Was versteht man unter Off-Canvas?
Erklärung
Unter „Off-Canvas“ versteht man das Verhalten und die Darstellungsart (Design Pattern) eines Web-Elements. Meist wird von Off-Canvas im Zusammenhang mit Navigationen gesprochen.
Die Off-Canvas-Technik wird in mobilen Websites/responsive Websites, Web-Apps und nativen Apps eingesetzt und beschreibt ein Element das zur Seite aus dem Viewport geschoben wird. Dadurch steht dem Webdesigner deutlich mehr Platz auf kleinen Displays zur Verfügung. Die Technik wird i.d.R. für umfangreiche Navigationen eingesetzt, sie bietet sich aber auch für Login-Bereiche oder eCommerce-Inhalte gut an.

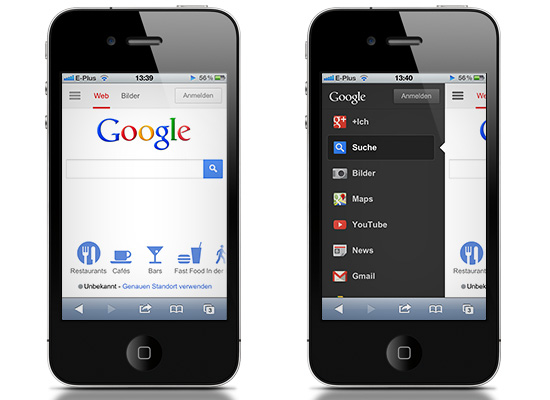
Bekannt wurde Off-Canvas durch die Facebook-App auf dem iPhone und durch die mobile Website von Google. Vom klassischen App-Design ist das Verhalten ins Webdesign übertragen worden.
Tools für Off-Canvas-Navigationen
Eine Liste an hilfreichen Tools und Scripten habe ich hier zusammengestellt: Off Canvas – Best Web Design Tools.
Feedback & Ergänzungen – 5 Kommentare
Kommentar zu dieser Seite
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
Hallo,
ist Off-Canvas Navigation das gleiche wie Shoji Navigation?
Viele Grüße, Chris
Der Begriff Shoji-Navigation (abgeleitet von der asiatischen Schiebetür) wird sehr selten auch für diese Form von Navigation verwendet. Allerdings ist er nicht üblich.
Sebastian, das liegt höchstwahrscheinlich an einem Responsive-Breaker, der dein Layout zerschießt. Entweder du hälst die Responsivität nicht 100% ein (und diverse Elemente sind einfach größer, über den Viewport hinaus) oder du hast schlichtweg einfach keinen Viewport gesetzt.
Eigentlich wollte ich mich nur zu Wort melden, warum das ganze eigentlich „Off-Canvas“ heißt, vielleicht kann das ganze jemand ja definieren/beschreiben. Denn für mich bedeutet das Wort etwas ganz anderes.
Ein „Canvas“ ist (wer damit schon nicht nur im Web, sondern auch in Java (NEIN, kein JavaScript!) zu tun hatte) ein Bereich, auf dem gezeichnet werden kann. Dementsprechend deute ich die Bedeutung „Off-Canvas“ sicherlich ganz anders… Warum wurde das ganze so genannt?
Hallo Sebastian, »Off Canvas« bedeutet übersetzt ja soviel wie »Außerhalb der Leinwand«. Da sich die Lösung dadurch auszeichnet, dass ein Element aus dem nicht-sichtbaren Bereich in den sichtbaren Bereich verschoben wird, macht die Bezeichnung durchaus Sinn.
Hallo Jonas,
ich habe mir die DVD Responsive Webdesign gekauft und habe die OFF-Canvas Navigation mit jquery.pageslide.js nachgebaut. Da gibt es aber ein Problem, dass ich nicht lösen kann und auch in Deiner Beispieldatei vorkommt.
Dreht man das Iphone mit offenem Menü von landscape zu portraite, dann verkleinert sich alles (bzw. die Navigation + Inhalt nehmen jetzt 100% ein). Schließt man dann das Menü, ist der Inhalt nicht mehr 100% breit. Dieses Verhalten kommt durch die CSS-Eigenschaft body {width:100%;} und passiert auch nur im Safari, mit z.B. Chrome auf dem Iphone geht es. Da aber Safari ja am meisten genutz wird, ist dieses Verhalten sehr unschön. Ich habe schon 1000Dinge probiert, komme aber nicht auf die Lösung. Vielen Dank im Voraus
Sebastian