Was ist ein Hexadezimal-Code bzw. Hex-Farben?
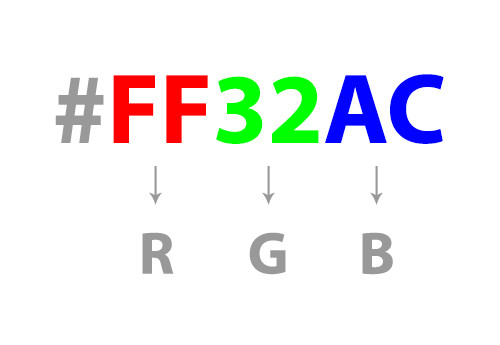
Mit dem Hexadezimal-Code werden Farbwerte im RGB-Farbraum angegeben. Er wird vorrangig in Websites verwendet. Pro Farbwert werden meist zwei Ziffern der drei Grundfarben Rot, Grün und Blau angegeben. Um den Farbanteil der Grundfarbe zu bestimmten, werden die Ziffern von 0 – 9 bzw. A – F verwendet. FF ist der höchste Farbanteil und steht für 255 – also maximale »Leuchtkraft«. 0 steht für keinen Farbanteil. Mittlerweile gibt es auch Hex-Farben mit 8 Stellen. In diesem Fall stehen die letzten beiden Werte für die Alpha-Transparenz.
Die Farbe Magenta setzt sich aus Blau und Rot zusammen. Um beispielsweise Magenta mit maximaler Leuchtkraft zu erzeugen, wir der Hexadezimalcode #ff00ff verwendet. Maximales Gelb (Mischung aus Rot und Grün in der additiven Farbmischung) wird mit #ffff00 erreicht. Der Hexadezimalcode #000000 steht für Schwarz, da keine Farbanteile in den Grundfarben RGB verwendet werden. #ffffff steht für Weiß, da alle drei Grundfarben in maximalem Farbanteil gemischt werden.

Es ergeben sich 256 Zustände pro Farbwert (16 x 16 = 256), also 8 Bit pro Farbe. Insgesamt lassen sich 16.777.216 Farben definieren (256 x 256 x 256 = 16.777.216).
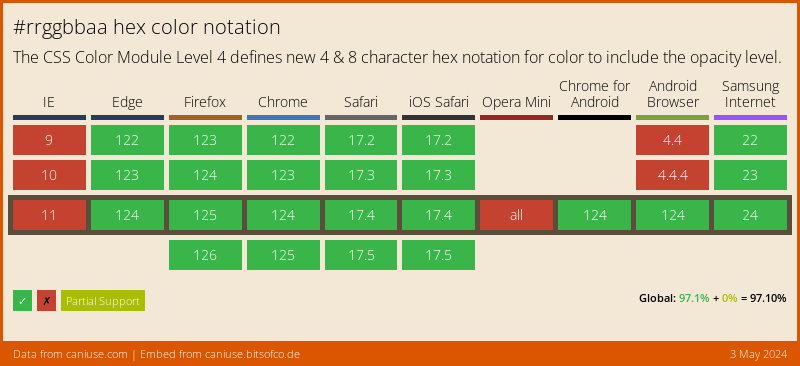
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →