Zielgruppen und Personas im Webdesign
Zielgruppen und Personas sind eine wichtige konzeptionelle Grundlage für professionelles Webdesign. Zielgruppen definieren die gewünschte oder vorhandene Kundschaft eher abstrakt, wohingegen Personas fiktive Personen innerhalb der Zielgruppe darstellen.

Bei der Planung einer Website ist es entscheidend, die konzeptionelle Ausrichtung zu kennen bzw. festzulegen. Zielgruppen und Personas sind typische Hilfsmittel, um sicherzustellen, dass ein Projekt nicht am Bedarf vorbei geplant wird. Sie helfen dabei, sich in die Perspektive der Menschen zu versetzen, die euere Website oder App später nutzen sollen. Ein wichtige Grundlage des sog. »User Centered Design« und in vielen Fällen entscheidend für den Erfolg eines Projekts.
Zielgruppen
Die Zielgruppe sind die Menschen, die eure Webseite besuchen sollen. Es sind Personen, die eure Inhalte lesen, eure Produkte kaufen oder eure Dienstleistungen nutzen sollen. Es ist wichtig, dass ihr wisst, wer eure Zielgruppe ist, damit ihr die passenden Informationen auf eurer Webseite präsentieren könnt und den richtigen Ton trefft.
Angenommen, euer Unternehmen betreibt einen Online-Shop für handgefertigten Schmuck. Eure Zielgruppe könnten Menschen sein, die individuellen Schmuck lieben und auf der Suche nach einzigartigen Stücken sind, um ihren persönlichen Stil zu unterstreichen.
Personas
Personas sind fiktive Repräsentationen eurer Zielgruppe in Form von Charakterprofilen. Sie unterstützen euch dabei, die Zielgruppe detailliert zu verstehen, indem sie deren Bedürfnisse, Präferenzen und Verhaltensmuster veranschaulichen. Personas verleihen eurer Zielgruppe eine menschliche Dimension. Ihr könnt euch somit leichter in einzelne Personen eurere Zielgruppe hineinversetzen und aus dieser Perspektive überprüfen, ob die gewünschten Informationen vorhanden sind.
Beispiel: »Jenny – die Schmuckliebhaberin«
In Bezug auf unser Beispiel mit dem Online-Shop für Schmuck könntet ihr eine Persona namens »Jenny« erstellen: Jenny ist eine leidenschaftliche Grafikdesignerin mit einem Auge für Ästhetik und Individualität. Sie lebt in Berlin und arbeitet in einer aufstrebenden Designagentur. Neben ihrer Karriere hat sie eine besondere Vorliebe für handgefertigten und nachhaltigen Schmuck entwickelt und ist immer auf der Suche nach einzigartigen Stücken.
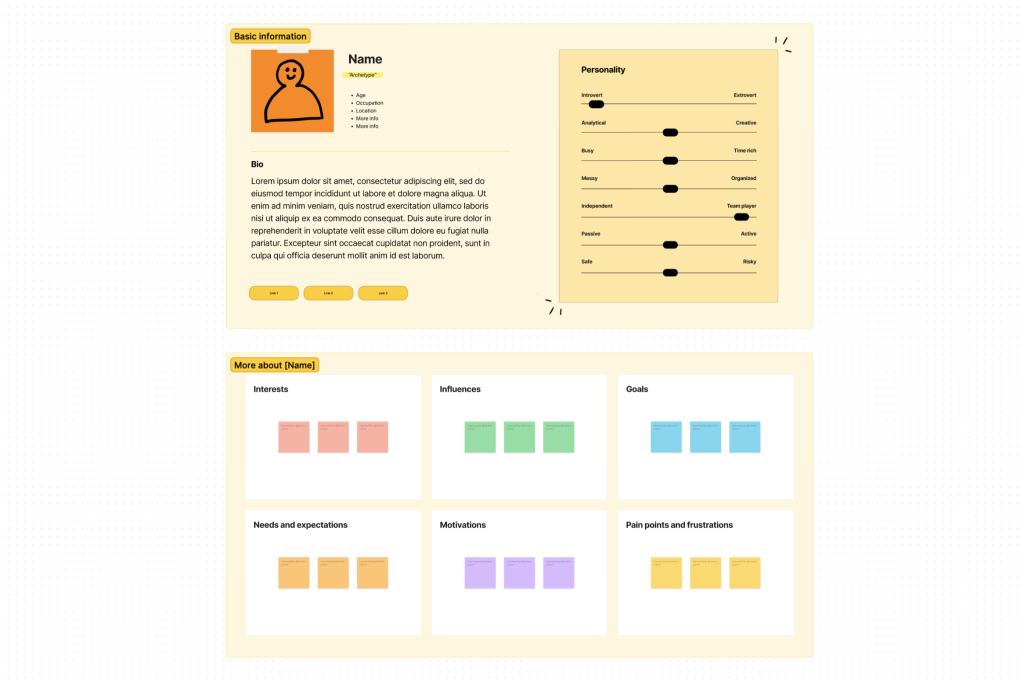
Die Persona wird normalerweise mit einer Art »Set-Card« dargestellt. Sie erhält ein Bild und detaillierte Informationen zu Einstellung, Bedürfnissen und Persönlichkeit:

Was ist der Unterschied zwischen Zielgruppe und Persona?
Während Zielgruppen eine allgemeine und abstrakte Gruppe von Menschen darstellen, sind Personas konkrete, in sich geschlossene Charaktere. Personas ermöglichen es, eure Zielgruppe besser zu begreifen, indem sie ihr eine greifbare Identität und ein individuelles Profil verleihen.
So erstellt ihr Personas
- Recherche: Nutzt verschiedene Recherchemethoden, um Informationen über eure Zielgruppe zu sammeln. Dies kann durch Umfragen, Social Media oder eine Analyse eurer bestehenden Kundenbasis erfolgen.
- Segmentierung: Teilt eure Zielgruppe in verschiedene Segmente auf. Diese können auf bestimmten Faktoren wie Alter, Erfahrungslevel oder Interessen basieren. Ihr solltet möglichst alle Perspektiven abbilden.
- Charakterisierung: Verleihen euren Personas detaillierte Attribute wie Namen, Altersgruppen, Interessen, Berufe und andere relevante Informationen.
- Visualisierung: Integriert Bilder oder Grafiken, um euren Personas ein visuelles Profil zu verleihen und sie realistischer wirken zu lassen. Das hilft dabei, sich in die Person hineinzuversetzen.
Beispiel: Persona für Jenny
Daten:
- Name: Jenny Müller
- Alter: 30 Jahre
- Beruf: Grafikdesignerin
- Wohnort: Berlin, Deutschland
Interessen:
- Handgemachter Schmuck: Jenny liebt handgefertigten Schmuck und schätzt die Einzigartigkeit und die Geschichten hinter jedem Stück.
- Mode: Sie verfolgt die neuesten Modetrends und liebt es, Outfits mit auffälligen Schmuckstücken zu vervollkommnen.
- Nachhaltigkeit: Jenny legt Wert auf Nachhaltigkeit und bevorzugt Produkte, die umweltfreundlich hergestellt sind.
Bedürfnisse und Ziele:
- Einzigartigkeit: Jenny sucht immer nach einzigartigen Schmuckstücken, die sie von der Masse abheben.
- Qualität: Sie legt großen Wert auf hochwertige Materialien und Verarbeitung.
- Inspiration: Als Grafikdesignerin sucht sie ständig nach kreativer Inspiration, auch in Schmuckstücken.
- Bequemlichkeit: Aufgrund ihres hektischen Lebensstils schätzt Jenny bequeme Einkaufsmöglichkeiten, vorzugsweise online.
Online-Verhalten:
- Jenny ist aktiv auf sozialen Medien wie Instagram und Pinterest und folgt dort verschiedenen Schmuckdesignern und Modeblogs.
- Sie nutzt Online-Marktplätze und Schmuck-Webseiten, um nach neuen Stücken zu stöbern und einzukaufen.
- Jenny ist bereit, Zeit in die Recherche zu investieren, um einzigartige Schmuckstücke zu finden, aber schätzt eine benutzerfreundliche Website, die ihr die Suche erleichtert.
Die Relevanz von Zielgruppen und Personas
Die umfassende Kenntnis eurer Zielgruppe und die Verwendung von Personas ermöglichen es euch, eure Webseite effektiver zu gestalten. Ihr könnt Inhalte entwickeln, die direkt auf die Bedürfnisse und Interessen der Zielgruppe abgestimmt sind.
Auch das Design eurer Webseite kann an die Vorlieben der Zielgruppe angepasst werden, um eine optimale User Experience sicherzustellen.
Produkte oder Dienstleistungen können ebenfalls spezifisch zugeschnitten werden – wobei dies häufig nicht mehr im Wirkungsbereich von Webdesignern liegt.
Von der Persona zur User Story
Wenn Zielgruppen und/oder Personas definiert wurden, werden im nächsten Schritt häufig sog. User Stories formuliert. Eine User Story ist die Beschreibung einer gewünschten Funktion aus der Sicht der Persona oder Zielgruppe. Ziel ist es, eine klare Anforderungen für die Website zu formulieren.
Eine User Story für das zuvor skizzierte Beispiel könnte lauten: »Als Jenny, die Schmuckliebhaberin, wünsche ich mir auf der Webseite eine Filterfunktion, um nachhaltige und umweltfreundliche Schmuckstücke schneller zu finden.«
Nach diesem Schema werden verschiedene Stories für verschiedene Personas formuliert. Über den gesamten Projektverlauf hinweg, wird dann aus Perspektive der Personas & Stories argumentiert und somit sichergestellt, dass die Website die Erwartungen erfüllt.