Google Webfonts datenschutzkonform einbinden
Die Einbindung von Google Webfonts stellt ein datenschutzrechtliches Problem dar. Um die Schriften legal zu nutzen, müssen sie mit einfachen Schritten lokal in die Website eingebunden werden.

Google stellt eine einfache und kostenlose Möglichkeit zur Verfügung, Webfonts auf der eigenen Website einzubinden, ohne die eigenen Serverkapazitäten zu belasten. Diese dynamische Einbindung von Google Webfonts über die Fonts API (Application Programming Interface) stellt allerdings ein datenschutzrechtliches Problem dar. Über eine lokale Einbindung lassen sich Google Webfonts jedoch auch DSGVO-konform nutzen.
Das Problem mit Google Webfonts
Bei einer dynamischen Einbindung von Google Webfonts werden beim Laden einer Website Daten der Website-Besucher*innen von den Google-Servern abgefragt. Da die Google-Server in den USA stehen, unterliegen die Erfassung, Speicherung und Verarbeitung personenbezogener Daten nicht der europäischen Datenschutzgrundverordnung (DSGVO) und sind somit rechtlich nicht ausreichend geschützt. Betreibt ihr eine Website, seid ihr für die Daten eurer Besucher*innen verantwortlich und müsst dabei zwingend rechtliche Vorgaben einhalten, wie z.B. eine rechtskonforme Zustimmung zur Übermittlung von Daten an Dritte einholen.
Leider ist eine Zustimmung im Fall von Google Fonts aus zwei Gründen problematisch: zum einen muss eine Schrift vor der Zustimmung geladen werden, wodurch eine Datenübermittlung vor der Zustimmung erfolgen würde. Zum anderen liegt eine Zustimmung zur Datenübermittlung in die USA in einer rechtlichen Grauzone. Prinzipiell bleiben Website-Betreibende bei Übermittlung in einen anderen Rechtsraum verantwortlich für die Daten ihrer Besucher*innen.
Schritte zur lokalen Einbindung von Google Fonts
Mit der lokalen Einbindung von Google Webfonts könnt ihr datenschutzrechtliche Probleme umgehen. Um das zu bewerkstelligen, sind folgende Schritte notwendig:
- Schrift-Dateien (z.B.
*.woff2) finden und herunterladen - CSS-Code zur Integration der Schrift integrieren (
@font-face-Befehle) - Schrift im CSS-Code verwenden (Eigenschaft
font-familyetc.)
Webfonts und CSS-Code direkt von Google herunterladen
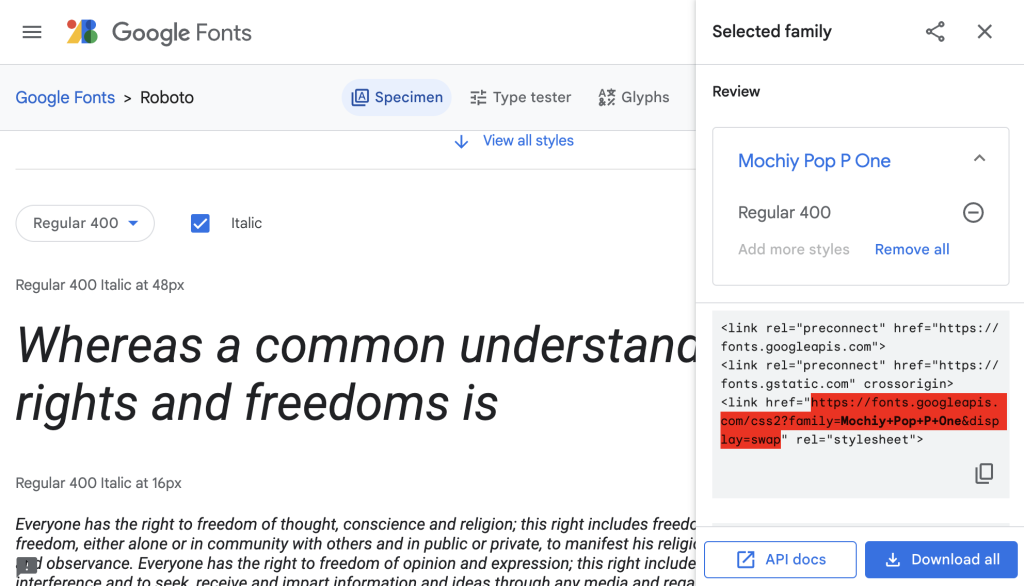
Google bietet auf Google Fonts die Schriften eigentlich nur zur direkten Einbindung über das Google CDN an. Wenn ihr dort jedoch eine Schrift auswählt, wird euch ein Code-Snippet angezeigt, dass eine CSS-Datei direkt vom Google Server integriert. In dieser CSS-Datei befinden sich die @font-face-Befehle zur Einbettung der Schrift.

Wenn ihr den Pfad zur Datei kopiert und die Datei direkt aufruft, sehr ihr die CSS-Datei, die von Google geladen würde. Dort enthalten, die Pfade zu den einzelnen Schriften.

Über diesen Weg könnt ihr euch einzeln, sowohl die benötigen Schrift-Dateien als auch die notwendigen CSS-Snippets zusammensuchen. Das funktioniert, kann aber etwas lästig sein.
Komfortablerer Workflow mit dem Google Fonts Helper
Um den Prozess zu vereinfachen, ist die Website Google Fonts Helper sehr hilfreich. Hier findet ihr alle frei verfügbaren Google Fonts und einen CSS-Generator, der euch fertigen Code für euer Stylesheet bereitstellt.

Durch Anklicken wählt ihr die passende Schriftart aus, die anschließend im Hauptfenster erscheint. Dort werdet ihr durch die folgenden vier Schritte geleitet:
- Select charset: Zeichensatz auswählen (die für die jeweilige Schrift verfügbaren Zeichensätze werden angezeigt)
- Select styles: Schriftschnitte auswählen, die ihr für euer Projekt benötigt
- Copy CSS: CSS-Code kopieren: Es wird automatisch der CSS-Code generiert, der die vorherigen Auswahlen berücksichtigt. Unter „Customize folder prefix(optional)“ solltet ihr direkt den Pfad zu dem Ordner angeben, in dem ihr die Schrift ablegen werdet. Die nachträgliche Änderung ist sehr umständlich. Den generierten CSS-Code fügt ihr in eure CSS-Datei ein.
- Download files: Dateien herunterladen: Die Dateien werden als ZIP-Datei heruntergeladen. Ihr müsst sie entpackt in euren Schriften-Ordner auf eurem Server hinterlegen.
Solltet ihr mehrere Schriftarten benötigen, müsst ihr diese Schritte für jede Schriftart einzeln durchführen.
Vorsicht auch bei anderen Drittanbietern
Trotz lokaler Einbindung der genutzten Google Fonts ist auch beim Einbinden anderer Google- und Drittanbieter-Dienste Vorsicht geboten. Dienste wie Google Maps, YouTube etc., oder Plugins, die Google Fonts nutzen, bzw. lediglich eine Programmierschnittstelle / Fonts API zu Google Fonts bereitstellen, stellen Verbindungen mit Google Servern her. Dabei kommt es mindestens zur Übertragung der IP-Adressen von Besucher*innen. Auch in diesem Fall sind Website-Betreibende verpflichtet Besucher*innen ihrer Websites aufzuklären und eine Einwilligung zur Datenübermittlung einzuholen.
Leider ist häufig nicht ersichtlich, welche Daten wirklich von Google erhoben werden. Es gibt Hinweise, dass neben IP-Adressen weitere personenbezogenen Daten erhoben werden, die ebenfalls der Aufklärung und Zustimmung bedürfen.

Danke für den Beitrag, was mich allerdings irritiert ist der beschriebene Umweg über das Herunterladen der Schriftarten von Google Fonts. Wenn ämlich die Schriftart (bzw. Schriftarten) ausgewählt wurden können diese bequem über den Button Download all als Zip heruntergeladen werden. Somit ist es nicht nötig über die CSS Datei den Pfad für die Schriftarten heruszusuchen.
Eine amdere Frage hätte ich noch, welche Dateitypen werden benötigt um moderne Browser zu unterstützen? Reichen hier die woff2 Dateien oder benötigt es noch andere (wenn man denn IE11 nicht berücksichtigt
SG
Manuel
Hallo Manuel,
wenn du die Schriften über den Download-Button herunterlädst, erhältst du leider nicht die Web-Formate sondern die Schriften in den Formaten TrueType (.ttf) oder Open Type (.otf). Um den Webfonts zu erhalten ist der Umweg leider notwendig. Das Format .woff2 ist heute ausreichend. Alle modernen Browser können damit arbeiten.
Der google-webfonts-helper war lange ein sehr hilfreicher Begleiter, leider fehlt ihm aber Unterstützung für einige nützliche Performance-Features (und es sieht im Moment auch nicht so aus, als würden sie bald nachgerüstet), insbesondere für Font-Swapping mittels font-display und für Subsetting mithilfe von unicode-range.
Außerdem bindet er immer .woff-Dateien mit ein, was natürlich kein Drama ist, aber außer für die verbleibende IE11-Nische eigentlich nicht mehr gebraucht wird.
Mein Werkzeug der Wahl ist darum im Moment der Google Webfont Downloader: https://nextgenthemes.com/google-webfont-downloader/
Die GUI ist leider nicht so wunderbar nutzerfreundlich wie beim google-webfonts-helper (man muss die gewünschten Schriftschnitte auf Google Fonts zusammenstellen und dann die CSS-URL in das Tool copypasten) und auch nicht ganz so flexibel (der Pfad zum Fonts-Ordner kann nicht in der GUI direkt angegeben werden).
Dafür wird das jeweilige Original-CSS von Google Fonts beibehalten und lediglich die URLs ausgetauscht, was die Anwendung etwas zukunftssicherer machen dürfte.
Hallo Florian,
vielen Dank für die Ergänzung! Das Tool kannte ich noch gar nicht. Wir binden die Fonts selbst meist über den manuellen Weg ein, da wir in unseren Projekten genau die von dir angesprochenen Performance-Ansprüche berücksichtigen wollen. Unser interner Prozess ist daher noch eine Ecke komplizierter.