Was ist ein »Holy Grail« Web-Layout?
Erklärung
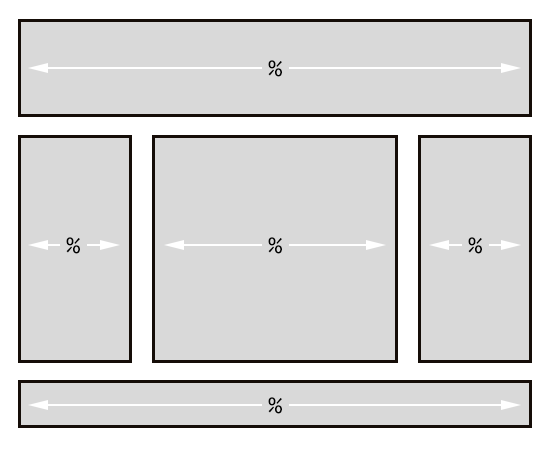
Unter »Holy Grail« Web Design (Heiliger Gral) versteht man einen Layout-Ansatz der für nahezu jedes Projekt verwendet werden kann. Die Website basiert dabei auf einem flüssigen Gestaltungsraster und verwendet einen Header, gefolgt von einem dreispaltigen Layout mit Navigation, Hauptinhalt und Seitenleiste, sowie einen Footer.

Feedback & Ergänzungen – 4 Kommentare
Kommentar zu dieser Seite
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
Hallo,
dieses Layout ist wirklich der „heilige Gral“!
Ich habe mir im Netz den Wolf gesucht aber leider nichts dazu gefunden:
Ist es möglich den content Bereich (mittlerer Teil unterhalb des Headers) im Quelltext ganz oben anzusiedeln? Von mir aus auch unterhalb des Headers aber auf jeden Fall oberhalb der linken und rechten Spalte.
Viele Grüße
Thomas
Hallo Thomas, der Column Drop-Ansatz entspricht wahrscheinlich am ehesten deiner Vorstellung.
Hallo Jonas,
vielen Dank für die Antwort. Nach zahlreichen Test’s habe ich festgestellt, dass für mich die flexbox Variante die beste ist. Dabei kann ich auf dem großen Screen dem „holy grail layout“ huldigen und bin aber auch bei kleineren Bildschirmen so flexibel das alles korrekt angezeigt wird.
Mal am Rande: Ein riesen Kompliment an Eure Seite und den Tutorials (DVD).
Dabei habe ich so viel gelernt! Klasse!
Gruß
Thomas
Auch wenn dieser kurze Beitrag schon älter ist:
Ich beschäftige mich zurzeit mit dem flexbox Modell und habe seit dem erst begriffen, warum man vom „holy grail layout“ spricht. Hier scheint sich einer der Vorteile von Flexbox zu zeigen:
Damit die html-Struktur semantisch sinnvoll bleibt, kann ich über die flexbox-order Funktion dafür sorgen, dass alle Spalten in der gewünschten Reihenfolge umbrechen.
Darüber hinaus können wir sowohl das vertical-align centern und auch in der Spaltenansicht eine gleiche Höhe aller Container ermöglichen.
Fand ich einfach mal sagenswert ;)