CSS Appearance – Standard-Styling von Formularelementen überschreiben
Formularelemente wie Buttons, Inputs oder Suchfelder erhalten vom Browser ein Standard-Styling. Im mobilen Kontext – z.B. unter iOS – hilft der CSS-Befehl appearance dabei, das Styling zu überschreiben.

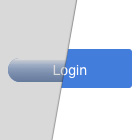
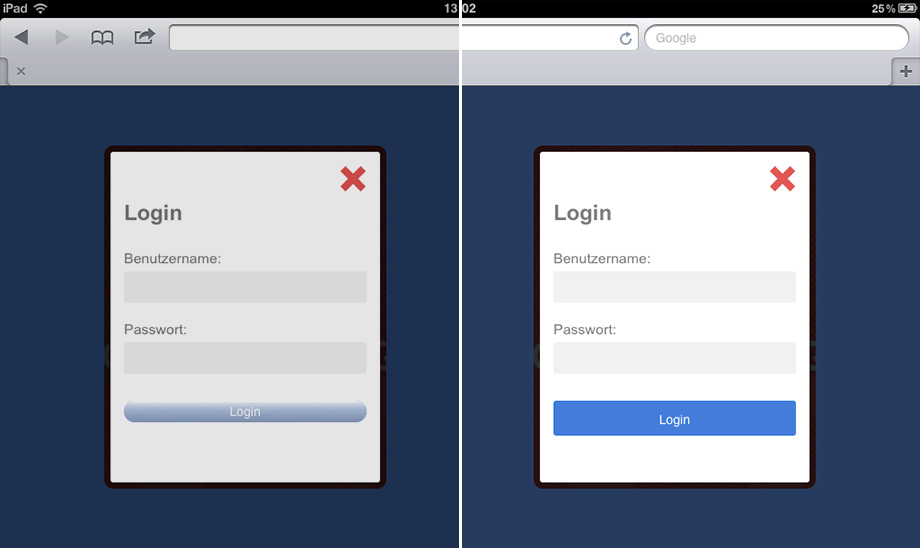
Formularelemente – z.B. ein Submit-Button (input type="submit") – lassen sich manchmal mit CSS nicht ansprechen und folglich auch nicht gestalten. Sichtbar ist das Problem häufig erst beim Test auf Smartphones, da hier die mobilen Betriebssysteme das Standard-Styling anpassen. Solltet ihr euch mit diesem Problem einmal konfrontiert sehen, hilft es mit CSS Appearance die Standard-Stile zu deaktivieren.
Formularelemente (Button, Input) auf dem iPhone, iPad (iOS) stylen
Bleiben wir beim Beispiel mit dem Submit-Button. Mit dem CSS-Befehl appearance legt ihr fest, welches Aussehen der Browser auf das Formularelement anwenden soll. Damit eure eigenen Stile greifen, müsst ihr das Browser-Styling deaktivieren. Ergänzt den Selektor für den Submit-Button (z. B. input [type=submit] { … } ) um folgende Zeile:
appearance: none;Anschließend sollten alle anderen CSS-Eigenschaften wie gewünscht dargestellt werden.

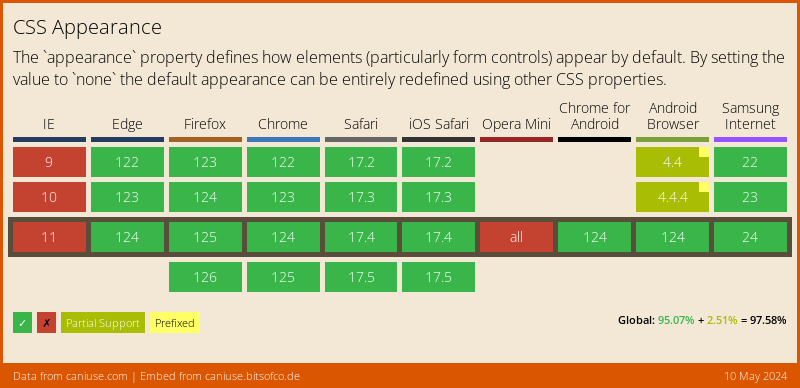
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo Jonas,
vielen lieben Dank für diesen Hinweis. Ich war kurz davor das Thema als nicht lösbar zu „beerdigen“. Kennt hier noch jemand einen _aktuellen_ iPhone Simulator im Web, das wäre gerade wirklich hilfreich, da in Chrome die Buttons so nicht abgebildet wirden und ich mir immer ein iPhone bei meiner Frau ‚leihen‘ muss :)
Danke und liebe Grüße,
Jürgen
Hallo Jürgen, wenn du einen Mac nutzt kannst du XCode von Apple installieren. Dort gibt es einen Simulator der alles genau so zeigt wie das iPhone bzw. iPad etc.
Hallo Jonas, das ist ja aber leider genau das Problem … ich nutze Windows :( daher war ich schon bei diesen vielen Onlinetestern ala „mobiletest.me“ usw. aber keiner rendert die Vorschau sauber mit den Buttons, das ist wirklich eine Lücke, die kein Anbieter schließt.
Viele Grüße,
Jürgen
einfach ein bisschen abwarten, unter iOS7 sehen die submit buttons gut aus ;) . das ist aber auch ein gutes beispiel dafür wie behämmert OSX teilweise aussieht mit den übertriebenen schlagschatten, den glossy effekten und den runden ecken allerorten. iOS7 sieht dagegen wieder ziemlich gut aus …
Moin Meister,
kannst du mir für Windoof einen guten Simulator Empfehlen, der vielleicht auch etwas „nativ“ arbeitet, oder bin ich gezwungen Xcode zu benutzen?
Wirklich gut gefallen mir diese Simulatoren eigtl. alle nicht. Ich finde die Opera Emulatoren (http://best-web-design-tools.com/?s=rwd+simulator) noch am besten, aber sie simulieren halt nur den Opera-Browser. X-Code ist da wahrscheinlich die beste Lösung, abgesehen vom echten Endgerät.