Google Maps: API-Key erstellen und einrichten
Wir erklären die notwendigen Schritte für das Einrichten eines API-Schlüssels bei Google Maps, der Voraussetzung für das Einbinden von Google-Karten auf einer Website.
Für das erfolgreiche Einbinden von Google Maps auf einer Website muss ein sog. API-Key eingerichtet werden. Google macht das Vorhandensein des Schlüssels zur Voraussetzung, da Google Maps – je nach Art der Einbindung – ab einer bestimmten Anzahl an Aufrufen kostenpflichtig wird. Die Einrichtung des Maps API-Keys stellt vor allem für diejenigen eine Herausforderung dar, die das nicht sehr regelmäßig tun. Wir haben die notwendigen Informationen zusammengetragen.
APIs aktivieren
Um Programmierschnittstellen, sogenannte APIs, zwischen Google Maps und eurer Website anzulegen, müsst ihr einen API-Schlüssel erzeugen. Dazu müssen zunächst die benötigten APIs aktiviert werden. Google generiert dann daraus einen API-Key, den ihr bei der Einbindung von Google Maps angeben müsst.
Google Cloud Plattform
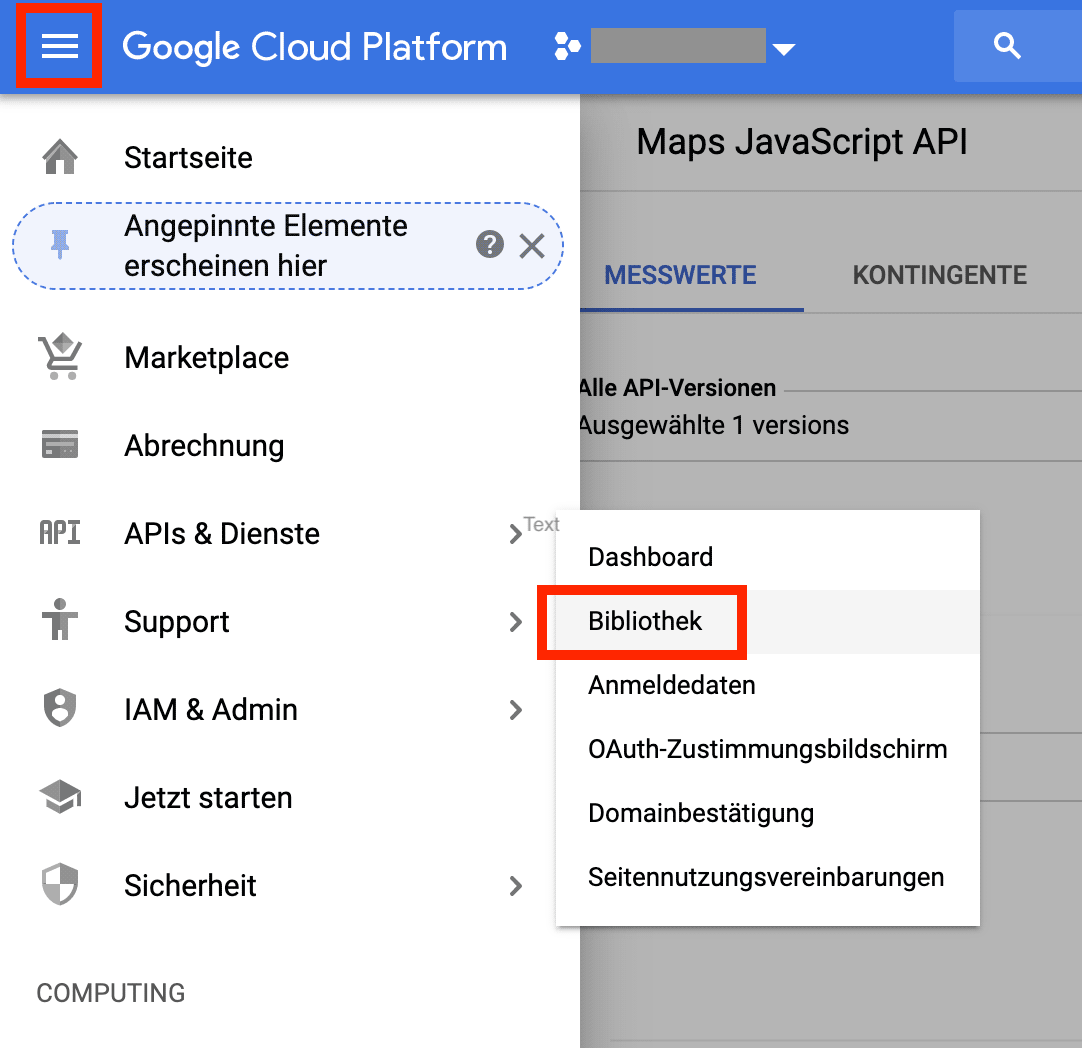
Öffnet zunächst die »Bibliothek« der Google Cloud Platform. Ihr müsst dort angemeldet sein.
Es gibt mehrere Wege, zur Bibliothek zu gelangen. Wir klicken den Menü-Button und wählen »APIs & Dienste > Bibliothek«.

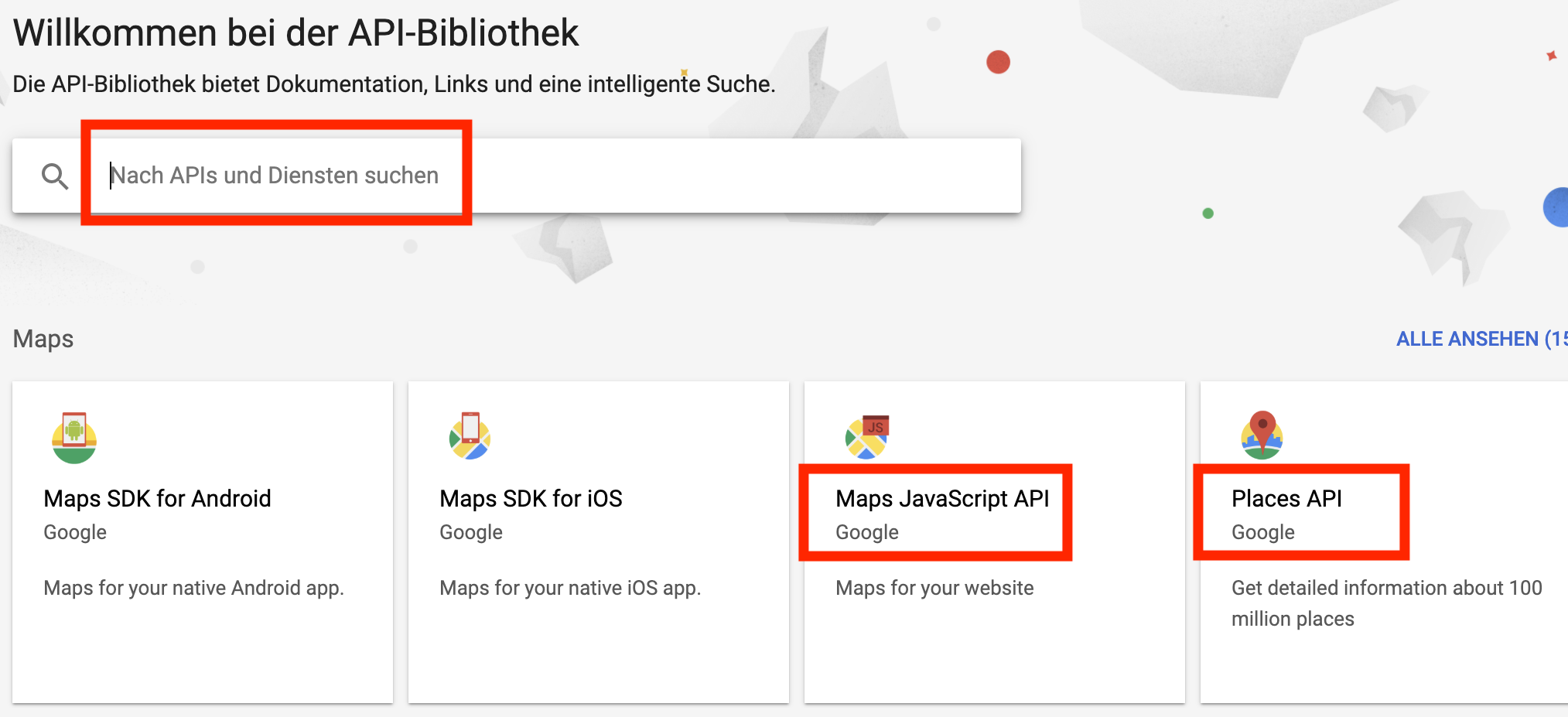
In der Bibliothek befinden sich alle benötigten APIs. Welche davon aktiviert werden müssen, hängt vom Nutzungsszenario ab. Im Fall von Google Maps handelt es sich in der Regel um diese:
- Geolocation API = damit der Standort des Besuchers bestimmt werden kann.
- Maps Embed API = damit eine Standard-Karte als eingebetteter
<iframe>eingefügt wird. - Maps JavaScript API = damit die Karte per JavaScript eingebunden wird, um volle Kontrolle über die Ausgabe zu haben.
- Maps Static API = damit die Karte als statisches Bild eingebunden wird.
- Places API = damit die Karte anhand von Adressen oder Namen Standorte findet und darstellt.
Teils werden euch die APIs schon in der Übersicht angezeigt, teils müsst ihr sie über die Suchfunktion finden.

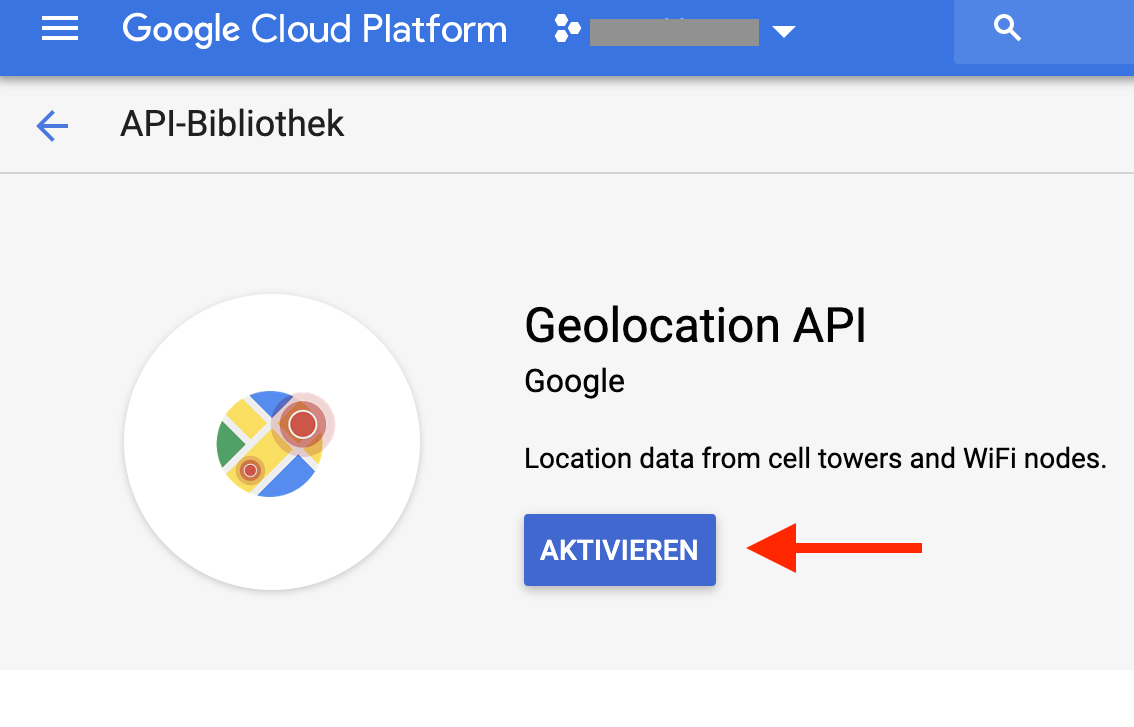
Nachdem ihr die jeweilige API ausgewählt habt, aktiviert ihr sie in der Detail-Ansicht.

API-Schlüssel erstellen
Voraussetzungen
- Bevor ihr einen API-Schlüssel generieren könnt, muss auf der Google Maps Platform ein Rechnungskonto angelegt sein. Auch wenn ihr in den meisten Fällen Google Maps kostenlos einsetzen könnt, ist das Rechnungskonto Pflicht.
- Ihr müsst mindestens einen API-Schlüssel mit dem Projekt verknüpfen.
Vorgehen
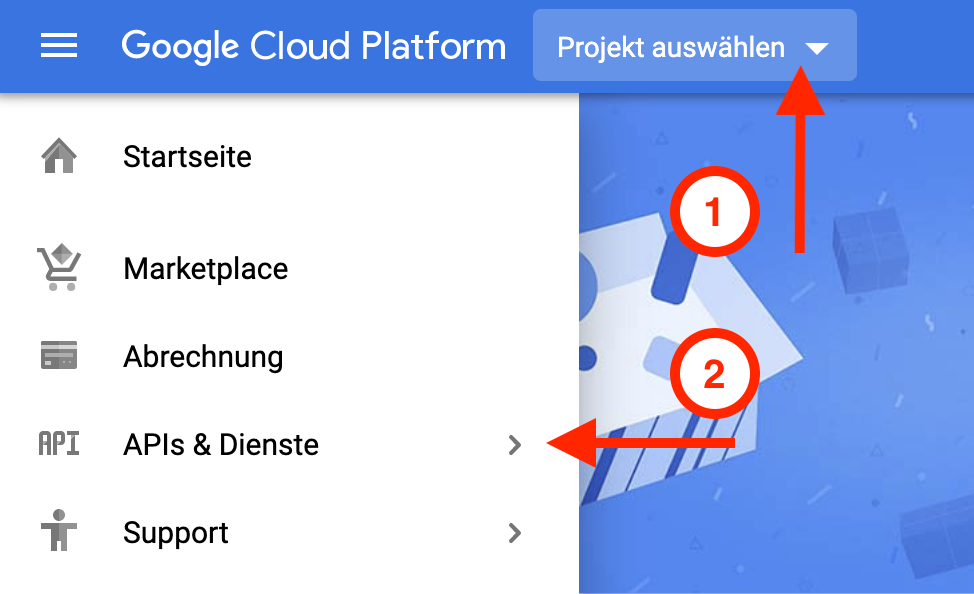
Geht zur Google Cloud Platform-Konsole, klickt auf das Projekt-Dropdown und wählt das Projekt aus bzw. legt das Projekt an, für das der API-Schlüssel verwendet werden soll. Klickt anschließend den Menü-Button und wählt »APIs & Dienste > Anmeldedaten«.

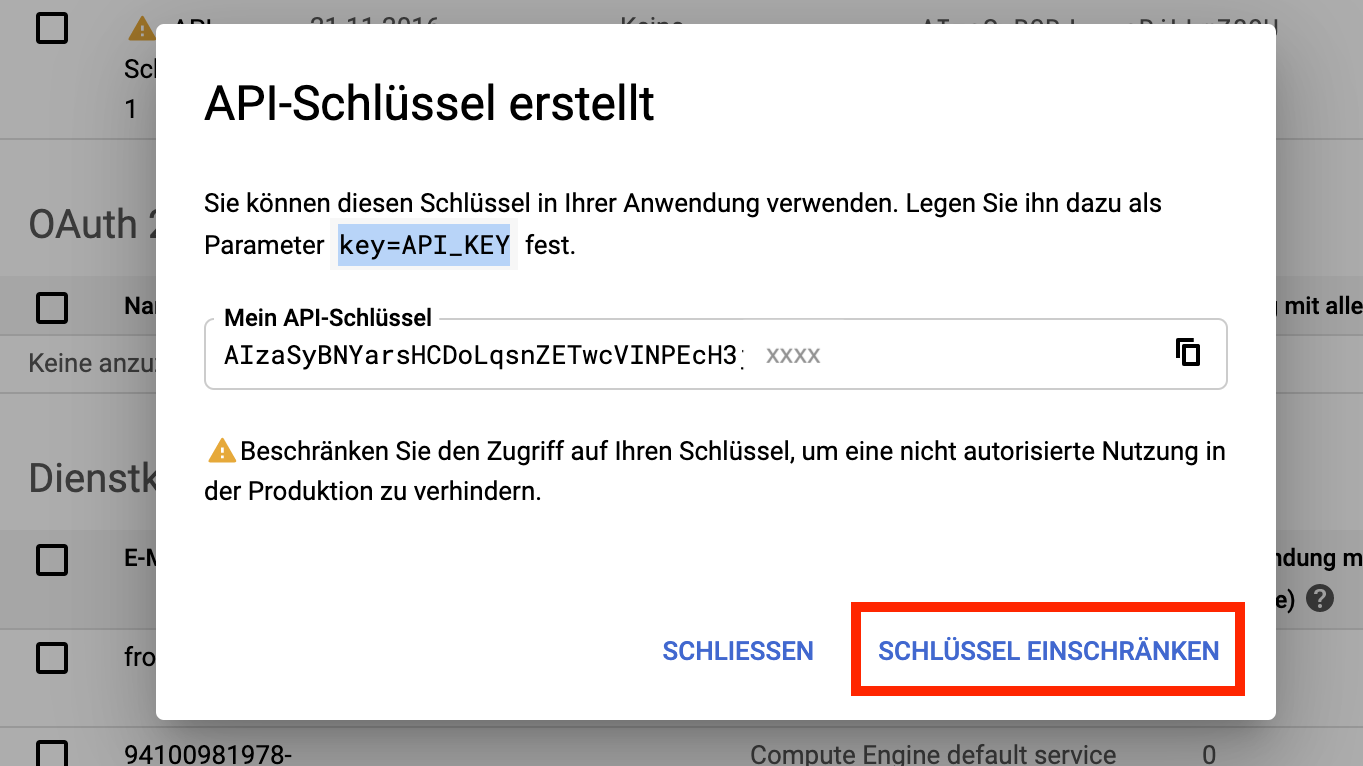
Auf der Anmeldedaten-Seite klickt auf »Anmeldedaten erstellen« > »API-Schlüssel«. Der »API-Schlüssel erstellt«-Dialog zeigt den neu erstellten API-Schlüssel.

Der neue API-Schlüssel wird auf der Anmeldedaten-Seite unter API-Schlüssel aufgelistet. Ihr benötigt ihn später im HTML-Code oder in den Einstellungen von Plugins oder Content Management Systemen.
API-Schlüssel einschränken
Die Einschränkung des API Keys wird dringend empfohlen. Die Funktion erhöht die Sicherheit und verringert das Risiko, dass euch Kosten entstehen, indem Fremde euren API-Key nutzen.
Wenn ihr gerade einen neuen API-Schlüssel erstellt und im »Bestätigen-Dialog« direkt auf »Schlüssel einschränken« geklickt habt, überspringt den nächsten Absatz.
Wenn ihr zu einem späteren Zeitpunkt den API-Schlüssel einschränken möchtet, wählt folgenden Weg:
- Google Cloud Platform Console
- Projekt-Auswahl
- »APIs & Dienste > Anmeldedaten«
- »Anmeldedaten«-Seite
- API-Schlüssel anklicken, den ihr absichern wollt
Anwendungseinschränkungen
Wählt in diesem Bereich »HTTP-Verweis-URLs (Websites)«.
Website-Einschränkungen
Fügt eure Website-Adresse (URL) hinzu. Behaltet dabei das vorgegebene Schema mit Sternchen und Slash bei (*.example.com/*), damit alle Unterordner, -seiten und Subdomains berücksichtigt werden.

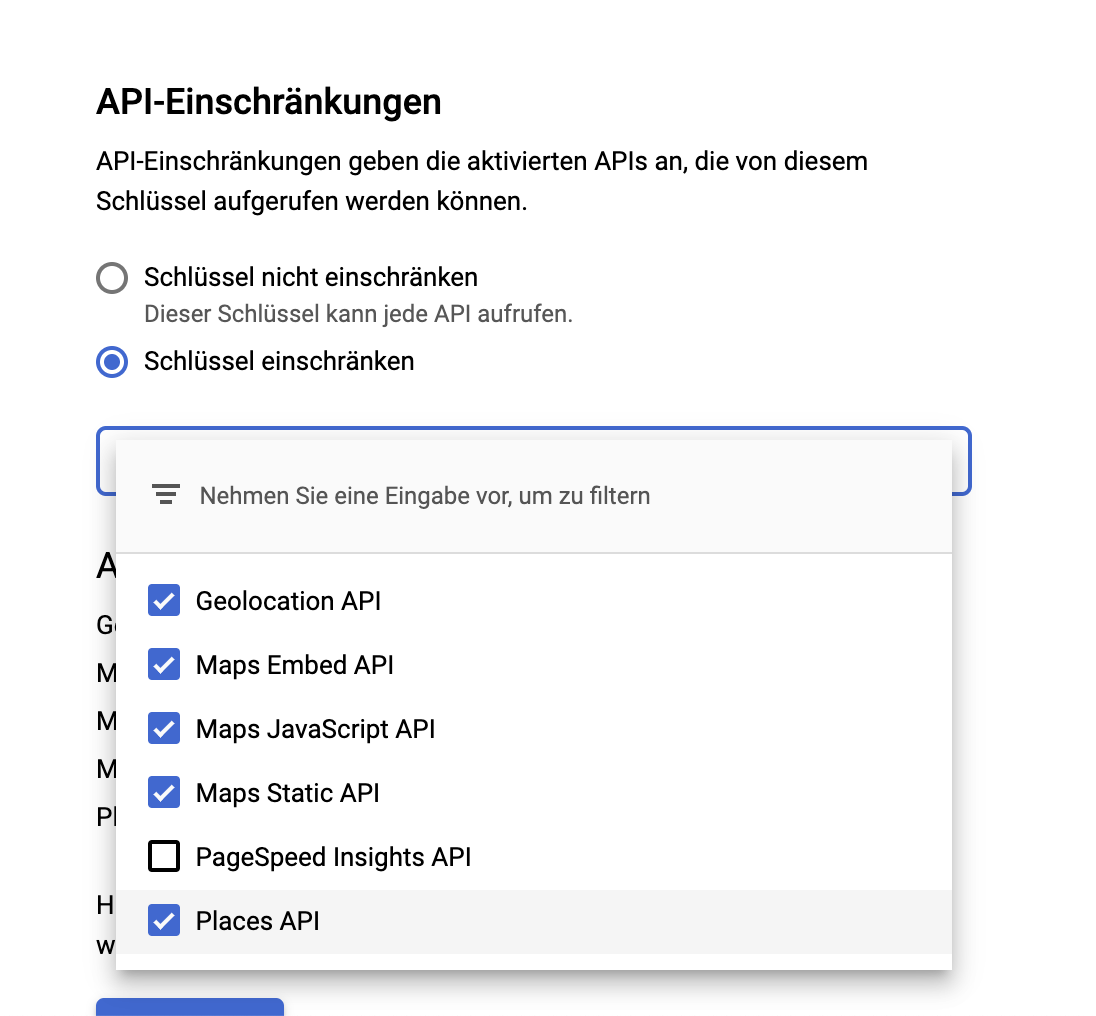
API-Einschränkungen
Erinnerung: Die APIs müssen vorher aktiviert sein. Aktiviert »Schlüssel einschränken« und wählt im folgenden Auswahlfeld die von euch benötigten APIs aus. Im abgebildeten Beispiel nutzen wir alle fünf:
- Geolocation API
- Maps Embed API
- Maps JavaScript API
- Maps Static API
- Places API

Abhängig von euren Anforderungen kann noch eine API hinzukommen oder ihr benötigt weniger als in unserem Beispiel. Jedenfalls solltet ihr die API-Auswahl möglichst restriktiv anlegen.Abschließend das speichern nicht vergessen!
API-Schlüssel verwenden
Wenn ihr ein CMS oder ein Plugin verwendet, dass den API-Key erforderlich macht, kopiert den Key einfach in das entsprechende Eingabefeld.
Wenn ihr Google Maps per Code-Snippet einbindet, ersetzt YOUR_API_KEY mit eurem API-Schlüssel.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
type="text/javascript"></script>

Nachtrag 06/21: Es muss nun auch zwingend die Geocode-API eingerichtet werden
Hey, danke für diese Anleitung. Was mich wundert: Ich kann die Karte nur sehen, wenn ich den Schlüssel *nicht* auf die 5 APIs beschränke. Sobald ich diese Beschränkung eintrage (und ja, alle 5 sind aktiviert), sehe ich wieder nur eine graue Fläche.
VG Kim
Hallo! Ich habe eine API-Key erstellt und möchte diesen in den Embed-Code von Google MyMaps einfügen. Wie genau mache ich das? Danke, Inken :-)
Ihr seid mal wieder eine richtig gute Hilfe, Dankeschön Jonas und Team! :)
So konnte ich nun ein WordPress-Plugin für digitale Buchungen mit Google Maps Api aktivieren. Merci :D
Sehr gut und detailliert beschrieben. Top!
Als kleine Agentur versuchen wir für mehrere Kunden eine Maps einzubinden…
Dort stoßen wir auf die Einschränkung von 5 Projekten.
Ein Tipp?
Hallo Alex,
Danke für das Lob! Leider haben wir hier keinen Tipp. Wenn wir für Kunden Google Maps einbinden, tun wir das auf dem Google-Account des Kunden, nicht auf unserem.
Mehrere Keys in einem Projekt verwenden. Allerdings versuche ich, den Key über den Kunden einzurichten, damit ich selbst nicht irgendwann mal zur Kasse gebeten werde. Ist zwar aufwändig und nervt, doch so bin ich auf der sicheren Seite…
@Paddy Was hast du dort ausgewählt?
Hallo,
im Prinzip eine tolle Anleitung, nur bei mir klappt es irgendwie nicht. Denn ich erhalte nach dem Einbinden des API Schlüssels immer eine abgedunkelte Karte mit dem Fehler „Google Maps kann auf dieser Seite nicht richtig geladen werden“. Weiß jemand an was dies vielleicht liegen könnte?
Außerdem erscheint bei mir in der API Verwaltung auch die Meldung „Zustimmungsbildschirm konfigurieren“. Muss hier etwas getan werden, damit der API Schlüssel richtig funktionier?
Danke!
Gruß
Thomas
Hallo Thomas, auf Anhieb können wir leider nicht erkennen woran es liegt. Aber die JavaScript-Konsole zeigt normalerweise eine detaillierte Beschreibung des Fehlers. Rufe auf der Seite auf der die Karte eingebunden wird die Entwickler-Tools des Browsers auf und öffne die JS-Konsole. Dort müsste dann eine Fehlermeldung stehen. Für Chrome haben wir hier beschrieben was gemacht werden muss. Ich hoffe es ist hilfreich! Viel Erfolg.
@ThomasGe
… fuer diesen Dienst von Goggle, ist (schon laengere Zeit) die Einrichtung eines Abrechungskontos und die dortige Hinterlegen der/einer Kreditkarte notwendig.
Es funktioniert auch wirklich NUR mit einer Kreditkarte.
S.u.a.:
https://duckduckgo.com/?q=Kreditkarte+google+maps&atb=v249-1&ia=web
https://cloud.google.com/maps-platform/user-guide/pricing-changes?hl=de
Ohne geht GMap nich mehr…;(
Super Beitrag und angenehm übersichtlich! Danke an Euch! :)
Tipp aus meiner eigenen Erfahrung: Das Kontingent einschränken. So kann man etwaige Kosten aus dem Weg gehen. Gerade wenn eine Seite unerwartet stark frequentiert wird. Google gibt einem zwar ein derzeit noch freies Budget von – ich glaube 300$ – jedoch ist die Preispolitik für viele kompliziert und undurchsichtig. Viele wissen einfach nicht wie lange sie damit auskommen und wie viele Aufrufe der unterschiedlichen APIs damit generiert werden können.
Das ganze kann man machen in den jeweiligen APIs. Beispiel: Maps JavaScript API
–> Dort auf den Reiter „Kontingente“ –> nach unten scrollen –> am Besten den „Maps load per day“ Wert anpassen. Je nach dem wie häufig die Seite besucht wird einen entsprechenden Wert + 20% oder 30% einstellen, damit man noch etwas Puffer nach oben hat.
Sehr hilfreiche Anleitung, herzlichen Dank.
Diese OAuth-Zustimmungsbildschirm-Meldung habe ich auch erhalten (nicht GSuite-User).
Ah, Problem gelöst. Ich verwende das DIVI Theme und hier ist noch zusätzlich bei Verwendung des Divi Map Module die Geocoding API notwendig.
Die Nutzung der G-Suite ist davon unabhängig.
Hey, das ist mal eine richtig gute Erklärung! Hat alles einwandfrei funktioniert. Vielen Dank!
Eine Frage habe ich noch: Es kommt der Hinweis:
„Denken Sie daran, den OAuth-Zustimmungsbildschirm mit Informationen zu Ihrer Anwendung zu konfigurieren.“ … ich kann nur „extern“ auswählen, habe aber ein bisschen Magengrummeln dabei… Was ist das und wie konfiguriere ich das richtig?
VG
Stephan
Hallo Stephan, ich bin unsicher, wo genau diese Information erscheint. Nutzt du die G-Suite? Wenn ja, könnte dieser Link helfen.
Ehrlich gesagt weiss ich nicht, ob ich die G-Suite nutze. Ich habe ein Google Konto erstellt und bin dann dieser Anleitung gefolgt. Der Hinweis erscheint als allgemeine Nachricht oberhalb der Bildschirms mit der Bitte den Zustimmungsbildschirm zu konfigurieren. Ich schau mir den Link mal an. Danke!