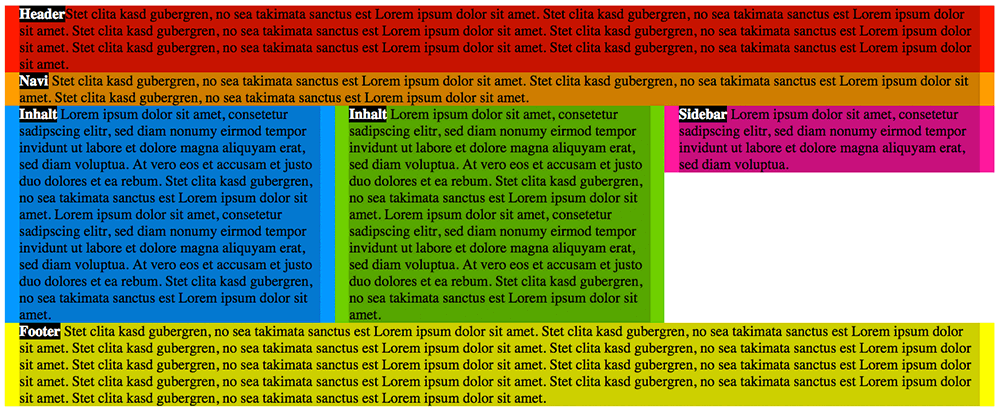
Der HTML-Code des oben skizzierten Beispiels sieht so aus:
<div class="row">
<header class="small-1 medium-2 large-3 columns">
Header …
</header>
</div>
<div class="row">
<nav class="small-1 medium-2 large-3 columns">
Navi …
</nav>
</div>
<div class="row">
<article class="small-1 medium-1 large-1 columns">
Inhalt …
</article>
<article class="small-1 medium-1 large-1 columns">
Inhalt …
</article>
<aside class="small-1 medium-2 large-1 columns">
Sidebar …
</aside>
</div>
<div class="row">
<footer class="small-1 medium-2 large-3 columns">
Footer …
</footer>
</div>Ein Beispiel des oben gezeigten Aufbaus könnt ihr euch hier anschauen:
CSS-Grids in Frameworks
In Frameworks wie Bootstrap oder Foundation bildet ein solides Gestaltungsraster die Grundlage für alle anderen Module. Die Funktionsweise ist dabei stets die gleiche und mit dem oben gezeigten Beispiel stark vergleichbar. Nur die Anzahl an Rasterspalten und Rastervarianten, sowie die Position der Breakpoints und die Namensgebung der CSS-Klassen weicht ab. Die Logik ist aber identisch.
In der Dokumentation des Frameworks Foundation wird das Raster beispielsweise folgendermaßen erklärt:
<div class="row">
<div class="small-2 large-4 columns">…</div>
<div class="small-4 large-4 columns">…</div>
<div class="small-6 large-4 columns">…</div>
</div>Bootstrap verwendet etwas andere Bezeichnungen für CSS-Klassen:
<div class="row">
<div class="col-xs-12 col-md-8">…</div>
<div class="col-xs-6 col-md-4">…</div>
</div>Spalten einrücken mit Offset-Klassen
Der Basis-Aufbau eines flexiblen Rasters sollte nun soweit klar sein. Neben der Breite beinhaltet ein CSS-Grid normalerweise noch weitere CSS-Klassen zur Steuerung der Spalten. Dazu gehören u.a. auch die sog. Offset oder Space-Klassen. Hierbei handelt es sich um CSS-Klassen mit denen Elemente um eine beliebige Anzahl an Rasterspalten eingerückt werden können.

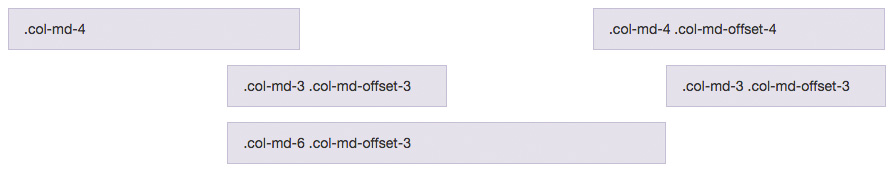
Anstelle der Breitenangabe der oben zeigten Beispiele wird in diesem Fall einfach margin-left: verwendet. Im Falle unseres maximal dreispaltigen Rasters würde man dazu folgende CSS-Klassen ergänzen:
@media screen and (min-width:600px) and (max-width:1000px) {
.medium-offset-1 {
margin-left:50%;
}
}
@media screen and (min-width:1000px) {
.large-offset-1 {
margin-left:33.333333%;
}
.large-offset-2 {
margin-left:66.666666%;
}
}Spalten umkehren
Neben Offset-Klassen gehören auch die sog. Push und Pull-Klassen zum Standard-Repertoire eines soliden CSS-Grids. Mit diesen Klassen werden innerhalb von Zeilen (.row) einzelne Elemente verschoben. Das funktioniert, da die einzelnen Spalten (.columns) innerhalb einer Zeile normalerweise nach links gefloatet werden. Über .push {float:right;}, kann dann eine einzelne Spalte innerhalb einer Zeile nach rechts geschoben werden. In der Smartphone-Ansicht bleibt die Reihenfolge unverändert und folgt dem HTML-Aufbau.
.push {
float:right;
}<article class="small-1 medium-1 large-1 columns push">
…
</article>Abstände zwischen Rasterspalten
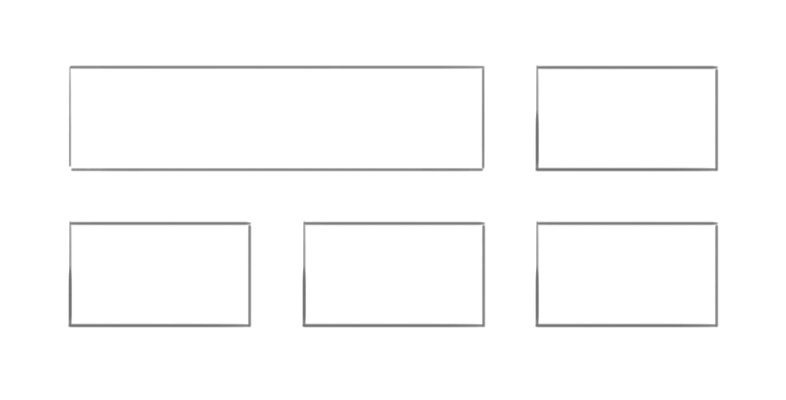
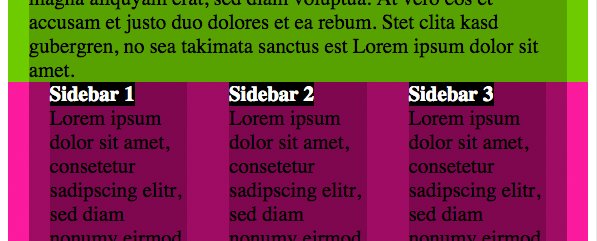
In den bisher gezeigten Beispielen sitzen die einzelnen Spalten des Rasters direkt aneinander. Um nun Abstände (Gutter) zwischen den Spalten zu erzeugen wird normalerweise der globalen CSS-Klasse .columns rechts und links ein Innenabstand hinzugefügt. Da sich die Spalten in einer Zeile jedoch immer auf eine Breite von 100% ergänzen, führt padding dazu, dass die Summe aller Spalten die Breite von 100% übersteigt und das Raster somit nicht mehr funktioniert. Aus diesem Grund wird im hier beschriebenen Rasteraufbau das CSS Box-Model nach innen gedreht und anhand der border-box berechnet. Mehr zu diesem Thema findet ihr hier.
* {
box-sizing:border-box;
}
.columns {
float:left;
padding-left:1em;
padding-right: 1em;
}Damit ihr den Innenabstand des Beispiels besser sehen könnt, habe ich innerhalb jeder Spalte einen <div> hinzugefügt und etwas dunkler eingefärbt.

Der Innenabstand der Spalten sorgt dafür, dass an den Außenkanten des Layouts einfache Abstände entstehen, und innerhalb des Rasters doppelte Abstände. Sehr praktisch ist auch, dass auf Tablets und Smartphones automatisch ein ausreichender Abstand zum Displayrand eingehalten wird.
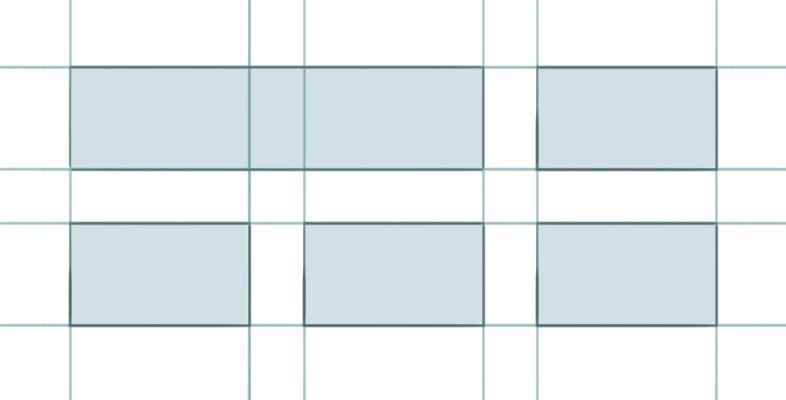
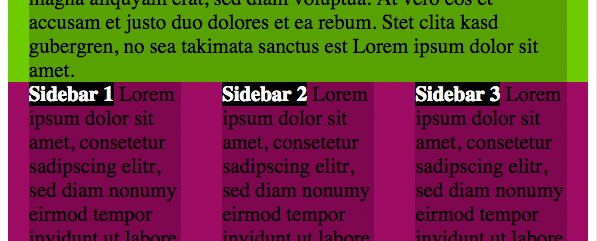
Raster verschachteln
Etwas komplizierter bzw. unübersichtlich wird es, wenn CSS-Raster verschachtelt werden sollen. Verschachtelte Raster werden benötigt, wenn innerhalb eines Elements ein vom Hauptraster abweichendes Verhalten gewünscht wird.

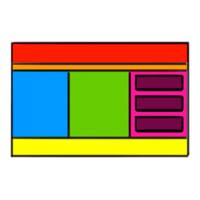
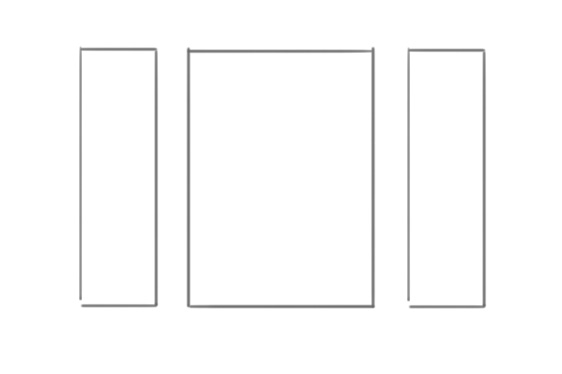
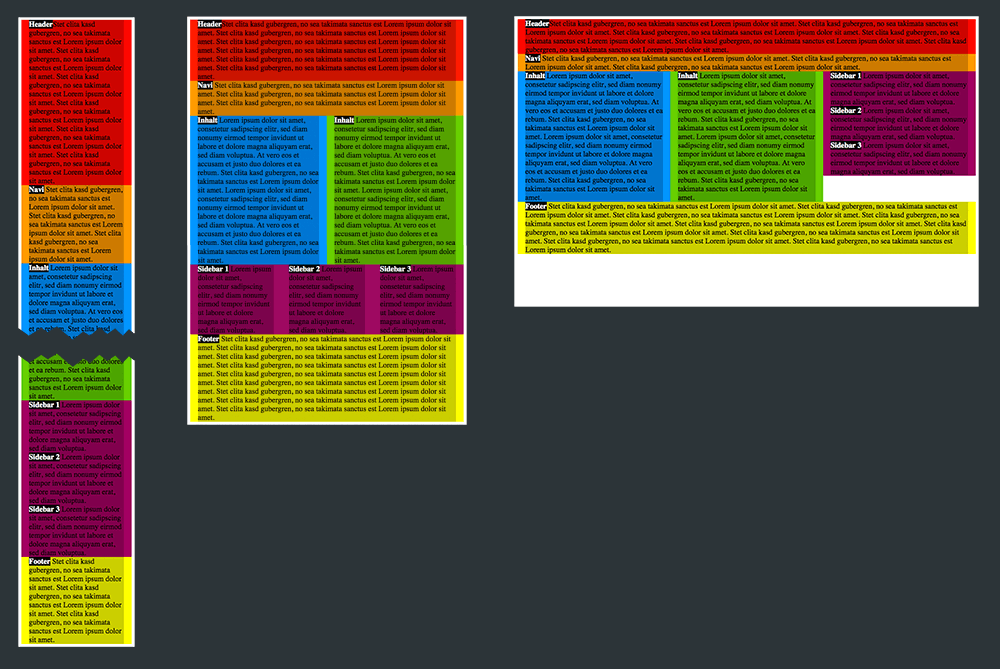
In unserem Beispiel sollten dazu drei Boxen in der Seitenleiste eingefügt werden. In der kleinen Layout-Variante sollten die Boxen untereinander stehen, im mittleren Layout nebeneinander und auf großen Bildschirmen wieder untereinander. Für ein solches Verhalten wird ein verschachteltes Raster benötigt. Zusätzlich muss das Beispiel in der medium-Ansicht über mindestens 6 Rasterspalten verfügen um das Verhalten abbilden zu können. Ich habe das Beispiel daher entsprechend angepasst.
Herausforderungen bei verschachtelten Rastern
Bei verschachtelten Rastern ergeben sich zwei Probleme. Zunächst einmal addieren sich die Innenabstände der Spalten, so dass Elemente immer weiter eingerückt werden, je häufiger das Raster verschachtelt wurde.

Das Problem kann glücklicherweise schnell behoben werden. Sobald sich eine Zeile in einer Zeile befindet, wird über negatives margin der Innenabstand kaschiert.
.row .row {
margin-left:-1em;
margin-right: -1em;
}Das zweite Problem ist, dass die Angabe der Spaltenbreite in einem verschachtelten Raster nicht mehr so leicht nachvollziehbar ist. In der large-Ansicht unseres Beispiels müssen die Boxen innerhalb der Seitenleiste beispielsweise die Klasse .large-3 erhalten um über die volle Breite der Seitenleiste zu laufen. Das hängt damit zusammen, dass sich das Container-Element verändert hat.
Das fertige Beispiel-Raster sieht so aus:



Der Artikel ist von 2014 und ist im Jahre 2020 immer noch sehr hilfreich. Das muss man auch erst mal schaffen. Ich schau jedes mal gern rein, um Boostrap-Designs zu bauen.
Man lernt nie aus. Sehr schön erklärt. In Verbindung mit Less ist das Ganze noch viel angenehmer.
also ich kann nur sagen VIELEN DANK !
die Erklärungen sind klasse und endlich hab ich durch Deine „Sidebar“ eine Möglichkeit gefunden 5 Zellen je nach Viewport mal untereinander und mal nebeneinander zu bekommen :-)
Sehr schöner Beitrag von Jonas, der – wie ich finde – sehr gut die Funktionsweise populärer CSS-Frameworks, wie z.B. Bootstrap oder Foundation erklärt. Die Diskussion in den Kommentaren geht allerdings in eine andere Richtung. Ich würde mich ebenfalls freuen, zum Thema Trennung von HTML und CSS etwas mehr zu lesen, bzw. darüber zu diskutieren.
Danke für den Artikel!
Super Beitrag, Danke :)
Ich möchte Mirco’s Empfehlungen nochmal bekräftigen. Wir haben sehr gute Erfahrungen mit Susy gemacht. Der Unterschied zu Singularity liegt in der Layoutart. Singularity ist „Zen“-based und Susy ist Float based.
Da Float-Based Layouts noch sehr viel öfters anzutreffen sind findet man zu Susy schneller mal einen Eintrag auf z.B. Stackoverflow wenn es zu Problemen kommt.
hi, das ist ein netter artikel und erklärt eigentlich die funktionsweise des grid von bootstrap. egal ob preprocessor oder nicht, ich bin kein fan eines solchen grid.
das man irgendwann mal eine inhaltliche aufteile mit zwei spalten für 50% / 50% oder 33% / 66% hat und deswegen solche klassen im html hat, kann ich noch nachvollziehen, aber für das layout?
leider haben viele seiten heute ein cms, aber auch dort gibt es recht unhandliche mit zig template-dateien. ja, dann änder mal die breite vom content oder sidebar um. das layout soll eigentlich aus dem css und nicht aus dem html kommen.
100% Agree.
Da schreien wir immer alle das wir Layout vom Inhalt trennen wollen und dann packen wir zischen Grid Klassen in die Templates die sehr wohl was mit Layout zu tun haben. Will ich was ändern muss ich immer auch an die HTML Files ran.
Schöner Grundlagen-Beitrag.
Wer noch mehr aus seinen Grids herausholen möchte, dem empfehle ich wärmstens:
SUSY oder Singularity (sehr ähnlich).
Angeschaut > für schlecht befunden.
Ein Grid sollte keine Wissenschaft sein so sieht es aber leider aus.
Und eine SCSS die nur noch aus @include’s besteht ist für mich auch nicht das was ich unter CSS verstehe.
Aber jeder wie er mag :)
Toller Beitrag, wie immer. Ich lese wirklich gerne deine Artikel.
Richtig guter Beitrag!
Muss allerdings sagen, dass ich nicht so oft mit Frameworks arbeite. Bei meinen Kundenprojekten sind es meist nur kleine Websites für die es viel zu viel des Guten währe ein Framework zu verwenden.
Vielleicht kommt in CSS4 ja eine neue Eigenschaft grid-count ähnlich dem column-count ;-)
schöne Grüße
Stefan
Man sollte glaube ich wegkommen von HTML Klassen Frameworks. Sehe darin keinerlei Vorteile. Der Code wird aufgebläht und auch die Pflege ist deutlich aufwendiger als wie wenn ich ein Sass Framework nutze. Ich weiß, hier geht es nicht darum und du willst das System erklären. Aber ich würde den Part auf jeden Fall noch mit aufnehmen oder erwähnen.
Sonst natürlich wie immer Top! :)
Ich bin nicht ganz sicher, ob ich verstanden habe was du meinst. Sass-Frameworks generieren doch auch CSS-Klassen. Es sind vielleicht etwas weniger Klassen und sie haben auch kürzere Namen, aber die großen Vorteile von Sass-Frameworks liegen doch eher in der Verbesserung des Workflows als in der Einsparung von HTML/CSS-Code. Oder was genau meinst du?
Mit Sass Framework meine ich sowas:
.box {
@include span(6);
}
Das erzeugt dann keine Klasse und ich muss nicht an das HTML ran wenn ich was am GRID ändern möchte.
Mit einem HTML Klassen Framework würdest du:
… haben wobei das col-6 aus meiner Sicht da nicht hingehört.
Ah okay – du meinst eine Logik wie bei Susy. Da hast du vollkommen recht, das finde ich auch besser und sauberer. Ich könnte mir hier einen ergänzenden Artikel zu vorstellen – in diesem hier wäre es mir dann etwas zu viel auf einmal.
Jo das stimmt wohl das es dann zu viel wird.
Ich bau mir gerade auch ne Boilerplate zusammen mit Hilfe ein paar netter Leute. Ich finde bisher hat es kein Framework (Grid) geschafft mich zu überzeugen deswegen bau ich mir was eigenes kleines…
Falls es dich interessiert: https://github.com/davidhellmann/dh_boilerplate/tree/master
Ist wie gesagt alles noch im Bastelstadium aber es macht Spaß und wie immer lernt man dabei natürlich etwas :D
Es kommt aber auch auf die Komplexität der Anwendung an. Klassen lassen sich leicht immer wieder verwenden. Insgesamt finde ich es auch sauberer ohne html-Klassen, aber so pauschalisieren würde ich das nicht.
…und mit einem Sass-Framework wird das CSS extrem ausgebläht.