Was versteht man unter Sticky?
Erklärung
Sticky (deutsch = klebrig) ist eine Art der Positionierung im Webdesign.
Sticky-Elemente stehen immer in Verbindung mit einem anderen Element und richten sich nach diesem aus. Meist orientieren sich die Elemente am Browserfenster. Der Unterschied zu einer fixen Positionierung besteht darin, dass das Sticky-Verhalten erst ab einem bestimmten Punkt eintritt.
Ein häufiges Beispiel ist der sog. »sticky Footer«. Dieser Footer befindet sich immer direkt unter dem Inhaltsbereich der Website. Falls der Inhalt der Website kürzer ist als der Viewport hoch ist, bleibt der Footer jedoch am unten Rand des Browserfensters kleben.
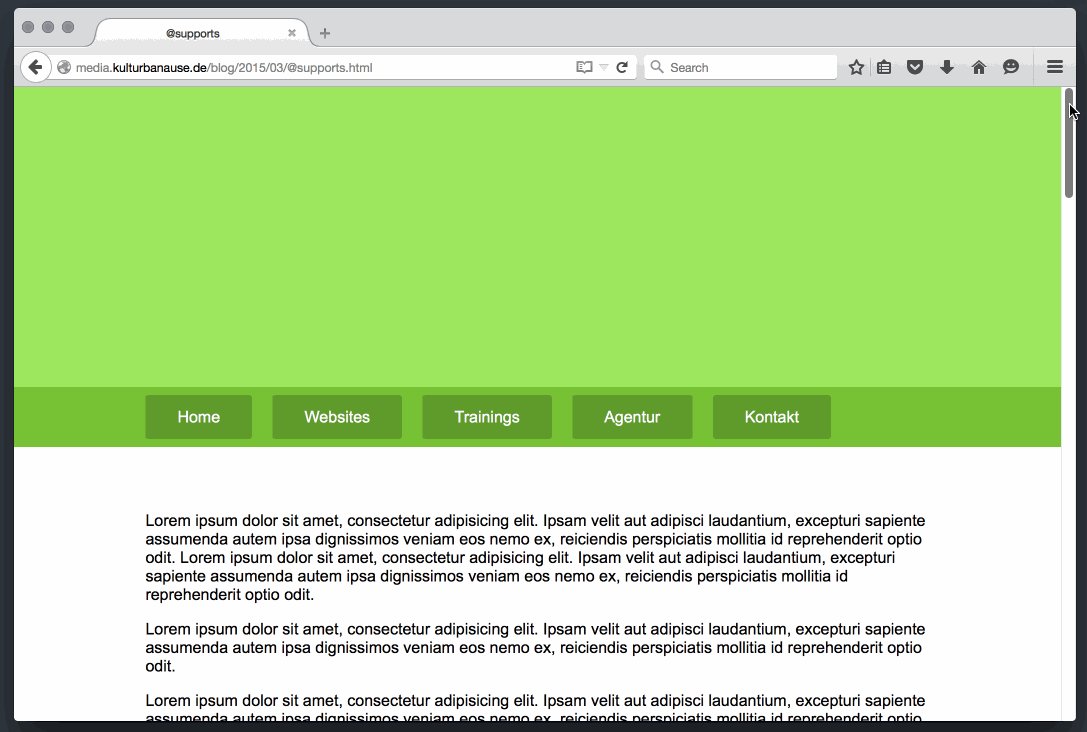
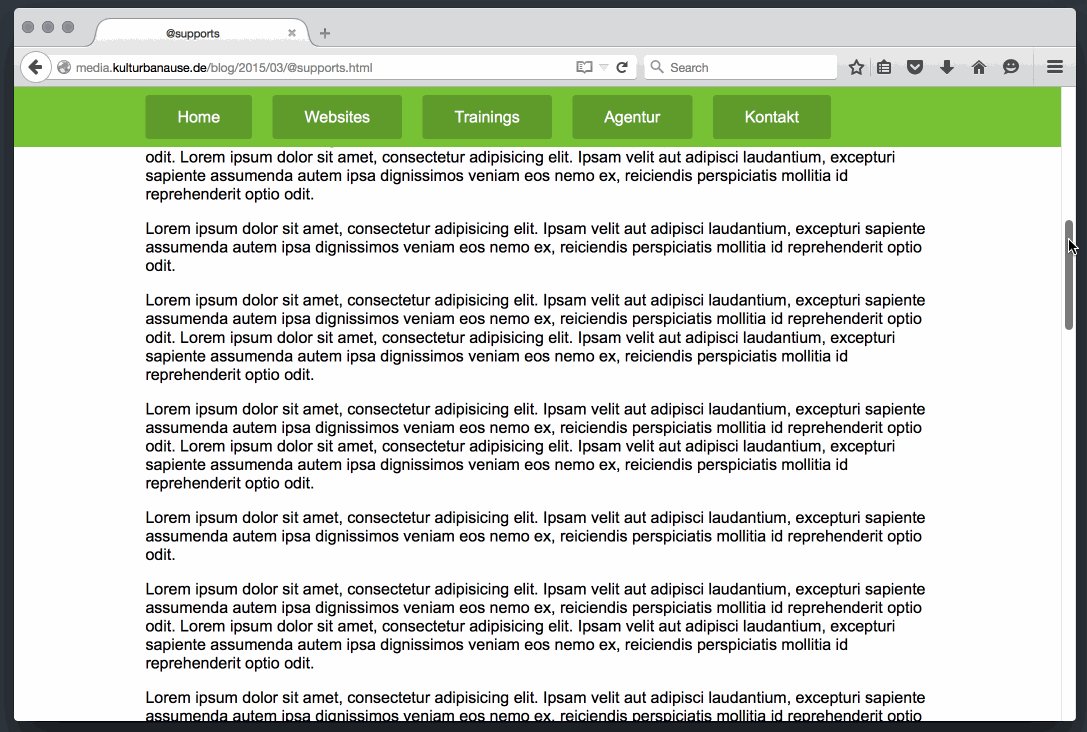
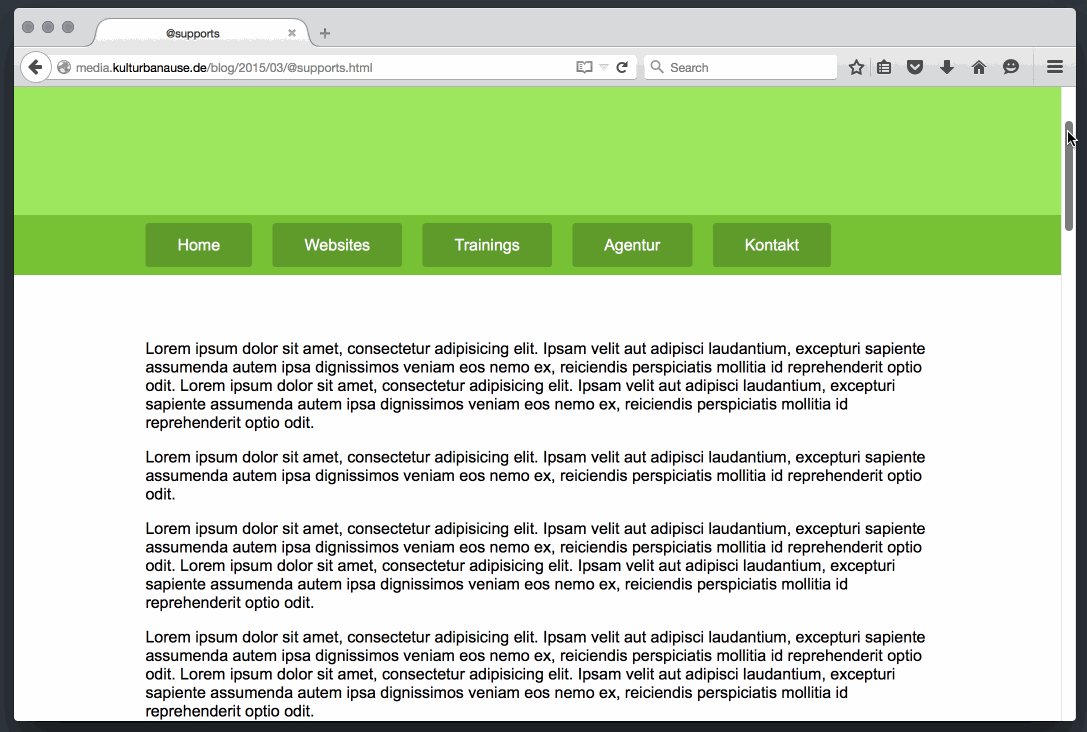
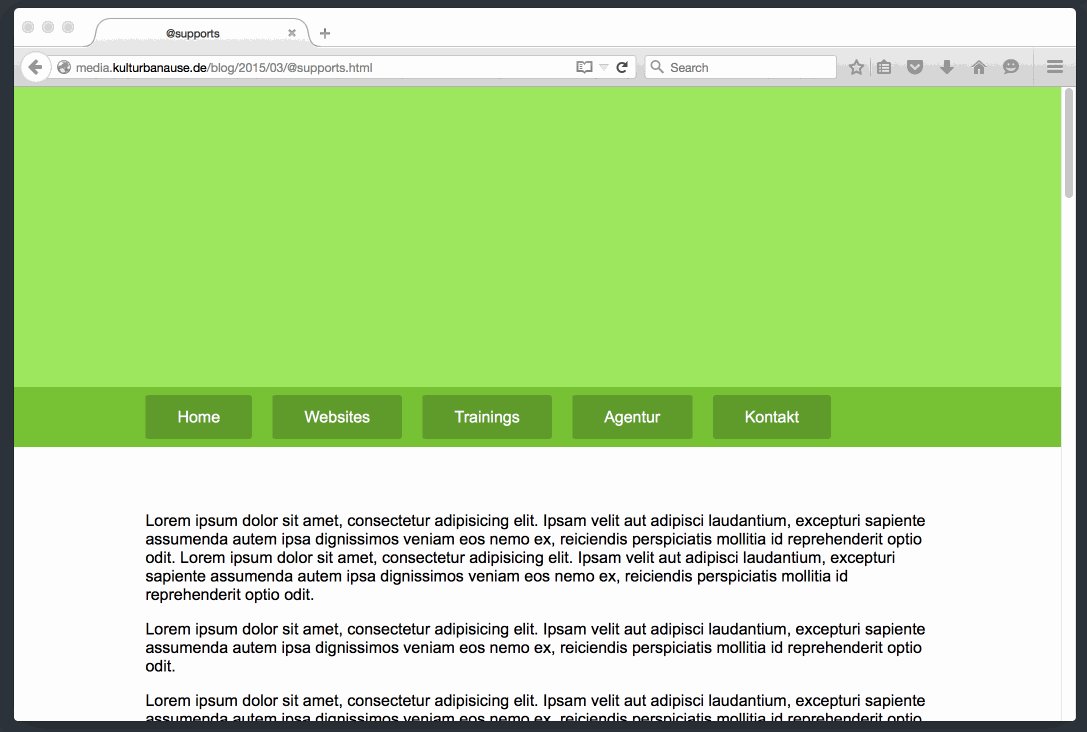
Ein weiteres typisches Anwendungsbeispiel ist die Hauptnavigation. Diese bleibt häufig oben am Browserfenster kleben, sobald der Anwender so weit gescrolled hat, dass die Navigation mit Ihrer Oberkante die Oberkante des Viewport berührt. Ab diesem Punkt bleibt die Navigation fixiert stehen und der Inhalt der Website wird darunter weggescrolled.

Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →