Webfonts mit der CSS-Regel @font-face einbetten
Selbst gehostete Webfonts können mit @font-face in eurer Website eingebunden werden.

Wenn ihr einen Webfont selbst erstellt oder gekauft habt, könnt ihr ihn mit der CSS-Regel @font-face in eure Website einbetten. Websichere Schriften werden dann nur noch zur Sicherheit als Fallback-Font angegeben. In diesem Beitrag zeigen wir euch, wie das Einbinden eines Webfonts mittels @font-face funktioniert.
Die CSS-Regel @font-face
Legt den Webfont im Hauptverzeichnis eurer Website ab. Ihr könnt auch einen eigenen Ordner für Schriften anlegen (was zu empfehlen ist), vergesst später aber nicht, den Pfad im Stylesheet entsprechend anzupassen.
Im folgenden Beispiel haben wir einen Webfont mit einer freien Schrift von Font Squirrel erstellt. Die Schrift wird jetzt am Anfang der CSS-Datei mit @font-face eingebettet.
Der CSS-Code sieht dann so aus:
@font-face {
font-family: 'abeezee'; /* Gewünschter Name */
src: url('abeezee-regular-webfont.eot');
/* für IE9 */
src: url('abeezee-regular-webfont.eot?#iefix')
format('embedded-opentype'),
/* für IE6-IE8 */
url('abeezee-regular-webfont.woff')
format('woff'),
/* für moderne Browser */
url('abeezee-regular-webfont.ttf')
format('truetype');
/* für Safari, Android, iOS */
}Internet Explorer und das Webformat EOT
Mit Ausnahme des IE wählen alle Browser das Webfont-Format aus, das sie benötigen. Für den Internet Explorer müssen Webfonts bis einschließlich Version 8 im EOT-Format (embedded open type) vorliegen. In der zweiten Angabe von src im CSS-Code wird mit dem Zusatz des Fragezeichens sichergestellt, dass bis einschließlich IE 8 die nachfolgenden Zeilen ignoriert werden und tatsächlich das EOT-Format verwendet wird.
Webfont verwenden
Jetzt könnt ihr den eingebundenen Webfont auf alle HTML-Elemente, die den Schriftsatz verwenden sollen anwenden. In unserem Beispiel weisen wir der Überschrift h1 mit font-family die Schrift abeezee zu. Sicherheitshalber geben wir noch eine websichere Schrift an (Fallback-Schrift), auf die der Browser notfalls zurückgreifen kann. Der Name des Webfonts kann übrigens frei gewählt werden. In der oben gezeigten @font-face-Regel kann ebenfalls über font-family der gewünschte Name angegeben werden.
h1 {
font-family: 'abeezee', Arial, sans-serif;
}Ein Beispiel des oben gezeigten CSS-Codes könnt ihr euch hier anschauen:
Gute Webtypografie
Das immer größer werdende Angebot an Webfonts sollte euch nicht dazu verführen, beliebig viele Schriftarten auf der Website einzusetzen. Bislang mussten sich Webdesigner dank der immer gleichen Systemschriften um gute Typografie nur wenig Gedanken machen. Aber spätestens jetzt gelten dieselben Grundregeln wie im Printdesign. Am besten nicht mehr als zwei verschiedene Schriftarten mischen (z. B. serifenlose Schriften und Serifenschriften oder runde und gebrochene Schriften etc.). »Weniger ist mehr« gilt insbesondere im Web für die reizüberfluteten Augen des Anwenders.
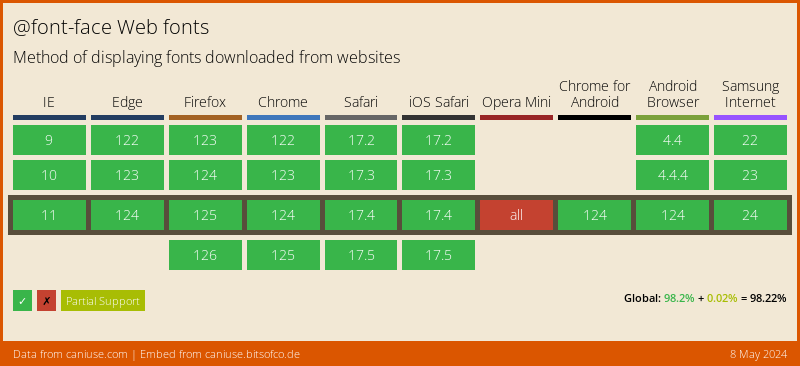
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.