Windows 8 Tile Icon zur Website hinzufügen
In diesem Beitrag erfahrt ihr, wie sich ein Windows 8 "Tile Icon" herstellen lässt.
Das Interface von Windows 8 zeichnet sich u.a. durch bunte Kacheln mit einfarbigen weißen Icons im Startmenü aus. Neben Programmicons können hier auch Websites „angeheftet“ werden um vom Startmenü aus einen Schnellzugriff auf die Seite zu ermöglichen. Mit einer kleinen Anpassung im head der Website können Titel, Farbe und Icon dieses „Tile Icons“ festgelegt werden.
Tile Icon erstellen
Zunächst sollte ein Tile Icon in der Größe von 144×144 Pixeln und mit transparentem Hintergrund erstellt werden. Farbige Icons sind zwar auch möglich, entsprechend der Design-Guideline von Windows fügen sich einfarbige Icons aber besser in den Gesamtlook ein. Speichert das Icon im PNG-Format ab und verschiebt es ins Stammverzeichnis der Website. Hier dürften bereits ein Favicon und ein Apple Touch Icon liegen.
Meta-Tags für Tile Icons
Nun muss eine Anpassung am Quellcode der Website vorgenommen werden. Kopiert folgende Meta-Tags in den head und passt die Inhalte an. Neben dem Titel der Kachel und dem Pfad zum bereits erstellten Icon, muss eine Hintergrundfarbe angegeben werden. Hier sind Hexadezimal und RGB-Werte möglich. Der Titel sollte nicht länger als 2x 13 Zeichen sein, ansonsten wird er abgeschnitten (Danke an Michael für die Info).
<meta name="application-name" content="kulturbanause">
<meta name="msapplication-TileImage" content="tile-icon.png">
<meta name="msapplication-TileColor" content="#014454">
Websites zum Startmenü hinzufügen
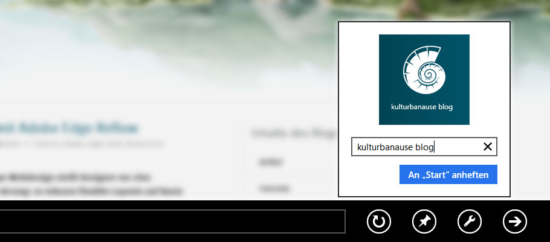
Wenn alle Änderungen gespeichert und hochgeladen sind, kann die Website im Internet Explorer 10 über den Button „An Start anheften“ zum Startmenü hinzugefügt werden.

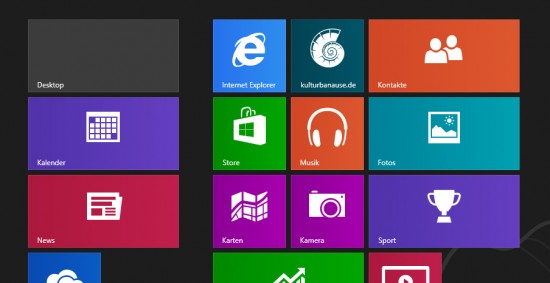
Anschließend kann das Tile Icon wie alle anderen Kacheln auch positioniert werden. Per Klick öffnet sich die Website im IE10.

Windows Tile Icon unter Windows Phone 8
Bedauerlicherweise scheint das Tile Icon unter Windows Phone 8 nicht zu funktionieren. Wenn du mehr weißt, freue ich mich auf deinen Kommentar.
Links / Quellen:
- Build my pinned site
- Tile design guidelines for Windows Phone
- Mobile HTML5 Boilerplate
- High Quality Visuals for Pinned Sites in Windows 8
- Add your web site to the Windows 8 Metro UI

Ich habe etwas gefunden, wie Google es schafft, unter Windows Phone eine ordentliche Tile zu platzieren. Windows Phone nimmt ja immer einen Screenshot der Seite auf, wenn man eine Website an die Startseite heftet. Dabei überlagert Google die Seite und platziert dort eine skalierbare SVG-Grafik. Das ist aufwendig, aber sollte auch unter Windows Phone 8 funktionieren:
http://www.russellbeattie.com/blog/creating-a-pinnable-windows-phone-7-tile-for-your-website-like-google
Wer eine Weiterleitung nicht scheut, der kann sich hier ein Tile für Windows Phone 8 erzeugen lassen: http://www.cheller.info/wpt/
Der Titel der Website sollte nicht länger als 2 mal 13 Zeichen sein sonst ergibt es nur noch …
Hallo Jonas,
ich finde Deinen Beitrag echt super und habe das auch gleich in meine Seite eingebaut.
Ich habe mich nur gefragt, ob es so eine Funktion auch für Android gibt und wenn ja wie man das umsetzen kann?
Gibt es da bereits etwas?
Liebe Grüße
Miri
Habe mich grad gestern mit dem Thema beschäftigt, als ich über die MS-Website http://www.buildmypinnedsite.com gestolpert bin (via http://www.modern.ie, wo das ein Prüfkriterium ist).
Bin dann auch davon ausgegangen, dass Win Phone 8 das Tile selbstverständlich auch erkennt – scheinbar aber Fehlanzeige! Beim HTC 8X, das ich hier habe, hat es zumindest nicht funktioniert.
Ich bin dann auf diesen Artikel gestossen, der das Win 8-Tile mit ziemlichem Aufwand und Script auf dem Win Phone 8 nachbaut: http://goo.gl/81YLz
Für mich zu aufwändig. Wenn das nicht OS-übergreifend schlau geht, dann bleibt’s halt draussen…
Wow! Danke. Die Website http://www.buildmypinnedsite.com kannte ich, aber modern.ie ist mir völlig entgangen. :)
Moin,
habe dies versucht auf kommunalwirtschaft.eu umzusetzen. Leider ohne Erfolg. Kann aber auch sein, dass einen Unterschied zwischen dem IE als Desktopversion in der touchbasierten gibt. Mein IE wird immer im Desktiopmodus gestartet.
Auf dem Windows Phone 8 (lumia 920) klappt es auch nicht. Sowohl dein Blog, wie auch kommunalwirtschaft.eu werden nur als Webseiten-Screenshot angezeigt.
Gruß
David
Also ich musste die Website mehrmals neu laden bis das Icon erkannt wurde. Da scheint etwas gecached zu werden.
Auf Windows 8 (Desktop) macht er das Tile scheinbar auch nur, wenn der IE auch als Standardbrowser definiert wurde. Hat man beispielsweise Chrome als Standard definiert, öffnet a) der IE immer in der Desktopansicht, und b) das Tile wird nur mit einem Standard-Icon angezeigt.
Wenn die zweite Angabe der Pfad ist muss das sicher „tile-icon.png“ heißen, oder?
Danke für die Info. Vertipper behoben :)
Ich hatte mein favicon direkt am „wp-login.php“ eingefügt …gerade ein upgrade gemacht ….paff! :(
Deswegen bin ich hier wegen dein Code für “ log ins“ …hatte keine Ahnung von „Apple Touch Icon“ und das mit den „Windows 8 Icon“!
So lernt man … ;)