AMP WordPress-Plugin rechtssicher und datenschutzkonform einsetzen
In diesem Beitrag zeigen wir euch was ihr tun müsst, um das Plugin »AMP for WordPress« rechtssicher verwenden zu können.

Das Plugin »AMP for WordPress« generiert automatisch Accelerated Mobile Pages (AMP) aus den Inhalten der WordPress-Website. Allerdings ist das Plugin in der Standardkonfiguration nicht rechtssicher. In diesem Beitrag zeigen wir euch was ihr tun müsst, um »AMP for WordPress« um die fehlenden Informationen zu ergänzen.
Was fehlt?
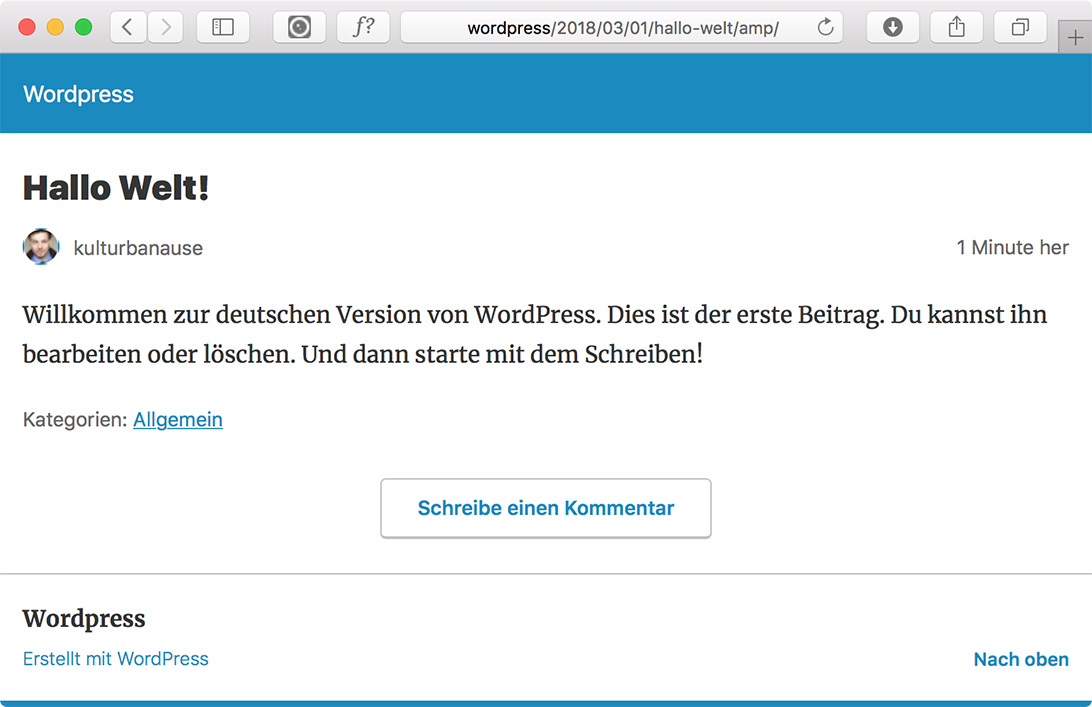
Nachdem ihr »AMP for WordPress« installiert und konfiguriert habt, könnt ihr euch die generierten AMP-Inhalte ansehen, indem ihr /amp an die entsprechende URL hängt – also z.B. https://kulturbanause.de/beitrag/amp (diese Adresse existiert nicht). Was im Hinblick auf die Rechtssicherheit bzw. den Datenschutz fehlt, sind die beiden Links »Impressum« und »Datenschutz«. Diese beiden separaten Links sind Pflicht.

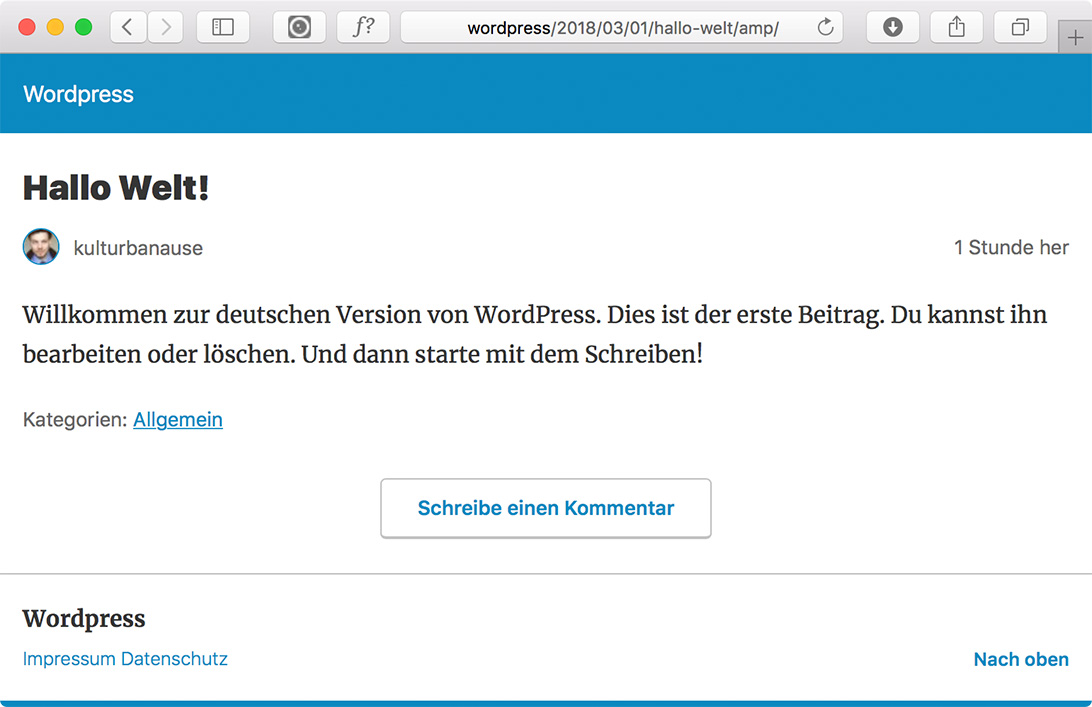
Um die Links erwartungskonform im Footer unterzubringen, muss das entsprechende Plugin-Template angepasst werden. In diesem Fall das Footer-Template
Footer-Template anpassen
Um das Footer-Template des Plugins anzupassen, kopiert ihr euch die entsprechende Datei von /wp-content/plugins/amp/templates/footer.php in euer Theme. Erstellt dazu einen neuen Ordner mit beliebigem Namen im Stammverzeichnis des Themes. Den Namen des Ordners gebt ihr später als Pfad in der functions.php an, damit die geänderte footer.php auch gefunden wird. Innerhalb des Ordners legt ihr jetzt die kopierte footer.php ab.
In der footer.php, die jetzt in eurem Theme liegt, fügt ihr die Links zum Impressum und zum Datenschutz ein. Dann sollte eure Datei in etwa wie folgt aussehen:
<footer class="amp-wp-footer">
<div>
<h2><?php echo esc_html( $this->get( 'blog_name' ) ); ?></h2>
<p>
<a href="https://kulturbanause.de/impressum/">Impressum</a>
<a href="https://kulturbanause.de/datenschutz/">Datenschutz</a>
</p>
<a href="#top" class="back-to-top"><?php _e( 'Back to top', 'amp' ); ?></a>
</div>
</footer>Angepasstes Footer-Template verwenden
Damit »AMP for WordPress« eure angepasste footer.php verwenden kann müsst ihr folgende Funktion in der functions.php eures Themes einfügen.
function kb_custom_amp_footer( $file, $type, $post ) {
if ( 'footer' === $type ) {
$file = dirname( __FILE__ ) . '/templates/footer.php';
}
return $file;
}
add_filter( 'amp_post_template_file', 'kb_custom_amp_footer', 10, 3 );Nun wird die angepasste footer.php Datei verwendet. »AMP for WordPress« bleibt außerdem voll updatefähig, ähnlich wie bei einem Child-Theme.

Diese Methode könnt ihr übrigens für jede Template-Datei wiederholen, um die AMP Seiten zu individualisieren.


Wunderbar einfach verständlich, solche Anleitungen mag ich am liebsten. Auch wenn gleich ich immer noch keinen wirklichen Sinn für mich darin sehe warum ich dieses AMP von Google für meine Webseiten verwenden soll. Nur um die Macht beziehungweise das Monopol von Google weiter damit zu stärken?
Responsive Webdesign reicht doch vollkommen aus oder nicht?!
AMP ist für schlechte Internetverbindung gedacht, damit auch die letzten Menschen den Inhalt aufrufen können. Allerdings sehe ich es genau so, dass Google damit nur noch mehr Macht bekommt und es totaler Müll für unser Internet ist.
Wer auf Responsive Design achtet, der achtet auch auf die Ladezeit.