Was ist ein Carousel?
Erklärung
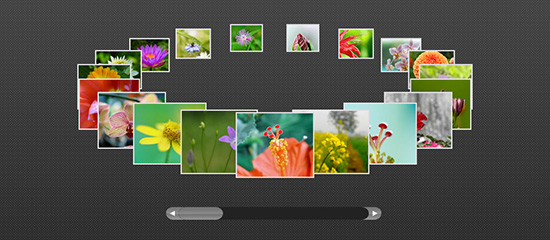
Ein Carousel (deutsch: Karussell) bezeichnet im Webdesign einen Bereich, in dem verschiedene Inhalte (meistens Bilder) gezeigt werden. Ein Element steht dabei immer im Mittelpunkt, andere Inhalte werden häufig bereits angedeutet. Das Carousel kann manuell gedreht werden, oder es läuft automatisch per Zeitsteuerung ab. Da es mehr Inhalte aufnehmen kann als zu sehen sind, bietet sich das Carousel für große Bildergalerien bei wenig zur Verfügung stehendem Platz an. Für wichtige Inhalte ist das Carousel allerdings ungeeignet, da Besucher i. d. R. keine Lust haben das Element zu benutzen. Carousel-Inhalte die nicht sofort sichtbar sind werden daher häufig überhaupt nicht wahrgenommen.

Im Gegensatz zu einem Slider hat das Carousel kein sichtbares Ende. Nach dem letzten Bild erscheint wieder das erste Bild, die Ansicht kann unendlich lange gedreht werden. In der Praxis ist je nach Art der Darstellung eine Unterscheidung zwischen Carousel und Slider häufig schwierig, da sich einerseits die Begriffe überschneiden, andererseits die im Hintergrund verwendete Technik nicht erkennbar ist.


Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →