SVG Sprites & Icon-Systeme
Mit einer SVG Sprite können verschiedene Grafiken – z. B. Icons – innerhalb einer gemeinsamen Datei verwaltet werden. Über IDs werden die gewünschten Grafiken angezeigt und können mit CSS umgefärbt werden.
SVG-Sprites sind eine komfortable Möglichkeit um viele SVG-Grafiken in einer großen Datei zu speichern. Jede einzelne Grafik wird mit <symbol> und einer ID als unabhängiges Objekt ausgezeichnet. Im HTML- oder CSS-Code können die gewünschten Elemente dann mit Hilfe dieser ID angezeigt werden.
Die Vorteile sind neben der komfortablen Verwaltung auch Aspekte wie kürzere Ladezeit und die Möglichkeit Icons bzw. Grafiken umzufärben. SVG Sprites haben somit klassische CSS Sprites abgelöst. Wir zeigen verschiedene Möglichkeiten der Umsetzung.
Inline Icon-Sprite
Mit Hilfe von SVG-Definitionsbereichen und Symbolen können sog. SVG-Sprites erstellt werden:
- Innerhalb des Definitionsbereichs (
<defs>) werden verschiedene Grafiken innerhalb von<symbol>angelegt und mit einer ID versehen. Wichtig ist, dass innerhalb des<symbol>dieviewBoxkorrekt angegeben wird. - An anderer Stelle im Dokument werden die Objekte dann mit
<use>über ihre ID angesprochen und geladen.
Der Grundaufbau sieht so aus:
<!-- wird direkt nach dem öffnenden <body> geladen -->
<svg height="0" width="0">
<defs>
<symbol id="meine-id" viewBox="0 0 100 100">
<title> … </title>
<path d="…"> <!-- hier wird die Grafik gezeichnet --> </path>
</symbol>
<!-- weitere symbole -->
</defs>
</svg>
<!-- später im Dokument wird die Grafik geladen -->
<svg class="icon icon-red"><use xlink:href="#meine-id"></use></svg>Da alles inline mit SVG umgesetzt ist, kann mit CSS das Icon umgefärbt werden. Das funktioniert auch dann, wenn auf eine externe URL referenziert wird. Da nicht alle Browser externe Referenzen in <use> erlauben, kann das Polyfill SVG4Everybody eingesetzt werden.
<use xlink:href="/pfad/zu/icons.svg#meine-id"></use>Es ist allerdings nicht möglich innerhalb eines mittels <use> geladenen Symbols Unterpfade mit CSS umzugestalten, da <use> das Symbol im Shadow DOM lädt.
Sprite-Datei einbinden
Die Sprite-Datei kann sehr groß werden, soll aber dennoch inline eingebaut sein, um die Umfärbung etc. zu ermöglichen. In den meisten Fällen wird die Sprite daher in eine externe Datei geschrieben und inkludiert. Wenn PHP genutzt wird, ist folgendes Snippet hilfreich, um die Sprite oben im Dokument einzubinden.
<?php echo file_get_contents("sprite.svg"); ?>Externe SVG-Sprite mit <img>
Alternativ zum Inline-Ansatz ist auch möglich, externe SVGs als Sprite zu laden. Mittels sog. »Fragment Identifier« werden anschließend Teile davon innerhalb eines <img>-Elements angezeigt. Es gibt zahlreiche Methoden der Implementierung. Das folgende Beispiel zeigt die Herangehensweise mittels <view>-Element.
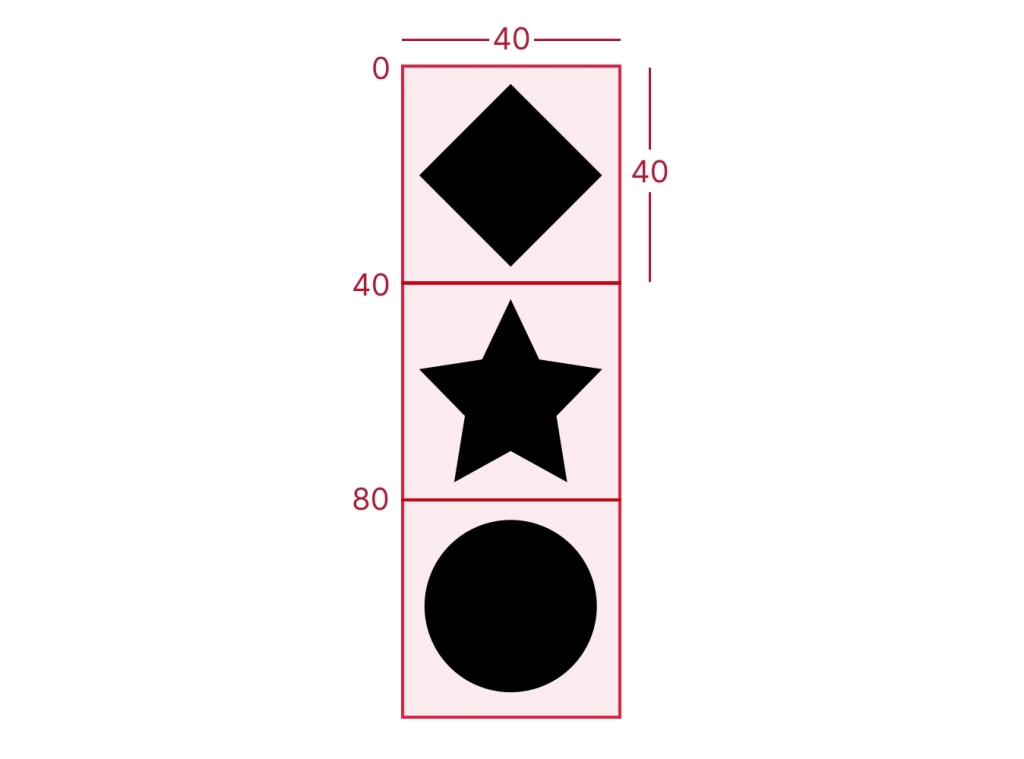
Da die Icons über <view> angesprochen werden, müssen sie im Vektor-Grafikprogramm (z.B. Illustrator) innerhalb einer Datei untereinander gezeichnet werden. Anschließend kann die gespeicherte SVG manuell im Code-Editor angepasst werden:

<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="test" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 40 120" style="enable-background:new 0 0 40 120;" xml:space="preserve">
<view id="viereck" viewBox="0 0 40 40" />
<view id="kreis" viewBox="0 80 40 40" />
<view id="stern" viewBox="0 40 40 40" />
<circle cx="20" cy="100" r="16"/>
<rect x="8" y="8" transform="matrix(0.7071 -0.7071 0.7071 0.7071 -8.2843 20)" width="24" height="24"/>
<polygon points="20,43 25.3,54.2 37,56 28.5,64.7 30.5,77 20,71.2 9.5,77 11.5,64.7 3,56 14.7,54.2 "/>
</svg>Die viewBox jedes <view>-Elements wird mit Hilfe von Koordinaten angegeben. Die ersten beiden Werte stellen X und Y-Koordinate der oberen linken Ecke dar, die letzten beiden beziehen sich auf Höhe und Breite der viewBox. Eine Angabe wie viewBox="0 80 40 40" bedeutet also, dass die Box bei X0 und Y80 beginnt und eine Höhe und Breite von 40 besitzt.
Im HTML-Code wird das Icon dann innerhalb von <img> über die ID der viewBox angesprochen und entsprechend angezeigt.
<head>
<style>
.icon {
width: 2em;
height: 2em;
}
</style>
</head>
<body>
<img class="icon" src="sprite.svg#viereck" alt="" />
<img class="icon" src="sprite.svg#kreis" alt="" />
<img class="icon" src="sprite.svg#stern" alt="" />
</body>Beispiel SVG-Sprite mit <img>-Tag anzeigen
Externe SVG-Sprite mit CSS background
Wenn anstelle eines HTML-Bildes ein CSS background verwendet werden soll, dann reicht folgender CSS-Code.
span {
width: 40px;
height: 40px;
display: inline-block;
}
.viereck {
background: url(sprite.svg#viereck) no-repeat;
}
.stern {
background: url(sprite.svg#stern) no-repeat;
}
.kreis {
background: url(sprite.svg#kreis) no-repeat;
}Die Datei der SVG-Sprite ist unverändert zum zuvor gezeigten Beispiel.
Beispiel SVG-Sprite als CSS background anzeigen
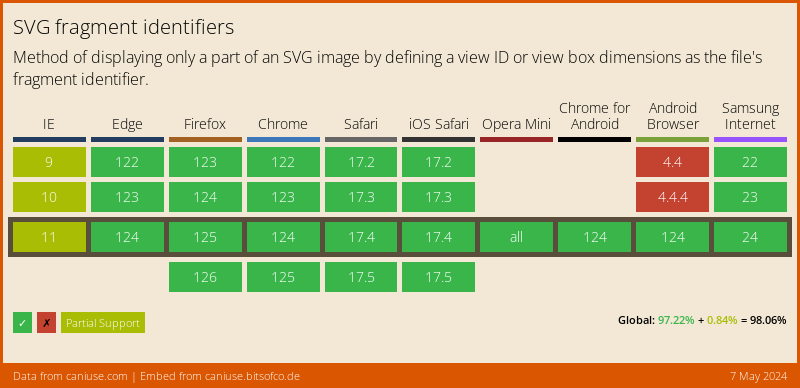
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Tools zum Erzeugen von SVG Sprites
Bei größeren Sprites macht es Sinn auf Tools zu setzen, die eine Sprite-Datei mit entsprechender Struktur und den IDs automatisch erzeugen. Gut geeignet sind dafür das kostenlose Browser-Tool Icomoon oder ein Build-Prozess, z.B. auf Basis von Gulp. Wir selbst nutzen Gulp ähnlich wie iodigital es hier beschreibt.