Webfonts – eine Einführung in moderne Web Typografie
Mit Hilfe von Webfonts könnt ihr eine beliebige Schriftart im Webdesign verwenden. Das heute gängige Format ist WOFF2 und mit Variable Fonts stehen nahezu unbegrenzte gestalterische Möglichkeiten zur Verfügung.

Wem Webdesign im Sinne von guter Gestaltung am Herzen liegt, der verzweifelte lange Zeit am eingeschränkten Schriftangebot. Eine ausgefallene Schriftart musste lange Zeit in eine Grafik eingebettet werden. Das hatte den Nachteil, dass Suchmaschinen den Text nicht lesen können. Auch vor dem Hintergrund der Barrierefreiheit ist das Vorgehen nicht zielführend. Mit der Entwicklung von Webfonts besteht die Möglichkeit, Schriften mittels CSS einzubinden, die nicht auf dem Computer des Anwenders installiert sein müssen. Die Auswahl an Schriften in der Webtypografie ist dadurch ähnlich umfangreich wie im Printdesign.
Schriften per CSS-Code zuweisen
Wenn auf einer Website eine bestimmte Schrift verwendet werden soll, werden mit Hilfe der CSS-Eigenschaft font-family mehrere Schriftarten und die Schriftfamilie nacheinander aufgelistet. Der Browser geht diese Liste durch und wählt die erste Schrift aus, die auf dem Betriebssystem des Anwenders installiert ist.
So eine Auflistung – der sog. Font Stack – sieht im CSS-Stylesheet beispielsweise so aus:
p {font-family: Georgia, "Times New Roman", serif;}
Die Angabe der Schriftfamilie (z. B. serif) wird als letztes geschrieben und gibt dem Browser die Möglichkeit, einen ähnlichen Schrifttyp zu finden, sofern keine der zuvor notierten Fonts gefunden wurde.
Websichere Schriften – immer nur Arial und Verdana?
Lange Zeit blieb die Schriftauswahl bei der Gestaltung von Websites auf die Systemschriften beschränkt. Da jedoch nicht alle Systemschriften bei Windows und Mac absolut identisch sind, wurde auf eine noch kleinere Schnittmenge zurückgegriffen. Hierbei handelt es sich um die sog. websicherer Schriften, also Schriften die auf allen gängigen Betriebssystemen vorinstalliert sind. Zu diesen websicheren Schriften zählen Arial, Georgia, Times New Roman, Courier New, Lucida Sans und Verdana.
Die Folge der geringen Auswahl an Schriften ist eine gewisse Vorhersehbarkeit und Eintönigkeit des Schriftbildes am Bildschirm. Aber Dank der Webfonts gibt es einen Lichtblick im Bereich Webtypografie.

Webfonts verändern das Webdesign
Die Entwicklung von Webfonts macht es möglich, Schriften unabhängig vom verwendeten Betriebssystem auf einer Webseite einzusetzen. Wird eine Website aufgerufen, greift der Browser nicht mehr nur auf die lokal installierte Schriftensammlung zurück, sondern er lädt die Schriftdateien von einem Webserver. Voraussetzung hierfür ist die Einbettung des Webfonts mithilfe von der CSS-Regel @font-face, sowie die Angabe der Schriftart im Font Stack.
p {font-family: "MEIN WEBFONT", Georgia, "Times New Roman", serif;}
Seither ist eine individuelle Typografie im Web möglich, wie sie Jahre lang nur im Printdesign umgesetzt werden konnte.
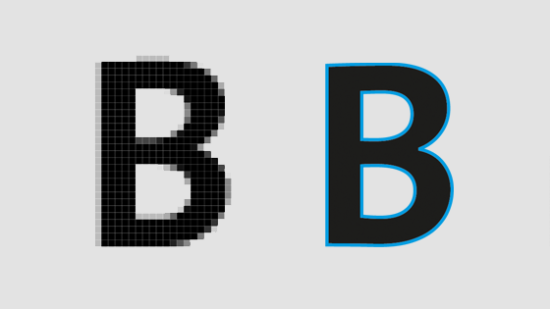
Ursprünglich wurden für die noch gering auflösenden Bildschirme Bitmap-Schriften verwendet, die aus einzelnen Pixeln aufgebaut sind und schlecht skalierbar waren. Im Gegensatz dazu basieren Systemschriften, auch Outline-Schriften genannt, auf Vektoren (TrueType-Format), die ein verlustfreies Skalieren ermöglichen. Alle Webfonts sind Vektorschriften, die zusätzliche Hinweise (Hints) zur Art des Rasterns für die optimale Darstellung am Bildschirm mitliefern (Hinting). Das Ergebnis ist ein gestochen scharfes Schriftbild bei jeder Bildschirmauflösung sowie bei allen Betriebssystemen und Browsern.

Webfont-Dateiformate: EOT, TTF, WOFF, SVG und WOFF2
Für das Einbinden von Webfonts existieren unterschiedliche Dateiformate. Diese müssen im CSS-Code mit @font-face angegeben werden. Im Folgenden geben wir einen kleinen Überblick. Heute ist jedoch in den meisten Fällen nur noch das WOFF2-Format relevant.
- Das EOT-Format wurde bereits von Microsoft für den Internet Explorer 4 entwickelt und wird auch ausschließlich vom IE unterstützt.
- Schriften im TTF-Format (True Type Format) werden von Firefox, Safari, Chrome und Opera angezeigt.
- Das WOFF-Format (Web Open Font Format) ist 2012 vom W3C zum Standard erklärt worden und wird von modernen Browsern unterstützt. Es bietet mit seiner Containerstruktur den Vorteil, dass True Type Schriftarten verlustfrei komprimiert werden und zusätzliche Informationen zur Lizenz mitgeliefert werden können. Der Nachfolger WOFF2 ist heute der Standard.
- Das SVG-Format (Scalable Vector Graphics) wird u.a. für die Darstellung auf dem iPhone und iPad benötigt.
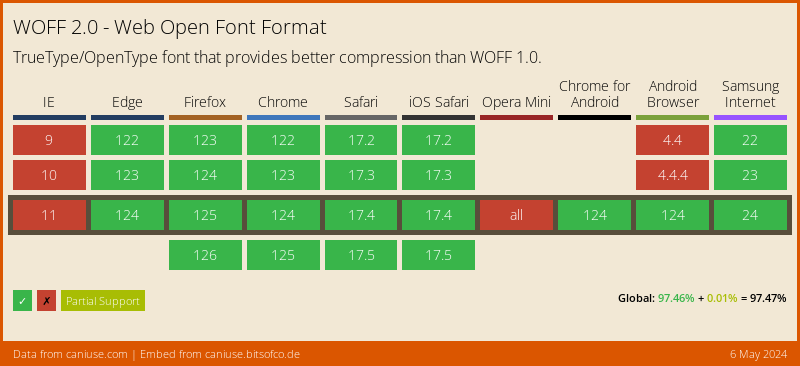
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Internet Explorer war Vorreiter
Bereits in den neunziger Jahren war es mit dem Internet Explorer 4 möglich, extern gehostete Schriftdateien einzubinden. Aus Mangel an geeigneten Schriften im passenden Format konnte sich diese Technologie allerdings noch nicht durchsetzen.
Variable Fonts
Seit Ende 2017 unterstützen Browser auch sog. Variable Fonts, die i.d.R. im WOFF2-Format vorliegen. Ein Variable Font ist eine Schriftart, die es aufgrund verschiedener sog. Interpolationsachsen ermöglicht, die Schriftart stufenlos und in Echtzeit optisch anzupassen. Es ist somit eine Vielzahl von Variationen oder Stilen innerhalb einer einzigen Schriftdatei möglich. Welche Anpassungsmöglichkeiten bestehen, ist von der Schrift abhängig. Üblich ist beispielsweise, dass Variationen von dünn bis fett, von eng bis breit, von aufrecht bis kursiv usw. möglich sind.



Die Grafik zum Browsersupport im Text ist nicht korrekt. Woff2 wird von allen gängigen Browser unterstützt. Im Verleich zu Woff(1) bietet es bessere Kompression.
https://caniuse.com/woff2
Hallo Stefko, vielen Dank für deinen Hinweis. Die Tabelle war in der Tat veraltet. Wir haben sie gegen eine Caniuse-Integration getauscht.
Erstaunlich wie zurückgeblieben man bezüglich Webfonts sein kann, wenn man wie ich aus dem Druckdesignbereich stammt. Deshalb ist für mich der Artikel in Bezug auf die Auslieferungsvarianten, die derzeit üblich sind, sehr interessant gewesen.
Als Zusatz zur Tabelle oben sollte auch die derzeitige Browser-Struktur bezüglich der Nutzerhäufigkeit angeführt werden, sodass man sich ein Bild davon machen kann, welche Variationen man beim Lizenzkauf berücksichtigen soll, weil beim Kauf schließlich oft Eigeninitiative bezogen darauf gefordert ist, was die Auswahl bei maschineller Erstellung anbelangt.
Du kannst auf caniuse.com alles im Detail in Erfahrung bringen.
Schöne Einführung fuer nicht so kundige Schriftuser. Ein Artikel über den sinnvollen Einsatz von Webfonts wäre schön. Ich lese hier sehr gerne, dickes Lob an dich Jonas für deinen unermütlichen Einsatz die Dinge so zu erklären das sie Verständich bleiben.
Thx!