Was ist ein Skeleton Screen?
Erklärung
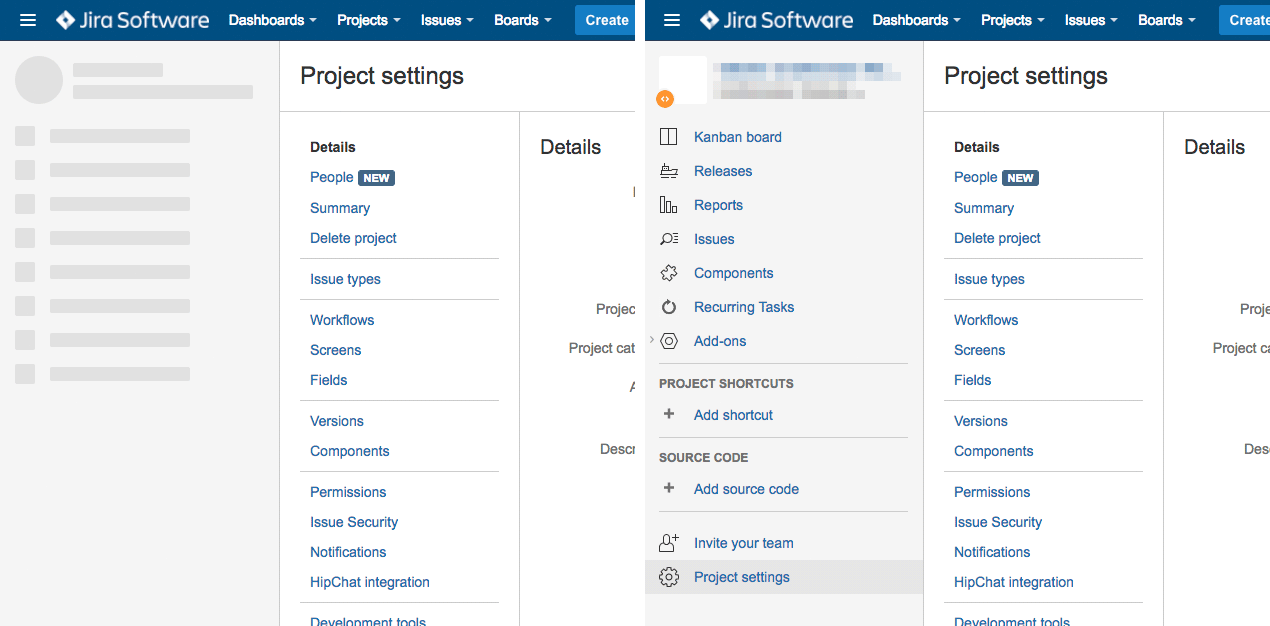
»Skeleton Screen« wird die stilisierte Darstellung von Website- oder App-Inhalten genannt, die noch nicht vollständig geladen sind. Die Position und das Layout der Inhalte werden dem Benutzer der Website sozusagen skizziert – ähnlich wie in einem Wireframe – angezeigt. Das stückweise Rendern der geladenen Inhalte verkürzt die gefühlte Ladezeit und sorgt damit für eine bessere User Experience.

Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →