Bugfixing für CSS-Resets: CSS Decompactor
Die meisten Webdesigner werden in ihrem Stylesheet einen sog. CSS-Reset verwenden. Dieser Codeabschnitt zu Beginn des Dokuments, normt die unterschiedlichen Grundeinstellungen verschiedener Browser und erleichtert dadurch die Arbeit mit CSS enorm. Wenn allerdings einmal etwas nicht funktioniert, kann es schwierig werden herauszufinden welche Eigenschaft des Resets den Fehler verursacht hat. Der Decompactor hilft.
Wofür ein CSS Decompactor?
CSS-Resets werden in der Regel stark komprimiert geschrieben. Viele Selektoren werden gemeinsam angesprochen und mit den neuen Eigenschaften überschrieben. Das spart Dateigröße und ist übersichtlicher.
Beim Bugfixing hingegen kann diese Zusammenfassung lästig werden, denn es ist nicht sofort klar welcher Bestandteil des Resets den Fehler verursacht hat. Tools wie Firebug erleichtern die Arbeit leider auch nicht, da die Eigenschaften für mehrere Selektoren gemeinsam geändert werden. Um schnell zu einer Lösung zu kommen, müsste der CSS-Reset in seine Einzelteile aufgelöst werden – und genau das macht der Decompactor.
Wie arbeitet der Decompactor?
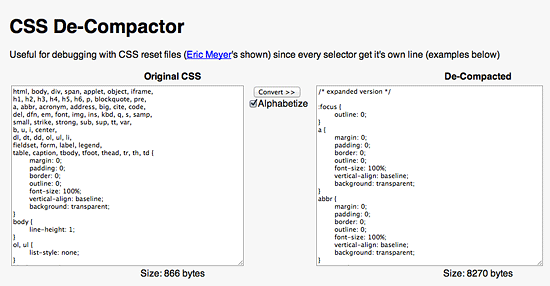
Ihr kopiert einen beliebigen CSS-Codeabschnitt in den Decompactor und erhaltet als Ausgabe ein aufgeschlüsseltes Dokument.

Mit diesem Code überschreibt ihr anschließend den Reset-Bereich eures Stylesheets, könnt den Fehler nun schnell mit Firebug & Co. beheben und im letzten Schritt den Reset wieder komprimieren.
johndyer.name/lab/cssdecompactor


aus diesem Grund werden bei unseren Projekten die CSS/JS-Dateien grundsätzlich nicht komprimiert, sondern die Daten via PHP (minify –> http://code.google.com/p/minify/ ) komprimiert an den Client gesendet.
Wie konnte dein Blog bis jetzt an mir vorbei gehen? Ein neuer Platz in meinem Feed-Reader ist belegt :-)
Aber darum geht es ja hier nicht. Danke für diesen Tipp, den erst letztens als ich das Aussehen eines jQuery-Plugins ändern wollte, hätte ich dieses Toll gebraucht. Da war der ganze CSS-Code nicht nur nebeneinander sondern auch super verschachtelt!