CSS multiple backgrounds – Einem HTML-Element mehrere Hintergründe zuweisen
Mit der CSS-Eigenschaft »background-image« könnt ihr Objekten auch mehrere Hintergrundgrafiken zuweisen. Die Technik bietet insbesondere In Kombination mit Verläufen äußerst interessante Gestaltungsmöglichkeiten.

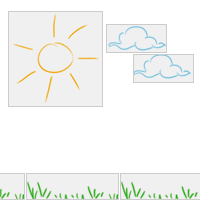
Mit CSS könnt Ihr einem HTML-Element mehrere Hintergrundbilder-, farben oder -verläufe zuweisen. Ihr erreicht somit eine komplexere Gestaltung, bei gleichzeitig schlankem HTML-Markup. Wie Ihr Multiple Backgrounds umsetzt, zeige ich euch in diesem Beitrag an einem Beispiel mit drei Hintergrundbildern.
Die CSS-background-Eigenschaft dient als Grundlage
Das mit dem CSS-Befehl background-image:url(…) einem Element ein Hintergrundbild zugewiesen werden kann, ist wahrscheinlich bekannt. Das folgende Beispiel weist dem <body>-Element ein Bild zu, positioniert es links oben und verhindert die Wiederholung:
body {
background-image: url(sonne.png);
background-position: top left;
background-repeat: no-repeat;
}Mehrere Hintergrundbilder verwenden
Für das Einbinden weiterer Bilder fasse ich die CSS-Eigenschaften background-image, background-position und background-repeat nun in der übersichtlicheren Kurzschreibweise background zusammen. Jetzt füge ich ein zweites Bild hinzu, indem ich nach dem ersten ein Komma setze. Beide Bilder positioniere ich, indem ich die X- und Y-Koordinaten festlege:
body {
background:
url(sonne.png) 20px 20px no-repeat,
url(wolke.png) 990px 100px no-repeat
;
}Nun möchte ich dem Himmel eine zweite Wolke geben. Dazu kopiere die letzte Bildzeile und füge diese nach einem weiteren Komma wieder ein. Die Positionierung erfolgt wieder über X- und Y-Koordinaten bis es gestalterisch passt:
body {
background:
url(sonne.png) 20px 20px no-repeat,
url(wolke.png) 990px 100px no-repeat,
url(wolke.png) 870px 120px no-repeat
;
}Mit background-repeat ein Hintergrundbild wiederholen
Das dritte Hintergrundbild ist eine Wiese, die ich unten im Browserfenster über die gesamte Breite anzeigen lassen möchte. Das wird erreicht, indem das Bild wiese.png auf der X-Achse gekachelt wird:
body {
background:
url(sonne.png) 20px 20px no-repeat,
url(wolke.png) 990px 100px no-repeat,
url(wolke.png) 870px 120px no-repeat,
url(wiese.png) bottom repeat-x
;
}Einen Verlauf (CSS Gradient) hinzufügen
Mit CSS kann man nicht nur mehrere Hintergundbilder für ein Element miteinander kombinieren, sondern auch Verläufe. Um den Himmel zu gestalten, erhält der <body> jetzt einen Verlauf mit der CSS-Eigenschaft linear-gradient. Dafür setze ich wieder ein Komma nach der letzten Bildzeile und ergänze den Verlauf. In meinem Beispiel möchte ich, dass ein linearer Verlauf oben mit der Farbe Hellblau (lightblue) beginnt und nach unten in Weiß (white) übergeht. Dafür verwende ich in diesem Beispiel die CSS Standard Syntax für Verlaufe:
body {
background:
url(sonne.png) 20px 20px no-repeat,
url(wolke.png) 990px 100px no-repeat,
url(wolke.png) 870px 120px no-repeat,
url(wiese.png) bottom repeat-x,
linear-gradient(lightblue, white)
;
}Multiple Backgrounds werden gestapelt
Jedes Hintergrundbild liegt auf einer separaten Ebene; ganz oben liegt das im Code zuerst notierte Bild. Veranschaulichen lässt sich das Prinzip, indem ich die erste Wolke über die X- und Y-Koordinaten unter die Sonne schiebe:
body {
background:
url(sonne.png) 20px 20px no-repeat,
url(wolke.png) 100px 20px no-repeat,
url(wolke.png) 870px 120px no-repeat,
url(wiese.png) bottom repeat-x,
linear-gradient(lightblue, white)
;
}Die Reihenfolge der Bilder lässt sich natürlich beliebig verändern, je nachdem welches Objekt überlappt werden soll. Bitte beachtet jedoch, dass einfarbige Hintergründe immer in der untersten Ebene liegen müssen! Andernfalls wird der Hintergrund nicht dargestellt.
/* falsch */
div {
background: red, url(bild1.jpg), url(bild2.jpg);
}
/* falsch */
div {
background: url(bild1.jpg), red, url(bild2.jpg);
}
/* richtig */
div {
background: url(bild1.jpg), url(bild2.jpg), red;
}Browser Support
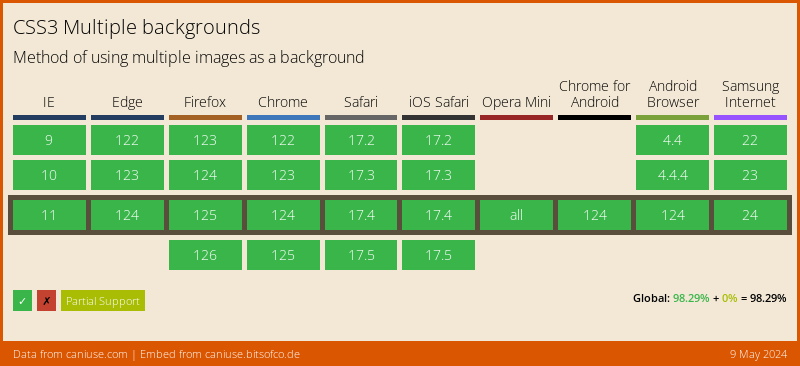
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo und herzlichen Dank für die wertvollen Infos! Nun habe ich aber immer noch ein Problem: Ein dreigeteilter background (3 halbtransparente pngs), der einen Rahmen mit unregelmssigen Kanten darstellt. Alle drei Teile haben die volle DIV-Breite, der obere und der untere background sind auf no-repeat gesetzt und der mittlere sollte sich in der y-Achse solange wie nötig (ist bei jeder Unterseite je nach Textmenge anders) in der Höhe wiederholen, aber erst unterhalb des ersten backgrounds anfangen und oberhalb des unteren backgrounds aufhören, also nicht überlappend sein. Habt Ihr eine Idee, wie ich es lösen könnte? Danke Euch ganz herzlich im voraus!!
Hallo Anne, vielen Dank für deinen Kommentar. Die Wiederholung des mittleren Bildes nur über einen bestimmen Bereich (also oben und unten nicht wiederholen, in der Mitte schon) ist meiner Ansicht nach nicht in einem einzelnen Element möglich. Alternativ arbeitest du mit ::before und ::after oder versuchst es mit border-images. Ich würde border-images eine Chance geben. Das klingt für mich wie ein klassischer Anwendungsfall dafür. Der Browser-Support ist gut (IE11+).
Hallo Jonas
Toll, danke Dir! Ich versuche mich mal darin und werde nicht locker geben, bis es klappt ;-) . before und after fruchteten leider nicht…
Toller Artikel und danke. Mir war neu das mehrere Hintergrundbilder in einem Bereich möglich sind. Auch sonst lese ich gerne hier.
Bei den Bilder empfehle ich .png, dann kann mit transparenzen auch mal eine Überlagerung möglich sein.