Was sind Design Tokens?
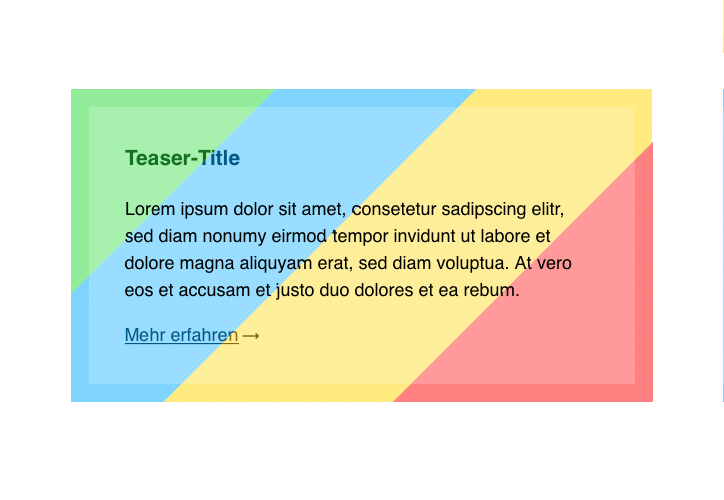
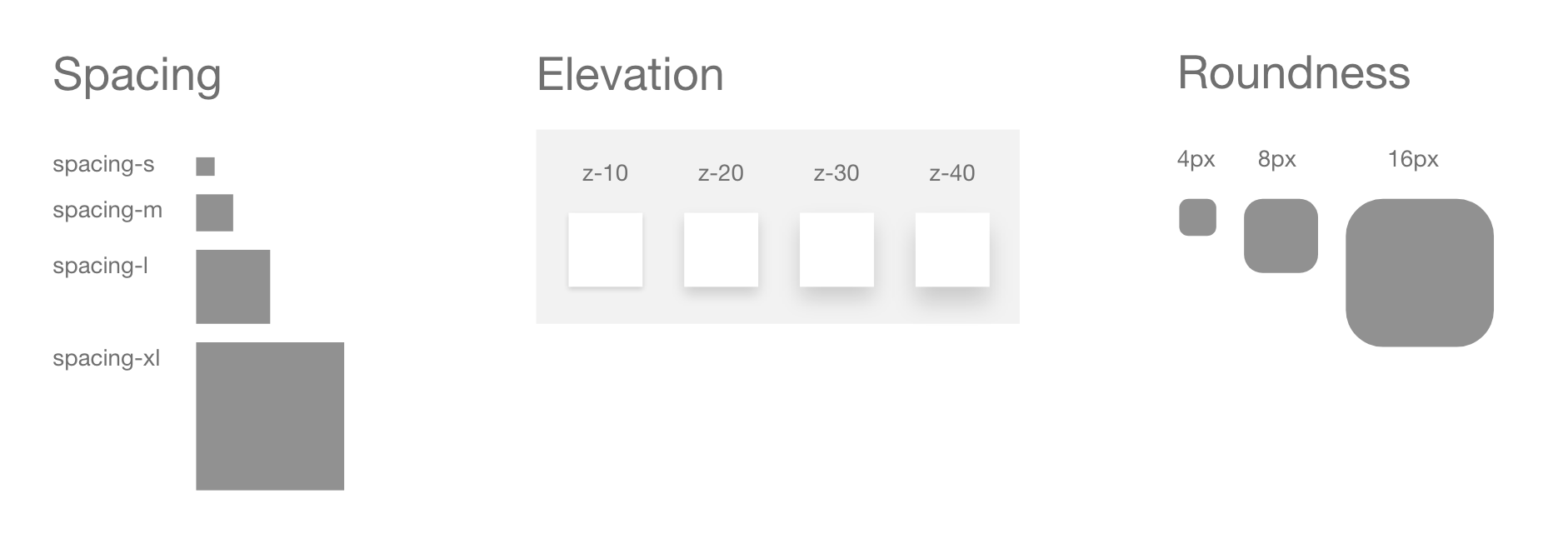
Als Design Tokens werden die übergreifenden gestalterischen Charakteristika bezeichnet, die für das Erstellen und Pflegen eines Design-Systems benötigt werden. Design Tokens systematisieren den »Look« einer digitalen Benutzeroberfläche. Typische Tokens sind Farben, Schriften, Abstände, Schatten, Abrundungen, Linienstärken, Animationen etc., die an zentraler Stelle definiert und unabhängig von einzelnen Komponenten gepflegt werden.

Design Token können in systematischen Datenformaten zur Verfügung stehen (z.B. JSON) und über Variablen (z. Bsp. in CSS) in ein Projekt eingebunden werden. Design Tokens ermöglichen zudem eine von Plattformen oder Anwendungsfällen unabhängige Konsistenz von Designelementen.
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →