Die Layout-Typen einer Website: Fixed, Fluid & Elastic
Es gibt Website mit starrem Layout, mit einem sich horizontal ausdehnenden Fluid-Layout und proportional skalierende Layouts. Fluide Layouts bilden die Grundlage für die meisten responsive Designs.

Bei der Konzeption einer Website müsst ihr entscheiden, wie sich das Layout im Browser verhalten soll. Soll die Website immer gleich breit sein? Sollen sich die Elemente der Breite des Browserfensters anpassen? Soll sich das Layout gar proportional verkleinern? In diesem Artikel erfahrt ihr welche Vor- und Nachteile die verschiedenen Layout-Typen haben und welche Auswirkungen eure Entscheidung auf die mobile Variante einer Website hat.
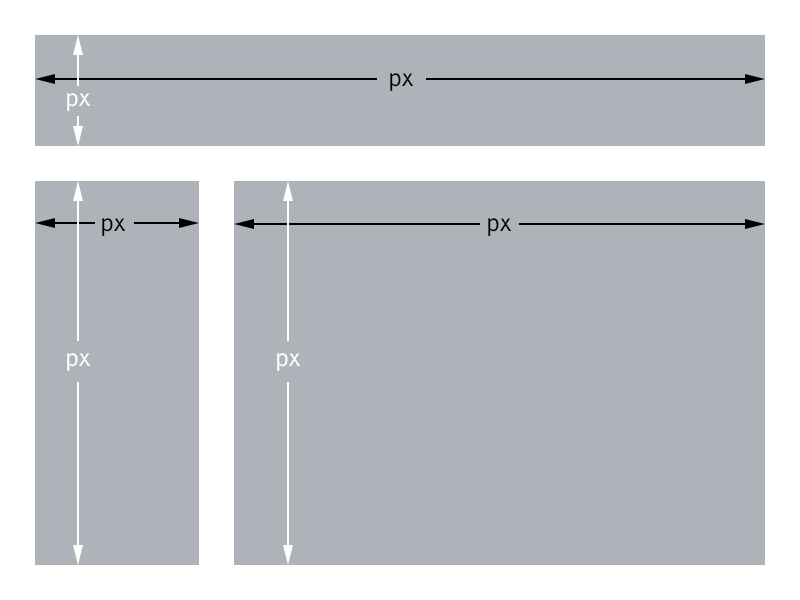
Fixed Layout (starres Layout)
Layouts mit einem starren Gestaltungsraster, also einem Raster das auf festen Pixelwerten basiert, nennt man „fixed“. Die Website arbeitet dabei mit festgelegten Abmessungen, die sich auch dann nicht verändern, wenn das Browserfenster größer oder kleiner wird. Die Website nimmt einen festgelegten Bereich im Browser ein. Ist das Browserfenster kleiner, wird die Seite nicht vollständig angezeigt und es werden Scrollbalken angezeigt. Im ungünstigsten Fall entstehen sogar Darstellungsfehler. Ist das Browserfenster größer als die Website, entsteht ein Freiraum um die Seite herum. Dieser Freiraum sollte vom Webdesigner ebenfalls möglichst ansprechend gefüllt werden.

Der Layouttyp „fixed“ war vor der Erfindung von Responsive Design am stärksten verbreitet – ist heute jedoch kaum noch anzutreffen.
Vorteile eines starren Layouts
- Unkomplizierte Planung des Gestaltungsrasters
- Viel gestalterische Freiheit
- Unkomplizierte technische Umsetzung
- Für den Kunden leicht verständlich
Nachteile eines starren Layouts
- Es wird nur für einen bestimmten Viewport gestaltet. Ist der Viewport größer, wird Platz verschenkt, ist der Viewport zu klein, wird die Seite abgeschnitten.
- Auf Basis eines starren Rasters kann kein „echtes“ responsive Design erstellt werden, sondern nur ein sog. adaptive Layout (die Begrifflichkeiten sind kontrovers diskutiert).
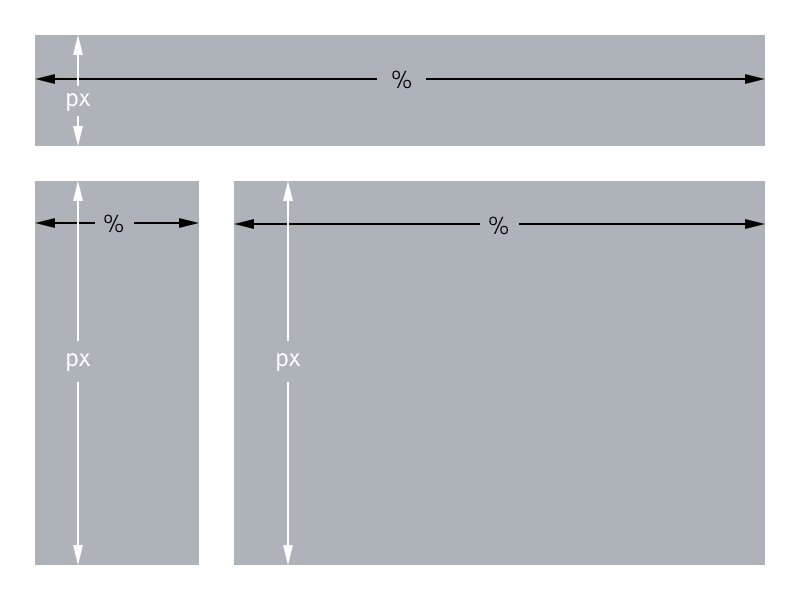
Fluid Layout (flüssiges Layout)
Bei einem fluid Layout passt sich die Website der Breite des Browserfensters an, und nutzt so den zur Verfügung stehenden Platz optimal aus. Auf großen Monitoren können also mehr Inhalte abgebildet werden als auf kleinen Monitoren. Um die notwendige Flexibilität zu erreichen, müssen einige (oder alle) Spalten des Gestaltungsrasters variabel sein. Diese Spalten basieren auf Prozentwerten und nicht auf Pixelwerten. Die Website ist normalerweise nur in der horizontalen Ausrichtung flexibel, die vertikale Ausrichtung bleibt starr. Häufig wird auch eine Obergrenze für die maximale Ausbreitung des Designs festgelegt.

Ein fluid Design lässt sich nicht so einfach gestalten wie ein fixed Design und auch die technische Umsetzung ist komplizierter. Alle Gestaltungselemente die in einer flexiblen Spalte untergebracht sind, müssen in der Breite skalierbar sein. Prozentwerte sind in Layoutprogrammen jedoch üblicherweise nicht möglich. Der Desiger muss daher im Hinterkopf haben welche Bereiche flexibel sind, und die Grafiken entsprechend vorbereiten.
Ein fluid Layout wird bei inhaltsschweren Seiten wie Online-Shops, Magazin-Seiten oder Foren verwendet. Es ist auch die Grundlage eines „echten“ responsive Designs.
Vorteile eines fluid Layouts
- Optimale Platznutzung
- Es können häufig mehr Inhalte dargestellt werden
- Mit einem flüssigen Raster ist ein „echtes“ responsive Design realisierbar, so wie Ethan Marcotte den Begriff „responsive“ einst definiert hat.
Nachteile eines fluid Layouts
- Komplexere Planung des Gestaltungsrasters
- Der Designer wird gestalterisch eingeschränkt, da Bereiche flexibel gestaltet werden müssen
- Die technische Umsetzung ist etwas komplexer als bei einem starren Layout
- Aufwändige Anpassung der Seiteninhalte
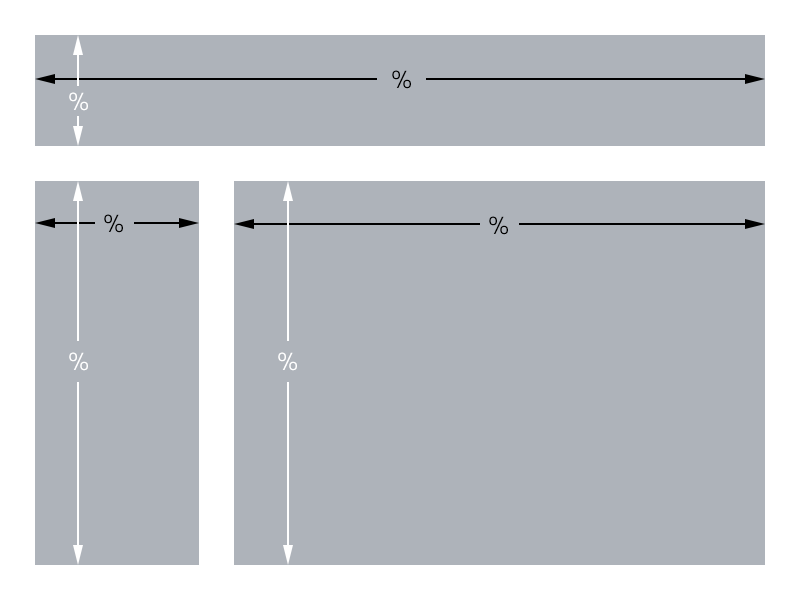
Elastic Layout (elastisches Layout)
Bei einem elastic Layout sind die Seitenelemente sowohl in der Breite, als auch in der Höhe variabel. Das Design skaliert sich proportional zur Größe des Browserfensters; das Gestaltungsraster wird so aufgebaut, dass Spalten und Zeilen auf Prozentwerten, auf em oder rem basieren.
Technisch und gestalterisch ist dieser Layouttyp am komplexesten und daher wohl auch am seltensten. Grafiken und Seiteninhalte müssen extrem flexibel sein. Das Layout lässt sich nicht 1:1 in einem Layoutprogramm umsetzen, der Webdesigner muss also genau wissen wie sich die Elemente verhalten, wenn das Browserfenster sich verändert. Auch der Einsatz von Pixelgrafiken kann evtl. zu Problemen führen.

Ein elastic Design bietet sich besonders dann an, wenn ein Layout den Bildschirm immer vollständig ausfüllen soll, ohne dass die Seite gescrolled werden muss. Dieser Layouttyp wird häufig bei Websites mit großen Foto- oder Videoelementen verwendet. Architektur-Websites, Microsites für Kinofilme oder Videospiele sind einige typische Beispiele. Häufig werden nur wenige Inhalte abgebildet.
Vorteile eines elastic Layouts
- Perfekte Platznutzung
- Inhalte werden proportional und so groß wie möglich abgebildet
- Auf Basis eines elastic Layouts lässt sich ein „echtes“ responsive Design entwickeln.
Nachteile eines elastic Layouts
- Komplex in der Planung des Rasters
- Komplex in der Gestaltung des Layouts
- Komplex in der technischen Umsetzung
- Komplex in der Anpassung der Seiteninhalte. Diese sind häufig nicht flexibel genug.
Mischformen
Neben den klassischen Layouttypen existieren verschiedene Mischformen. Ein flüssiges Raster ist häufig nach oben hin durch eine maximale Ausbreitung begrenz. An diesem Punkt wird aus dem flüssigen Layout also ein starres Layout. Ähnliches gilt für das elastic Layout. Hier werden häufig nur einige Inhalte (z.B. große Fotohintergründe) elastisch gestaltet. Seitenelemente wie die Navigation oder der Inhalt sind dann fluid oder sogar fixed.
Video: Fixed-, Fluid-, Elastic-Webdesign
Die folgende Lektion aus unserem Video-Training erklärt den Unterschied zwischen den verschiedenen Layouttypen.


Ich finde statische Websites gar nicht so schlecht.
Ein bisschen Raum links und rechts sorgt für Übersichtlichkeit,
und wenn die Seiten schlank gehalten werden, sehen sie sogar
in kleinen Endgeräten gut aus. Jedenfalls immer noch besser als die vielen responsiven Seiten, die schlecht funktionieren oder unendlich lange brauchen bis sie geladen sind.
Da geht auch jeder Smartphone-Benutzer auf und davon. Auf welche Prozente will ich nun eher verzichten? Oder womit kommt der Kunde des Kunden auf seine Website? Es gibt Branchen, da braucht es meines Erachtens keine responsive Website.
Vielen, vielen Dank! Ich bin Anfängerin und bringe mir gerade Webdesign mittels Fernstudium bei. Diese Seite hat mir sehr geholfen, super verständlich und nett erklärt!:)
Super verständlich dargestellt. Danke :)
Sehr interessante Infos! Als Anfänger in Sachen Weblayout und WordPress-Nutzer interessiert es mich besonders, wie sich auf der Basis von WordPress Internetseiten generieren lassen, die sich unterschiedlich großen Browserfenstern anpassen (d.h. ihre Layoutstruktur in kleineren Fenstern nicht verändern). Gibt es dazu irgendwo nachvollziehbare Anleitungen? Bin dankbar für jeden klaren Hinweis.
[…] Fixed-, Fluid- & Elastic- Layouts […]
[…] Fixed-, Fluid- & Elastic- Layouts […]
[…] Bei der Konzeption einer Website müsst ihr entscheiden, wie sich das Layout im Browser verhalten soll. Soll die Website immer gleich breit sein? Sollen sich die Elemente der Breite des Browserfensters anpassen? […]
[…] einer Adaptive Website ist, welche Vor- und Nachteile die Varianten haben und in welcher Form der Layouttyp wichtig […]
Danke sehr Informativ. Kannst du was für die Smilies machen? habe bis jetzt nur „Plug ins“ und wenn man an Code etwas macht ist bei naeschte Upgrade fusch! oder so ;)
Schöner Artikel – für jedermann verständlich geschrieben. Das Template gefällt mir auch sehr gut. Ich denke das ist ein Bookmark wert ;-)
Schöner Beitrag, immer wieder ein spannendes Thema und nicht wirklich einfach nur mit Worten zu erklären.
Kleiner Tippfehler: „Ist der Vierport größer, wird Platz verschenkt, […]“
Danke! Ist korrigiert.