Technologische Ansätze für Websites auf mobilen Endgeräten
Es gibt verschiedene technologische Ansätze mit denen Websites auf Smartphones und Tablet optimal dargestellt werden können. Neben mobilen Websites, spielen Responsive Design, AMP und PWAs eine Rolle.

m-dot-Websites
Sogenannte m-dot-Website sind unabhängige mobile Websites auf einer separaten Domain. Das Konzept gilt heute in den meisten Fällen als überholt, wurde vor der Erfindung von Responsive Design allerdings vielfach eingesetzt. Häufig wurde für die mobile Website eine Subdomain nach dem Schema m.domain.com verwendet, woraus sich auch Name ableitet. Das Projekt wurde individuell konzipiert, gestaltet und gepflegt.
Unabhängige mobile Websites bieten die Möglichkeit individuelle Inhalte für die mobile Nutzung bereitzustellen. Hierbei läuft man allerdings Gefahr, aufgrund falscher Annahmen konzeptionelle Fehler einzubauen (z.B. Smartphone-Display = mobile Nutzung). Auch in der technischen Umsetzung können leicht Fehler gemacht werden, beispielsweise in der Suchmaschinenoptimierung. Google stellt daher einen Leitfaden bereit und empfiehlt aus verschiedenen Gründen die Umstellung auf responsive Design.
Vorteile mobiler Websites
- Es können abweichende Inhalte für mobile User angezeigt werden
- Basieren auf einfachem HTML, CSS und JavaScript
- Unkomplizierte Aktualisierung
Nachteile mobiler Websites
- Müssen separat gepflegt werden
- Häufig für eine oder wenige bestimmte Displaygrößen gelayoutet. Die Entscheidung, welches Gerät welche Version der Website zu sehen bekommt ist kompliziert
- Abweichende URLs führen schnell zu falschen Weiterleitungen auf anderen Geräteklassen – dies ist kein unlösbares Problem, nur der Aufwand erhöht sich
- Liste der Geräte bei der Weiterleitung ist oft nicht aktuell
- Die Zielgruppe muss sehr gut bekannt sein um eine erfolgreiche mobile Website herzustellen
Responsive Design (RWD) & Adaptive Design (AWD)
Es gibt verschiedene Ansätze eine Website mit Hilfe von Media Queries für verschiedene Displaygrößen zu optimieren. Einmal steht das Ausgabegerät im Vordergrund, einmal das Design bzw. die Information. Ich möchte erklären was der Unterschied zwischen »responsive« und »adaptive« ist, welche Missverständnisse es in diesem Zusammenhang gibt und welche welche Vor- und Nachteile die Varianten haben.
Unterschiedliche Begriffe verstehen
Ein häufiges Missverständnis im Zusammenhang mit den Begriffen responsive und adaptive ist, dass beide Begriffe in unterschiedlichem Zusammenhang auftauchen können, dann allerdings etwas völlig anderes bedeuten. Die Frage ist, ob man von der gesamten Website oder nur vom Layout der Seite spricht. Aber fangen wir ganz am Anfang an – ins Deutsche übersetzt bedeuten die Ausdrücke folgendes:
- responsive = reaktionsfähig
- adaptive = anpassungsfähig
Nun schauen wir uns die Begriffe mal etwas genauer an. Wie bereits erwähnt, können die Ausdrücke nämlich in unterschiedlichem Zusammenhang auftauchen:
- Responsive Web Design (RWD)
- Überbegriff für verschiedene Techniken und Herangehensweisen. Dieser Begriff wurde von Ethan Marcotte in seinem Artikel »Responsive Web Design« geschaffen.
- Responsive Layout
- Dieser Begriff beschreibt ausschließlich, wie das Layout einer Website aufgebaut ist.
- Adaptive Web Design (AWD)
- AWD ist ebenfalls ein Überbegriff für verschiedene Techniken und Herangehensweisen. Der Begriff wurde von Aaron Gustafson in seinem eBook »Adaptive Web Design« geschaffen.
- Adaptive Layout
- Auch dieser Begriff beschreibt nur wie das Layout einer Website funktioniert.
Schauen wir uns nun an, was die Begriffe im Detail bedeuten. Ich fange dabei mit den leicht verständlichen Themen an:
Adaptive Layout
Ein Adaptive Layout ist ein für verschiedene (nicht für alle!) Displaygrößen optimiertes Web-Layout. Diese Lösung ist nicht perfekt, aber durchaus verbreitet. Der Kern des Adaptive Layouts ist ein starres Gestaltungsraster in Kombination mit Media Queries. Der gewählte Layouttyp dieser Variante ist also i.d.R. »fixed«.
Bei einem Adaptive Layout, werden verschiedene Ansichten für exakte Viewports entwickelt. Üblicherweise sind das eine Desktop-Ansicht, eine Tablet-Ansicht und eine Variante für Smartphones. Die Abmessungen der verschiedenen Ansichten orientieren sich dabei meist an bestimmten Geräten. Das iPad und das iPhone werden zu diesem Zweck gern verwendet, da die Geräte einerseits weit verbreitet sind, und darüber hinaus das mobile Internet populär gemacht haben. Im Grunde genommen wird die Website also für diese Geräte optimiert.
Adaptive websites introduce media queries to target specific device sizes, like smaller monitors, tablets, and mobile.
Responsive websites are built on a fluid grid and use media queries to control the design and its content as it scales down or up with the browser or device.
Mit Hilfe von Media Queries wird die passende Ansicht für die Displaygröße des Seitenbesuchers geladen. Die Media Queries orientieren sich dabei ebenfalls an den Abmessungen der jeweiligen Geräte/Viewports. Verwendet der Seitenbesucher das Gerät für dessen Displaygröße die Website optimiert wurde, ist die Darstellung perfekt. Tut er das nicht, beispielsweise weil das Display seines Samsung Tablets ein wenig kleiner ist, erhält er eine nicht optimale Ansicht. Häufig wird Platz verschenkt. An kritischen Punkten kann es sogar passieren, dass die falsche Ansicht geladen wird. Auf einem kleinen Tablet erscheint beispielsweise die Smartphone-Version.
Vorteile des Adaptive Layouts
- Es kann gut mit klassischen Mockups, Wireframe und Skizzen gearbeitet werden, da feste Abmessungen existieren
- Viel gestalterischer Freiraum, da mit einem starren Raster gearbeitet wird
- Technisch recht unkompliziert umzusetzen
- Inhalte müssen nur für klar definierte Abmessungen optimiert werden, aber nicht vollkommen flexibel sein
- Zeitsparendere Umsetzung
Nachteile des Adaptive Layouts
- Es wird nur für bestimmte Viewports / bestimmte Geräte optimiert
- Häufige Fehldarstellungen auf abweichenden Endgeräten
- Aufwändige Zielgruppenanalyse um die relevanten Viewports zu bestimmen
- Häufig mehr CSS-Code als notwendig
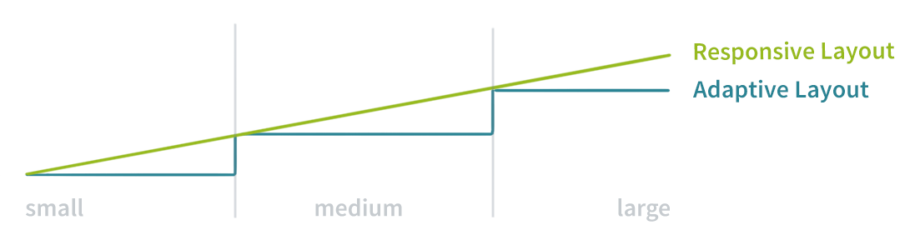
Abschließend lässt sich das Verhalten des Adaptive Layouts folgendermaßen beschreiben: Das Layout ist anpassungsfähig und passt sich wenigen, ausgewählten Displaygrößen an.

Responsive Layout
Das Responsive Layout ist die bessere Lösung, um eine Seite für jede erdenkliche Displaygröße zu optimieren. Das Responsive Layout arbeitet mit einem flüssigen Gestaltungsraster, in Kombination mit Media Queries. Der Layouttyp ist demnach »fluid« oder »elastic«. Im Gegensatz zum Adaptive Layout wird hier nicht gezielt für einen bestimmten Viewport optimiert, sondern das Design so entwickelt, dass der zur Verfügung stehende Platz immer optimal ausgenutzt wird. Lediglich nach oben ist häufig eine Grenze gesetzt, damit die Website auf großen Displays nicht zu breite Spalten erhält.
Die Media Queries eines Responsive Layouts orientieren sich i.d.R. am Design und nicht an den Abmessungen eines bestimmten Displays. Die Hauptnavigation rutscht also beispielsweise dann unter das Logo, wenn das Design den Umbruch braucht, um die Information bestmöglich darstellen zu können. Das führt dazu, dass ein Responsive Layout häufig mit mehr Breakpoints bzw. Media Queries arbeitet als ein Adaptive Layout. Bei einem Responsive Layout steht das flexible Layout und die perfekte Informationsaufbereitung im Vordergrund. Bei einem Adaptive Layout steht das Ausgabegerät im Vordergrund.
… adaptive layout, a practice that combines the benefits of fixed-width design with the realities of multiple screen sizes, is no longer an alternative to responsive design; instead, it becomes a form of responsive design, albeit a less robust one than the fully responsive (fluid) method Ethan describes in his book …
Für den Webdesigner bedeutet ein Responsive Layout deutlich mehr gestalterischen und technischen Aufwand. Flüssige Spalten können in den meisten Layoutprogrammen nicht abgebildet werden, stattdessen werden Pixelwerte verwendet. Ihr müsst also im Hinterkopf behalten welche Spalten variabel sind, und dort die Grafiken entsprechend flexibel entwerfen. Aus diesem Grund wird häufig bereits in einer sehr frühen Phase des Projekts vom Layoutprogramm in den Code-Editor gewechselt. Anschließend wird parallel weitergearbeitet. Mehr zum Workflow findet ihr auch in diesem Artikel.
Auch die technische Umsetzung ist komplexer, da nicht nur das Layout, sondern auch die Inhalte der Website flexibel gestaltet werden müssen. Bilder, Videos und Tabellen müssen ebenfalls enorme Größenunterschiede verkraften können.
Vorteile Responsive Layout
- Jede Displaygröße wird optimal berücksichtigt
- Es wird kein Platz verschenkt
- Die Information steht im Vordergrund
- Zukünftige mobile Endgeräte werden automatisch mit abgedeckt
Nachteile Responsive Layout
- Mockups, Wireframes und Skizzen stoßen an ihre Grenzen. Häufig muss mit Prototypen gearbeitet werden um Kunden das Verhalten der Website zu zeigen
- Komplexer in der Gestaltung
- Komplexer in der technischen Umsetzung
- Komplexer in der Anpassung der Seiteninhalte
- Zeitintensivere Umsetzung
Video: Reponsive vs. Adaptive
Die folgende Lektion aus unserem Video-Training erklärt den Unterschied zwischen den verschiedenen Layouttypen.
Responsive Web Design (RWD)
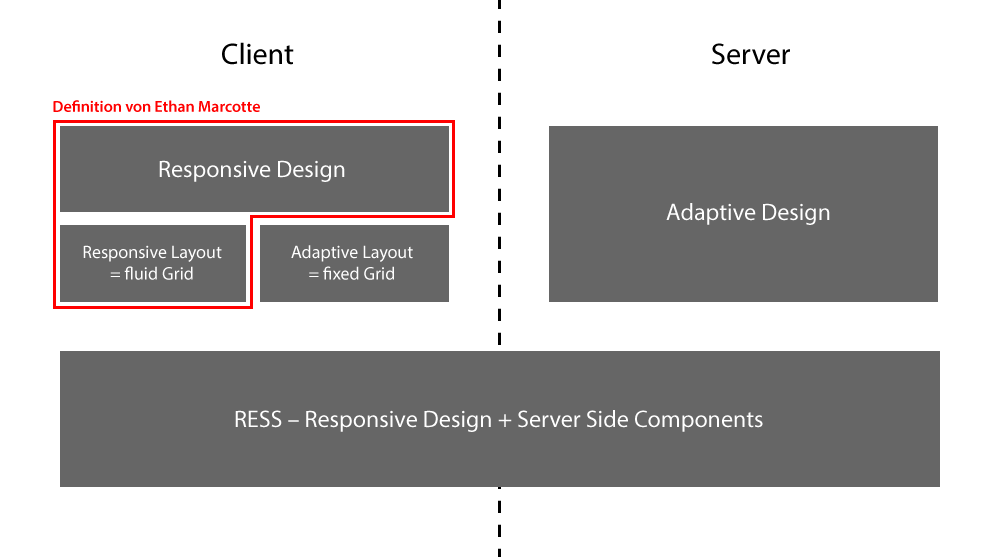
Kommen wir nun zu den etwas komplexeren Zusammenhängen. Ethan Marcotte hat in seinem Artikel »Responsive Web Design« vom 25. Mai 2010 folgende Definition formuliert: Responsive Design = Fluid Grid + Flexible Images + Media Queries. Seit 2010 sind jedoch neue Techniken und Denkweisen entwickelt worden, so dass Marcottes Definition zwar nach wie vor richtig, aber nicht mehr allein gültig ist.
Der wichtige Punkt in diesem Zusammenhang ist, dass alle von Ethan Marcotte formulierten Kriterien clientseitige Techniken sind. Wir sprechen hier von HTML, CSS und vielleicht noch JavaScript. Der Server sendet also bei einem puren Responsive Design an jedes Gerät immer das identische Datenpaket. Der Browser des Geräts soll dann entscheiden, was mit diesem Datenpaket geschieht. Der Browser weiß also beispielsweise wie groß der Viewport ist, lädt das passende Layout und versteckt daher die Navigation. Auch die Bilder werden skaliert um auf kleinere Displays zu passen. Geladen wird aber auf allen Geräten die gleiche Bild-Datei! Das Layout sorgt nur dafür, dass die Bilder unterschiedlich groß angezeigt werden. Als Webdesigner muss man also Kompromisse eingehen, um den Mittelweg zwischen perfekter Darstellung und perfekter Performance zu finden.

Adaptive Web Design (AWD)
Adaptive Web Design geht nun noch einen Schritt weiter – hier sind i.d.R. serverseitige Abfragen im Spiel. Eine adaptive Lösung ist allerdings nicht bei jeder Website notwendig oder sinnvoll.
Beim Adaptive Design wird das Datenpaket auf dem Server angepasst. Es werden nur die Inhalte an den Browser geschickt, die auch benötigt werden. Ein Gerät mit kleinem Display erhält also beispielsweise kleinere Bild-Dateien, Geräte mit hochauflösenden Displays erhalten die hochauflösenden Grafiken.
Der Aufwand für solche serverseitigen Techniken ist ein deutlicher Mehraufwand. Gut umgesetzt führen Lösungen dieser Art aber zu besserer Performance.
Da serverseitige Techniken in der zeitlichen Abfolge vor clientseitigen Techniken ausgeführt werden, kann das Thema Adaptive Design als »größer« als Responsive Design empfunden werden. Responsive Design ist somit ein Teilbereich von Adaptive Design.
Responsive Design und Server Side Components (RESS)
Ein pures Adaptives Design würde für jeden erdenklichen Anwendungsfall das perfekte Datenpaket erstellen und an das entsprechende Gerät senden. In der Praxis ist eine solche Lösung eher selten. Normalerweise arbeitet man größtenteils mit einem Responsive Design (also clientseitigen Lösungen), dass um einige serverseitige (= adaptive) Komponenten erweitert wird. Diese Hybrid-Lösung nennt sich »Responsive Design und Server Side Components« oder kurz RESS.
Ein sehr berühmter Vertreter dieser Gattung ist das Script »Adaptive Images«. Mit Hilfe dieses Scripts werden Bilder auf dem Server in unterschiedlichen Größen erstellt und anschließend für die verschiedenen Geräte ausgegeben. Da das Script serverseitig arbeitet und sich festgelegten Displaygrößen orientiert, ist der Titel »adaptive Images« auch völlig korrekt gewählt. Sobald ihr das Script in einem Responsive Design verwendete, hättet ihr de facto RESS.
Die Begriffe AWD und RESS werden häufig auch gleichgesetzt. Die Zukunft wird zeigen, welcher Begriff sich durchsetzen wird.
Ist die Definition wirklich wichtig?
Zum Abschluss noch ein Tipp zum besseren Verständnis. Wenn der Begriff adaptive fällt – in welchem Zusammenhang auch immer – geht es meist darum, dass etwas für ein ganz bestimmtes Gerät oder Display hergestellt wird. Ein Adaptive Layout wird für exakte Displaygrößen gestaltet, ein Script wie Adaptive Images erstellt Bilder in zuvor festgelegten Abmessungen.
Wenn von responsive die Rede ist, steht eher der Inhalt im Vordergrund. Die Geräte treten in den Hintergrund. Ein responsive Layout ist daher so flexibel, dass alle Displaygrößen perfekt ausgenutzt werden und alle Informationen immer zugänglich sind. Diese Philosophie macht allerdings manchmal Kompromisse notwendig.
Soviel zu den Begrifflichkeiten. Die Frage ist nun, ob es wirklich wichtig ist, ob eine Website nun formal responsive oder adaptive ist. Möglicherweise ja, da klare Begrifflichkeiten Missverständnisse vermeiden. Andererseits könnte man auch aus Sicht des Anwenders argumentieren. Für den späteren Besucher ist wichtig, dass die Website sich der Bildschirmgröße anpasst, die Funktionen des Ausgabegeräts unterstützt, auf allen Geräten benutzbar ist, die gesuchten Inhalte verfügbar macht und gut funktioniert. In welche Kategorie die Website dann fällt, ist für den Anwender eher zweitrangig.
Video: Mobile Website-Typen im Vergleich
Die folgende Lektion aus unserem Video-Training erklärt den Unterschied zwischen den verschiedenen Layouttypen.
Progressive Web Apps (PWAs)
Eine »Progressive Web App« nutzt moderne Webtechnologien um eine App-ähnliche Benutzererfahrung zu erreichen. Sie sind nach dem Prinzip des »Progressive Enhancement« aufgebaut. Eine progressive Web App lässt sich wie folgt charakterisieren:
- Aufgebaut nach dem »Progressive Enhancement«-Prinzip
- Sie funktioniert für jeden Anwender, unabhängig von der Wahl des Browsers.
- Unabhängig von der Internetgeschwindigkeit
- Dank »service workers« funktioniert die App auch offline oder bei schlechter Verbindung.
- Stets aktuell
- Dank »Service Workers« aktualisiert die App ihre Inhalte im Hintergrund
- App-ähnlich
- Die Progressive Web App nutzt App-ähnliche Navigationskonzepte, Interaktionen und Benutzeroberflächen. Sie wird im Vollbild ausgeführt und versteckt die Browserleiste. Es sind Push-Notifications möglich.
- Responsive
- Sie passt sich an jede Displaygröße an
- Suchmaschinenfreundlich
- Durch das »W3C Manifest« kann die App als »application« erkannt werden. »Service Workers« ermöglichen es nach der App zu suchen. Die App kann über URLs verlinkt werden.
- Installierbar (ohne App Store)
- Apps können dem Home Screen zugewiesen werden
AMP
Mit AMP hat Google seinerzeit ein Open Source-Projekt vorgestellt, mit dem Websites mobil stark beschleunigt angezeigt werden. Möglich ist dies durch eine deutlich reduzierte Anzahl an erlaubten Elementen und der Limitierung von Styles und Skripten. Darüber hinaus werden alle Inhalte über das Google CDN ausgespielt. Als Ergebnis erhält man eine schlichte aber sehr performante AMP-Seite, die i.d.R. zusätzlich zur bestehenden Unterseite einer Website erstellt wird.
AMP-Websites konnten in den Suchergebnissen zeitweise eine Top-Position (z.B. in einem Carousel) erreichen, die ohne AMP-Technologie nicht erreichbar war. Das stand massiv in der Kritik, so dass Google mit der Einführung der Core Web Vitals die AMP-exklusiven Positionen in der Google-Suche gestrichen hat.
Mit positiven Web Vitals können die einst exklusiven AMP-Positionen jetzt auch ohne AMP erreicht werden. Parallel wurde AMP zu einem Framework mit Komponenten umgebaut. Neben klassischen Webinhalten gibt es dort nun auch Social Media-ähnliche Formate wie z.B. Web-Stories.