WooCommerce – Probleme mit Preis-Abweichungen durch Rundungsfehler beheben
Mit den richtigen Einstellungen und einem kleinen Code-Snippet lassen sich lästige Rundungsfehler in WooCommerce vermeiden und steigern die Usability.

Rundungsfehler in WooCommerce treten vor allem dann auf, wenn Berechnungen mit Prozentwerten – wie beispielsweise der Angabe von Mehrwertsteuer – oder das Verwenden von prozentualen Gutscheinen zum Einsatz kommen. Mit den richtigen Einstellungen und einer kleinen Anpassung am Code lassen sich diese lästigen Rundungsfehler jedoch verhindern. Das verbessert nicht nur die Usabilty des Online-Shops, sondern vermeidet auch unangenehme Fragen beim Finanzamt.
Preis-Abweichungen im Cent-Bereich durch Rundungsfehler
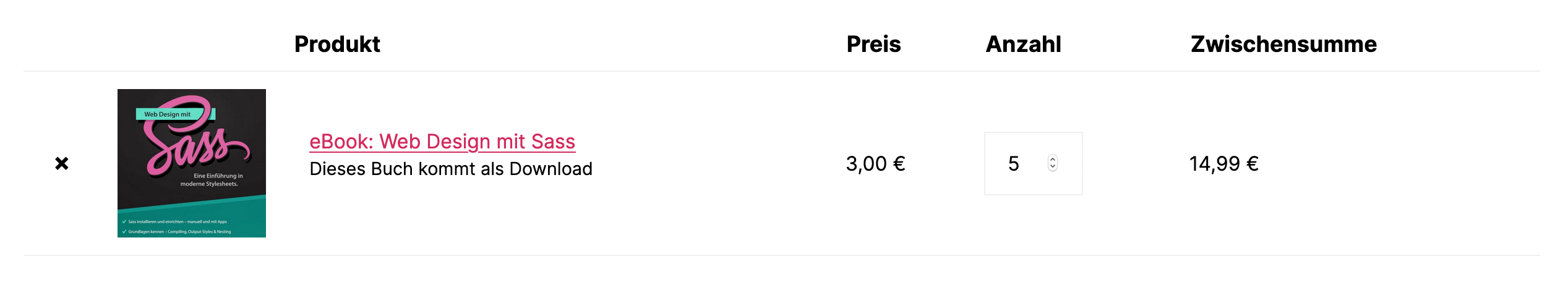
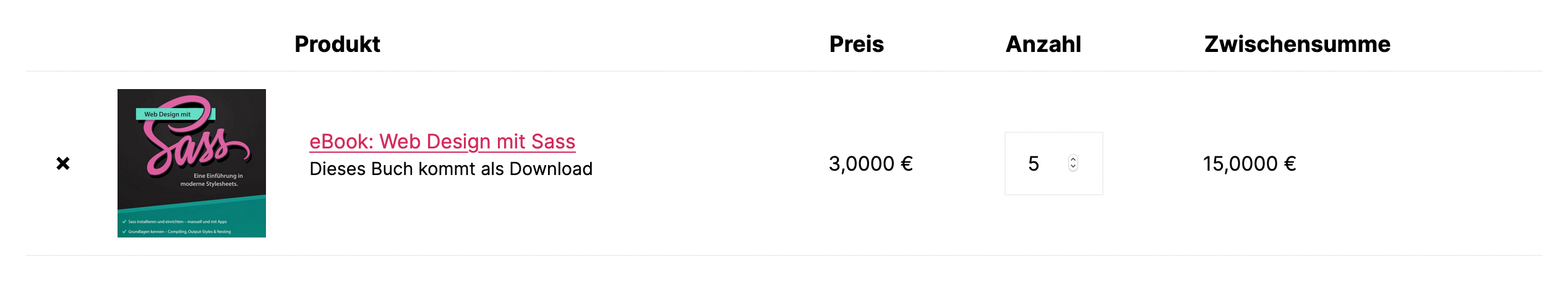
Die Rundungsfehler machen sich im Shop an mehreren Stellen bemerkbar, sobald man die Preise im Shop inklusive Mehrwertsteuer, also als Brutto-Preise anzeigt. Beispielsweise in der Bestellübersicht, wenn man vom gleichen Produkt eine höhere Anzahl bestellt. Im Beispiel haben wir ein Produkt, welches 3 Euro (inkl. MwSt.) kostet. Legen wir davon 5 Stück in den Warenkorb ist die Zwischensumme jedoch nicht bei 15 Euro sondern bei 14,99 Euro.

Das gleiche Verhalten finden wir auch in der Berechnung der Gesamtsumme der Bestellung wieder. Auch wenn ein prozentualer Gutschein, z.B. 10%, auf den gesamten Einkauf angewendet wird, kommt es zu vergleichbaren Problemen.
Wie entstehen die Rundungsfehler in WooCommerce?
WooCommerce rechnet mit den Netto-Preisen, also alle Preise ohne Mehrwertsteuer und addiert die Mehrwertsteuer anschließend auf die Zwischensumme.
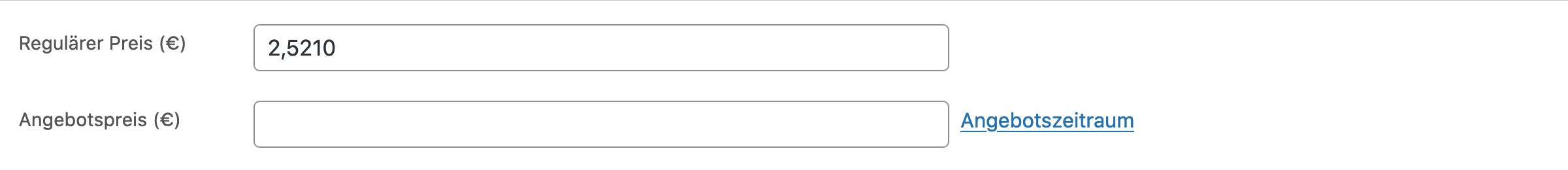
Im Beispiel würde das bedeuten, dass unser Produkt, welches mit 3 Euro ausgegeben wird, einem Netto-Preis von 2,52 Euro entsprechen würde. Rechnen wir nun 5 x 2,52 Euro kommen wir auf eine Zwischensumme von 12,60 Euro. Die Mehrwertsteuer (19%) von 12,60 Euro beträgt 2,394 Euro. Rechnen wir diese beiden Zahlen zusammen erhalten wir einen Brutto-Preis von 14,994 Euro. Auf zwei Dezimalstellen gerundet ist unsere Zwischensumme inklusive Mehrwertsteuer also 14,99 Euro.
Rundungsfehler in WooCommerce beheben
Um diese Rundungsfehler zu umgehen, müssen wir mehrere Schritte berücksichtigen.
1. Netto-Preise im Backend angeben
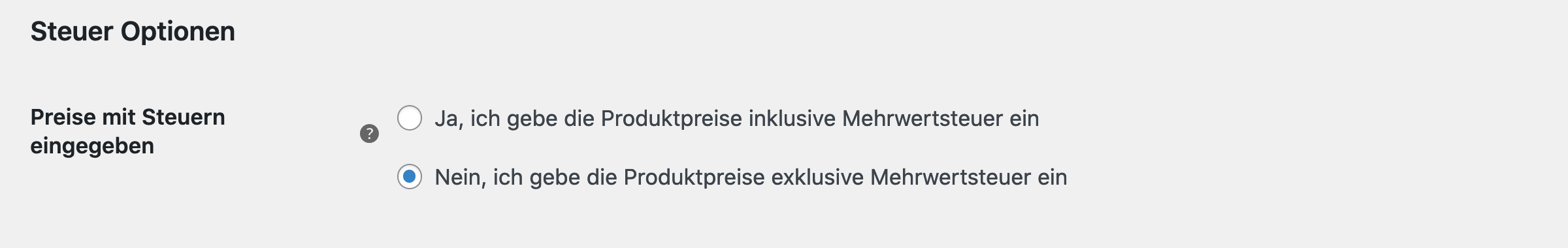
Im Backend unter WooCommerce → Einstellungen → Mehrwertsteuer → Steuer Optionen geben wir an, dass wir unsere Preise exklusive Mehrwertsteuern angeben.

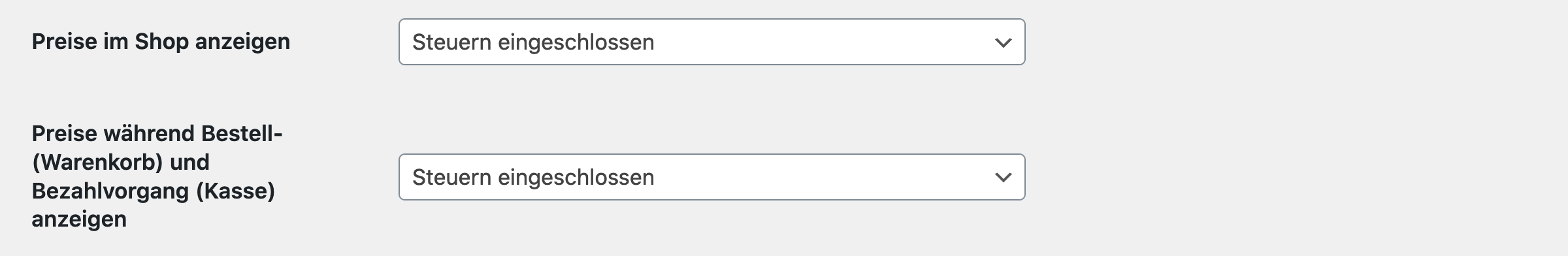
Zusätzlich sagen wir im gleichen Einstellungsbereich, dass wir die Preise im Shop inklusive Mehrwertsteuer ausgeben. Somit werden im Frontend alle Preise weiterhin als Brutto-Preise dargestellt.

2. Dezimalstellen der Preise anpassen
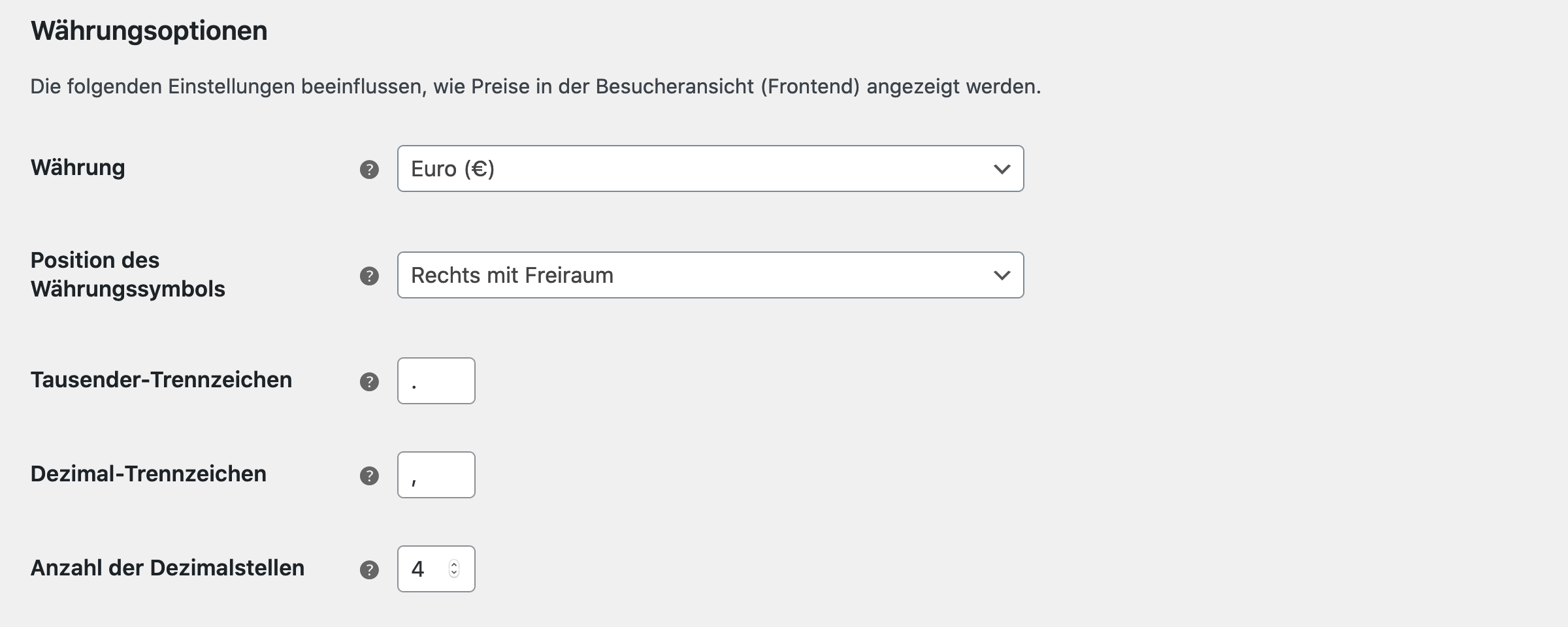
Das Rundungsproblem bekommen wir nun in den Griff, indem wir im Backend unter WooCommerce → Einstellungen → Allgemein → Währungsoptionen die Anzahl der Dezimalstellen auf vier umstellen. Somit hat WooCommerce bei der Berechnung der einzelnen Summen mehr Rundungsspielraum und die Rundungsfehler verschwinden.

Nachdem wir die Anzahl der Dezimalstellen auf vier erhöht haben, müssen wir alle Preise inklusive vier Dezimalstellen angeben. Nur so ist gewährleistet, dass die Berechnung die korrekten Summen ausspuckt.

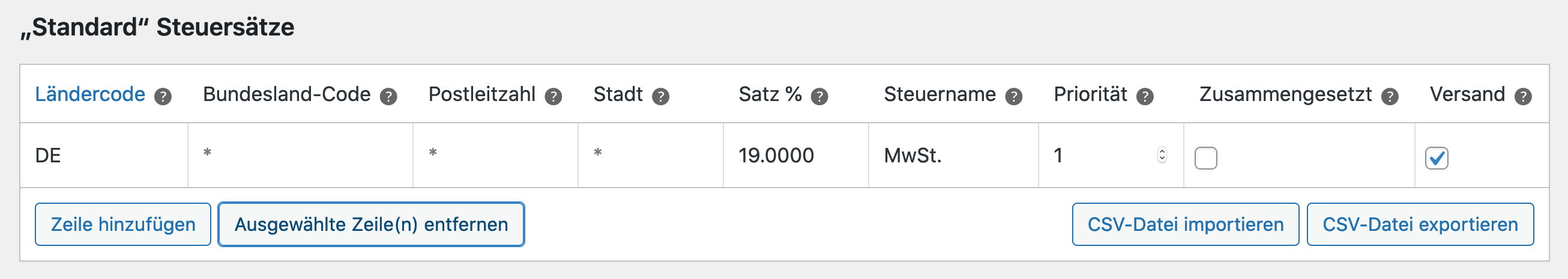
Auch die Angabe der Steuersätze im Backend unter WooCommerce → Einstellungen → Mehrwertsteuer → Standard Steuersätze (und weitere Tabs) sollten mit vier Dezimalstellen angegeben werden.

Das Ergebnis im Frontend der Seite sieht nun so aus, dass alles korrekt gerundet wird, nun aber vier anstelle von zwei Dezimalstellen ausgegeben werden.

3. Ausgabe der Preise im Frontend korrigieren
Um im Frontend nun alle Preise wieder korrekt mit nur zwei Dezimalstellen anzuzeigen, müssen wir folgenden Code in unsere functions.php oder in ein seitenspezifisches Plugin schreiben. Über die Argumente setzen wir die Dezimalstellen auf zwei zurück.
function kb_decimals_price_args($args) {
$args['decimals'] = 2;
return $args;
}
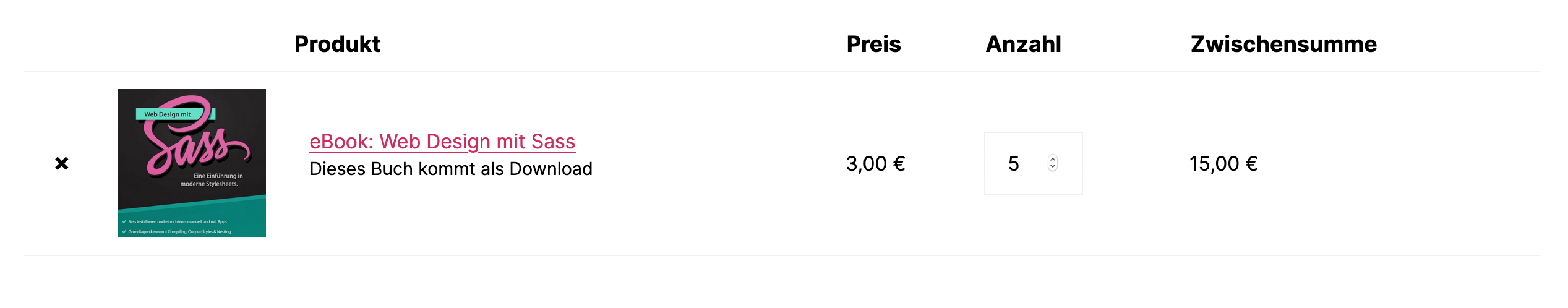
add_filter('wc_price_args', 'kb_decimals_price_args', 10, 1);WooCommerce hat nun die Möglichkeit mit vier Dezimalstellen zu rechnen und die Ausgabe im Frontend bleibt trotzdem bei zwei Dezimalstellen und die Rundungsfehler sind verschwunden.

Gut zu wissen: Die Preisangabe in den strukturierten Daten werden nach der Anpassung mit vier Dezimalstellen angegeben. Solltet ihr diese Daten mit zwei Dezimalstellen benötigen, müsst ihr die strukturierten Daten zusätzlich anpassen.


Vielen dank. Ich habe den Anwendungsfall dass ich den Produktpreis mit 4 Kommastellen eingeben muss.
Aber es sollen nur 2 Kommastellen dargestellt machen.
Wenn ich das nach Deiner Anleitung mache sind trotzdem die Rundungsfehler vorhanden.
Ist es möglich einfach die letzten 2 von 4 Kommastellen auszublenden?
Hallo Nicolas,
Gut zu wissen: Die Preisangabe in den strukturierten Daten werden nach der Anpassung mit vier Dezimalstellen angegeben. Solltet ihr diese Daten mit zwei Dezimalstellen benötigen, müsst ihr die strukturierten Daten zusätzlich anpassen.
Ich bräuchte hier unbedingt einen Tipp, wie ich das vollbringe! Merchant Center sperrt mir alle Produkte, weil sich die Preise unterscheiden. Ich wäre wirklich sehr dankbar!
Viele Grüße
Natürlich Hallo Robert! Bitte entschuldige! :)
Hi, danke für den Tipp. Ich habe in einem B2B-Shop das Problem, dass die Preise netto angezeigt werden sollen – habe alles wie oben beschrieben umgesetzt, wenn ich nun die functions.php anpasse, taucht der Rundungsfehler allerdings wieder auf (aus 2x 1,30 € wird somit immer 2,61 €). Habt ihr da noch eine Idee? – kann euch ansonsten auch gerne mal den Link senden. Viele Grüße.
Hallo Robert, danke für das gut verständliche Tutorial. Ich habe alle Schritte umgesetzt und den Code per Code Snippets-Plugin eingefügt. Es sind jedoch weiterhin 4 Nachkommastellen im Shop sichtbar. Hast du eine Idee, woran es liegen könnte?
Nutzen Mr. Tailor als Theme, WordPress neuste Version.
Grüße, Nicolas
Diese Rundungsfehler in WooCommerce haben mir schon viele schlaflose Stunden beschehrt. Dank deinen wertvollen Tipps konnte ich das Problem nun ohne grossen Aufwand beheben. Ich danke dir herzlich für die hilfreiche Anleitung.