Webfont-Icons erstellen und einbinden
In diesem Beitrag beschreiben wir, wie ihr einen Icon-Font erstellt und auf eurer Website einbindet.
Webfont-Icons sind fester Bestandteil der meisten modernen Websites. Die vektorbasierten Grafiken sehen gut aus und haben gegenüber pixelbasierten Icons auch zahlreiche technische Vorteile. Webfont-Icons können beispielsweise stufenlos skaliert werden, sind auf jeder Art von Display gestochen scharf und lassen sich ohne großen Aufwand umfärben. In diesem Beitrag beschreiben wir, wie ihr einen individuellen Icon-Font erstellt und in eurer Website einsetzt.
Über Webfont-Icons
Bei einem sog. Icon-Font handelt es sich um einen Webfont, bei dem jedem Glyphen anstelle eines Buchstabens ein Icon zugewiesen wurde. Icon-Fonts werden wie Webfonts über die CSS-Regel @font-face als zusätzliche Schriftart in die Website eingebettet. Dabei könnt ihr entweder auf einen kostenlosen Icon-Font zurückgreifen, oder ihr zeichnet in einem Vektor-Programm eigene Icons und wandelt diese in einen Webfont um. Letzteres beschreiben wir in diesem Beitrag.
Vor- und Nachteile von Webfont-Icons
Da Webfont-Icons aus Vektoren bestehen, sind sie stufenlos skalierbar und somit auf jedem Bildschirm gestochen scharf. Darüber hinaus fällt die Dateigröße im Vergleich zu Pixelgrafiken deutlich kleiner aus.
Per CSS können Farbe und Größe der Icons angepasst werden, und mit den CSS-Gestaltungsmöglichkeiten für Text können Schatten, Mouse-Over-Effekte usw. hinzugefügt werden.
Ein Nachteil von Icon-Fonts ist, dass mit vertretbarem Aufwand nur einfarbige Icons möglich sind. Auch handelt es sich technisch um eine Schriftart, so dass die Renderqualität von Icon-Fonts nicht in allen Browsern gleich ausfällt. Detaillierte und kleine Icons sehen daher oft nicht gut aus.
Umwandlung von SVG-Grafiken in einen Webfont
Ein sehr empfehlenswerter Online-Dienst, der die Möglichkeit bietet aus eigenen Vektor-Icons einen Webfont zu erstellen, ist IcoMoon. Für die Umwandlung in einen Icon-Font müssen die Vektorgrafiken als SVG-Datei vorliegen. Mit der IcoMoon App, die ihr auf der Website findet, könnt ihr eure SVG-Grafiken hochladen.

Individuelle Zusammenstellung von Icons
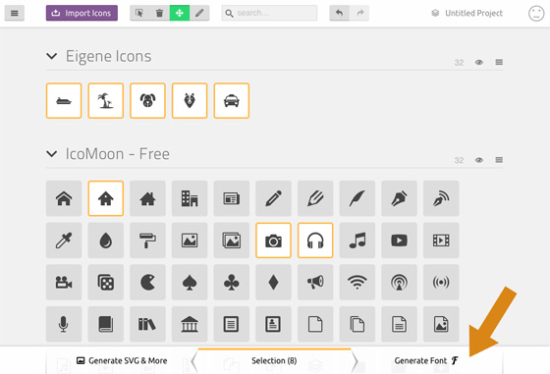
Nach dem Öffnen der App könnt ihr über den Button links oben eure Icons in ein eigenes Set importieren. Zusätzlich könnt ihr weitere Icons aus der IcoMoon-Bibliothek hinzufügen. Ist die Auswahl getroffen, werden die Icons mit einem Klick auf »Generate Font« rechts unten, in einen Schriftsatz mit den gängigen Webfont-Formaten (EOT, WOFF, TTF und SVG) umgewandelt. Anschließend wird euch ein Download-Paket angeboten.

Grundaufbau des Beispiels
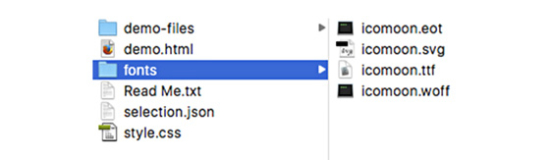
Die heruntergeladene ZIP-Datei enthält verschiedene Dateien. Wir benötigen für dieses Beispiel den Ordner fonts und die CSS-Datei style.css. Kopiert zunächst den Schriften-Ordner in das Hauptverzeichnis eurer Website.

In unserem Beispiel soll jeder Aufzählungspunkt <li> einer ungeordneten Liste <ul> ein Webfont-Icon zugewiesen bekommen. Das Ergebnis wird so aussehen:

Wir beginnen mit folgendem HTML- und CSS-Grundaufbau:
<ul>
<li>Lorem ipsum dolor sit amet …</li>
<!-- weitere Listenpunkte -->
<li>Lorem ipsum dolor sit amet …</li>
</ul>body {width: 800px;margin: 100px auto;font-family: Arial;}ul {padding-left: .2em;list-style: none;}li {margin:1em 0;}
Mit @font-face den Schriftsatz einbetten
Der obige CSS-Code unseres Beispiels wird mit den folgenden Zeilen aus der heruntergeladenen style.css ergänzt. Achtet darauf ggf. den Pfad zum fonts-Ordner anzupassen, sollte euer Stylesheet in einem Unterordner liegen. Der Befehl @font-face wird am Anfang eures Stylesheets eingefügt und sorgt dafür, dass die Webfont-Icons geladen werden.
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gpabnl');
src: url('fonts/icomoon.eot?gpabnl#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gpabnl') format('truetype'),
url('fonts/icomoon.woff?gpabnl') format('woff'),
url('fonts/icomoon.svg?gpabnl#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* weiterer CSS-Code des Beispiels */Icons zuweisen
Als nächstes weisen wir allen Listenpunkten in unserem HTML-Dokument sowohl die globale CSS-Klasse icon, als auch die spezifischen CSS-Klassen (icon-boat bis icon-headphones
Der HTML-Code des Beispiels sieht jetzt wie folgt aus:
<ul>
<li class="icon icon-boat">Lorem ipsum …</li>
<li class="icon icon-coconut">Lorem ipsum …</li>
<li class="icon icon-dog1">Lorem ipsum …</li>
<li class="icon icon-dog2 ">Lorem ipsum …</li>
<li class="icon icon-taxi">Lorem ipsum …</li>
<li class="icon icon-home">Lorem ipsum …</li>
<li class="icon icon-camera">Lorem ipsum …</li>
<li class="icon icon-headphones">Lorem ipsum …</li>
</ul>Jetzt kopieren wir auch die CSS-Zeilen für die Icon-Klassen (.icon sowie in diesem Beispiel .icon-boat bis .) aus der icon-headphonesstyle.css und fügen diese in unser Stylesheet ein.
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gpabnl');
src: url('fonts/icomoon.eot?gpabnl#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gpabnl') format('truetype'),
url('fonts/icomoon.woff?gpabnl') format('woff'),
url('fonts/icomoon.svg?gpabnl#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
body {
width: 800px;
margin: 100px auto;
font-family: Arial;
}
ul {
padding-left: .2em;
list-style: none;
}
li {
margin: 1em 0;
}
.icon:before {
font-family: 'icomoon';
margin-right: 1em;
}
.icon-boat::before {
content: "\e903";
color:#bb08fe;
}
.icon-coconut::before {
content: "\e904";
color: #ed35da;
}
.icon-dog1::before {
content: "\e905";
color: #4f35ed;
}
.icon-dog2::before {
content: "\e906";
color: #229445;
}
.icon-taxi::before {
content: "\e907";
color: #f8cd02;
}
.icon-home::before {
content: "\e900";
color: #fe9308;
}
.icon-camera::before {
content: "\e901";
color: #fe6508;
}
.icon-headphones::before {
content: "\e902";
color: #fe3608;
}Die globale Klasse .icon erzeugt das Pseudoelement :before und weist diesem mit font-family den Schriftsatz namens icomoon zu. Mit dem Pseudoelement :before wird Inhalt (content), in unserem Fall die Webfont-Icons, vor jedem Listenelement eingefügt. Die unterschiedlichen Icons werden dargestellt, indem jeweils der content-Eigenschaft das passende Unicode-Zeichen zugewiesen wird.
Zuletzt färben wir die Icons mit color noch unterschiedlich ein.

Vielen Dank für den guten Artikel.
Ich habe kürzlich wie hier beschrieben einige in Sketch erstellte Icons in einen Icon-Font umgewandelt und eingebunden, um ein gegebenes „Material-Design“ mit Custom Icons zu erweitern.
Und im Zuge der anstehenden Projekt-Doku dachte ich mir, ich schreibe euch hier mal meine Findings auf. Also:
1.
Stand 2019 brauchen wir eigentlich nur noch folgende Fonts zu verwenden / einzubinden:
@font-face {
font-family: FontName;
src: url(‚fonts/icomoon.woff2‘) format(‚woff2‘),
url(‚fonts/icomoon.woff‘) format(‚woff‘);
}
Das ist schön schlank!
Siehe auch: https://caniuse.com/#search=woff
Die Font-Dateitypen „.eot“, „.ttf“ und „.svg“ sind obsolet. EOT (Microsoft) und TTF (Microsoft und Apple) sind „legacy“, und SVG Fonts haben sich nie richtig durchgesetzt. Die SVG Version hat ist größte Datei von allen, Chrome etwa hat die Unterstützung auch wieder ausgebaut.
Es lohnt sich allerdings bei Icomoon kurz mal „premium zu gehen“, denn dann wird das aktuellere und bessere WOFF2 mitgeliefert und kann dann wie oben eingebunden werden. Die Free-Version von Icomoon liefert diese nicht.
Den Appendix „?gpabnl“ o.ä. braucht es eigentlich nicht. Und übrigens kannst du die erstellten Schriften auch beliebig umbenennen :-)
2.
Im CSS ist jedem Icon eine Farbe zugeordnet, etwa so:
.icon-boat:before {
content: „\e903“;
color:#bb08fe;
}
Dies ist die aus dem hochgeladenen SVG extrahierte Farbe. Dies kann man sich auch sparen, denn die Icons sollen ja i.A. die Farbe des Textes erben, dem sie vorangestellt sind.
Von daher reicht eigentlich:
.icon-boat:before {
content: „\e903“;
}
Hallo Michael,
vielen Dank für deine sehr hilfreiche Aktualisierung!