Was ist Progressive Enhancement?
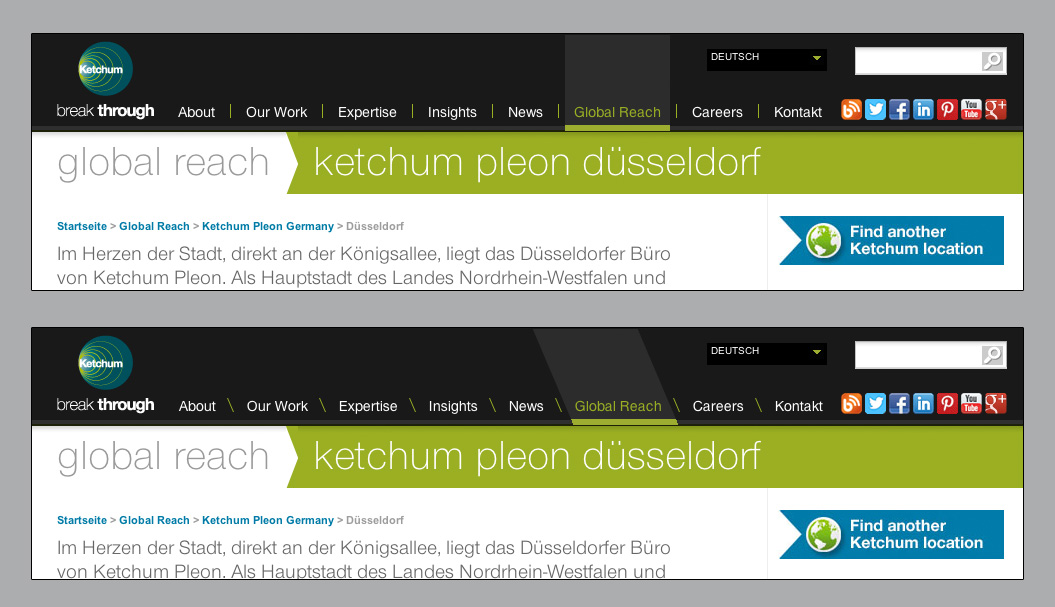
Bei Progressive Enhancement handelt es sich um ein Konzept bzw. eine Herangehensweise bei der Entwicklung von Websites. Die Website wird dabei zunächst mit einer Basisfunktionalität für schwache System entwickelt. Damit ist sichergestellt, dass kein Browser eine defekte Website ausgeliefert bekommt. Modernere und leistungsstärkere Systeme (Browser) erhalten anschließend verbesserte Funktionen oder eine hochwertigere grafische Ausgestaltung.

Diese Vorgehensweise hat verschiedene Vorteile. U.a. werden schwache Systeme nicht bestraft, sondern moderne Systeme belohnt. Darüber hinaus ist sichergestellt, dass kein System überfordert wird und Nutzer nicht aufgrund Ihres Eingabegeräts Kernfunktionen nicht nutzen können. Auch die Korrekturphase bei der Entwicklung der Website ist i.d.R. kürzer.
Einen detaillierten Beitrag zu diesem Thema findet ihr hier.
Feedback & Ergänzungen – Schreibe einen Kommentar
Anspruchsvolle Projekte mit kulturbanause
Wir lieben es gewachsene Strukturen aufzuräumen und perfekt im Content Management abzubilden. Strukturell komplexe Projekte realisieren wir regelmäßig und sehr gerne.
Konzeptionelles Leistungsangebot →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Schulung + Beratung