Sketch – Einstieg und Praxis-Tipps
In unserem Einstieg in Sketch beschreiben wir die wichtigsten Funktionen und Anwendungsfälle, um euch den Start mit dem Design-Programm zu erleichtern.
Das Grafikprogramm Sketch erfreut sich bei UX-, UI-, App-, und Webdesignern größter Beliebtheit. Sketch deckt die Bedürfnisse von Interface-Designern perfekt ab und bietet spezialisierte Funktionen, die es in anderen Programmen so nicht gibt. Insbesondere die Arbeit mit Design-Systemen, fluiden Layouts und Prototypen wird dank Sketch spürbar erleichtert. Darüber hinaus lässt sich das Programm dank zahlreicher Plugins flexibel erweitern.
In diesem Beitrag beschreiben wir die wichtigsten Funktionen, schildern typische Anwendungsfälle und klären die häufigsten Fragen unserer Schulungsteilnehmer um euch den Einstieg in das Programm zu erleichtern. Es lohnt sich dennoch zusätzlich die kurzweilige, offizielle Dokumentation zu lesen.
Sketch Video-Tutorials
Wir haben für die wichtigsten Sketch-Funktionen Video-Trainings erstellt:
- Resizing & Responsive Design
- Grundlagen zu Symbolen
- Symbole in Ordnern organisieren
- Symbole mit Text- und Bild-Overrides
- Text Styles & Layer Styles erstellen und verwalten
- Symbole & Layer Styles
- Verschachtelte Symbole
- Prototyping
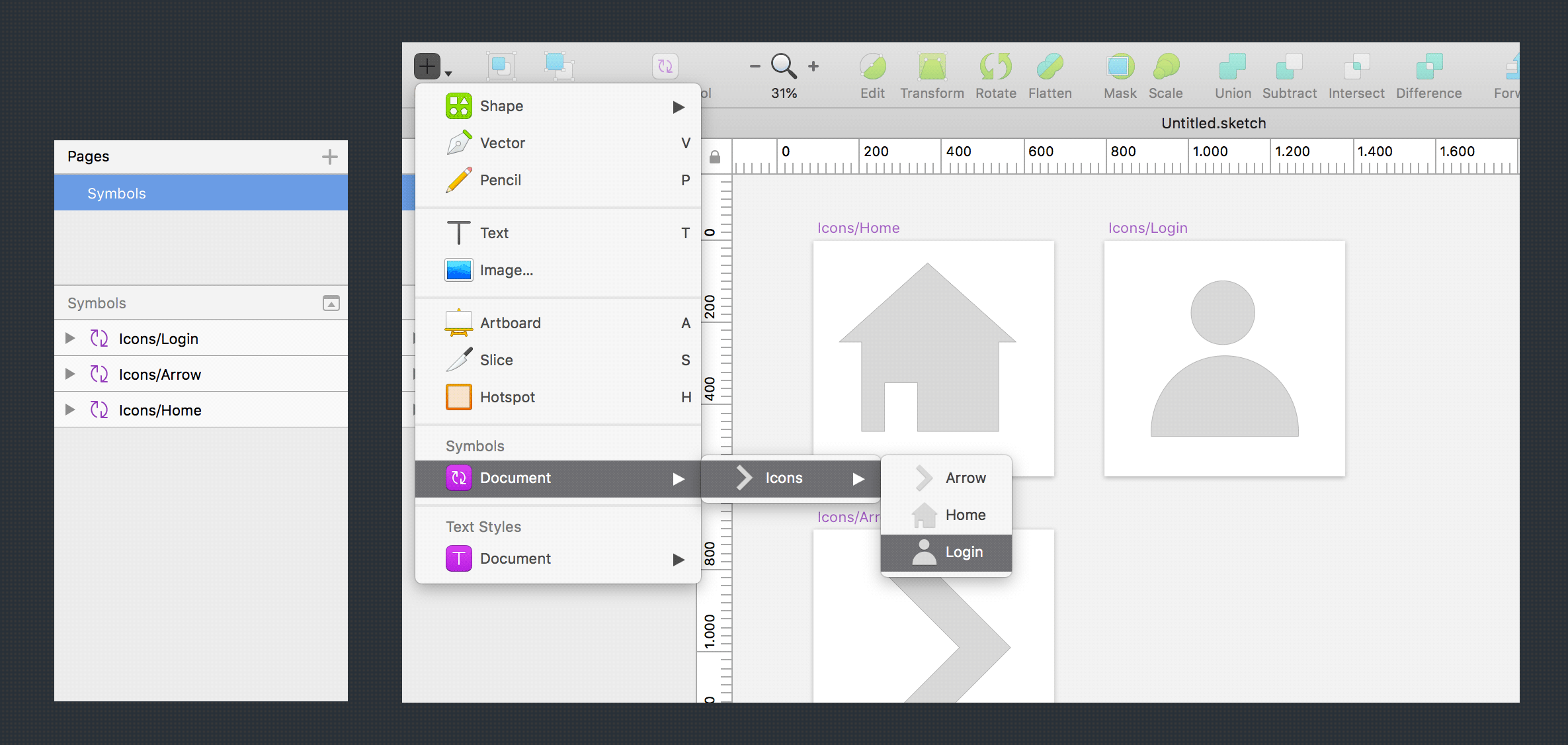
Die Sketch-Benutzeroberfläche
Die Oberfläche von Sketch ist aufgeräumt und arbeitet an vielen Stellen kontextsensitiv. Es gibt also nicht zahlreiche Bedienfelder von denen viele ungenutzt sind, sondern es gibt wenige globale Sinnabschnitte. Die Optionen in diesen Bereichen ändern sich automatisch, je nachdem was auf der Arbeitsfläche angeklickt wurde bzw. welche Einstellungen gewählt wurden. In Sketch kommt es daher häufig vor, dass eine gesuchte Option nicht gefunden werden kann bis das richtige Objekt ausgewählt wurde. Generell solltet ihr damit rechnen, dass viele Optionen direkt am Objekt mit Klick, Doppelklick und Rechtsklick erreichbar sind.

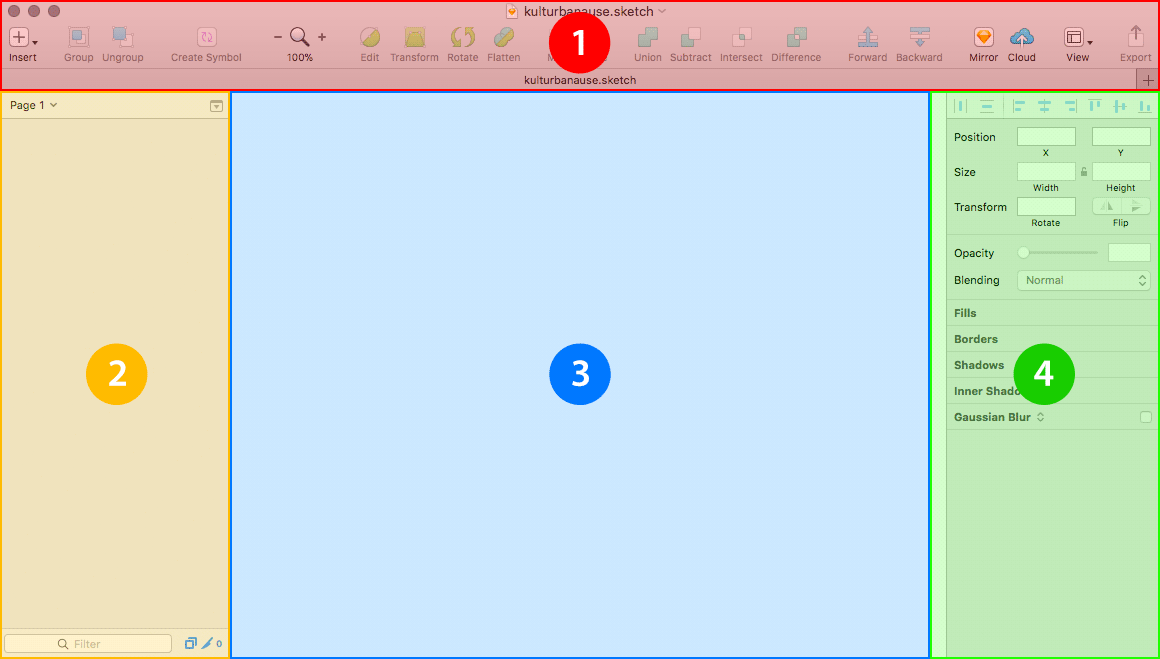
Die Sketch-Oberfläche lässt sich im folgende Sinnabschnitte unterteilen:
Werkzeuge (1, oben)
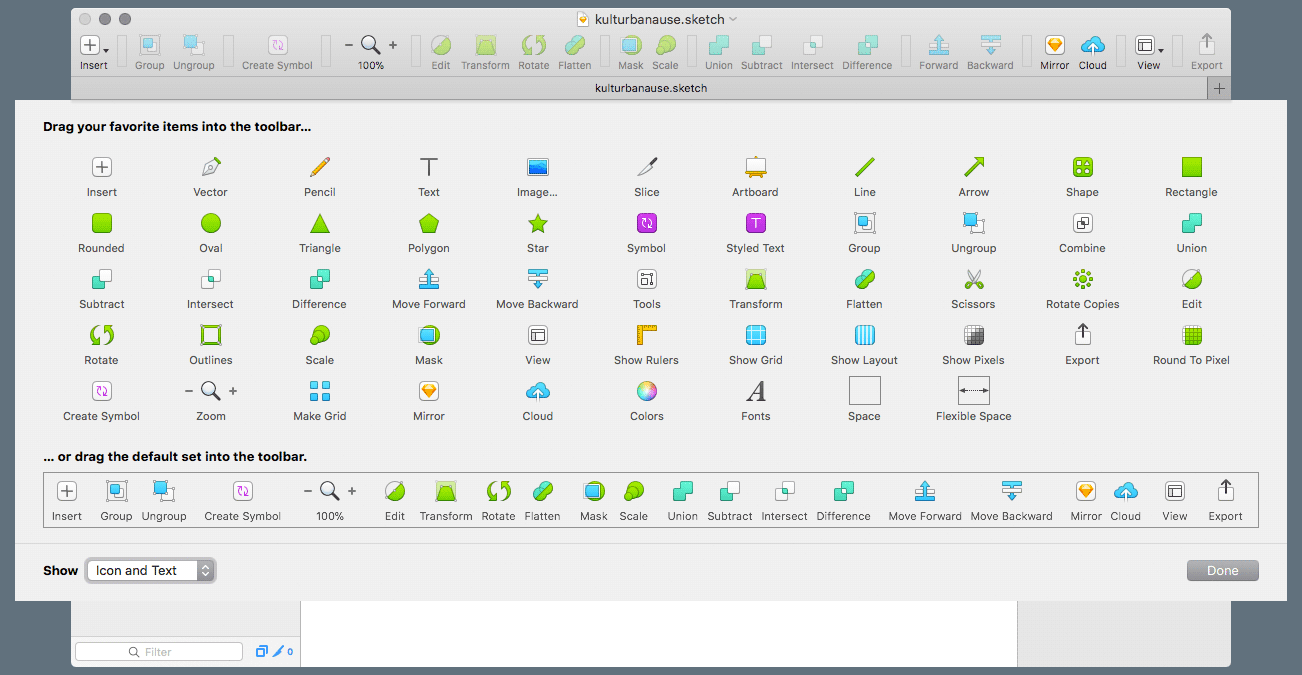
In diesem Bereich stehen standardmäßig Funktionen zum Erstellen von Formen und Texten sowie zum Verschmelzen und Transformieren von Objekten zur Verfügung. Auch häufig benötigte Funktionen wie die Erstellung eines Symbols oder der Export von Elementen können hier aufgerufen werden. Der Bereich kann über einen Rechtsklick vollständig individualisiert werden.

Ebenen (2, links)
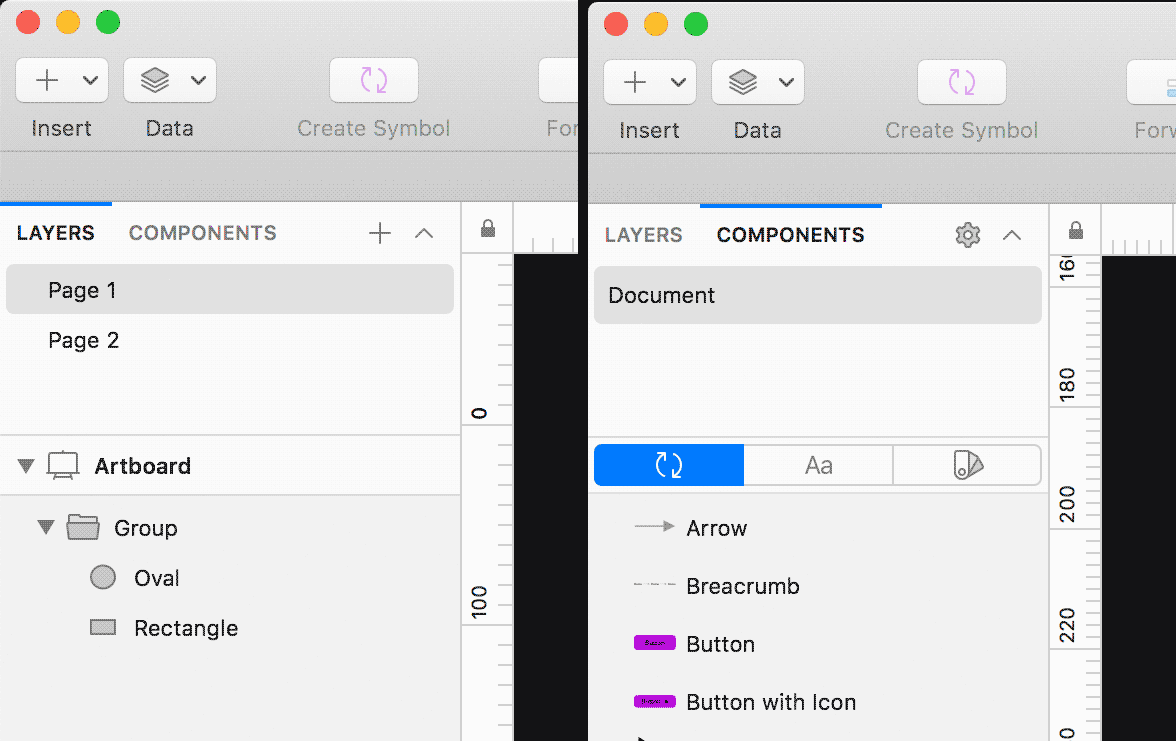
Auf der linken Seite werden Objekte organisiert. Das Bedienfeld ist in zwei Sektionen unterteilt: Layers und Components.

Layers
In diesem Bereich können Objekte, Ebenen, Zeichenflächen usw. organisiert werden. Sketch unterscheidet grundsätzlich zwischen Seiten (Page), Zeichenflächen (Artboard), Gruppen (Group), Symbolen (Symbol) und Formen (Shapes). Die Seite ist die größte organisatorische Einheit. Eine Seite kann zahlreiche Zeichenflächen unterschiedlicher Größe beinhalten. Auf jeder Zeichenflächen können dann wiederum Gruppen, Symbole und Elemente platziert werden.
Components
In diesem Abschnitt listet Sketch alles auf, was mit Design-Systematiken zu tun hat. Design-Systematik bedeutet in diesem Fall, dass Objekte oder Effekte zentral gepflegt werden können und auf alle Bereiche eines Layouts Auswirkungen haben, an denen das Element oder der Effekt angewendet wurden. In Sketch existieren im Zusammenhang mit Design Systematiken drei Funktionen:
- Symbole
- Layer-Stiles
- Text-Stiles
Das Bedienfeld »Components« ist selbst nicht dazu gedacht neue Objekte oder Effekte anzulegen oder zu ändern. Vielmehr wird hier zentral aufgelistet was an anderer Stelle bereits angelegt wurde. Das kann mitunter etwas irritierend sein.
Bühne (3, mitte)
Auf der Bühne werden alle Objekte positioniert. Sie können per Klick ausgewählt und in Position und Größe angepasst werden. Im Normalfall wird nicht direkt auf der Bühne, sondern auf einem Artboard auf der Bühne gearbeitet.
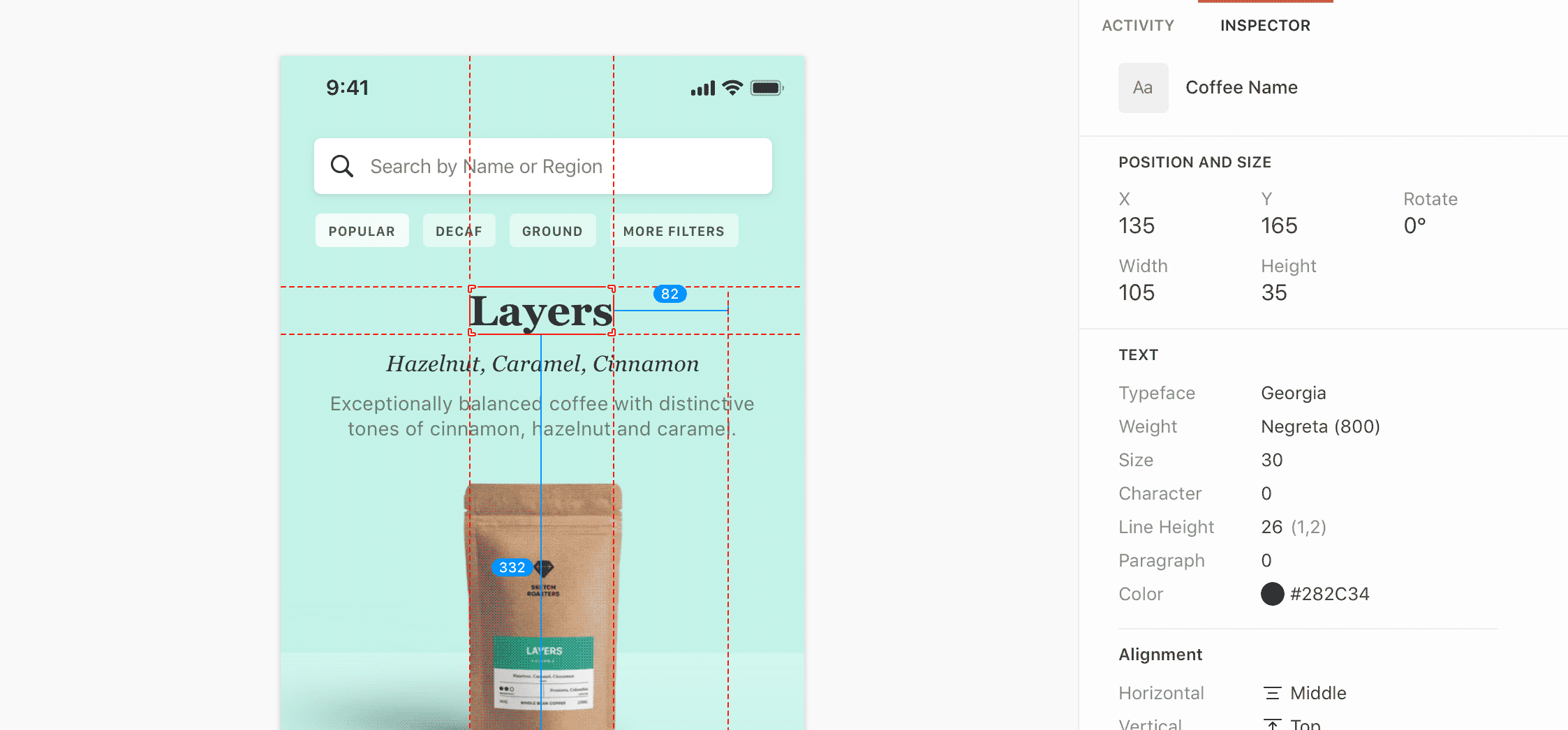
Optionen (4, rechts)
Wenn ein Objekt ausgewählt wurde, erscheinen rechts alle Optionen, die für dieses Objekt zur Verfügung stehen. Wenn beispielsweise eine Zeichenfläche markiert wurde kann die Größe und die Hintergrundfarbe editiert werden. Wurde ein Rechteck markiert, stehen Optionen für Farben, Schatten, abgerundete Ecken etc. zur Wahl. Bei einem selektierten Textelement finden sich Optionen für Schriftart-, -größe, -farbe usw.
In allen Eingabefeldern, die Größenangaben oder Abmessungen festlegen, kann gerechnet werden. Wenn beispielsweise ein Rechteck in der Breite verdoppelt werden soll, kann im Eingabefeld die Größe * 2 notiert werden. Mit Enter wird die Berechnung ausgeführt. Auch Angaben wie 100% sind möglich – beispielsweise, wenn ein Objekt auf Breite der Arbeitsfläche erweitert werden soll.
Dokumenthandhabung
Tastaturkürzel
Es bietet sich an, die Tastaturkürzel für häufig verwendete Formen zu lernen bzw. die Werkzeugleiste anzupassen. Sehr hilfreiche Shortcuts für die Navigation im Programm sind:
- Cmd + 1: Alle Artboards und Objekte im Dokument sind auf einmal sichtbar. Das Programm zoomt entsprechend raus.
- Cmd + 2: Das markierte Objekt oder Artboard wird so nah herangezoomt wie möglich.
- Ctrl + G: Raster einblenden
- Ctrl + L: Layout einblenden
- Cmd + .: Alle Bedienelemente ausblenden
- Ctrl + R: Lineale einblenden
- Cmd + R: Markierte Ebene umbenennen
Eine Liste aller Sketch-Tastaturkürzel findet ihr hier: sketchapp.com/docs/shortcuts/
Templates
Wenn häufig eine gleiche Ausgangssituation für ein Sketch-Dokument benötigt wird, bietet es sich an mit Vorlagen (Templates) zu arbeiten. Jede Sketch-Datei kann unter »File → Save as Template« als Vorlage abgespeichert werden. Anschließend kann unter »File → New from Template« eine neue Datei aus einer Vorlage erstellt werden.
Revert to …
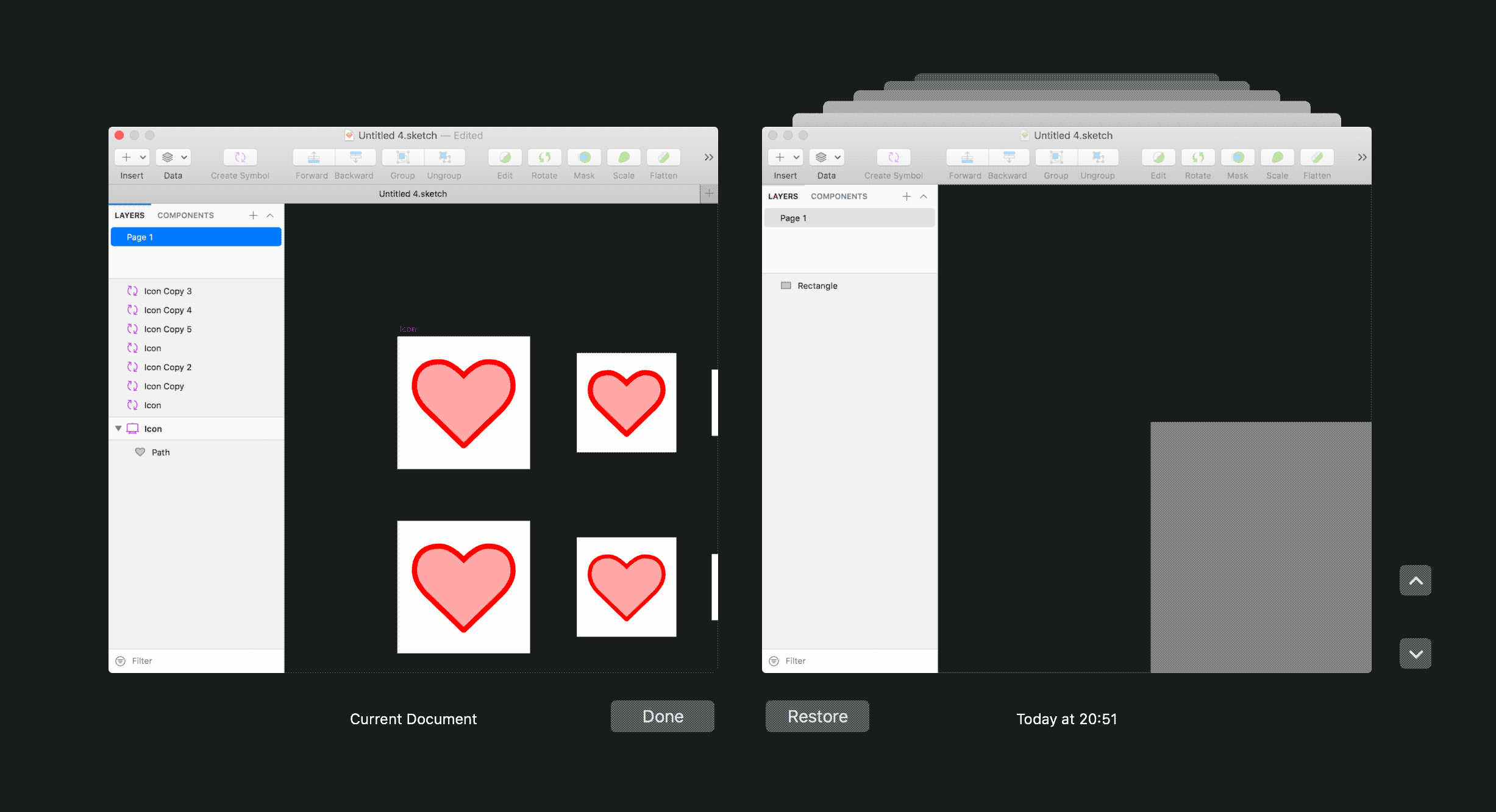
Sketch verfügt über eine »Time Machine«-ähnliche Funktion, mit der ältere Versionen des Dokuments aufgerufen werden können. Sketch speichert automatisch Zwischenschritte des Dokuments über die Funktion des OSX Betriebssystems. Unter »File → Revert to … « können ältere Versionen des Dokuments verglichen und wiederhergestellt werden.

Ebenen, Seiten und Artboards
In der linken Seitenleiste lassen sich Objekte und Seiten in Sketch organisieren. Standardmäßig gibt es eine Seite (Page 1), die unendliche Abmessungen hat und in Zeichenflächen unterteilt werden kann.
- Um neue Seiten hinzuzufügen, genügt ein Klick auf das Plus-Icon (+) neben dem Titel »Pages«.
- Um auf der ausgewählten Seite neue Zeichenflächen (engl. Artboards) hinzuzufügen, muss das Artboard-Werkzeug (A) ausgewählt werden. Anschließend können Zeichenflächen per Klick aufgezogen werden. In Sketch ist es übrigens üblich mit zahlreichen Artboards pro Seite zu arbeiten. Navigiert wird dann per rein- und raus-zoomen.
- Um auf einer Seite bzw. einer Zeichenfläche eine neue Gruppe hinzuzufügen, müssen Objekte markiert sein. Anschließend wählt man »Arrange > Group« (Cmd + G)
- Wenn Objekte, Seiten oder Artboards umbenannt werden sollen, genügt ein Doppelklick auf den Namen, links in der Seitenleiste
- Um Objekte auf der Bühne zu verschieben, müssen Sie angeklickt werden. Anschließend können Sie verschoben werden. Wenn ganze Zeichenflächen inkl. aller Objekte verschoben werden sollen, ist es hilfreich die Zeichenfläche links im Ebenebedienfeld zu markieren.
- Die Reihenfolge von Seiten, Zeichenflächen und Objekten kann ebenfalls per Drag and Drop links im Ebenenbedienfeld verändert werden.
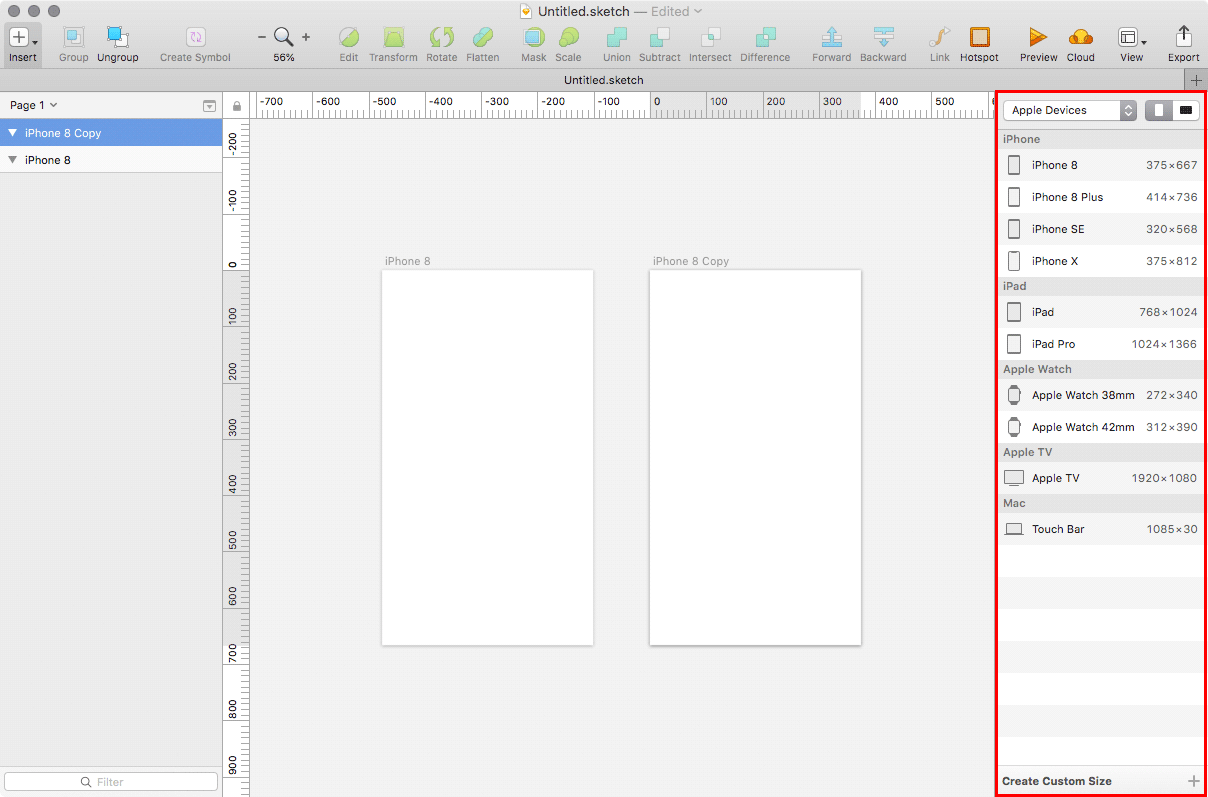
Artboards anlegen und organisieren
Um ein neues Artboard hinzuzufügen, muss das Artboard-Werkzeug (A) ausgewählt werden. Anschließend stehen rechts im Inspektor Voreinstellungen für Artboard-Größen zur Verfügung.

Tipps
- Mit CMD + Scrollen kann stufenlos gezoomed werden.
- Um Artboards zu ändern muss das Artboard in der Ebenenliste links ausgewählt werden. Anschließend können alle Eigenschaften verändert werden.
- Wenn Artboards auf der Bühne verschoben werden sollen, »greift« sie beim Namen und verschiebt sie dann.
- Wenn Objekte vollständig außerhalb einer Zeichenfläche liegen sind sie sichtbar. Sobald ein Teil des Objekts auf einer Zeichenfläche liegt, ist nur noch dieser Teil sichtbar und der außerhalb der Zeichenfläche liegende Bereich wird optisch entfernt.
Wenn die Übersicht durch zu viele Ebenen, Gruppen, Artboards und Seiten eingeschränkt ist, kann über »View > Layer List > Collapse alle Groups« alles zusammengeklappt werden.
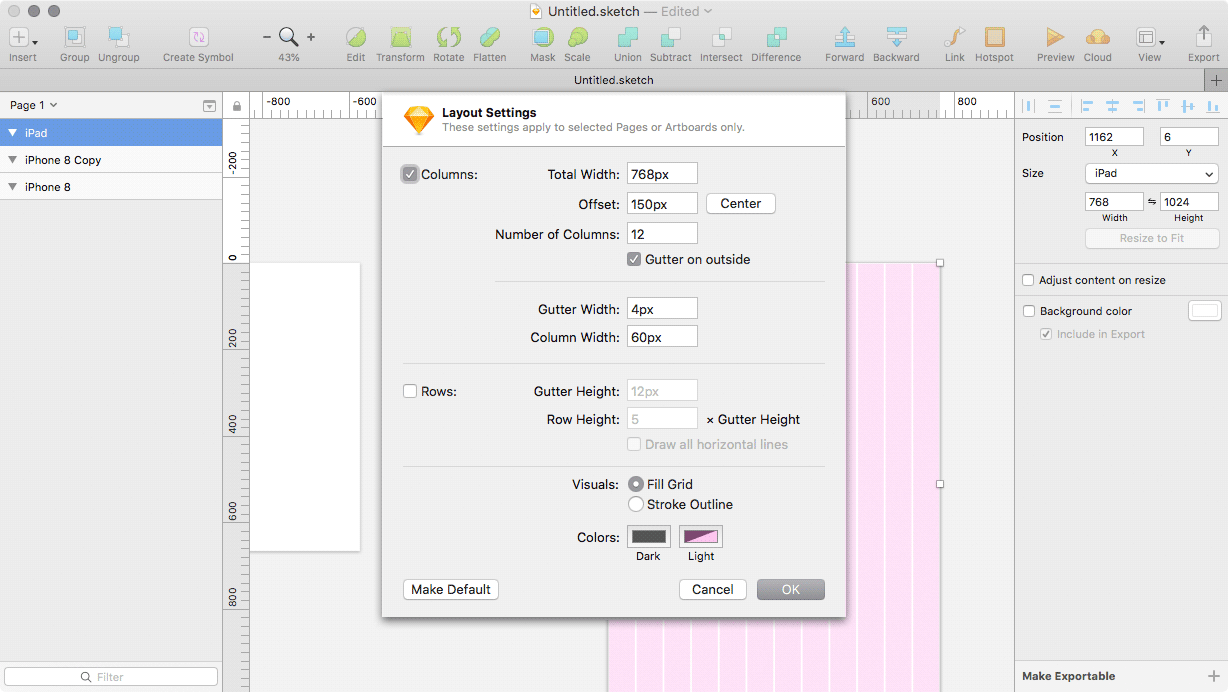
Layouts und Raster
Ein Artboard kann mit einem Kästchenraster (Grid) oder einem zeilen- bzw. spaltenbasierten Raster (Layout) ausgestattet werden. Dazu muss das Artboard zunächst ausgewählt werden. Anschließend kann unter »View > Canvas >« das Grid bzw. das Layout eingeblendet werden. Dort finden sich auch die Einstellungen für beide Rastertypen (Grid/Layout-Settings).

Tipps
- »Columns« sind Spalten, »Rows« sind Zeilen und »Gutter« ist der Abstand zwischen den Spalten. »Offset« bezeichnet den Einzug des gesamten Rasters von links. Ein negativer Einzug ist auch möglich.
- Das Raster kann auch auf mehrere Artboards angewendet werden, wenn mehrere gleichzeitig in den Ebenen markiert sind.
- Auf kleinen Geräten möchte man normalerweise, dass das Layout über die volle Breite des Displays verläuft. Hier entspricht die »Total Width« der Breite des Artboards.
Auf Desktop-Monitoren soll das Layout normalerweise nicht über die volle Breite laufen. Dann »friert« das Raster häufig bei einem Maximalwert (z.B. 1440 Pixel) ein und das Layout wird zentriert.
Hilfslinien
Wenn die Lineal eingeblendet sind (Ctrl + R) können Hilfslinien aus den Linealen heraus auf das Artboard gezogen werden. Leider können Hilfslinien nicht von einem Artboard zum nächsten kopiert werden. Für diesen Anwendungsfall existiert jedoch ein Plugin.
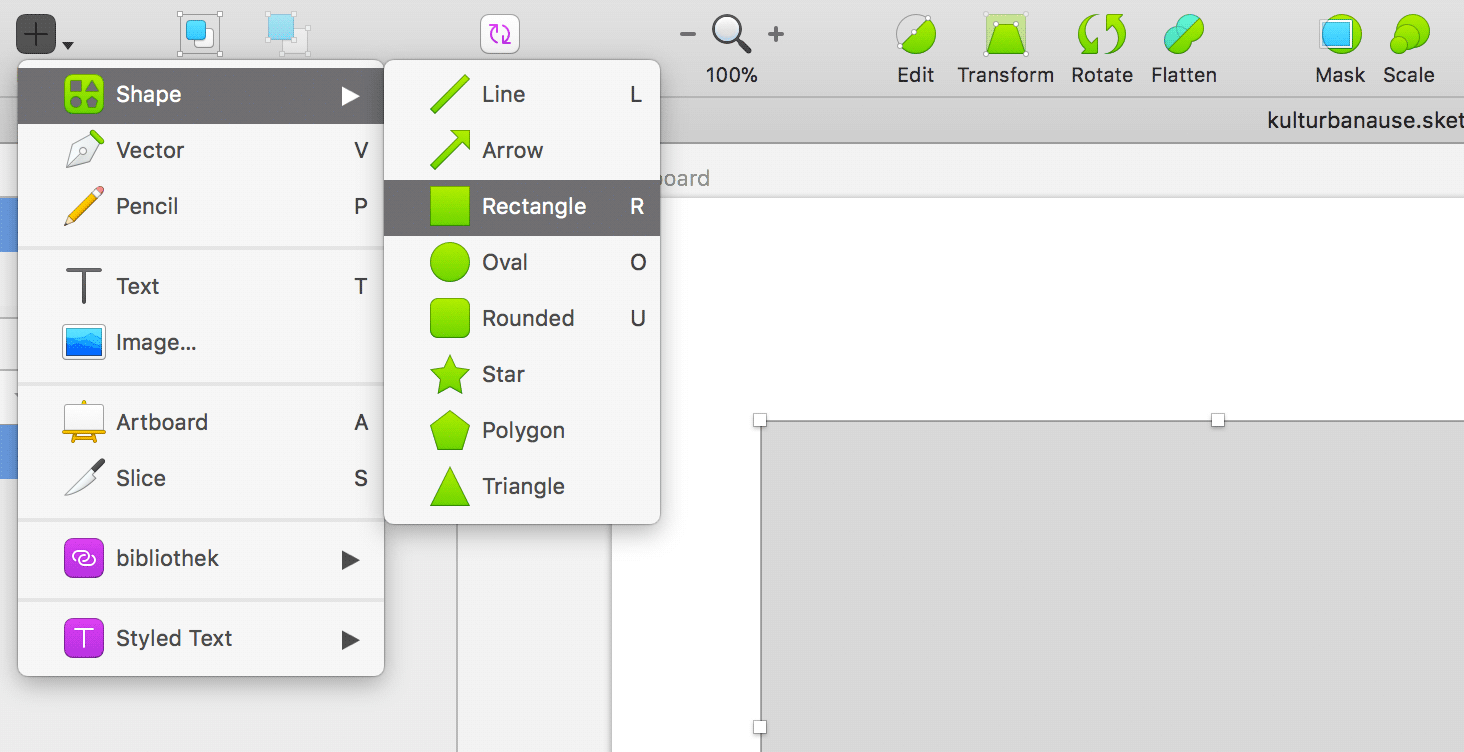
Formen zeichnen
Um Formen zu zeichnen, muss über »Insert > Shape > « die gewünschte Form ausgewählt werden. Anschließend kann die Form per Klick + Ziehen auf der Bühne gezeichnet werden. Mit Cmd werden Rechtecke quadratisch und Ellipsen kreisförmig erzeugt.

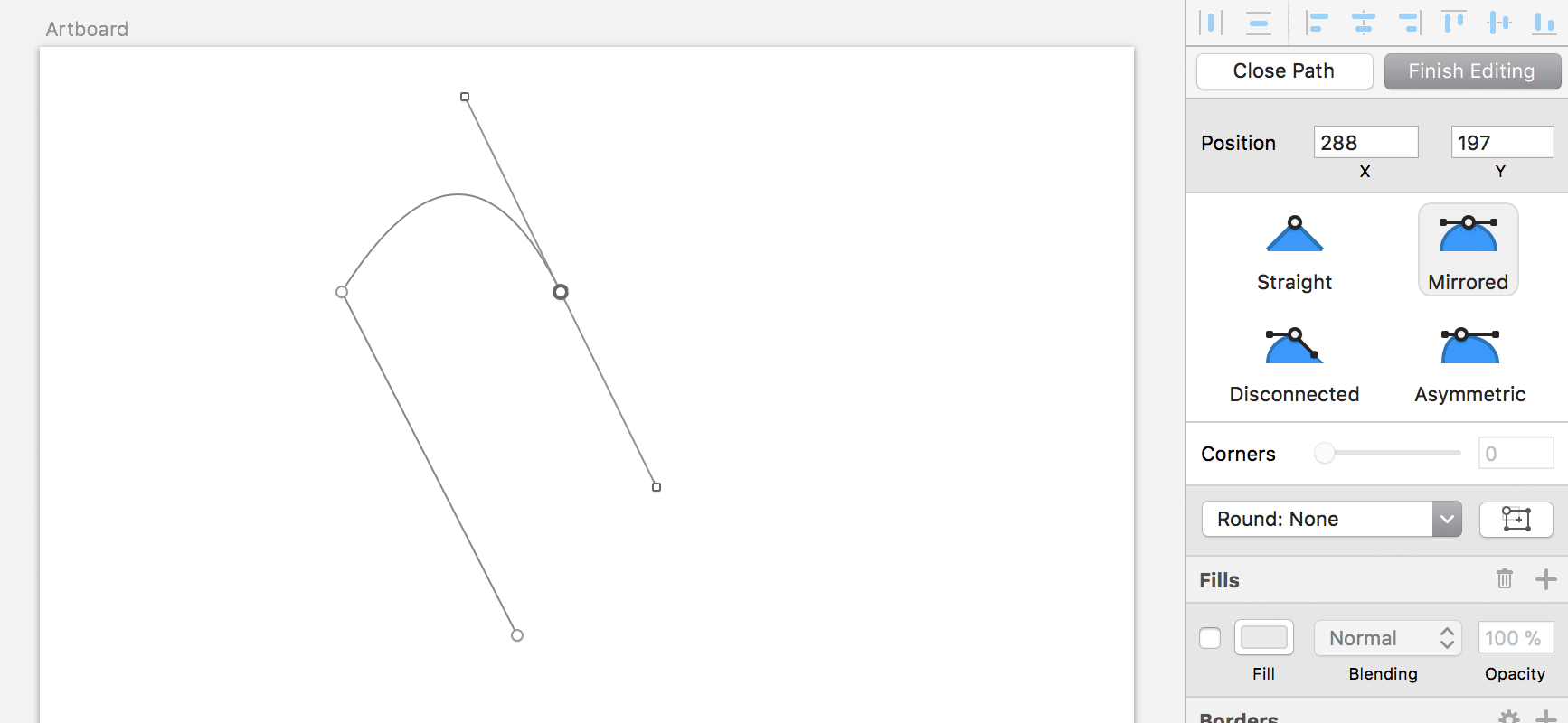
Bei individuellen Formen wird das Vektor-Werkzeug gewählt, dass per Klick Eckpunkte und per Klick + Ziehen Kurvenpunkte erzeugt. Wenn die Form fertig ist, kann sie per Doppelklick nachträglich editiert werden.

Per Doppelklick auf ein Objekt wechselt man in die Pfad-Ansicht. Dort können bestehende Pfadpunkte editiert oder gelöscht werden:
- Zum Löschen muss der Punkt ausgewählt und auf der Tastatur Entfernen gedrückt werden.
- Wenn ein Punkt hinzugefügt werden soll, genügt ein Klick an der gewünschten Stelle auf dem Pfad.
- Per Doppelklick auf einen Pfadpunkt wechselt man zwischen Eckpunkt und Kurvenpunkt.
Wenn eine Form dupliziert werden soll, drückt Alt und zieht die Form bei gedrückter Alt-Taste mit der Maus zur Seite. Es entsteht automatisch eine Kopie.
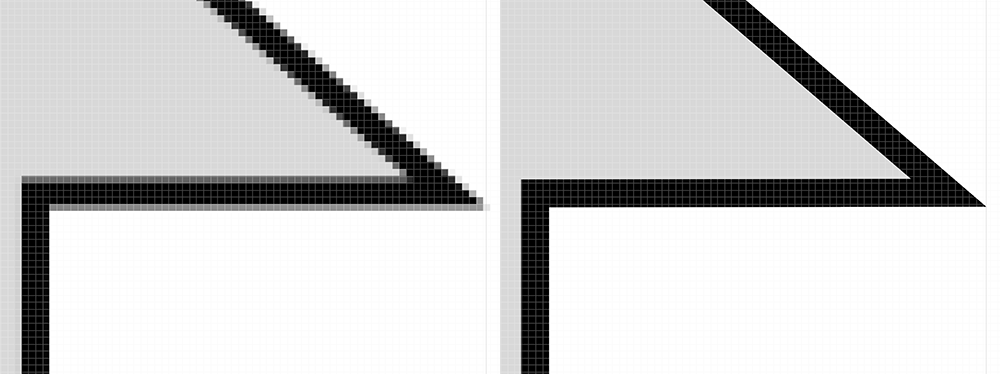
Formen»Pixel perfect« zeichnen
Achtet darauf, dass Formen sauber auf das Pixelraster gezeichnet werden, damit keine unscharfen Kanten im Browser entstehen. Unter »View > Canvas » Show Pixel« kann man die Pixelansicht für hohe Zoomstufen aktivieren. Das solle man unbedingt tun, um zu erkennen, wenn Fehler entstehen. Gerade beim Zeichnen von Icons etc. ist dieser Schritt unabdingbar.

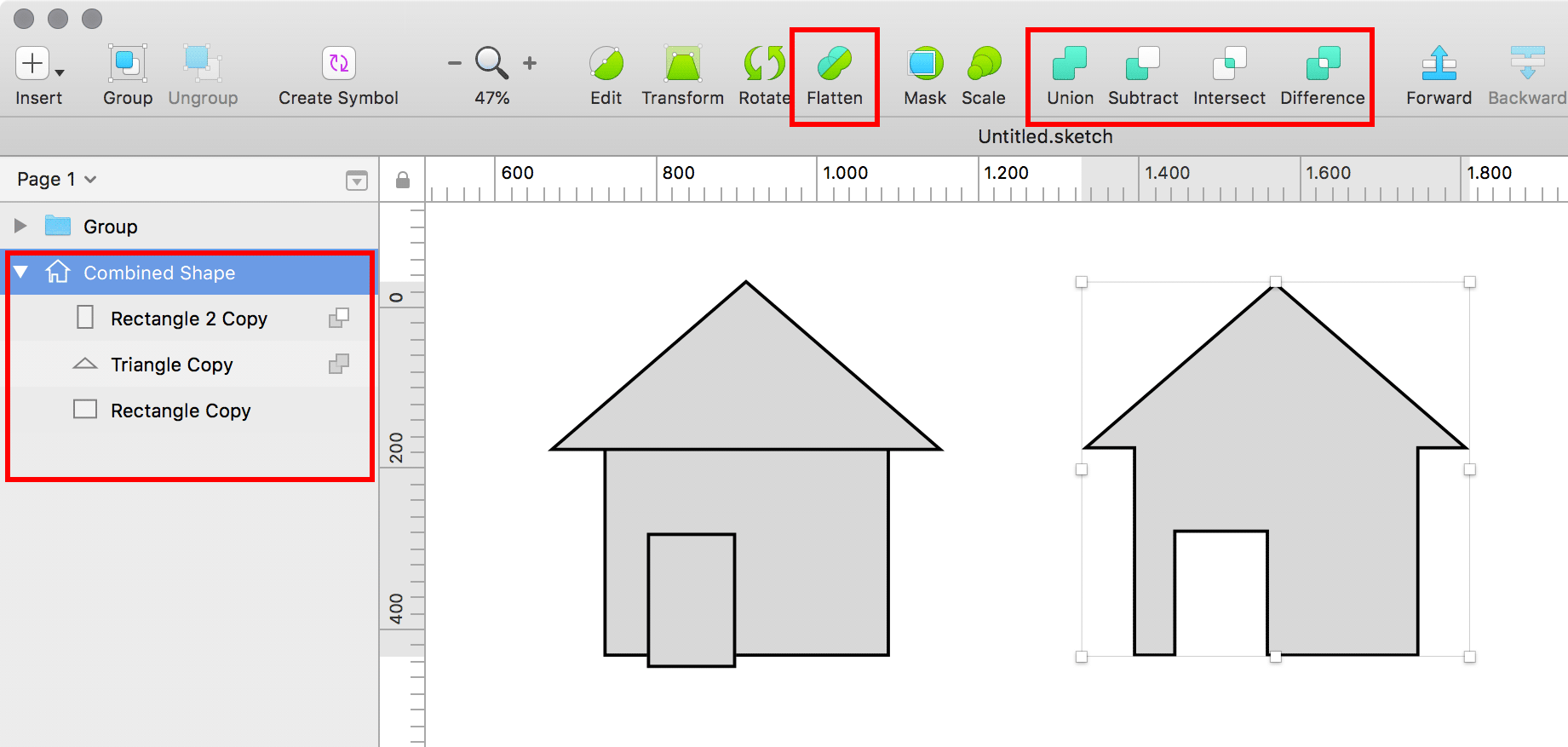
Formen kombinieren, von einander abziehen etc.
Mit den »Boolean Optionens« von Sketch können Formen kombiniert werden. Somit können aus simplen Formen komplexere Formen entstehen. Die Funktion ist vergleichbar mit dem »Pathfinder« von Adobe Illustrator.
Wenn Formen kombiniert wurden, entsteht in der Ebenenliste eine neue Gruppe namen »Combined Shape«. Hier können alle einzelnen Bestandteile noch editiert werden.
Soll aus diesen einzelnen Basis-Formen nun eine neue Form entstehen, wählt die Gruppe aus und »flattet« sie. »Layer > Flatten Selection to Bitmap«.

Zwei »Combined Shapes« können nicht erneut kombiniert werden. Zuvor müssen die Formen reduziert werden (Flatten).
Icons zeichnen
Mit den Vektor-Zeichenfunktionen von Sketch können attraktive Grafiken gestaltet werden. Im Zusammenhang mit der Erstellung von Icons möchten wir euch ein paar Tipps mit auf den Weg geben.
- Alle Icons eines Icon-Sets sollten auf einem gleich großen, quadratischen Artboard gezeichnet werden. Typische Größen für Icons sind 16px, 32px, 64px, 128px, 256px usw.
- Das Pixelraster sollte unter »View → Canvas → Grid Settings« konfiguriert und unter »View → Canvas → Show Grid« eingeblendet werden.
- Die Pixelvorschau sollte unter »View → Canvas → Show Pixels on Zoom« eingeblendet werden.
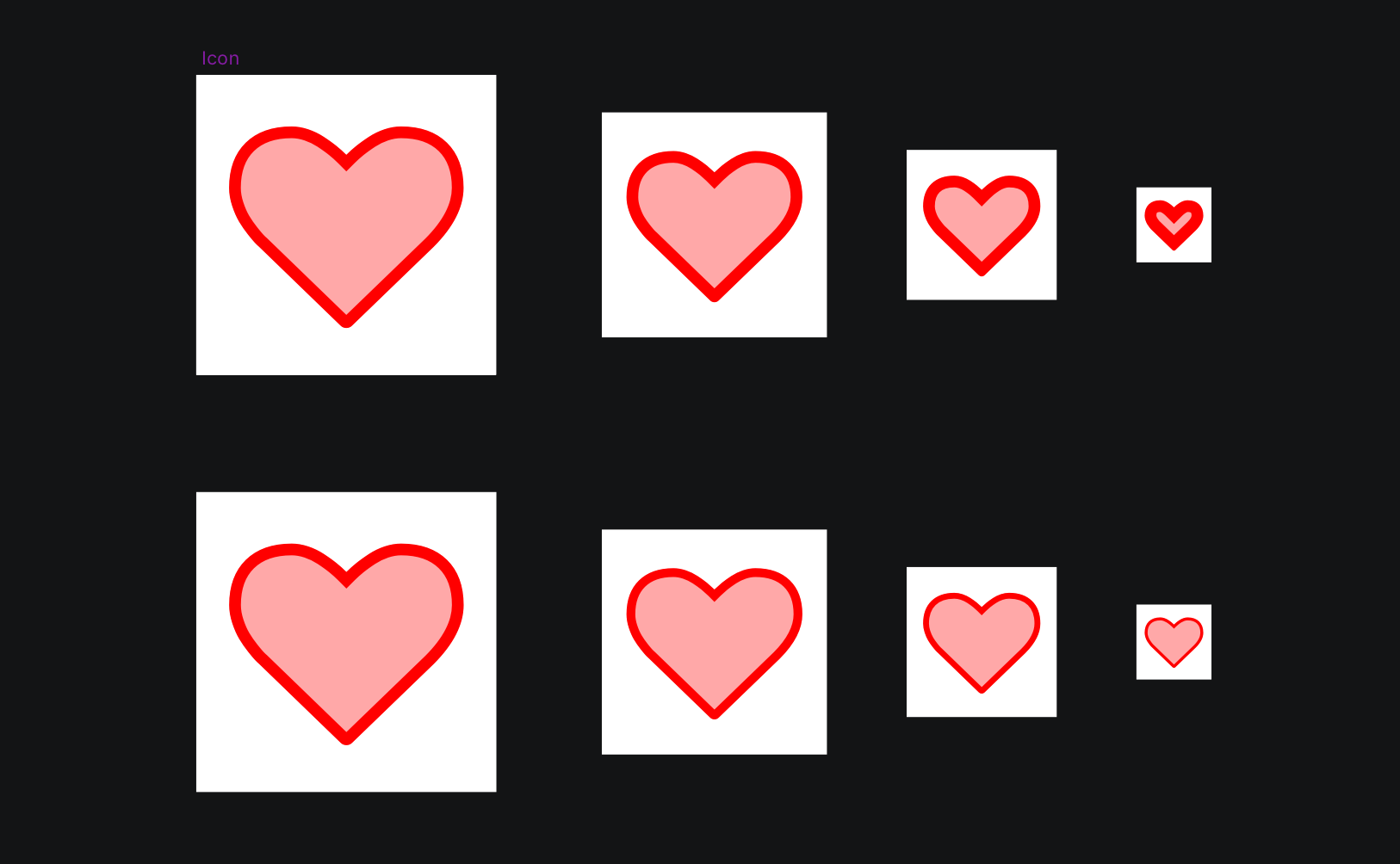
- Es bietet sich an, ein Icon als Symbol anzulegen und dann in Instanzen dieses Symbols in verschiedenen Größen als Vergleichs-Icons anzulegen. Die Anmutung in verschiedenen Größen kann so sehr gut beurteilt werden.
- Bei der Transformation von Objekten und Symbolen bleibt die Konturstärke gleich. Wenn ein Icon auf einer Fläche von beispielsweise 32 Pixeln eine 2 Pixel starke Kontur besitzt, bleibt diese Kontur 2 Pixel stark, wenn das Icon händisch vergrößert oder verkleinert wird. Es entsteht optisch also ein Ungleichgewicht. Wenn das nicht gewünscht ist, helfen folgende Techniken:
- Die Kontur kann über »Layer → Convert to Outlines« in Pfade umgewandelt werden. Die Kontur ist dann nicht mehr als Kontur editierbar.
- Wenn die Kontur eine Kontur bleiben soll, allerdings trotzdem eine Skalierung des Icons gewünscht ist kann die Skalierungs-Funktion von Sketch genutzt werden. »Layer → Transform → Scale«.

Mit Texte arbeiten
Text einfügen
Wenn Text eingefügt werden soll, kann bei aktiviertem Textwerkzeug ein Textrahmen aufgezogen werden. Alternativ erzeugt man einen Text per Klick und kann anschließend den Rahmen ebenfalls noch korrigieren.
Texte in Pfade umwandeln
Wenn ein Text in Pfade umgewandelt werden soll, wählt die Option »Layer > Convert to Outlines«. Anschließend sind die Buchstaben als Form editierbar.
Mit Bildern und Fotos arbeiten
Bilder einfügen
Wenn ein Bild eingefügt wird, öffnet sich der Dialog für die Bildauswahl. Anschließend kann das Bild auf der Bühne positioniert und proportional skaliert werden. Das Verhalten bei »Bild einfügen« ähnelt einem Bild (<img>), dass als Vordergrundbild in HTML eingefügt wurde. Die Funktion verhält sich anders als ein Hintergrundbild, dass einem bestehenden Objekt zugewiesen wurde und ebenfalls in Skech eingefügt werden kann. Letzteres entspricht eher einem CSS background-image.
Wenn über die Funktion »Insert > Image« eine SVG-Datei importiert werden soll, kann diese nicht ausgewählt werden. Wenn hingegen die SVG-Datei per Drag and Drop in das Programm gezogen wird, funktioniert es.
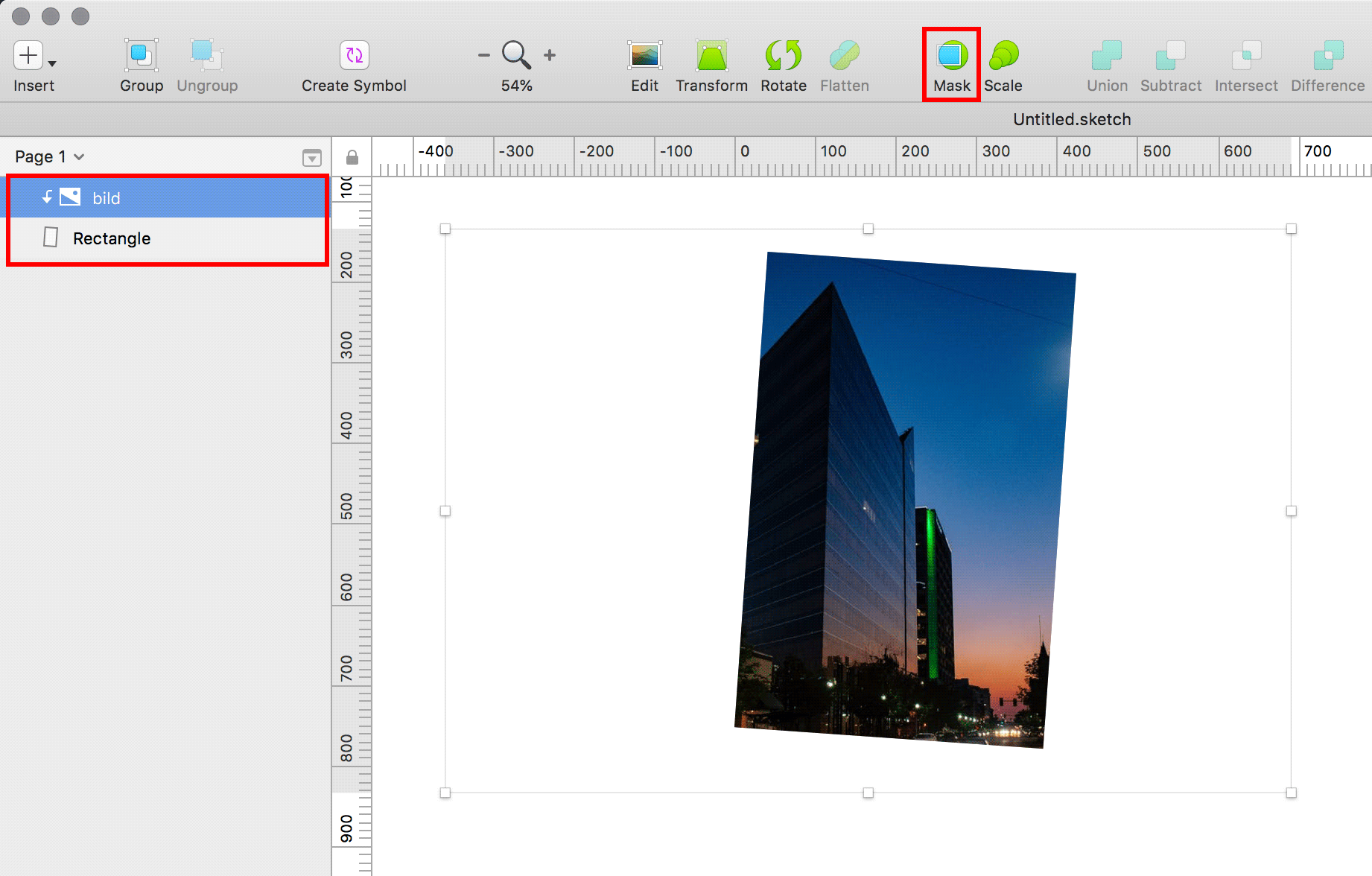
Masken und Bildausschnitte erstellen
Wurde ein Bild eingefügt, kann per Doppelklick die Bearbeitungsfunktion aktiviert werden. Rechts im Inspektor stehen dann u.a. Beschneidungsfunktionen zur Verfügung.
Die meist geeignetere Möglichkeit Bildausschnitte zu erzeugen ist die Maske. Hierzu wird ein Objekt ausgewählt, das als Maske fungieren soll. Dieses Objekt wird dann über »Layer > Mask > Use as mask« als Maske festgelegt. Anschließend werden alle in der Ebenenliste darüber positionierten Objekte maskiert.

Mit Farben, Verläufen und Hintergrundbildern arbeiten
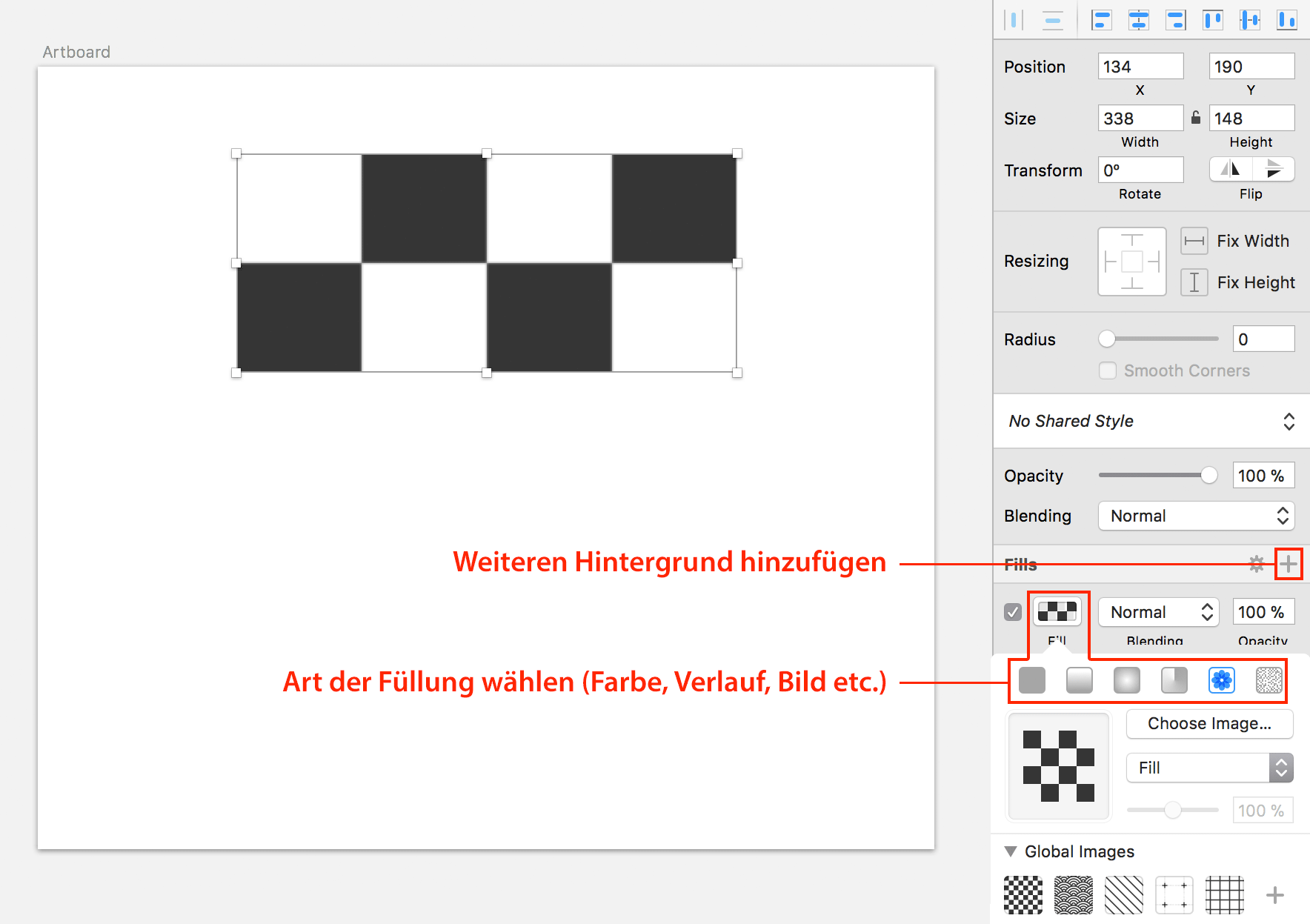
Wenn eine Form auf der Bühne markiert ist, stehen rechts weitere Optionen zur Verfügung. Es können beispielsweise Farben, Konturen, Blendmodi und Schatten eingefügt werden. Von allen diesen Gestaltungsattributen können mehrere übereinander verwendet werden. Indem auf das Plus-Icon geklickt wird, fügt man einen neuen Effekt gleicher Art hinzu. Verläufe, Bilder und Muster werden als Hintergrund (Fill) hinzugefügt – wie in CSS.

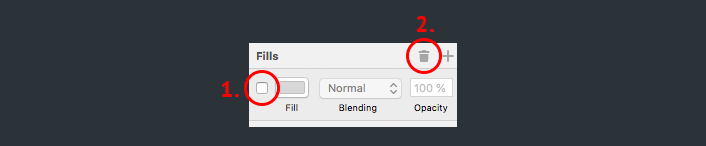
Wenn Optionen wieder entfernt werden sollen, muss zunächst der Haken für die Sichtbarkeit entfernt werden. Anschließend erscheint ein Papierkorb-Symbol über das alle deaktivierten Eigenschaften gelöscht werden können. Alternativ kann eine Eigenschaft auch per Drag-and-Drop auf die Bühne gezogen werden um sie zu entfernen.

Farbverläufe editieren
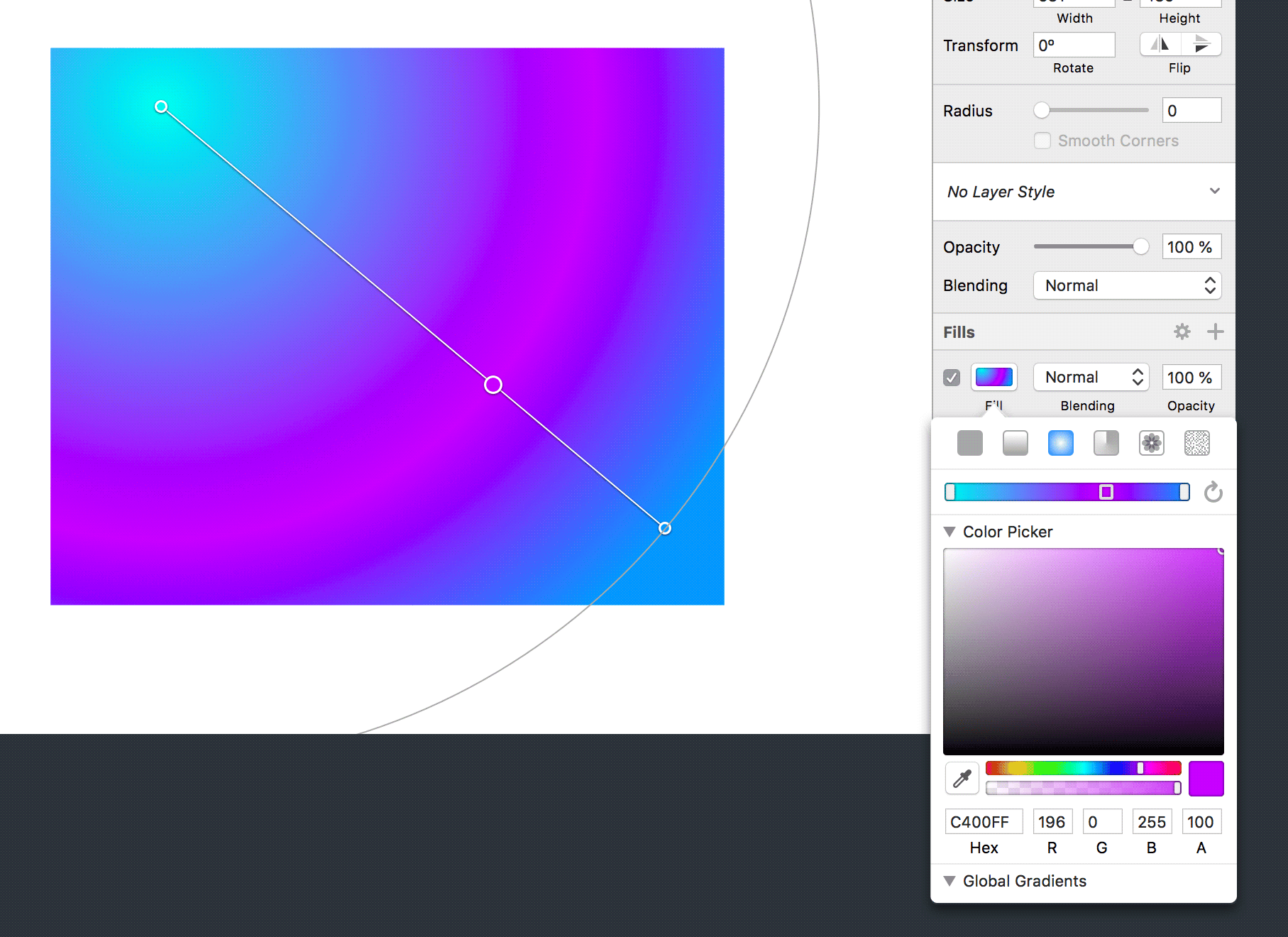
Wenn ein Verlauf hinzugefügt werden soll, so muss wie oben beschrieben zunächst der gewünschte Verlauf (linear, radial, gewinkelt) ausgewählt werden. Anschließend können neue Farbunterbrechungen hinzugefügt werden, indem in der Verlaufsanzeige an der Stelle geklickt wird, wo eine neue Farbe entstehen soll.

Auf der Arbeitsfläche kann der Winkel des Verlaufs eingestellt werden, indem Start- und Endpunkt verschoben werden. Auch eventuell zusätzliche Farbunterbrechungen werden auf der Bühne angezeigt und können auf der Verlaufsstrecke positioniert werden.
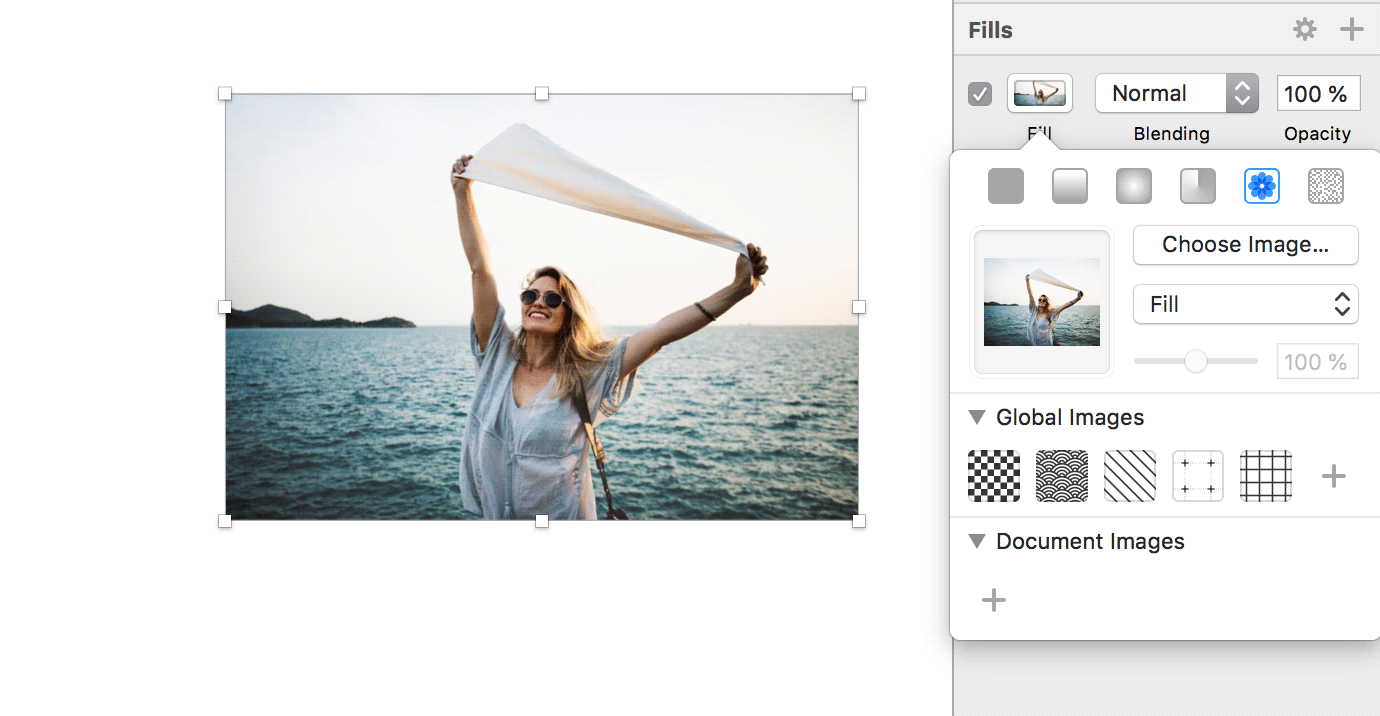
Hintergrundbilder einfügen
Wird ein Hintergrundbild als Füllmethode gewählt, stehen Skalierungsoptionen zur Verfügung. Die Methode »Fill« ist ab gängigsten.

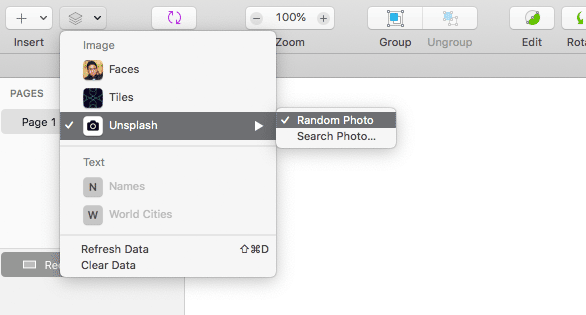
Automatische Platzhalter-Grafiken verwenden
Sketch wird mit einem automatisch installierten Plugin ausgeliefert, dass es ermöglicht Platzhalter-Grafiken zu laden. Unter »Data > « stehen dazu verschiedene Bildquellen und Themen zur Verfügung. Aktiviert wird die Funktion, indem die gewünschte Form markiert wird. Im zweiten Schritt wird die Datenquelle gewählt. Sketch fügt die Bilder dann automatisch ein.

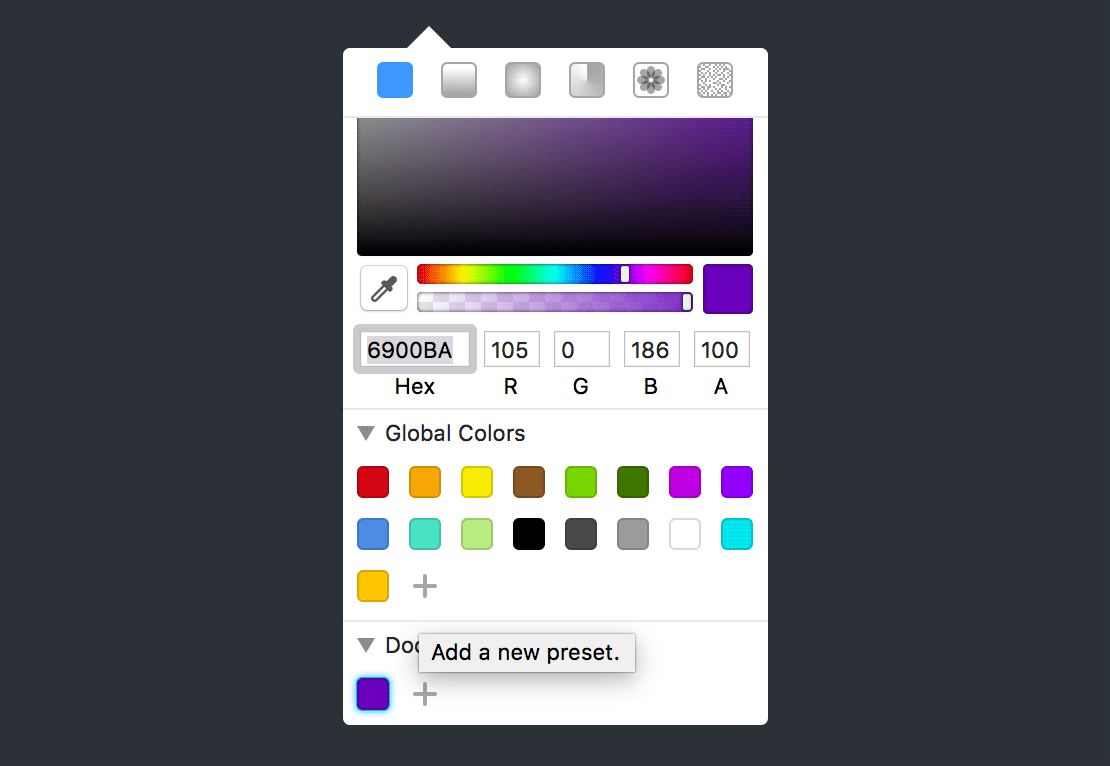
Farben im Dokument oder global speichern
Im Farbwähler von Sketch sind unten zwei Sektionen enthalten – »Global Colors« und »Document Colors«. Hier können Farben, Verläufe oder Hintergrundbilder für die häufige Verwendung abgelegt werden. Je nachdem, in welchem Bereich man sich befindet, sind die Bezeichnungen der Sektionen angepasst.

Speichert man eine Farbe als »Global Color«, so steht Sie im Programm global zur Verfügung – also in allen Sketch-Dokumenten. Speichert man hingegen als »Document Color«, so steht sie nur im aktuell geöffneten Dokument zur Verfügung.
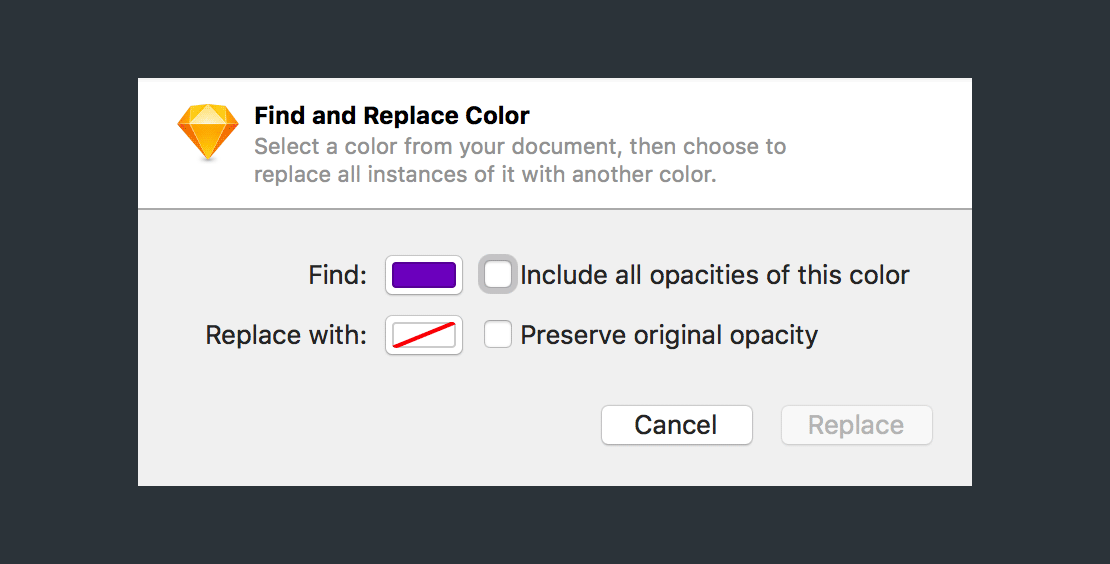
Farben ersetzen
Farben können in Sketch über »Edit > Find and Replace Color« ersetzt werden. Somit können Farbanpassungen – auch über Artboards hinweg – komfortabel vorgenommen werden.

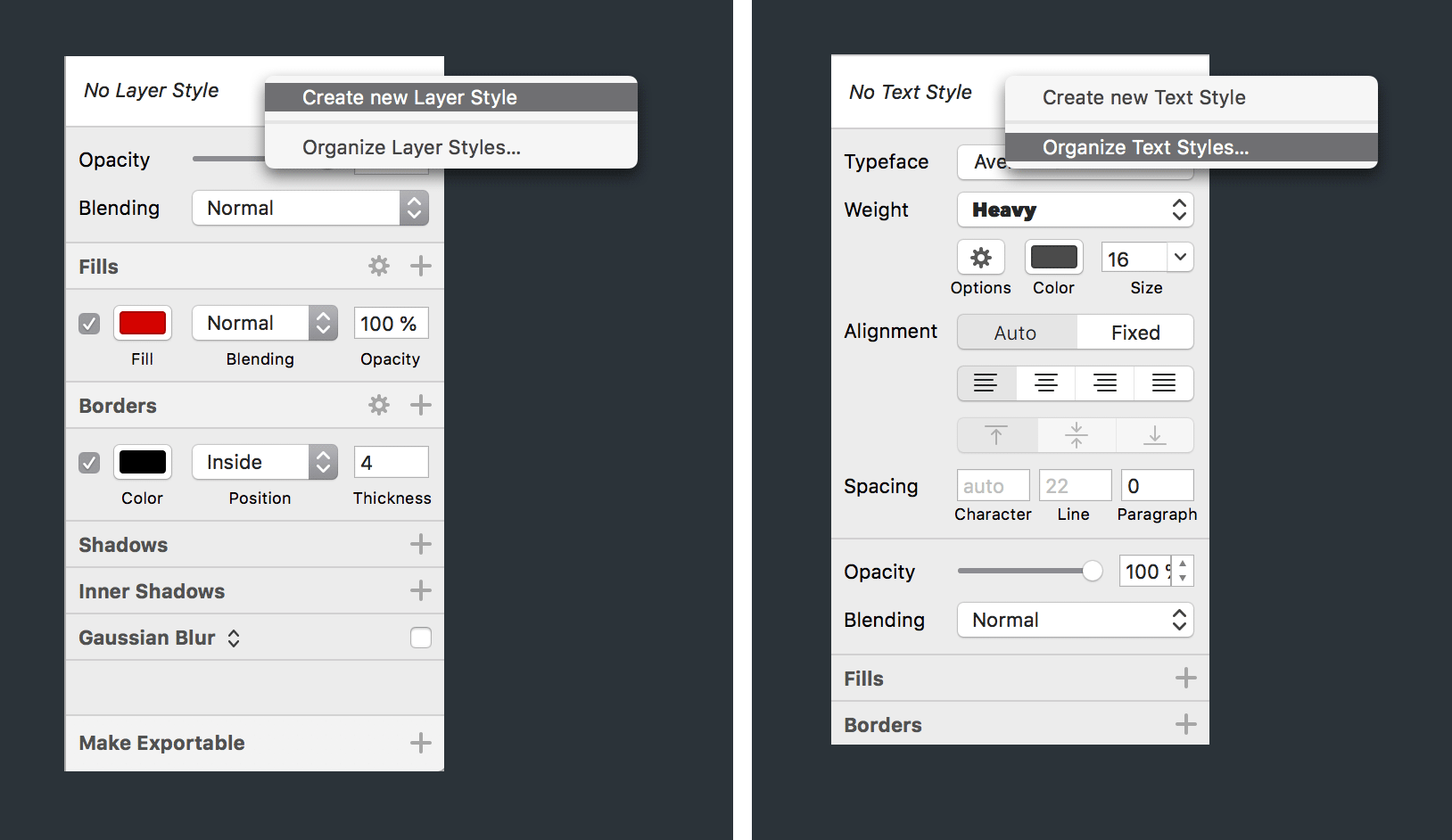
Text- und Ebenenstile
Um Effekte für Ebenen und Text zentral verwalten zu können, existieren in Sketch »Layer-Styles« (Konturen, Schatten, Farben, Verläufe etc.) sowie »Text-Styles« (Schriftgröße, -Farbe, -Art etc.).
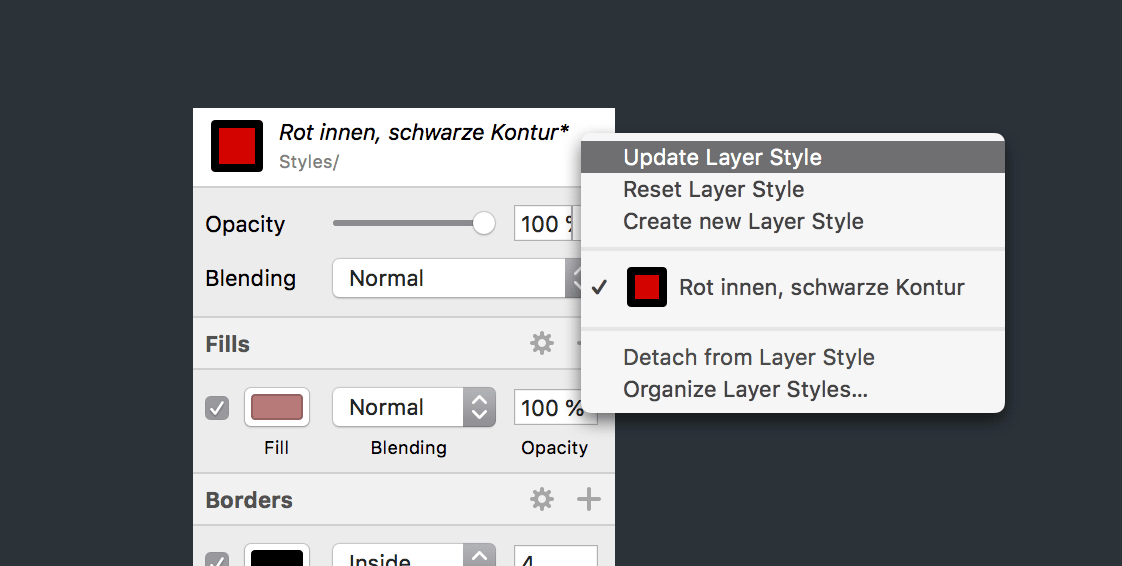
Um einen neuen Stil hinzuzufügen, markiert das Objekt, dass den Stil besitzt und wählt im Inspector die Option »Create new Text/Layer Style«.

Anschließend steht der Effekt an gleicher Stelle zur Verfügung und kann dort auch editiert oder aktualisiert werden.

Tipps und Hinweise
- Wenn Stile in Ordnern organisiert werden sollen, benennt sie nach dem Muster »Ordnername/Ordnername/Stil«. Sobald zwei oder mehr Stile existieren, organisiert Sketch die Stile in Ordnern.
- Wenn ein Stil mehreren Elementen zugewiesen wurde, kann er zentral aktualisiert werden. Das Update wirkt sich dann auf alle Vorkommen dieses Stils aus.
- Stile können nicht auf Gruppen angewendet werden
- Stile können in Symbolen gewechselt werden, wenn das ursprüngliche Symbol einen Stil besitzt.
Resizing: Fluide Objektgruppen für responsive Layout anlegen
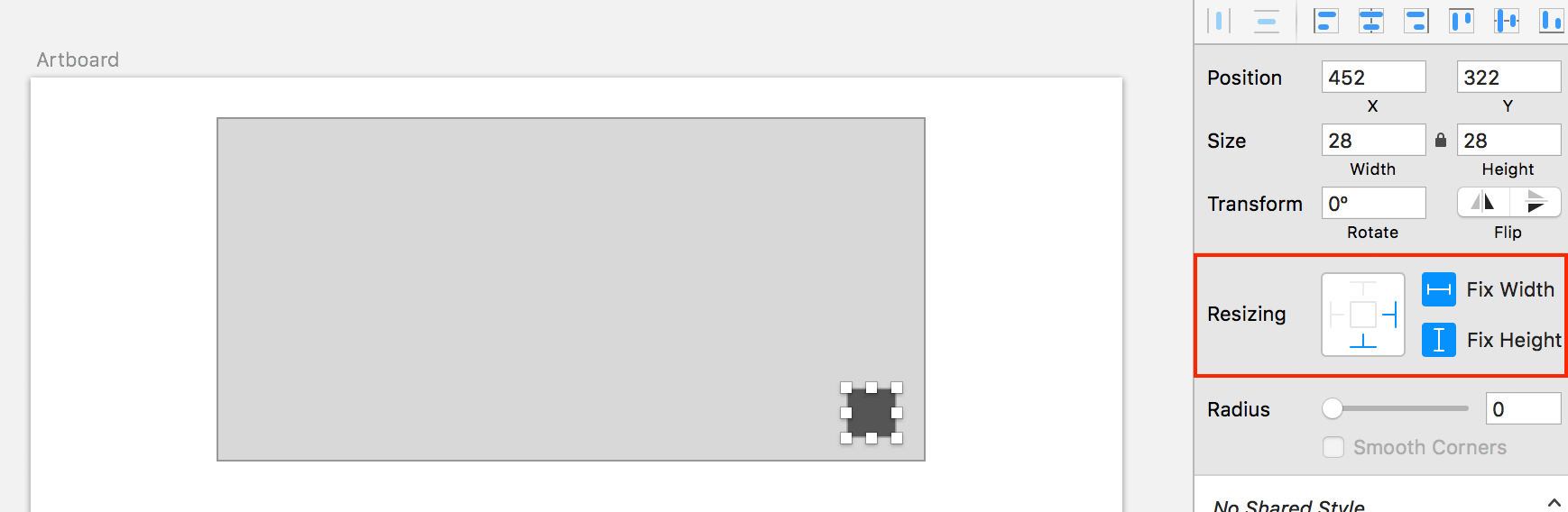
Wenn mehrere Objekte in einer Gruppe zusammengefasst wurden, kann jedes Objekt in der Gruppe an den Außenkanten der Gruppe ausgerichtet werden. Zusätzlich kann festgelegt werden, wie und ob das Objekt skalieren soll.
Der Vorteil dieser Funktion besteht darin, dass die gesamte Gruppe nachträglich in Höhe und Breite skaliert werden kann, ohne dass es zu Fehldarstellungen kommt. Die selbe Gruppe kann also beispielsweise auf verschiedenen Artboards – die wiederum für Smartphone, Tablet, Notebook und Desktop unterschiedlich breit angelegt wurden – verwendet werden.

Wenn eine Zeichenfläche ausgewählt wurde, kann die Option »Adjust content on resize« aktiviert werden. Anschließend orientieren sich alle Objekte an der Zeichenfläche und skalieren mit, wenn diese in der Größe geändert wird.
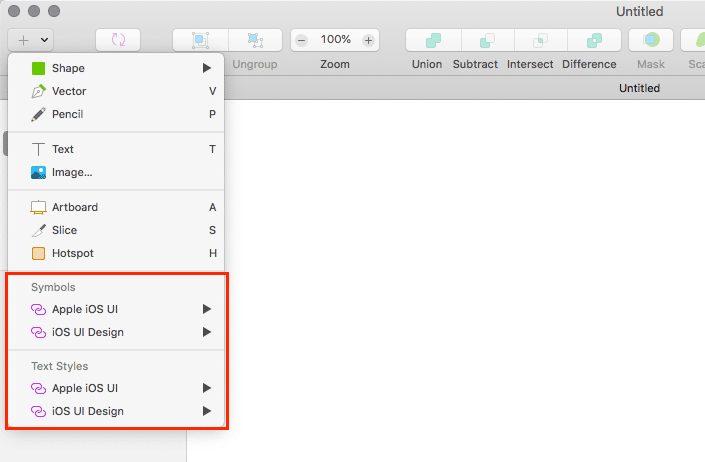
Symbole erstellen und verwenden
Eine große Stärke von Sketch sind die sog. Symbole. Einzelne Formen oder komplexe Gruppen können in ein Symbol umgewandelt werden. Anschließend können über »Insert > Symbols > […]« weitere Instanzen dieses Symbols verwendet werden. Wenn anschließend das Original (das Symbol) editiert wird, aktualisieren sich automatisch alle Instanzen.
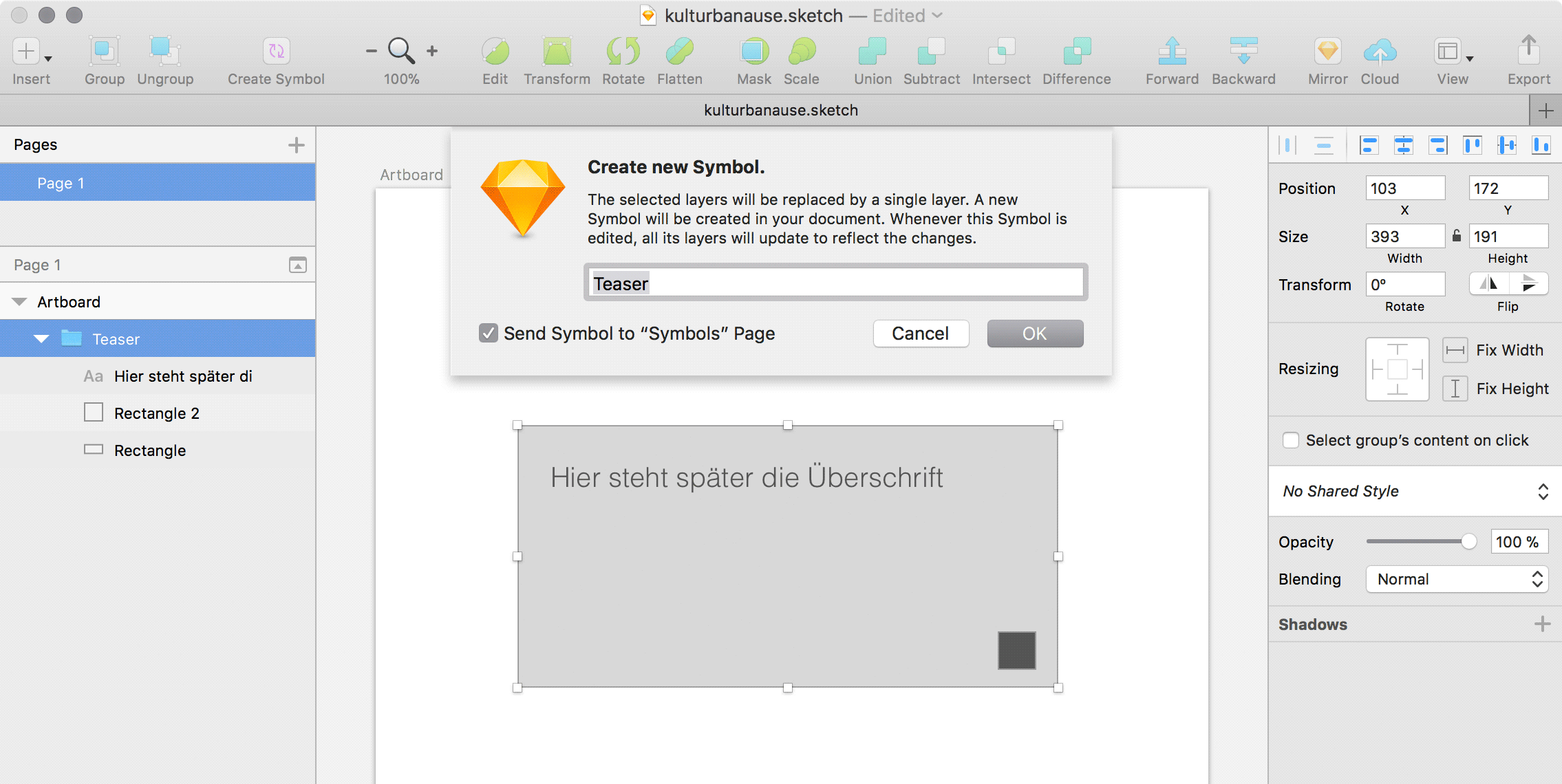
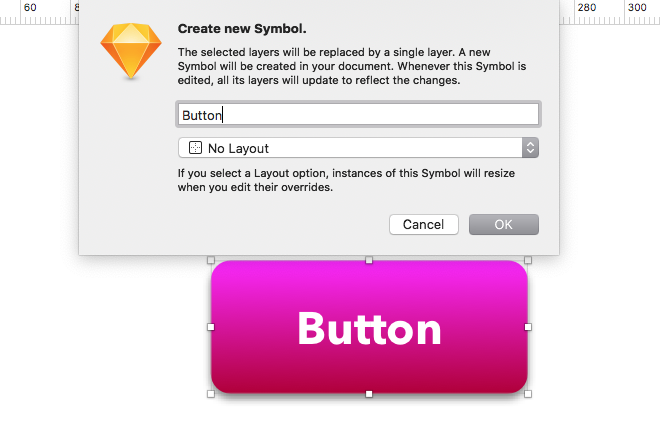
Um ein Symbol zu erstellen, muss ein Objekt, eine Gruppe oder eine Zeichenfläche markiert werden. Anschließend kann über »Layer > Create Symbol« ein Symbol erstellt werden.

Als Namen für das Symbol schlägt Sketch automatisch den Namen der Gruppe bzw. der Ebene vor. Der Haken bei »Send Symbol to Symbols Page« sorgt dafür, dass Sketch eine neue Seite anlegt, und dort das Original-Symbol platziert. Wenn das Original editiert werden soll, muss man daher auf diese Seite navigieren.
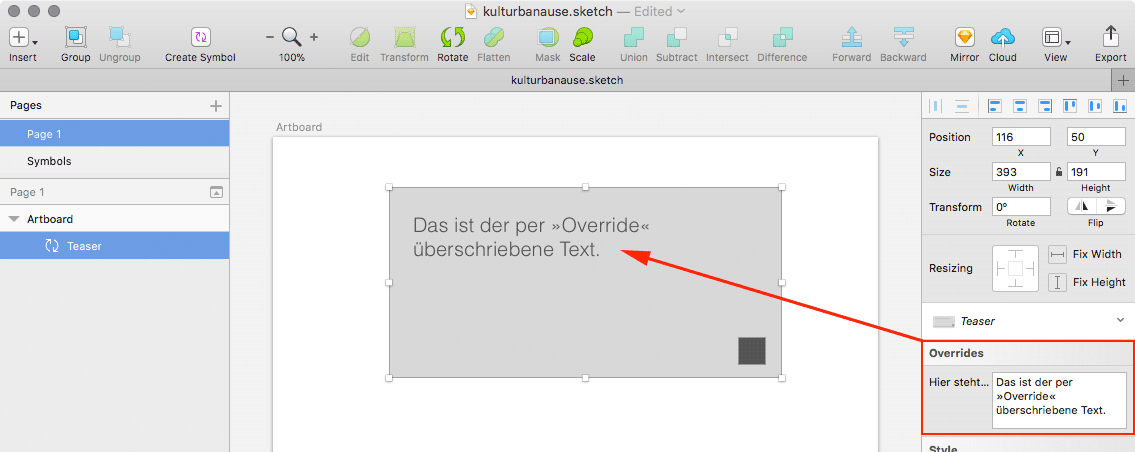
Overrides
Wenn ein Symbol Texte, Hintergrundbilder oder andere Symbole beinhaltet, kann eine Instanz durch sog. »Overrides« überschrieben werden. Es ist somit z.B. möglich im Original-Symbol einen Standard-Text zu verwenden und diesen dann beim Einsatz des Symbols zu überschreiben. Wenn der Style des Symbols sich nachträglich ändern soll, wirkt sich die Änderung nach wie vor auf alle Instanzen aus – die Overrides bleiben bestehen. Auch Bilder und Bild-Hintergründe können per Override überschrieben werden.

Symbole organisieren
Der Name eine Symbols kann genutzt werden, um umfangreiche Projekte mit vielen Symbolen besser zu organisieren. Dazu muss der Name der Struktur »Ordnername/[…]/Symbol« entsprechen. Anschließend erzeugt Sketch Ordnerstrukturen im Menüpunkt »Insert«.

Tipps
- Wenn Symbole verschachtelt werden, stehen die untergeordneten Symbole in den Overrides als Auswahlliste zur Verfügung. Hier können untergeordnete Symbole getauscht oder deaktiviert werden.
- Wenn Overrides nicht zur Verfügung stehen sollen, sperrt die gewünschte Ebene.
- Ebenestile und Textstile können in Symbolen ausgetauscht werden
Bibliotheken
Eine Sketch-Datei kann auch als Bibliothek für eine andere Sketch-Dateien gelten. Dazu muss die Datei unter »Preferences > Libraries > Add Library« hinzugefügt werden. Anschließend stehen alle Symbole, sowie die Text- und Layer-Stiles des verknüpften Dokuments zur Verfügung.

Smart Layout
Mit der Sketch-Funktion »Smart Layout« reagieren Objekte innerhalb von Symbolen auf unterschiedlich lange Inhalte. Wenn beispielsweise ein Text auf eine Überschrift folgt, und diese Überschrift länger wird und in einer zweite Zeile umbricht, schiebt sie den nachfolgenden Text automatisch nach unten weg. In welche Richtung Layouts reagieren sollen kann beim Erstellen des Symbols festgelegt werden.
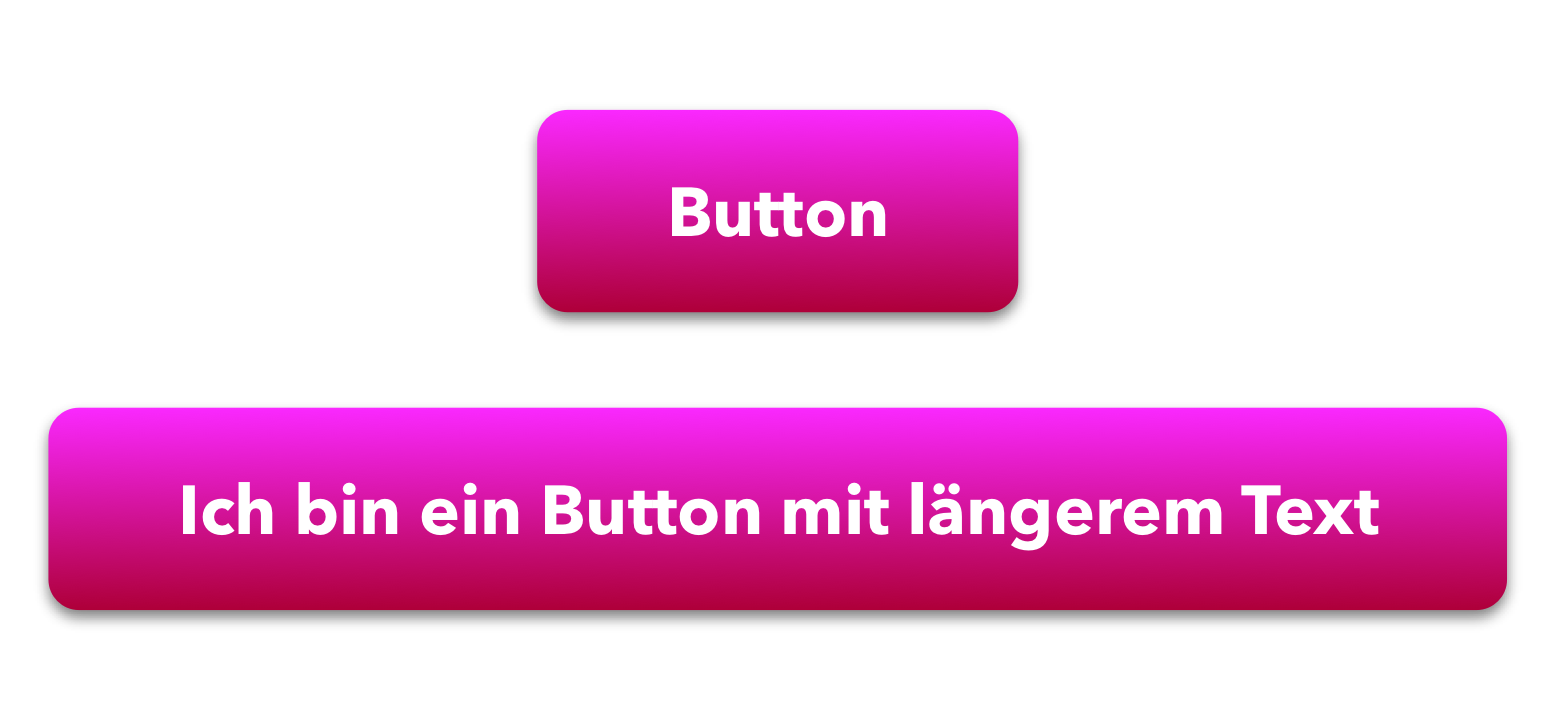
Button mit Smart Layout erstellen
Um einen simplen Button zu erstellen, reicht es aus eine Form-Ebene mit davor liegender Text-Ebene zu gestalten. Die Abstände rund um den Text sollten ordentlich austariert sein – auch wenn alles später noch korrigiert werden könnte.

Beim Erstellen des Symbols kann eine Smart Layout-Option gewählt werden. Diese Wahl hat Auswirkung auf die Größenänderung des Symbols, wenn in den Overrides eines Änderung vorgenommen wurde. Es stehen folgende Optionen zur Verfügung:
- No Layout
- Left to Right Layout
- Horizontally Centered Layout
- Right to Left Layout
- Top to Bottom Layout
- Vertically Centered Layout
- Bottom to Top Layout
Wenn im Beispiel des Buttons das »Horizontally Centered Layout« gewählt wird, verbreitert sich der Button nach rechts und links, wenn ein längerer Text hineingeschrieben wird.

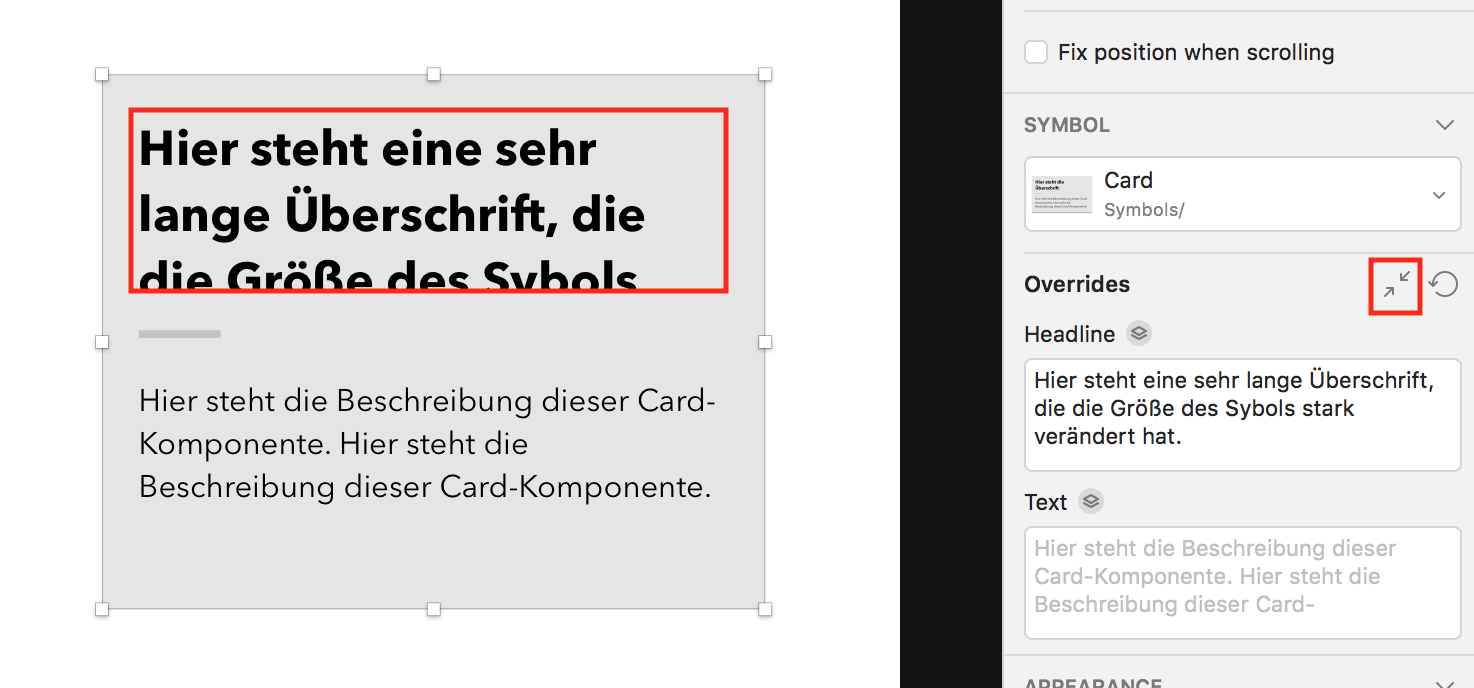
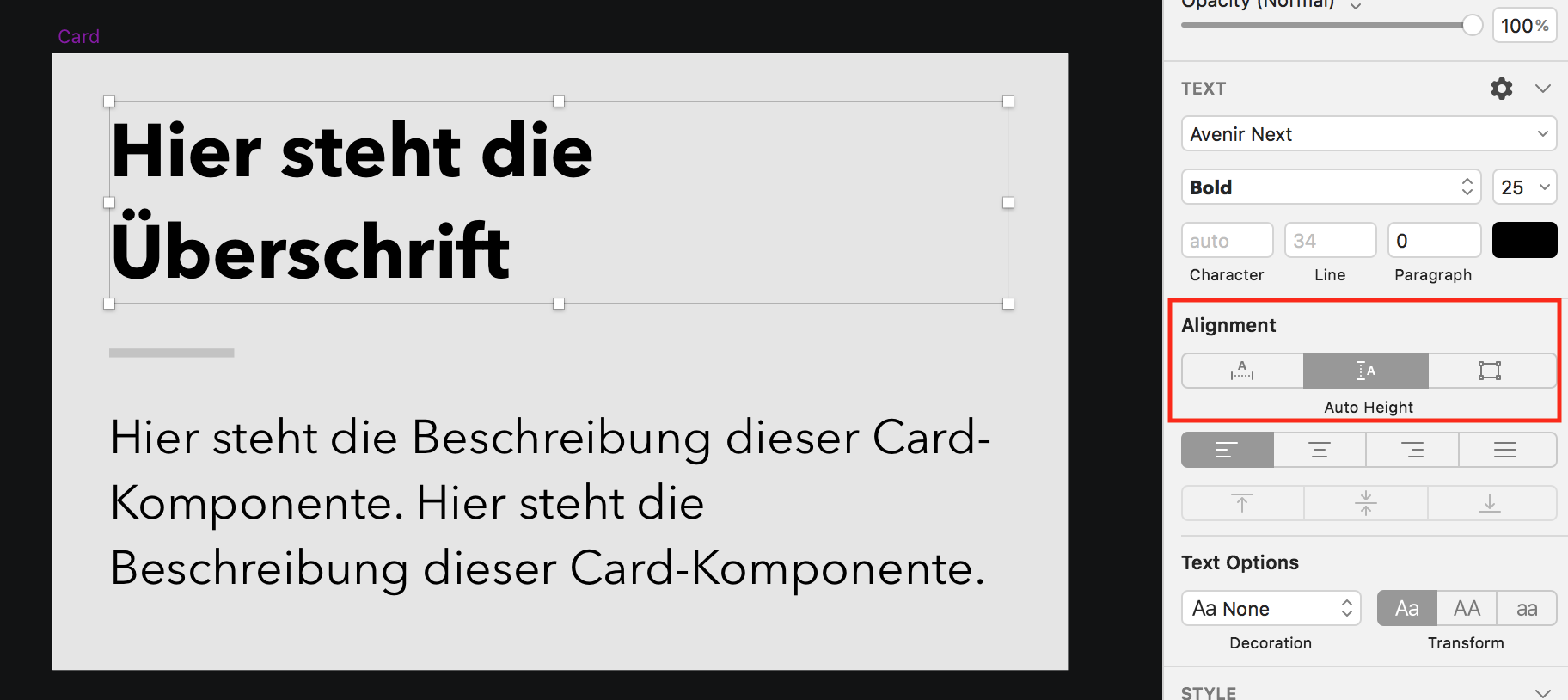
Häufige Fehler im Smart Layout
Bei komplexeren Elementen mit Textrahmen können sich leicht Fehler einschleichen. Die folgende Komponente wurde als Symbol mit »Top to Bottom-Layout« gespeichert. Anschließend wurde in den Overrides die Überschrift länger formuliert. Es entsteht eine unerwartete Fehldarstellung: Der Text verlängert sich nicht nach unten und schiebt auch nicht die nachfolgenden Objekte weg.

Wenn das Symbol grundsätzlich richtig erstellt wurde, kann ein Klick auf das »Shrink instance to fit content«-Icon helfen. Sketch berechnet das Symbol dann mit geänderten Inhalten und Proportionen neu. Sollte das nicht helfen, sind die Texte im Symbol wahrscheinlich falsch angelegt worden. Smart Layout-Funktionen reagieren nicht auf Textrahmen sondern nur auf automatisch in Höhe und Breite wachsende Texte.

Export
Objekte und Artboards als Grafik exportieren
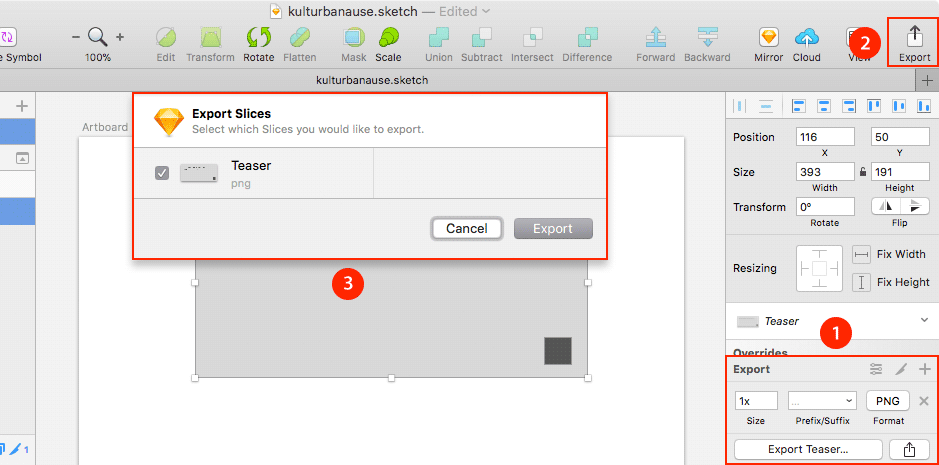
Wenn in Sketch Gruppen, Artboards oder einzelne Objekte exportiert werden sollen, kann unten rechts über »Make exportable« konfiguriert werden, wie das auf der Bühne markierte Objekt exportiert werden soll. Es kann beispielsweise das Dateiformat oder der Skalierungsfaktor beeinflusst werden.

Nachdem der Export konfiguriert wurde (1), kann mit einem Klick auf Export (2) der Exportdialog (3) geöffnet werden. Hier kann noch einmal überprüft werden welche Objekte gespeichert werden – sofern mehrere für den Export vorbereitet wurden.
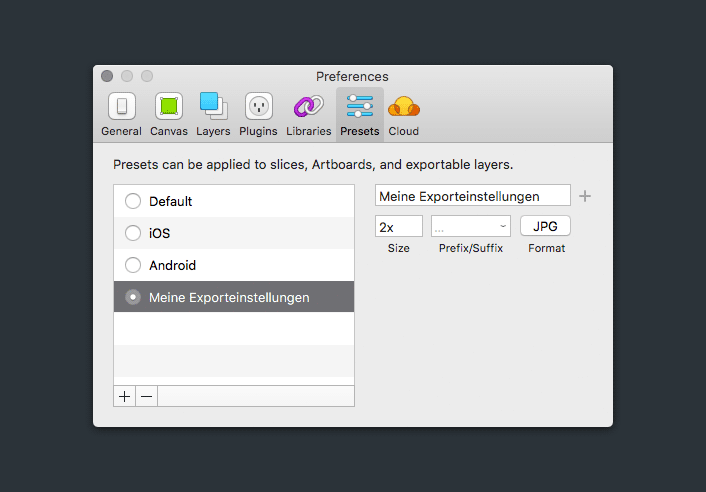
Voreinstellungen für Exporte festlegen
In den Voreinstellungen von Sketch kann unter »Preferences > Presets« eine individuelle Voreinstellung für die Exporte festgelegt werden. Wenn diese individuelle Voreinstellung als Standard (Default) gewählt wird, werden alle Einstellungen automatisch gesetzt, wenn ein Objekt über »Make exportable« für den Export vorbereitet wird.

Export-Einstellungen für mehrere Objekte festlegen
Wenn die Export-Einstellungen für mehrere Objekte gleichzeitig und identisch festgelegt werden sollen, markiert in der Ebenenliste links alle gewünschten Objekte. Anschließend nehmt die Export-Einstellungen wie bekannt vor, oder entfernt die Export-Einstellungen. Die Änderungen haben Auswirkungen auf alle markierten Objekte.
Mit dem Slice-Werkzeug Bereiche für den Export festlegen
Das Slice-Werkzeug ist immer dann praktisch, wenn man einen Bereich exportieren möchte, der nicht einem Artboard oder einem Objekt entspricht. Mit dem Slice-Werkzeug wird ein gestrichelter Rahmen aufgezogen, dessen Inhalt dann exportiert werden kann.
Objekte als CSS- und SVG-Code exportieren
Neben den Export-Einstellungen, die ein Grafik-Dateiformat zum Ziel haben, stellt Sketch auch den Export in CSS- und SVG-Code zur Verfügung. Über »Rechtsklick > Copy CSS Attributes/Copy SVG Code« wird der entsprechende Code in die Zwischenablage kopiert und kann im Code-Editor wieder eingefügt werden.
Cloud Inspector
Sketch bietet die Möglichkeit Daten in der Cloud abzulegen. Wenn ein Dokument in der Cloud liegt, kann dort der Cloud Inspector genutzt werden, um Farben, Texte und Abmessungen aus einem Dokument abzulesen. Der Link zum Cloud Inspector kann auch an Personen (z. B. Entwickler) geschickt werden, die kein Sketch besitzen und keinen Mac nutzen.

Prototyping
Über die Preview-Funktion (Vorschau) können Sketch-Dokumente funktional getestet werden. Auch die Sketch-Mirror-App hilft dabei, indem sie Artboards auf mobile Endgeräte synchronisiert.
Artboards scrollen
Wenn ein Artboard von der Breite her einem physischen Gerät entspricht, kann in der Vorschau das Artboard gescrolled werden. Andernfalls stellt die Vorschau die vollständige Höhe des Artboards dar und skaliert die Ansicht.
Objekte beim Scrollen fixieren
Um Objekte beim Scrollen zu fixieren, kann im Inspektor die Funktion für das ausgewählte Objekt mit einem Haken bei »Fix position when scrolling« aktiviert werden. Das Objekt muss zwingend auf einem Artboard liegen, damit die Einstellung zur Verfügung steht.
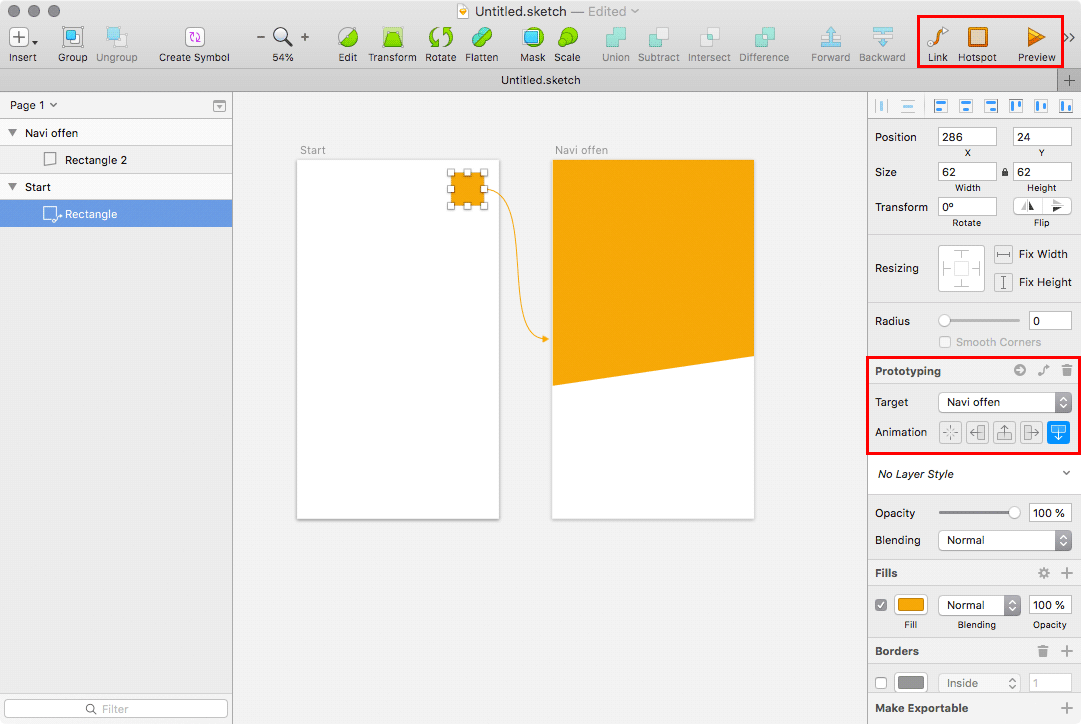
Klickdummies
Wenn mehrere Zeichenflächen existieren, können Klickdummies erstellt werden. Dazu muss zunächst das Objekt ausgewählt werden, das später angeklickt werden soll. Anschließend wird mit dem Link-Werkzeug ein Link auf die Ziel-Zeichenfläche gesetzt. Rechts in den Eigenschaften kann die Art der Animation eingestellt werden.

Wenn die verlinkte Fläche nicht einem Objekt oder einer Gruppe entsprechen soll, kann auch ein sog. Hotspot gezeichnet werden, der dann als anklickbarer Bereich dient.
Hotspots in Symbolen können als Override überschrieben werden!


Hallo, ich habe da mal eine Grundsätzliche Frage zum Verständnis von Sketch. Und zwar: Wie wird aus dem fertigen Sketch-Layout ein veröffentlichbarer Webseiteninhalt ? Gibt es eine Funktin wie „Publish to web“, die dann alle erforderlichen html, css und Bilddaten in einen Ordner exportiert, den man dann auf den Server laden kann, oder wie funktioniert das bei Sketch.
Im Voraus vielen Dank für eine Antwort.
Mit freundlichen Grüßen
Christian Haug
Hallo Christian, Sketch ist kein Website-Builder, sondern ein UX/UI Grafikprogramm. Es gibt daher keine Funktion um eine fertige Website zu exportieren. Es gibt die Möglichkeit für einzelne Design-Elemente und Assets den Code für Entwickler-Teams zu exportieren. Aber diese Teams müssen dann mit dieser Hilfestellung Apps und Website noch bauen. Eine andere Lösung existiert für professionelle Projekte nicht. Es gibt einige Plugins (z.B. Anima), die von sich behaupten, klickbare HTML/CSS-Lösungen zu exportieren. Aber die Qualität geht meiner Ansicht nach über Prototyping nicht hinaus. Wir arbeiten nicht mit Plugins dieser Art.