Button für Seitenumbruch zum WordPress-Editor hinzufügen
Wir erklären wie der Button für den Seitenumbruch zum WordPress-Editor hinzugefügt wird.

Bei längeren Artikeln kann es aus struktureller Sicht sinnvoll sein, den Artikel auf mehrere Seiten aufzuteilen. WordPress bringt dazu den sog. »Seitenumbruch« als Standardfunktionalität mit – wir zeigen euch, wie ihr den Button für den Seitenumbruch zum WordPress Editor hinzufügt.
Seitenumbruch in WordPress
Um einen Seitenumbruch in WordPress zu erzeugen wechselt ihr in die Textansicht des WordPress Editors und schreibt an die Stelle an der ihr einen Seitenumbruch erzeugen möchtet: <!--nextpage-->
Wechselt ihr zurück zur Visuellen Ansicht erscheint an der Stelle folgende Markierung:

Button zum WordPress-Editor hinzufügen
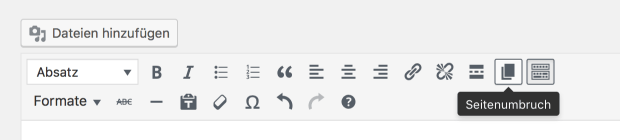
Folgendes Snippet in die functions.php eures WordPress-Themes eingefügt erzeugt den Button in der Werkzeugleiste neben dem Weiterlesen-Tag-Button und macht das Wechseln in die Textansicht obsolet:
add_filter( 'mce_buttons', 'kb_add_next_page_button', 1, 2 );function kb_add_next_page_button( $buttons, $id ) { if ( 'content' === $id ) { array_splice( $buttons, 13, 0, 'wp_page' ); } return $buttons; }

WordPress erzeugt für jede weitere Seite eures Artikels eine neue Unterseite. An der Stelle des Seitenumbruchs wird automatisch eine Pagination angezeigt, über die der Leser auf die nächste Seite gelangt.


Echt eine clevere Idee und viel einfacher als mit einem Plugin wie Tiny MCE Advanced. Aber der Code geht sicher auch einfacher ;)
add_filter( ‚mce_buttons‘, ‚my_add_next_page_button‘, 1, 2 );
function my_add_next_page_button( $buttons, $id ) {
if ( ‚content‘ === $id ) {
array_splice( $buttons, 13, 0, ‚wp_page‘ );
}
return $buttons;
}
Bisher hatte ich noch nie das Bedürfnis, einen Beitrag auf mehrere Seiten zu verteilen, damit mit diesem Snippet wird es dann wirklich einfach.
Hey Bernhard, danke für den Tip. Haben den Code angepasst.
Hi Felix Lehmann,
danke für den wertvollen Beitrag.
Die Informationen sind kompakt, verständlich und kurzweilig aufbereitet und auch noch super verknüpft.
LG
Patrick