Was versteht man unter dem Box Model?
Erklärung
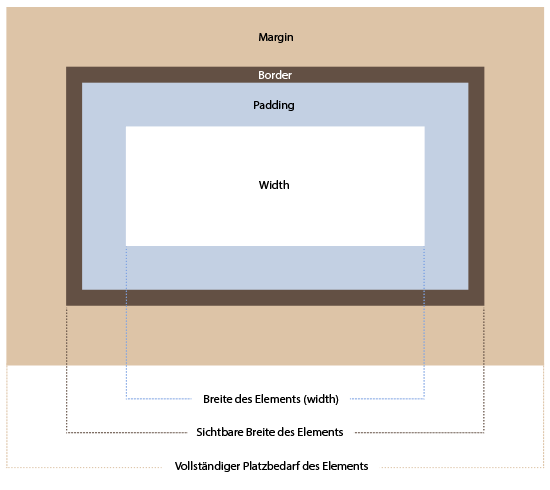
Das sog. »CSS Box Model« beschreibt wie Block-Elemente in CSS vom Browser dargestellt werden. Jedes Element hat eine Größe width/height (Content Box), die von den drei Boxen padding (Padding-Box), border (Border-Box) und margin (Margin-Box) umgeben wird. Der vollständige Platzbedarf eines Elements bestimmt sich aus der Summe aller Boxen. Das Box Model kann mit CSS manipuliert werden, was insbesondere im Responsive Design enorme Vorteile bietet.

Beispiel
Ein Element mit einer Breite width von 100 Pixeln erhält ein padding von 15 Pixeln und ein margin von 30 Pixeln. Das Element nimmt daher insgesamt 190 Pixel in der Breite ein (30 + 15 + 100 + 15 + 30).
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →