Wie wir Design-Systematiken und Bibliotheken in Website-Projekten einsetzen
Wir dokumentieren in XD-Bibliotheken die übergreifenden Systematiken eines Layouts. Auf Grundlage detaillierter Design Tokens und Komponenten arbeiten wir weniger detaillierte Screens und Prototypen aus, die im Frontend »gerade gezogen« werden.

Die Organisation von UI-Bibliotheken ist seit geraumer Zeit fester Bestandteil des digitalen Design-Workflows. Wir arbeiten insgesamt sehr Frontend-orientiert – was bedeutet, dass wir immer schnellstmöglich mit Code im Browser gestalten – dennoch nutzen auch wir statische Grafik-Tools. Im Folgenden möchten wir anhand von Adobe XD ein paar Einblicke geben, welche Herangehensweise sich für uns als sinnvoll erwiesen hat. Die Ansätze sind grundsätzlich auf Sketch und Figma übertragbar. Wir nutzen XD als Beispiel, da sich herausgestellt hat, dass XD für unsere Kunden momentan die höchste Relevanz hat.
Design-Systematiken früh erkennen und in einer Bibliothek organisieren
Benutzeroberflächen für Websites oder Applikationen sind modular aufgebaut. Es muss nicht zwingend ein sehr kleinteiliger Ansatz wie z.B. Atomic Design verfolgt werden, aber irgendeine Form von Systematik ist immer vorhanden. Kleine Komponenten werden zu größeren Komponenten verbunden. Daraus ergeben sich Seitentypen für verschiedene Displaygrößen, ggf. mit Varianten usw.
Es ist extrem wichtig, diese Systematik frühzeitig zu erkennen und mit den technischen Anforderungen – z.B. dem CMS – abzugleichen. Einerseits, damit man weiß, welche Komponenten im Design-Tool bzw. im Code gebaut werden sollen, aber auch um das Projekt sinnvoll im Projekt Management führen zu können. Wir arbeiten als Agentur regelmäßig an neuen Projekten mit neuen Kunden. Es hat sich als hilfreich herausgestellt, dass Stakeholder auf Kundenseite die Systematiken und die sich daraus ergebenen Vorteile und Abhängigkeiten verstehen. Wir können dann besser kommunizieren und einzelne Komponenten besprechen, freigeben lassen und optimieren.

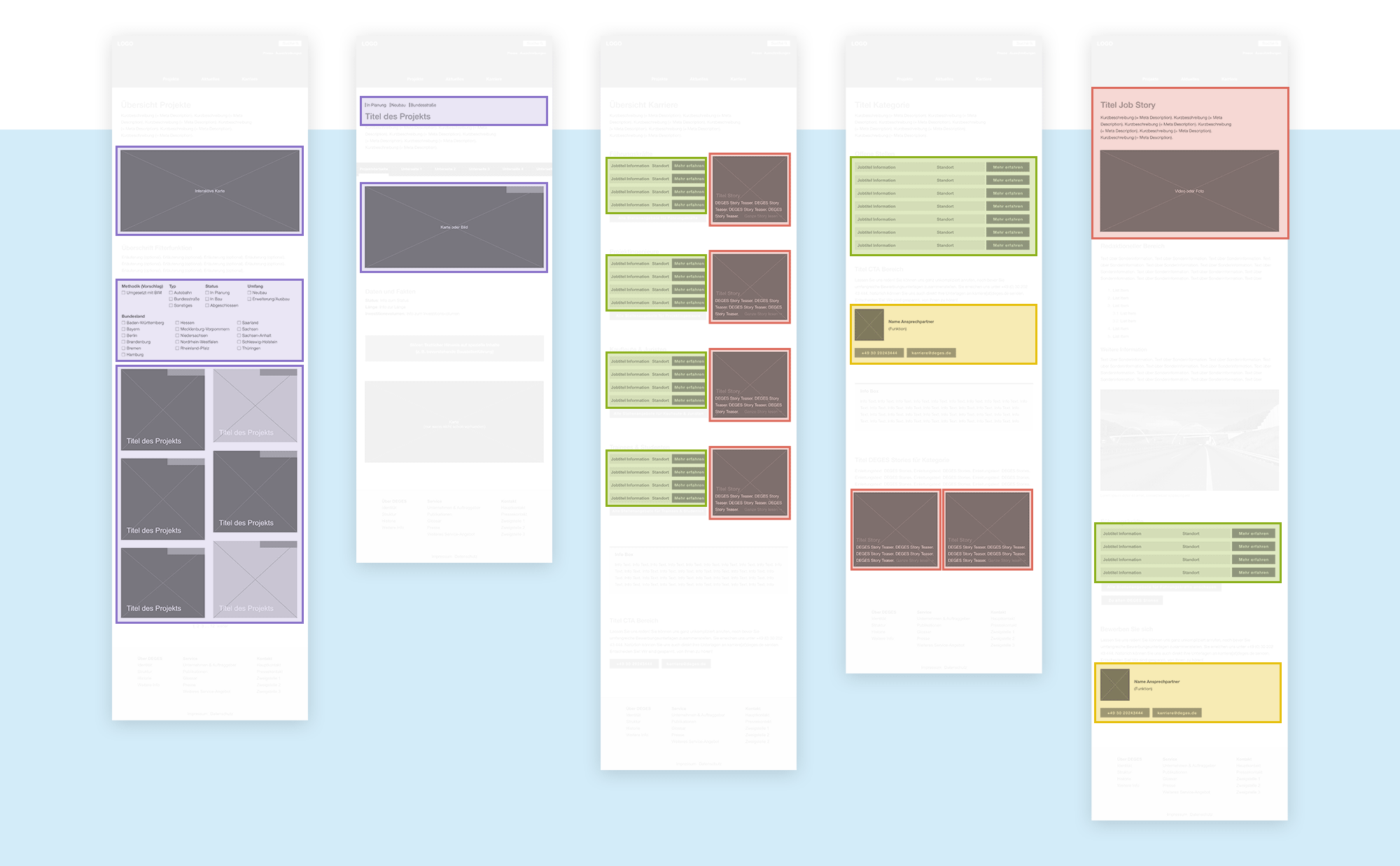
In der Regel starten wir mit Workshops in ein Projekt. In diesen Workshops erarbeiten wir – häufig live im Termin mit XD – sehr grobe Protoypen. Wir besprechen die Anforderungen und skizzieren parallel in XD die dafür notwendigen Komponenten und Seitentypen. Wichtig ist an dieser Stelle, dass wir wiederkehrende Elemente von Beginn an in XD als Komponenten anlegen. Dadurch wird allen Projektbeteiligten vor Augen geführt, dass Websites sich aus Einzelteilen zusammensetzen und dass Änderungen an einer Komponente überall Auswirkungen haben, wo diese Komponente im Einsatz ist. Klar ist auch: Je mehr Komponenten und Zustände, desto abwechslungsreicher desto teurer.
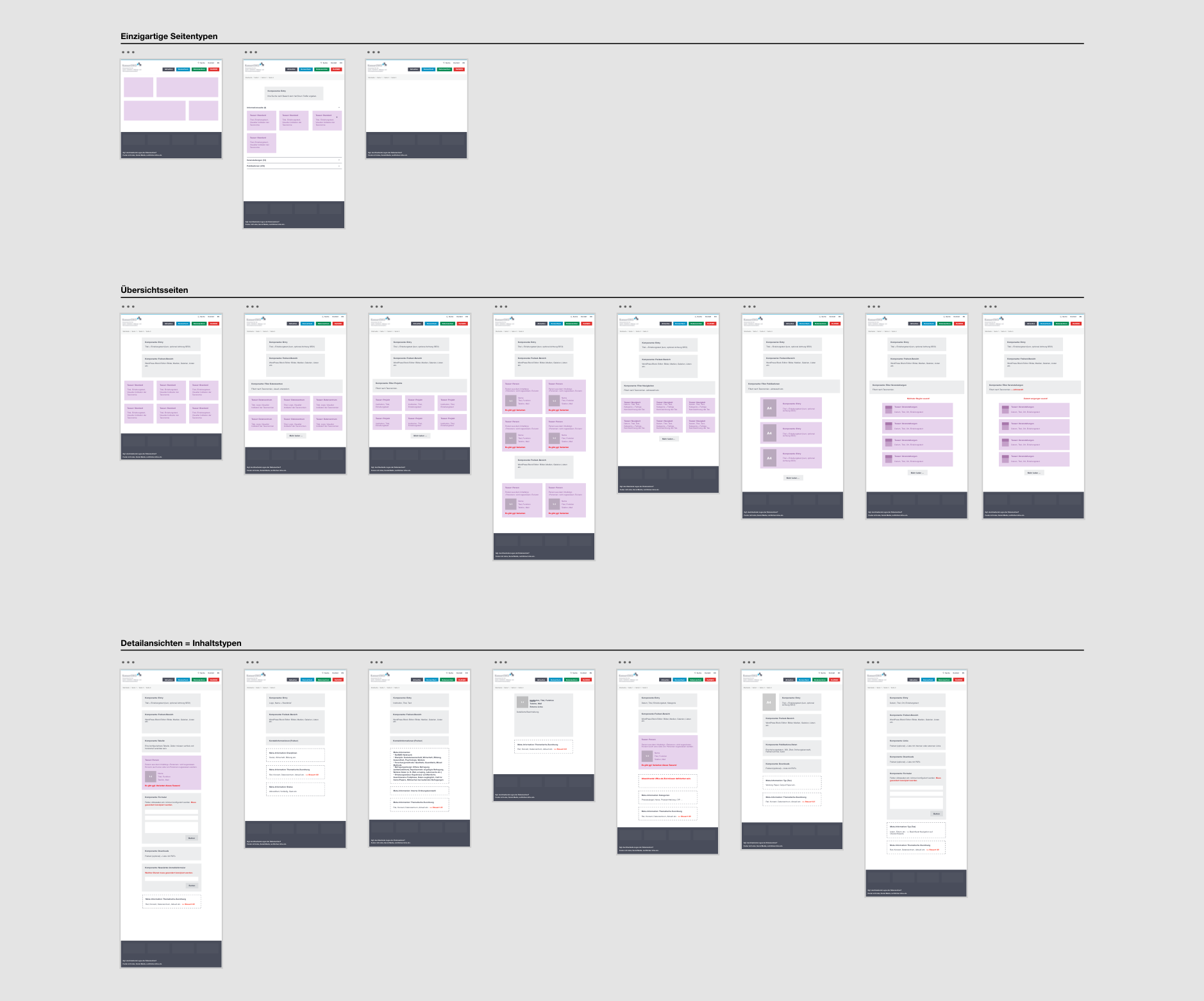
In der ersten Phase des Projekts ist es für uns wichtig, das Projekt »aus der Vogelperspektive« mit all seinen Komponenten und Seitentypen betrachten zu können. Wir erkennen dann Inkonsistenzen, können ähnliche Komponenten zusammenfassen und die Aufwände schätzen.

Design Tokens erstellen und im Bibliotheks-Dokument ablegen
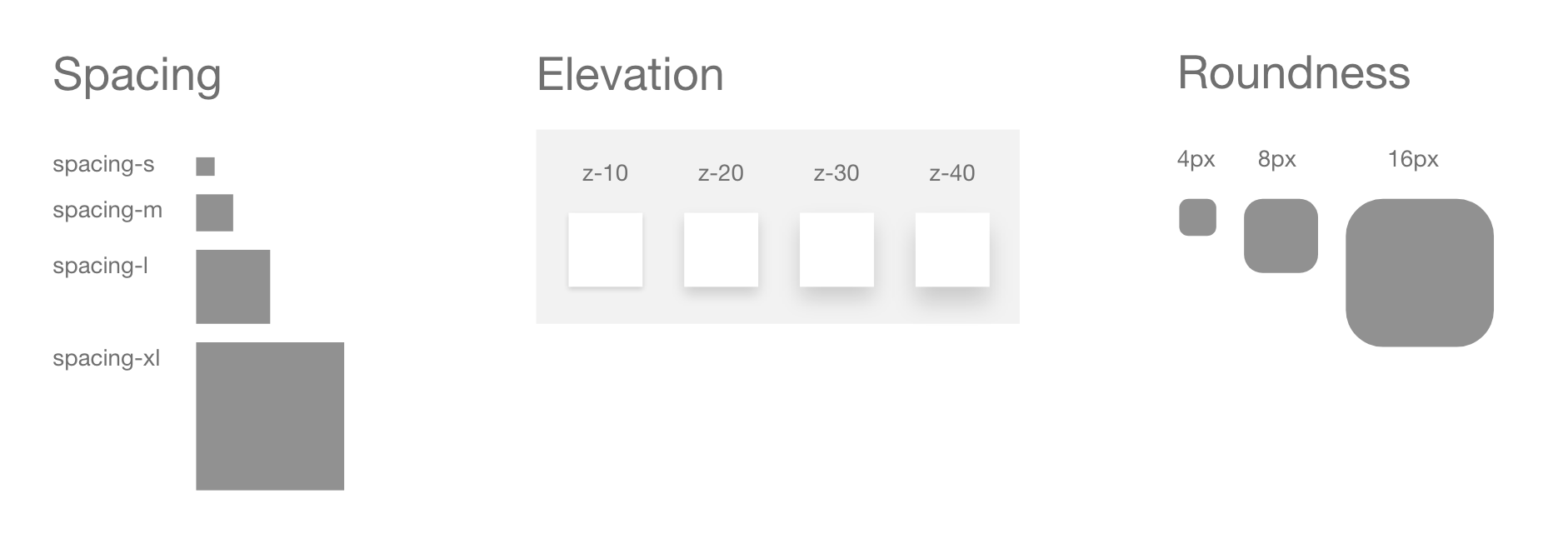
Als Design Tokens werden die übergreifenden gestalterischen Charakteristika bezeichnet, die für das Erstellen und Pflegen eines Design-Systems benötigt werden. Es sind beispielsweise die Basiswerte für Abstände, Abrundungen, Farben, Animationen etc., die an zentraler Stelle definiert und unabhängig von einzelnen Komponenten gepflegt werden.
In modernen Grafik-Tools lassen sich Design Tokens leider nicht adäquat pflegen. Zwar können Systematiken für Farben und Schriften mit entsprechenden Stilen zentral abgelegt werden, aber Kriterien wie Linienstärken, Schatten-Hierarchien, Abrundungen, Abstände etc. müssen i. d. R. händisch dokumentiert werden.

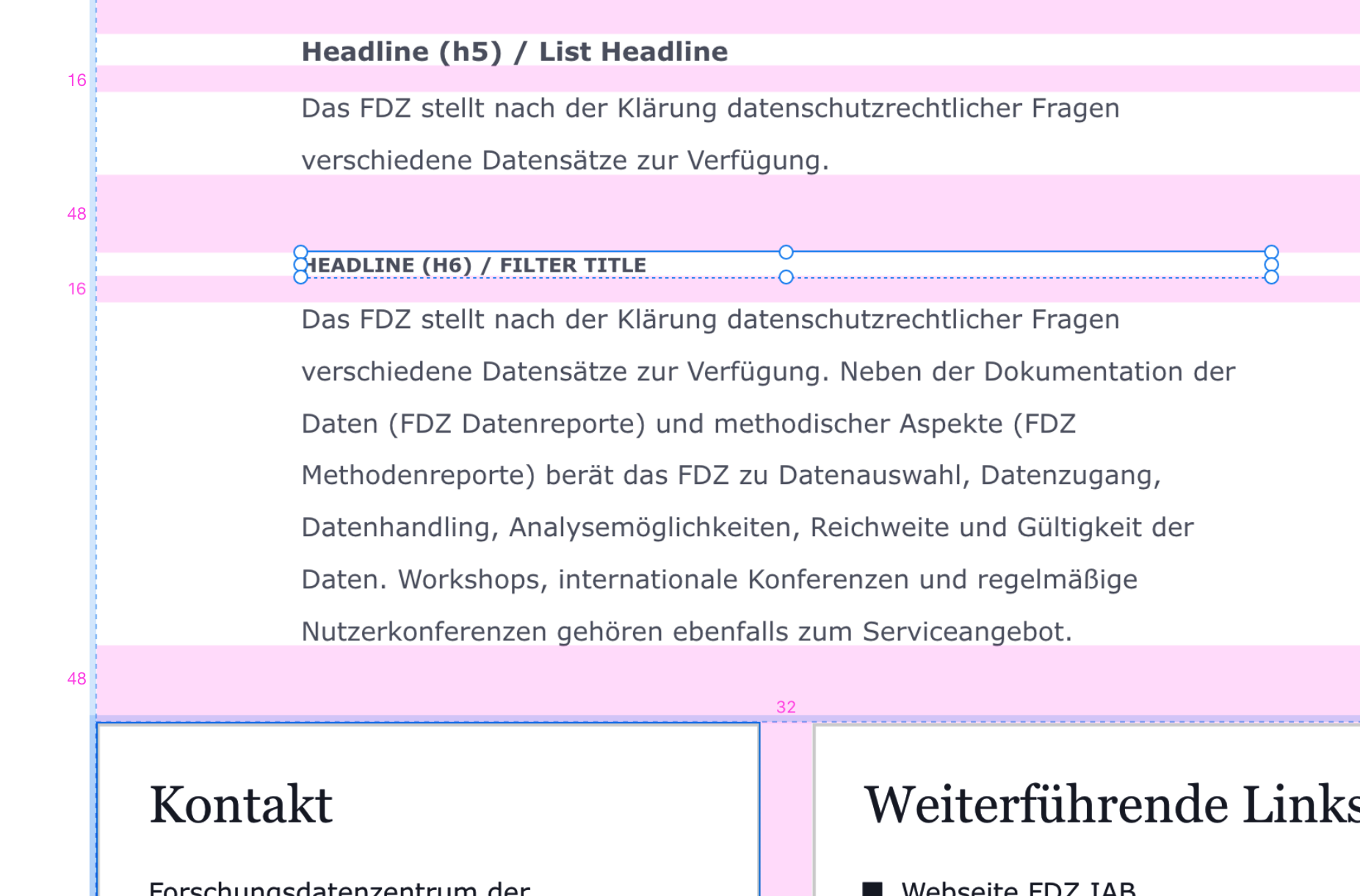
Wir erstellen daher an zentraler Stelle im XD-Dokument entsprechende Zeichenflächen und dokumentieren die Tokens. Im Team ist kommuniziert, dass dort die exakten Werte zu finden sind. Bei der Gestaltung einzelner Komponenten und Screens steht die Pixel Perfektion weniger im Vordergrund. Natürlich gestalten wir nicht absichtlich mit Inkonsistenzen. Aber wir wollen effizient arbeiten. Wir haben uns also darauf verständigt, dass in der Entwicklung die Screens und Komponenten als gute Skizze zu verstehen sind. In der Umsetzung werden Inkonsistenzen daher »gerade gezogen«. Als Orientierung dienen die Tokens, die i. d. R. in Form von Variablen im Code definiert werden.
Adobe XD exportiert Farben und Schriften einer Bibliothek beim Developer-Export in Form von CSS-Variablen. Auch DSPs (Design-System-Packages) von XD erzeugen u. a. CSS-Variablen. Damit diese Variablen einen Mehrwert bieten, müssen alle abgelegten Systematiken sinnvoll benannt werden. Eine Benennung nach Hierarchie oder Einsatzzweck hat sich als sinnvoll herausgestellt – z.B. --introtext oder --copytext. Namen, die auf visuelle Eigenschaften oder auf HTML-Sematik eingehen, sind nicht sinnvoll (z.B. --h1 oder --green-button).
Layouts auf Basis des 8 Point-Grids erstellen
Ähnlich wie bei den Tokens haben wir uns auch beim Gestaltungsraster auf einen Standard geeinigt – das 8 Punkt/Pixel Raster. Wir arbeiten weniger mit spaltenbasierten Layouts als vielmehr auf Grundlage eines Kästchenrasters. Alle Abstände zwischen Elementen und Schriften werden in Werten definiert, die durch acht teilbar sind.

Das hat in der technischen Umsetzung mit CSS den Vorteil, dass sehr gut mit em bzw. rem-Einheiten gearbeitet werden kann (Browserstandard = 1em = 16 Pixel). Auch hier werden in der Umsetzung mögliche Inkonsistenzen behoben. Wenn beispielsweise irgendwo der Abstand zwischen zwei Elementen 22 Pixel beträgt, ist klar: Das werden 24 Pixel (3×8) usw. Um die Details kümmern wir uns dann im Browser.
Komponenten »Mobile First« gestalten
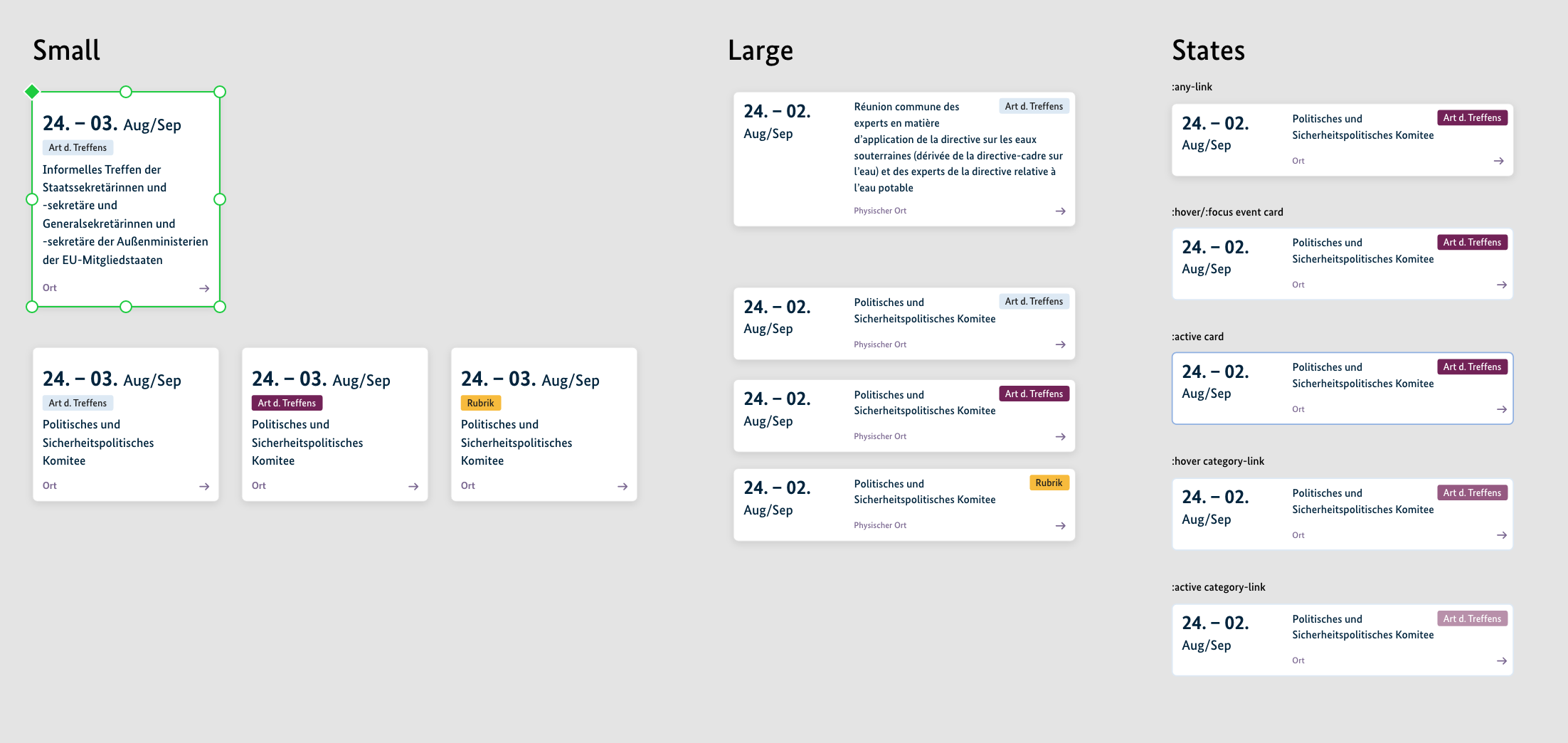
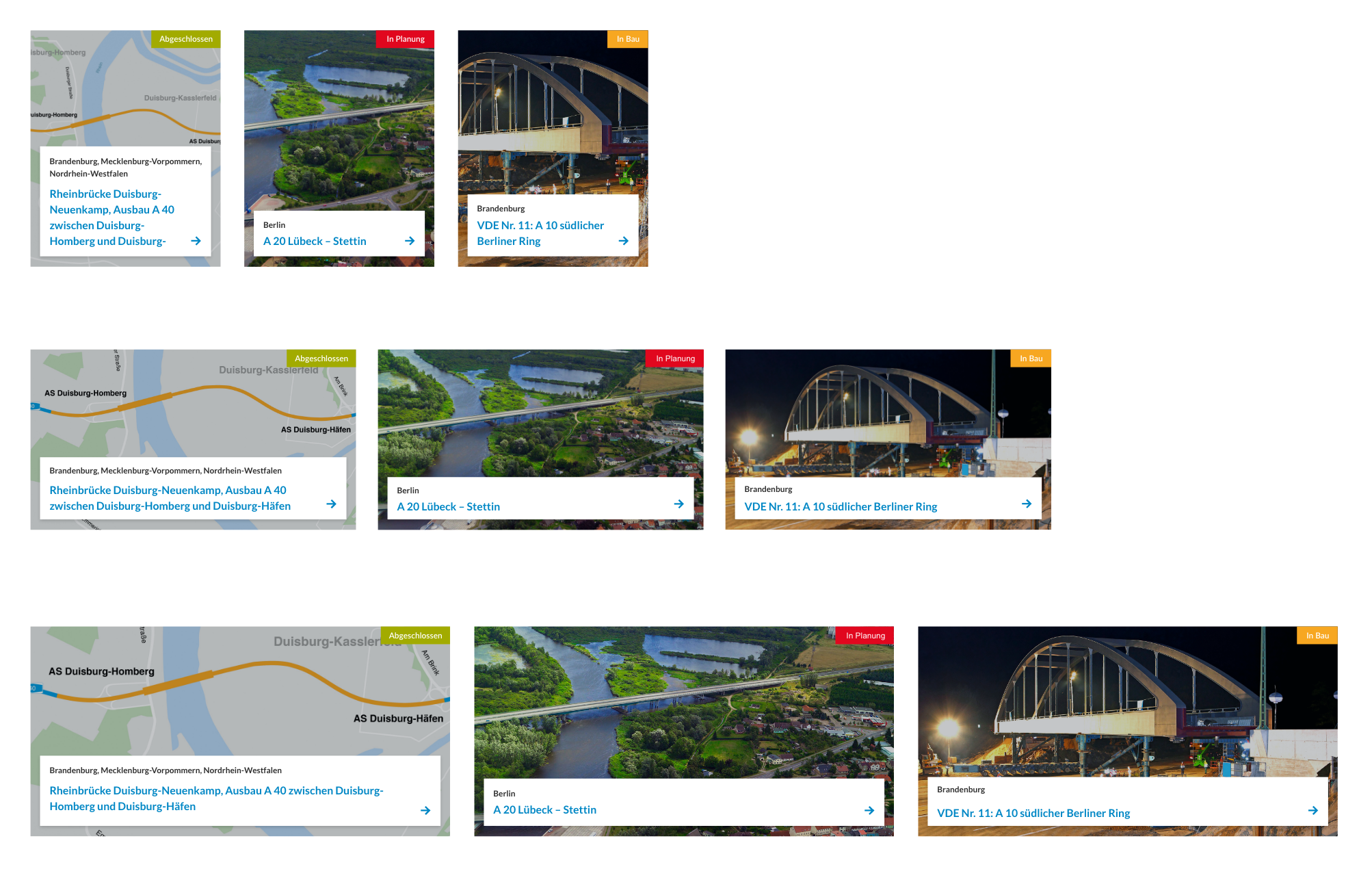
Bei der Gestaltung von Komponenten gehen wir immer vom »Worst Case« aus. Wir gestalten daher alle Komponenten so, dass die »Primär-Komponente« auf kleinster möglicher Fläche bei gleichzeitig maximaler inhaltlicher Befüllung erstellt wird.
Nehmen wir als Beispiel die Darstellung einer Veranstaltung auf Übersichtsseiten. Wir beginnen mit der Gestaltung der Komponente auf kleinster möglicher Fläche. Das ist häufig nicht die Smartphone-Breite, denn hier stehen uns ca. 300 Pixel Breite für die Komponente zur Verfügung. Auf geringfügig größeren Displays ist die Darstellung allerdings häufig schon zweispaltig. Ein Display mit beispielsweise 580 Pixeln Breite und zweispaltigem Layout bietet weniger als 300 Pixel Platz für eine Komponente. Wir gehen daher lieber davon aus, dass uns nur 250 Pixel Breite zur Verfügung stehen.
Inhaltlich bestücken wir die Komponente nun so, dass alle Eventualitäten abgebildet sind: Der Titel ist zu lang, das Event geht über mehrere Monate und mehrere Tage, usw …

Mit den Resizing-Funktionen von XD wird die Primär-Komponente so konfiguriert, dass Instanzen dieser Komponente horizontal und vertikal größer gezogen werden können. Dadurch entstehen niemals Darstellungsfehler. Inhaltlich gehen wir ähnlich vor. Da die Primärkomponente alle theoretisch vorkommenden Inhalte in maximaler Länge beinhaltet, ist es leicht, in den Instanzen der Komponente die Texte zu kürzen bzw. Bestandteile zu löschen. Auch dadurch können niemals Darstellungsprobleme eintreten.
Bei der Organisation der Bibliothek gehen wir wie folgt vor: Jede Komponente bekommt eine eigene Zeichenfläche. Oben links auf dieser Zeichenfläche liegt immer die Primärkomponente. Darunter bzw. daneben platzieren wir dann alle Varianten, die diese Komponente einnehmen kann. Das können Varianten in Breite und Höhe sein, wenn es um Responsive Design geht, das können Zustände sein, wenn es sich um interaktive Elemente wie Buttons handelt. Wichtig ist, dass wir an zentraler Stelle den vollständigen Umfang der Komponente auf einen Blick sehen können.

In den verschieden Screens des Projekts arbeiten wir dann ausschließlich mit Instanzen, die an die jeweiligen Gegebenheiten angepasst werden. I. d. R. wird die Komponente in der Breite angepasst und die Inhalte verändert.
Breakpoints und Viewport-Größen »Mobile First« organisieren
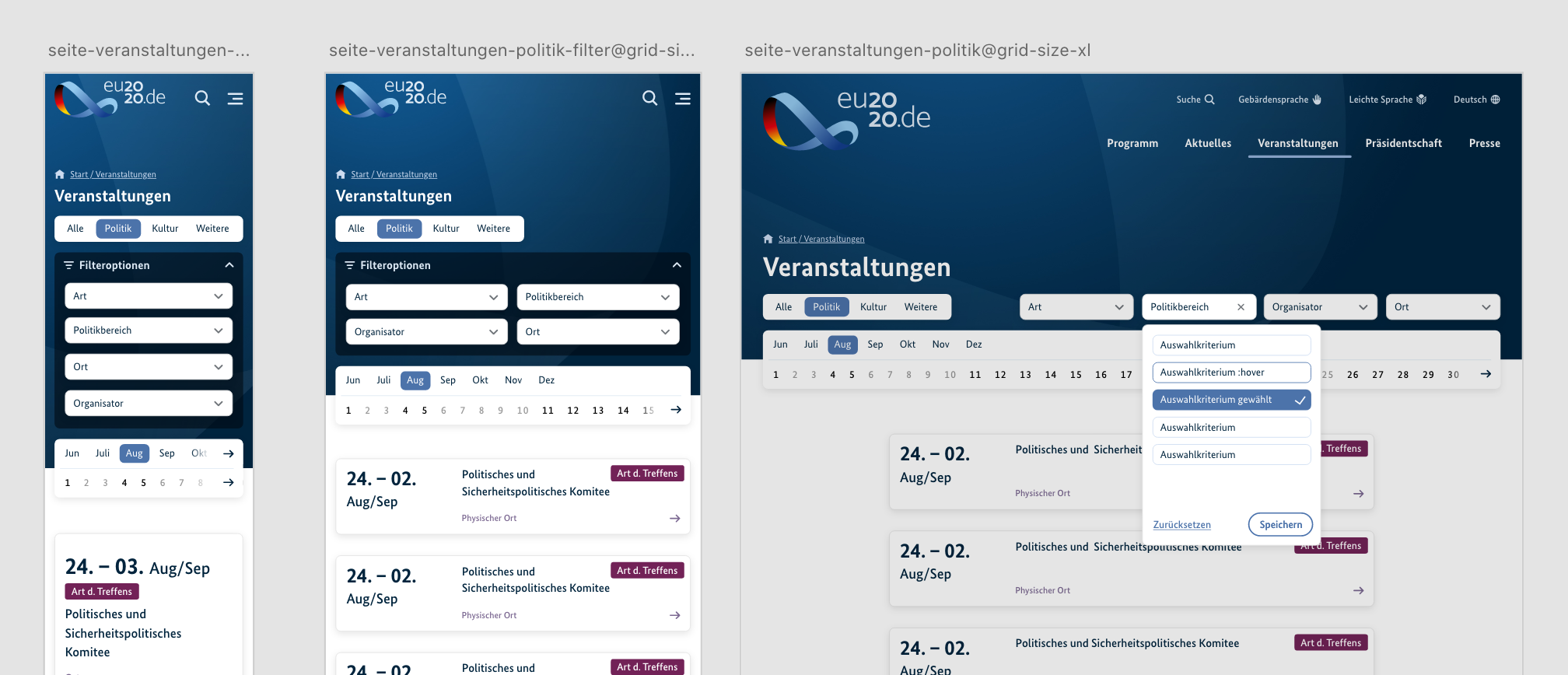
Ähnlich wie bei den Komponenten gehen wir auch bei verschiedenen Viewport-Größen immer »Mobile First« vor. Je nachdem, wie viele verschiedene Ansichten (Breakpoints) ein Layout erhalten soll, erstellen wir entsprechend viele Zeichenflächen dafür. Jede dieser Zeichenflächen markiert die schmalste Ausprägung der jeweiligen Layoutvariante. Bis zur nächst größeren Zeichenfläche müssen sich alle Elemente ausdehnen können. Durch die oben beschriebene Organisation von Komponenten sollte dies allerdings ohnehin gewährleistet sein.

Wir gestalten normalerweise nur exemplarische Ansichten und nicht alle Seitentypen in allen Breakpoints. Oft reicht uns in der technischen Umsetzung schon eine grobe Skizze, da alle Komponenten ja an zentraler Stelle dokumentiert sind. Es ist für uns also nicht notwendig, auch noch zusätzlich alle Screens zu sehen. Diese Vorstellungskraft besitzen wir im Team. Bei der Arbeit mit externen Auftraggebern mag das anders sein.
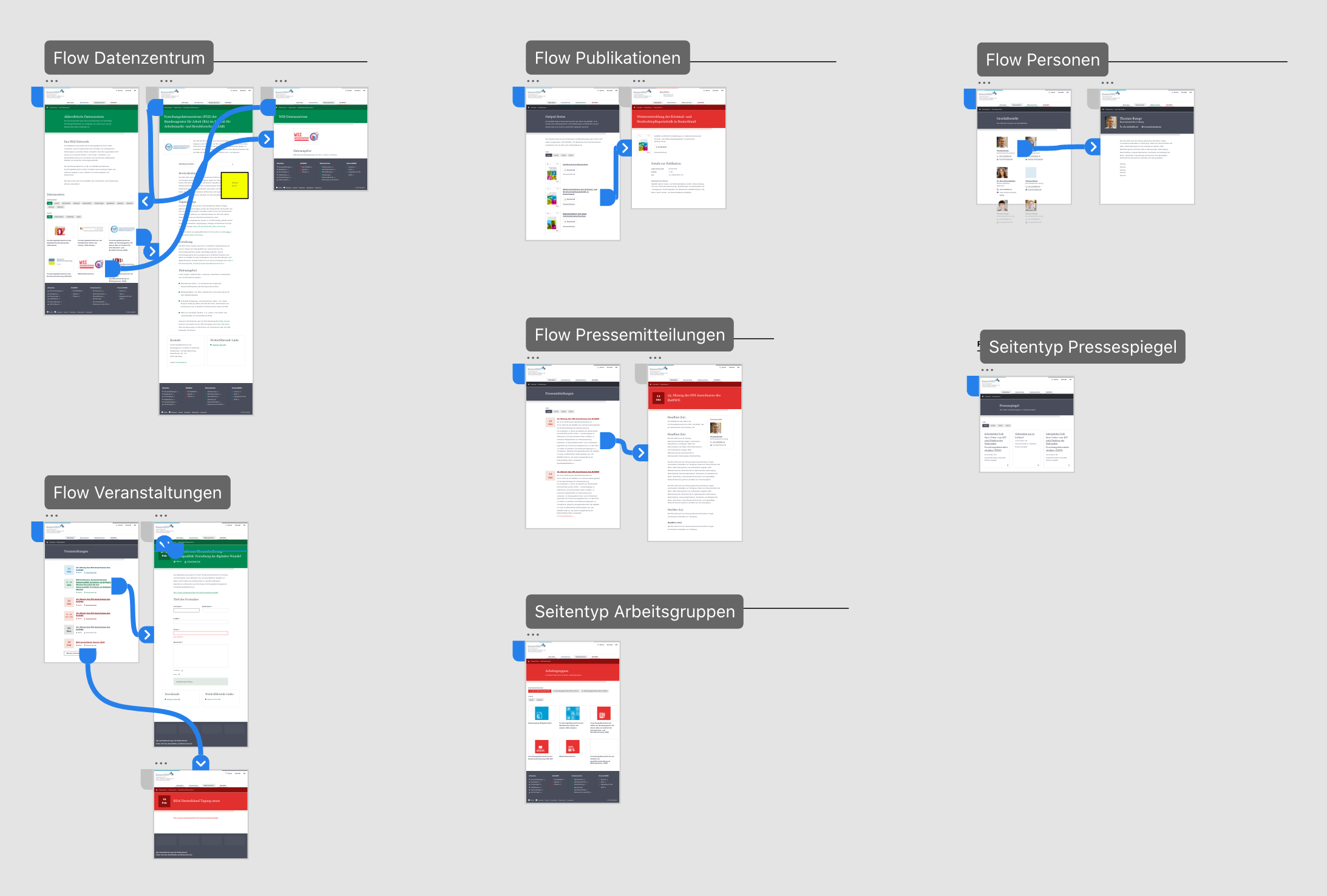
Visuelles Prototyping mit vielen kurzen Flows
Wir nutzen die Prototyping-Funktionen meist, um relativ kurze »Flows« zu zeigen. So zeigt ein Flow beispielsweise, wie die Hauptnavigation funktioniert. Ein anderer Flow zeigt z.B. das Verhalten eines Filters und wieder ein anderer Flow visualisiert ein Scrolling-Verhalten. Die detaillierten Gestaltungs- und Animationsmöglichkeiten in den Design-Tools nutzen wir also eher für einzelne Details, die konkret visuell ausgearbeitet werden.

Wir haben kein Interesse daran, einen funktional sehr umfangreichen und gleichzeitig detailliert gestalteten Prototyp zu entwickeln, in dem alle Eventualitäten visualisiert werden können. Diese Herangehensweise ist uns zu ineffizient vor dem Hintergrund, dass es sich »nur« um Grafiken und Videos, jedoch nicht um ein funktionierendes Produkt handelt.
Das hängt auch damit zusammen, dass wir immer parallel zur visuellen Arbeit im Grafik-Tool bereits eine grobe funktionale Version der Website im Browser erstellt haben. Anhand von Anwendungsszenarien (User Stories) definieren wir, welche Flows dort getestet werden müssen. Dieses Testing findet dann bereits im Browser statt – was für uns effizienter und sinnvoller ist.
XD ist für uns also eher ein Tool für visuelles Prototyping. Es findet selten ein User Testing umfangreicher Szenarien anhand von XD Screens statt. Auch laufen bei uns technisches Prototyping im CMS und visuelles Prototyping im Grafik-Tool immer parallel ab.
Zentrale Kommunikation im Team
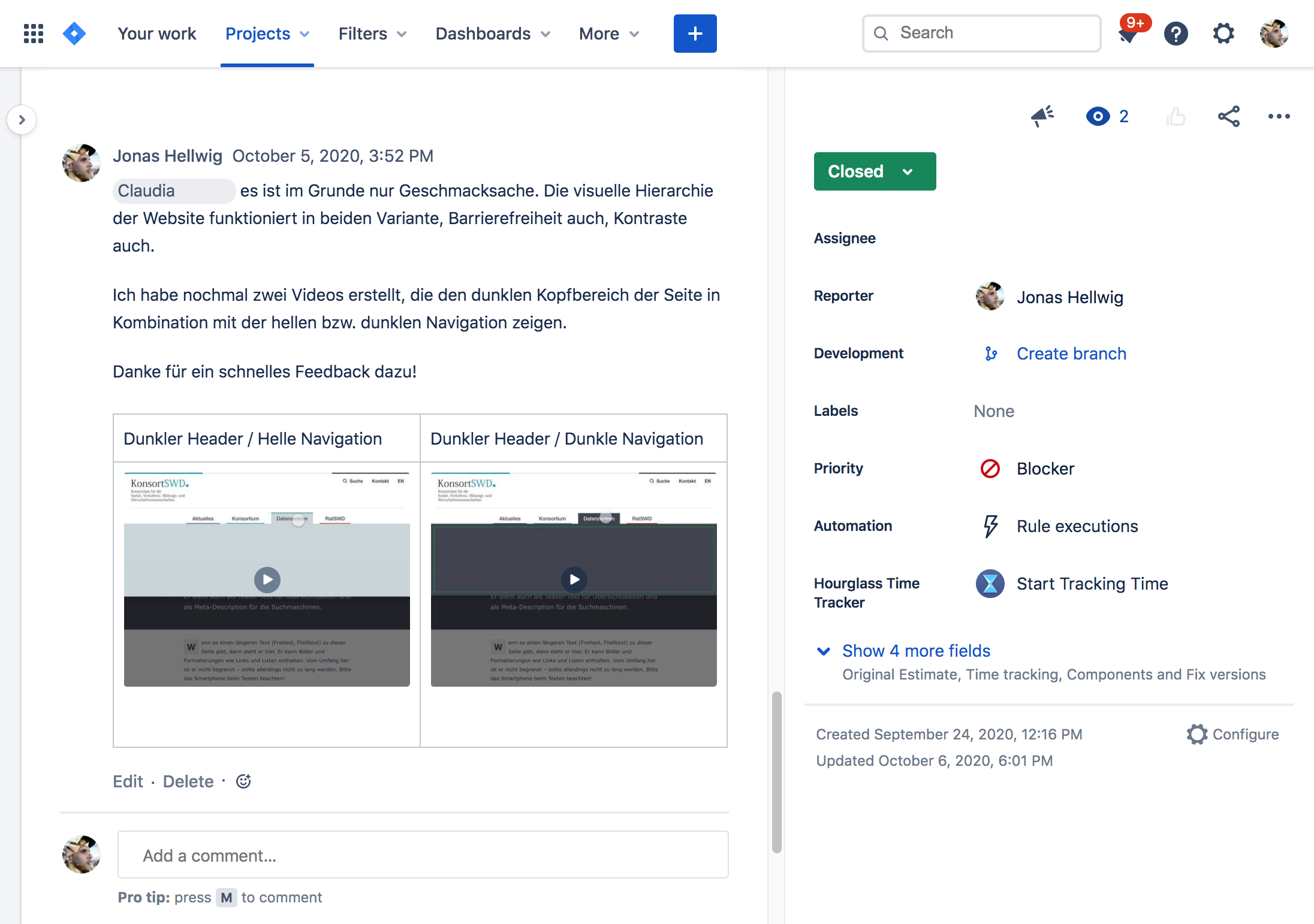
Wir nutzen Jira als Projektmanagementsoftware und erstellen Tickets/Stories für einzelne Komponenten oder Flows. Aus XD werden diese einzelnen Flows dann in die Adobe Cloud exportiert und mit dem Jira-Ticket verknüpft.
Wir nutzen darüber hinaus auch sehr stark die Video-Funktion von XD. Prototypen oder Effekte einzelner Komponenten und Screens werden als Video abgefilmt und im Jira-Ticket zur Diskussion gestellt.

Zusammenfassung
Wie beschrieben, nutzen wir ein Grafik-Tool wie z. B. XD nicht, um exakte Vorgaben für die Entwicklung zu erstellen. Daher sind auch die Developer-Exporte von XD (ebenso wie die von Figma und Sketch) für uns nicht mehr als ein nette Unterstützung. Damit im Developer-Export exakte Werte abgelesen werden könnten, müsste zuvor sehr akkurat gestaltet werden. Das ist uns zu zeitaufwändig – vor allem da die verschiedenen Browser ohnehin leichte Abweichungen in der Interpretation des Codes haben und es daher nicht »das eine« Endergebnis gibt.
In XD erstellen wir eine sehr gute Planungsskizze für das Projekt. Diese ist Grundlage für unsere Kommunikation. Alles ist sichtbar. Alle Farben, Stile, Komponenten, Zustände, Templates etc. Aber nicht zwingend in Form konkreter Screens, sondern als Design Systematik. Wir dokumentieren, wie sich Komponenten im Responsive Design verhalten sollen und wie Zustände aussehen. Je weiter das Projekt fortgeschritten ist, desto detaillierter und umfangreicher wird die Bibliothek. Die höchste Form der Ausarbeitung ist die Erstellung einer XD-Bibliothek, mit der ein Kunde selbstständig neue Screens erstellen kann.
Detaillierte Beschreibungen einiger Projekte haben wir anhand von Case Studies aufbereitet. Unsere Herangehensweise sollte dort gut erkennbar sein.


Hallo. Ein sehr informativer Artikel. Ein Workshop wäre sicherlich interessant. Das sind eine Menge Inputs. Danke für die vielen Informationen.
In der Tat sehr nützlicher Artikel. Eine Frage zur Benamung von Komponenten. Ihr schreibt: „Namen, die auf visuelle Eigenschaften oder auf HTML-Sematik eingehen, sind nicht sinnvoll“. Darunter ist ein Screenshot, wo jedoch Headlines mit h5/6 betitelt sind. Warum sollte das Stilformat in der Library nicht diese Bezeichnung haben bzw. was ist eine bessere Bezeichnung?
Der Screenshot ist möglicherweise im Kontext tatsächlich etwas irritierend. Allerdings zeigt er ja den Demo-Text auf einer Zeichenfläche, nicht den Namen des Stils in der Bibliothek. Ich bin kein Freund von Bezeichnungen wie h1, h2 etc. da hier oft die Optik mit der Semantik verbunden wird. Manchmal möchte man im Code die Hierarchie z.B. von h2 auf h3 ändern, ohne dass es optisch sichtbar wird. Das geht mit so einer Bezeichnung dann nicht. Ich bevorzuge daher so etwas wie »page-heading«, »section-heading«, »section-subheading«, »copytext« etc.
Ok verstehe, danke!
Wow, das ist ein wirklich toller und nützlicher Artikel, vielen Dank dafür!
Beim Lesen hat sich mir einmal wieder die Frage gestellt, ob nicht doch ein maßgeblicher Anteil der Konzeption bereits in der Angebotsphase stattfinden muss und wie das angemessen vergütet werden kann. Es kann einfach nicht sein, dass ein solches, konzeptionslastiges, Angebot kostenlos ist. Das kann ja dann bei Auftragsvergabe verrechnet werden, aber nur so wird wirklich klar, über welche Art und welchen Umfang man wirklich spricht. Du schreibst „Je mehr Komponenten und Zustände, desto abwechslungsreicher desto teurer“. Das entwickelt sich dann aber zumeist agil und ist zur Zeit einer Angebotsanfrage eher unklar.
Ohne Dir zu nahe treten zu wollen, würde ich mich über einen Artikel zur Kalkulation eines solchen Projektes freuen :-)
Hallo Susanne, vielen Dank für deinen Kommentar. Wir teilen deine Einschätzung zur Kalkulation und zur Vergütung. Im Idealfall geben wir bei der Projektanfrage eine grobe »Hausnummer« an und starten mit einem Workshop. Nach dem Workshop wird dann das Angebot konkret kalkuliert. Der Workshop wird abgerechnet, wenn es zu keiner Zusammenarbeit kommt und geht in der Konzeption auf, wenn nach dem Workshop auch das Projekt beauftragt wird. Leider lassen sich wenige Kunden darauf ein, so dass wir in vielen Fällen auf unseren Erfahrungen aufbauen müssen. Wir schätzen dann die zu erwartenden Aufwände und schichten später im Projekt durchaus noch Zeitkontingente um. Oder es gibt Positionen im Angebot die solche Ungenauigkeiten in der Kalkulation berücksichtigen.
Ich nehme die Idee für einen Artikel zum Thema mal mit. Ich denke das interessiert viele. lg
Toll, das Du so offen mit dem Thema umgehst. Der Weg über einen Workshop ist interessant, aber Du schreibst ja auch, dass das der Idealfall ist. Ansonsten finde ich mich in Einigem wieder was Du geschrieben hast.
Danke Dir sehr (!) und ich freue mich auf weitere Artikel aus dem Bereich Konzeption, Kalkulation und Projektplanung, wenn Du die Zeit dafür findest.