Bildunterschriften mit CSS immer perfekt ausrichten
Mit der CSS-Eigenschaft position können Bildunterschriften so gestaltet werden, dass sie abhängig von ihrer Länge zentriert oder linksbündig ausgerichtet sind.

Die Gestaltung von Bildunterschriften kann mitunter lästig werden. Es ist schwierig zu entscheiden ob der Text zentriert oder linksbündig unter dem Bild angezeigt werden soll, da die Textmenge oft stark variiert. Zentrierte Bildunterschriften sehen bei kurzen Texten gut aus. Linksbündig passt besser wenn die Bildunterschrift mehrere Zeilen umfasst. Was also tun?
In diesem Beitrag findet ihr ein CSS-Snippet, dass automatisch dafür sorgt, dass kurze Bildunterschriften zentriert werden, und mehrzeilige Bildunterschriften linksbündig ausgerichtet werden.
Lange Bildunterschriften automatisch linksbündig anzeigen
Der Trick ist denkbar einfach. Ein Bild mit Bildunterschrift besteht i.d.R. aus dem Container-Element <figure>, sowie den enthaltenen Elementen <img> und <figcaption>.
<figure>
<img src="bild.png" alt />
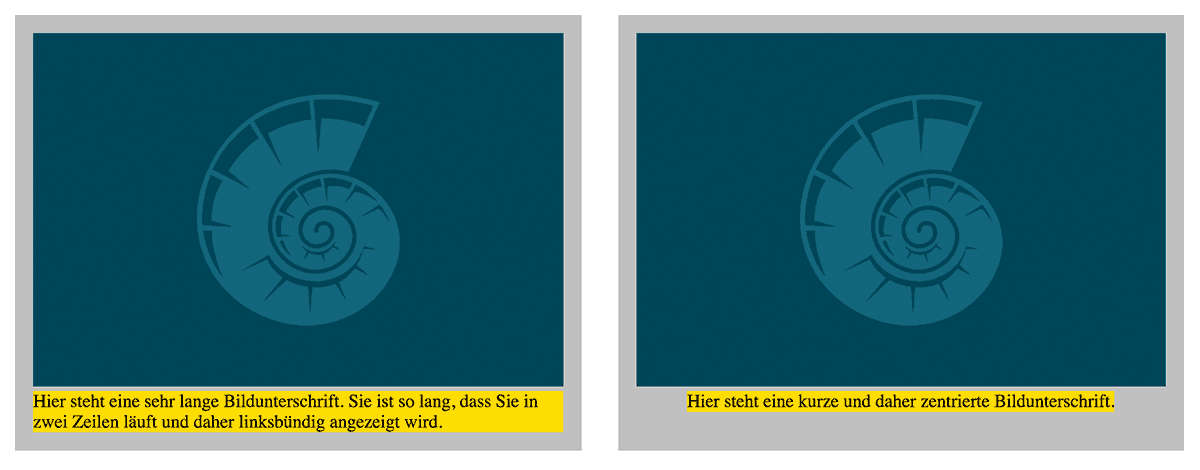
<figcaption>Hier steht eine sehr lange Bildunterschrift. Sie ist so lang, dass Sie in zwei Zeilen läuft und daher linksbündig angezeigt wird. </figcaption>
</figure>Innerhalb von <figure> wird der Text nun zunächst zentriert.
figure {text-align: center;}
Anschließend wird innerhalb der Bildunterschrift <figcaption> der Text linksbündig ausgerichtet und das Element mit Hilfe der CSS-Eigenschaft position auf display:inline-block; gesetzt.
figcaption {display: inline-block;text-align: left;}
Das war auch schon alles: Wenn die Bildunterschrift kürzer ist als das Bild breit ist, wird <figcaption> aufgrund des Inline-Block-Verhaltens innerhalb von <figure> zentriert. Der in <figcaption> enthaltene Text ist natürlich immer noch linksbündig, doch das sieht man nicht.

Erst wenn die Bildunterschrift so lang wird, dass das <figcaption>-Element über die volle Breite von <figure> läuft, sieht man, dass der Text linksbündig ist. Mehrzeilige Bildbeschreibungen werden daher automatisch linksbündig angezeigt.


Wie macht man es, dass man ein Bild, welches float rechts hat, mit einer Bildunterschrift versieht? Habe das nicht hinbekommen. Um das Bild soll ein Text fließen.
Elegant und einfach, sehr schön. Ich mag euren Blog, für genau solche kleinen, nützlichen Schnipsel. :-)
Habe mich über diesen Artikel gefreut, denn ich wollte schon länger wissen, wie so etwas und saniert. Klappt das Ganze aber auch in einem alten Internet Explorer? Oder gibt es eine Möglichkeit, das ganze so zu machen dass es auch in einem alten Internet Explorer, den ja leider immer noch einige verwenden, funktioniert?
Ich wüsste nicht, warum ein alter IE die Technik nicht beherrschen sollte. Wenn der Browser
display:inline-block;versteht, sollte es kein Problem sein. Der Support dafür ist sehr gut. Siehe caniuse.comDanke für deine Antwort!
is bei mir aber nicht so :D
http://screencloud.net/v/5SMK liegt aber an der grösse von meinem Bildschirm :P
Jetzt schon :)