Farb-Systeme mit CSS-Variablen gestalten
In diesem Beitrag zeigen wir euch, wie ihr mit Hilfe von CSS-Variablen ein Farbleitsystem mit sehr wenig Code integrieren könnt.

Benutzeroberflächen in verschiedenen farbigen Varianten müssen in vielen Projekten umgesetzt werden. Mal soll ein Farbleitsystem zur Unterstützung der Navigation integriert werden, dann wieder muss das Projekt den Dark Mode unterstützen oder für Kunden individuell anpassbar sein – Stichwort »Theming«. Mit Hilfe von CSS-Variablen lässt sich ein solches Farb-System mit geringem Aufwand in eine Website integrieren.
CSS-Variablen definieren
Durch die Erstellung von CSS-Variablen innerhalb des :root-Selectors legen wir die globalen Eigenschaften des Designs (auch Design Tokens genannt) fest. Die so definierten Farben dienen als Standard-Farben des Layouts, die wir an späterer Stelle für die farblichen Varianten überschreiben.
Wir verwenden im Beispiel das HSLA-Modell, um die Farben zu definieren. HSLA steht für Hue, Saturation, Lightness, Alpha (Farbton, Sättigung, Helligkeit, Alpha-Transparenz). Im Gegensatz zu RGB oder Hexadezimalfarben, ist es so später einfacher mit verschiedenen Abstufungen einer Farbe zu arbeiten, da nur die Werte für Helligkeit und Transparenz verändert werden müssen.
Die CSS-Variablen beginnen immer mit zwei Bindestrichen (--name-der-variable), es folgt der vergebene Wert:
:root {
/* Rot */
--highlight-color-h: 0;
--highlight-color-s: 100%;
}CSS-Variablen anwenden
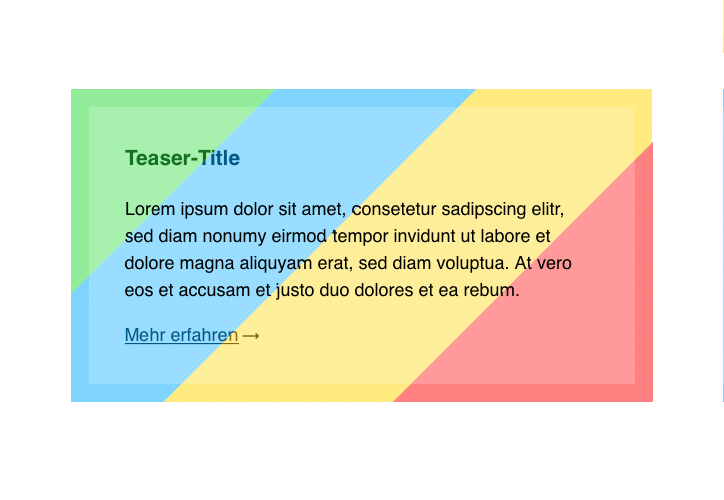
Nachdem wir die Variablen definiert haben, können wir sie im CSS-Code verwenden. Hierzu schreiben wir an den Stellen, an denen wir die Variablen einfügen wollen, var() und den Namen der Variable innerhalb der Klammern. Da wir im :root nur den Farbton (Hue) --highlight-color-h und die Sättigung (Saturation) --highlight-color-s angegeben haben, müssen wir jetzt noch, Helligkeit (Lightness) und Transparenz (Alpha) angeben. Mit diesen Werten können wir verschiedene Abstufungen der »Highlight-Color« erzeugen, ohne dass sich der Farbton ändert.
.teaser {border: 1em solid hsla(var(--highlight-color-h), var(--highlight-color-s), 75%, 100%);background: hsla(var(--highlight-color-h), var(--highlight-color-s), 80%, 100%);}.teaser__heading {color: hsla(var(--highlight-color-h), var(--highlight-color-s), 26%, 100%);}.teaser__link {color: hsla(var(--highlight-color-h), var(--highlight-color-s), 26%, 100%);}

CSS-Variablen überschreiben
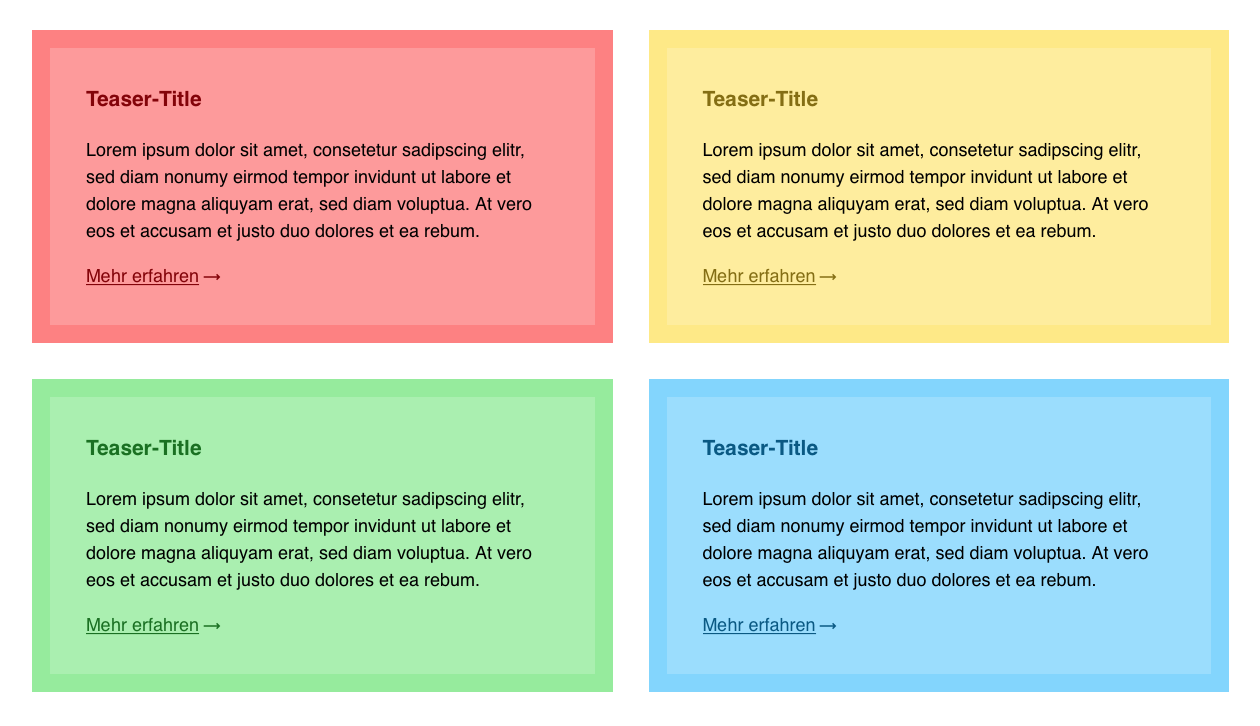
Um nun ein System mit verschiedenen Farben zu erzeugen, müssen wir die --highlight-color-h und eventuell --highlight-color-s überschreiben, sobald bestimmte Bedingungen erfüllt sind. Im Beispiel passen wir die Farbe immer dann an, wenn die Klasse .thema-1, .thema-2 bzw. .thema-3 vorhanden ist.
.thema-1 {
/* Gelb */
--highlight-color-h: 50;
}
.thema-2 {
/* Grün */
--highlight-color-h: 125;
--highlight-color-s: 70%;
}
.thema-3 {
/* Blau */
--highlight-color-h: 200;
}
SVG-Background mit CSS-Variablen umfärben
SVG-Backgrounds, z.B. Icons lassen sich mit einem kleinen Trick auch mit CSS-Variablen umfärben. Hierzu verwenden wir die CSS-Eigenschaft mask-image und unsere »Highlight-Color« als Hintergrundfarbe eines ::before-Pseudoelements.
In den oben gezeigten Beispielen ist das Pfeil-Icon mit dieser Technik realisiert.
.teaser__link::after {
content: '';
background-color: hsla(var(--highlight-color-h), var(--highlight-color-s), 26%, 100%);
mask-image: url('data:image/svg+xml,<svg viewBox="0 0 24 24" xmlns="https://www.w3.org/2000/svg"><path d=" … " /></svg>');
mask-size: contain;
…
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Danke Jonas für deine Antwort
Danke für diesen guten Artikel.
Sollte man diese Technik wirklich schon einsetzen? Der Browsersupport ist ja noch nicht besonders gut. Oder kann man auf Opera mini verzichten?
https://caniuse.com/?search=CSS%20variables
Die Technik gilt als praxistauglich. Auch große Brands mit eher konservativem Browserverhalten in der Zielgruppe setzen CSS-Variablen ein.