WordPress Block Editor (Gutenberg): Farb-Einstellungen deaktivieren oder anpassen
Die Farb-Einstellungen im WordPress Block Editor (Gutenberg) lassen sich sowohl auf Block-Ebene als auch global deaktivieren oder anpassen.

Die meisten Blöcke im WordPress Block Editor haben Einstellmöglichkeiten für die Darstellung der Farbe. Das ermöglicht eine große Gestaltungsfreiheit in der redaktionellen Pflege, birgt aber auch die Gefahr, ein einheitliches Bild der Website zu zerstören, Styleguides außer Kraft zu setzen oder die Barrierefreiheit zu gefährden. Daher ist es aus unserer Sicht wichtig, diese Einstellungen so anzupassen, dass sie genau auf die jeweilige Website bzw. das Projekt zugeschnitten sind. Seit WordPress 5.8 ist das mithilfe der theme.json problemlos möglich.
Funktionsweise und Möglichkeiten der theme.json
Die theme.json ist eine Konfigurationsdatei in WordPress, die es ermöglicht, Einstellungen und Stile für das Theme zu definieren. Sie bietet eine zentrale Möglichkeit, grundlegende Eigenschaften wie Farben, Schriften, Block-Stile und Layout-Optionen festzulegen, was dazu beiträgt, dass das Theme konsistent und gut strukturiert bleibt. Mit der theme.json-Datei können auch die Standard-Einstellungen von WordPress überschrieben und spezielle Funktionen hinzufügt werden, um die User Experience zu verbessern.
Farb-Einstellungen in der theme.json
In der theme.json-Datei können verschiedene Farb-Einstellungen vorgenommen werden, um die Farbpalette des WordPress-Themes zu definieren. Hierzu gehören unter anderem:
- Hintergrundfarbe und -verläufe
- Textfarbe
- Farben für Links
- Farben für Duotone-Filter
Die Farben können entweder als RGB-, HEX- oder HSL-Werte angegeben bzw. mit CSS-Variablen versehen werden. Indem man die Farben in der theme.json definiert, kann man sicherstellen, dass das Theme konsistent bleibt und die Farben leicht anpassbar sind.
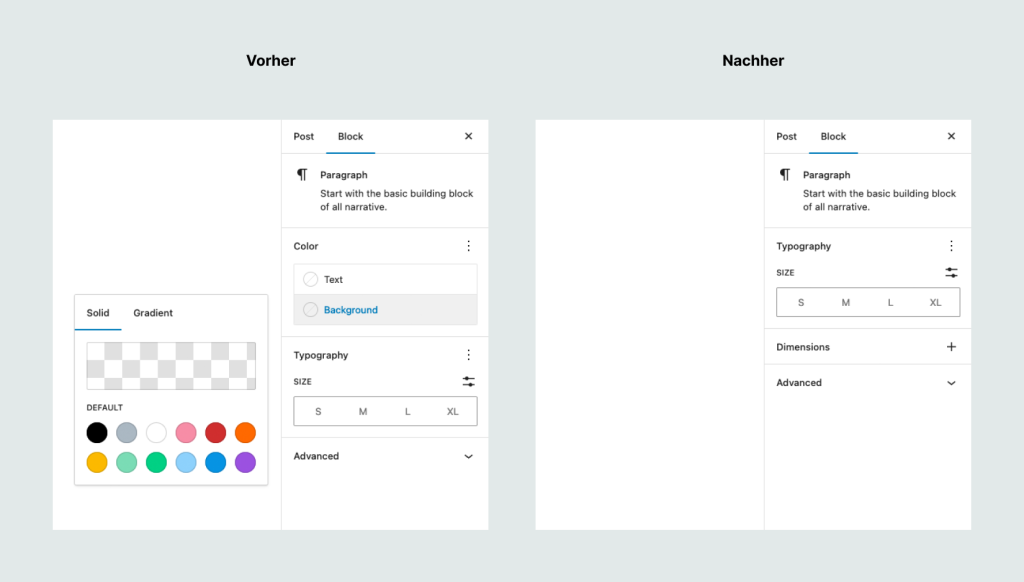
Farb-Einstellungen global deaktivieren
Sollen die Farben jedoch nicht redaktionell einstellbar sein, da sie zum Beispiel von einem Styleguide vorgegeben sind, können die Farb-Einstellungen auch global über die theme.json deaktiviert werden, womit die Optionen dafür aus dem Editor im Backend entfernt werden.
Der Code dafür könnte etwa so aussehen:
{
"version": 1,
"settings": {
"appearanceTools": true,
"color": {
"text": null,
"link": null,
"background": null,
"gradients": [],
"customGradient": null,
"duotone": null,
"customDuotone": null,
"defaultPalette": null,
"palette": []
}
}
}
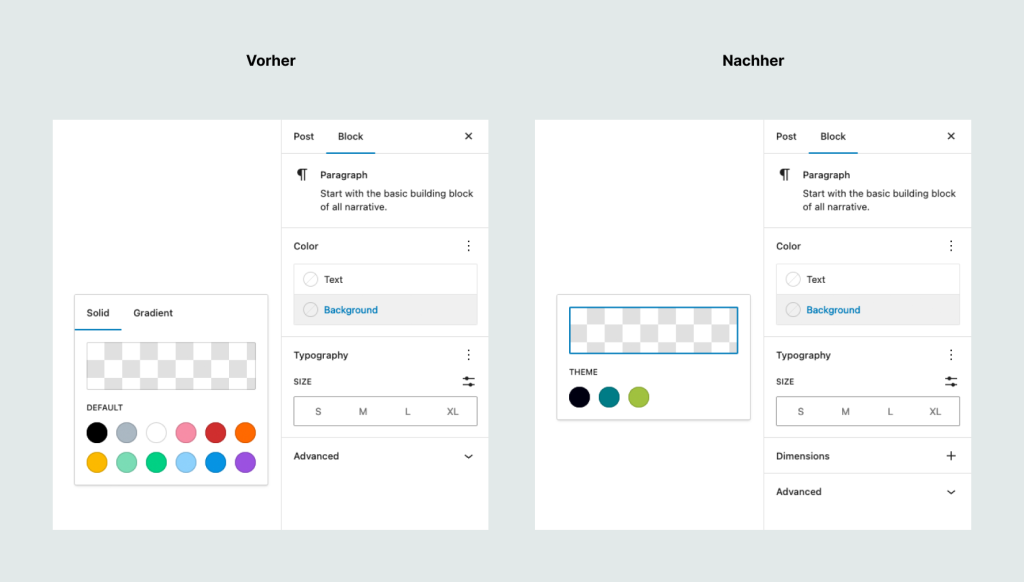
Farb-Einstellungen global anpassen
Um auf redaktioneller Ebene die Farbauswahl einzuschränken bzw. anzupassen, können auch eigene Paletten angelegt werden. In folgendem Beispiel haben wir alle Standard-Paletten, Verläufe und Custom-Optionen deaktiviert und eine eigene Farbpalette angelegt, die sowohl auf Hintergrund als auch Text angewendet werden kann. Hierfür haben wir text und background aus der »Ausschluss-Liste« entfernt und über palette unsere Farbpalette definiert.
{
"version": 1,
"settings": {
"appearanceTools": true,
"color": {
"link": null,
"gradients": [],
"customGradient": null,
"duotone": null,
"customDuotone": null,
"defaultPalette": null,
"palette": [
{
"name": "Dunkel",
"slug": "dark",
"color": "#000011"
},
{
"name": "Petrol",
"slug": "petrol",
"color": "#007c86"
},
{
"name": "Grün",
"slug": "green",
"color": "#a1c23f"
}
]
}
}
}
CSS-Klassen für Block-Farben hinzufügen
Für die Farben der Farbpalette werden CSS-Klassen nach dem Muster has-$slug-color und has-$slug-background-color generiert und dem Block hinzugefügt. Damit diese Klassen einen sichtbaren Effekt im Frontend haben, müssen sie mit entsprechenden Farbangaben dem Stylesheet des Themes hinzugefügt werden. Für die drei Farben aus unserer Beispielpalette sieht das beispielsweise so aus:
.has-dark-color { color: #000011; }
.has-dark-background-color { background-color: #000011; }
.has-petrol-color { color: #007c86; }
.has-petrol-background-color { background-color: #007c86; }
.has-green-color { color: #a1c23f; }
.has-green-background-color { background-color: #a1c23f; }Farb-Einstellungen pro Block deaktivieren oder anpassen
Sollen nur für einzelne Blöcke andere Farb-Einstellungen als die global definierten möglich sein, können diese ebenfalls über die theme.json pro Block überschrieben werden. Im folgenden Beispiel bekommen alle Überschriften eine andere Farbpalette zugewiesen und es wird die Bearbeitung der Hintergrundfarbe deaktiviert.
{
"version": 1,
"settings": {
// Hier steht der globale Code
// ...
"blocks": {
"core/heading": {
"color": {
"background": false,
"palette": [
{
"name": "Rot",
"slug": "red",
"color": "#ff0000"
},
{
"name": "Petrol",
"slug": "petrol",
"color": "#007c86"
}
]
}
}
}
}
}Farb-Einstellungen mit Hilfe von Hooks ohne theme.json anpassen
Die Farb-Einstellungen im WordPress Block Editor lassen sich auch mit Hilfe von Hooks in der functions.php anpassen. Diese Möglichkeit gab es bereits vor der Einführung der theme.json in Version 5.8.
Achtung: Die Einstellungen in der theme.json überschreiben die Einstellungen aus den Hooks!
Farb-Einstellungen über Hook deaktivieren
Wenn keine Farbanpassungen im Editor erlaubt sein sollen, Farben also ausschließlich über das Stylesheet des Themes gesteuert werden sollen, können wir die Farbeinstellungen für Editor-Blöcke mit folgendem Code in der functions.php vollständig deaktivieren.
function disable_color_palette() {
add_theme_support('editor-color-palette');
add_theme_support('disable-custom-colors');
}
add_action('after_setup_theme', 'disable_color_palette');Eigene Farbpalette über Hook anlegen
Um eine eigene Farbpalette zu registrieren, übergeben wir der Funktion add_theme_support() den Namen des Features 'editor-color-palette' sowie ein Array mit den Farben. Die Informationen zu den Farben stehen in assoziativen Arrays, in denen jeweils Name, Slug und Farbwert festgelegt werden. Der Name wird dabei als Info im Editor ausgegeben und der Slug wird in generierten CSS-Klassen verwendet. Die Farben können u.a. als Hexadezimal-, RGB- oder RGBA-Werte angegeben werden, so dass z. B. auch Transparenzen möglich sind.
function customize_color_palette() {
add_theme_support('editor-color-palette', array(
array(
'name' => __('Petrol'),
'slug' => 'petrol',
'color' => '#0094A0',
),
array(
'name' => __('Red'),
'slug' => 'red',
'color' => '#E2574C',
),
array(
'name' => __('Black'),
'slug' => 'black',
'color' => '#000000',
),
));
}
add_action('after_setup_theme', 'customize_color_palette');Die vordefinierte Farbpalette von WordPress wird damit nicht ergänzt, sondern überschrieben. Das Beispiel erzeugt also eine Farbpalette mit drei Farben.
Color-Picker deaktivieren
Standardmäßig enthält WordPress zusätzlich zu den Theme-Farben einen Color-Picker, der das Auswählen einer beliebigen Farbe ermöglicht. Wenn wir die Farbauswahl auf die definierten Farben beschränken wollen, können wir diese Option deaktivieren, indem wir die Funktion customize_color_palette() um die Zeile add_theme_support('disable-custom-colors'); ergänzen.
function customize_color_palette() {
// …
add_theme_support('disable-custom-colors');
}
add_action('after_setup_theme', 'customize_color_palette');
