Die Navigation im Responsive Web Design
Im Reponsive Design existieren zahlreiche Navigationskonzepte, die von kleinen bis hin zu großen Displays funktionieren. Wir geben einen Überblick über simple Konzepte aus den Anfängen von RWD bis hinzu komplexen modernen Menüs.
Aufgrund der vielen verschiedenen Bildschirmgrößen und Geräte muss eine moderne Webseite flexibel auf die individuellen Bedürfnisse des Endnutzers reagieren. Einer der schwierigsten Punkte im Responsive Web Design ist dabei die Navigation. Damit eine Webseite auf verschiedenen Geräten benutzerfreundlich navigiert werden kann, brauchen wir ein Konzept, das es uns ermöglicht die Navigation entsprechend der Bildschirmgröße und des Bedienkonzepts (Mouse/Touch) anzupassen. Zu diesem Zweck gibt es unterschiedliche Musterlösungen – auch »Navigation Pattern« genannt – die wir in im Folgenden detailliert erklären.
Die Navigation »responsive machen«: Responsive Navigation Pattern
Alle der hier gezeigten Lösungen für Website-Navigationen berücksichtigen die Darstellung auf kleinen und großen Displays und sind nach zunehmender Komplexität angeordnet. Jedes Navigationskonzept ist mit seinen Vor- und Nachteilen theoretisch beschrieben und anhand eines Beispiels interaktiv erklärt. Für einzelne Beispiele existiert sowohl eine JavaScript als auch eine pure CSS-Lösung.
Bitte beachtet, dass es sich bei den hier gezeigten Navigationen um technische Lösungen handelt. Wichtig für ein funktionierendes Navigationssystem ist darüber hinaus die Planung der Sitemap. Je nachdem wie die Sitemap eures Projekts aufgebaut ist, machen einige der hier gezeigten Lösungen keinen Sinn mehr.
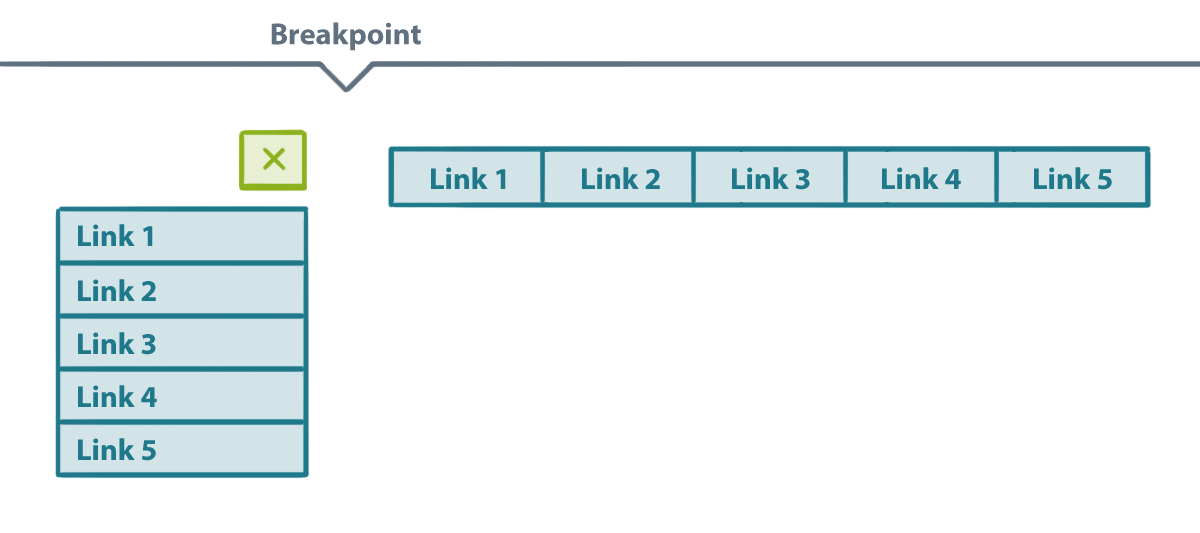
Geöffnete Navigation
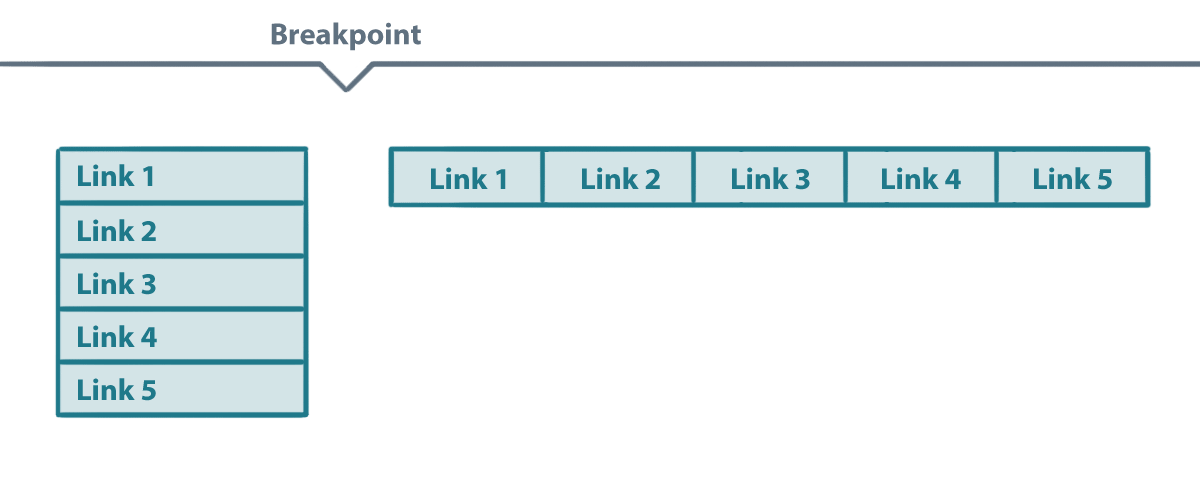
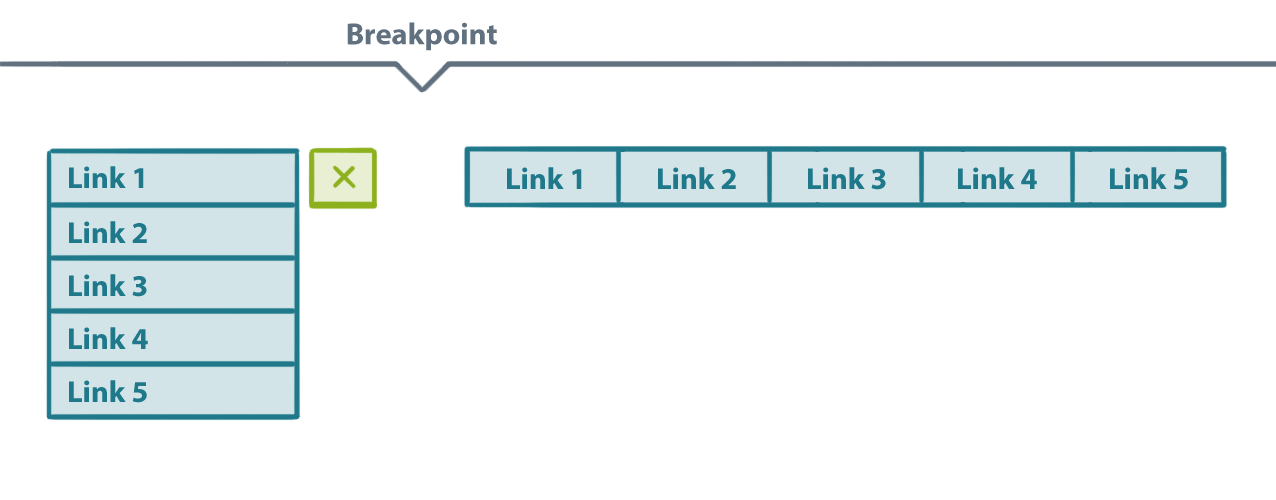
In der Anfangsphase des Responsive Webdesigns, war die geöffnete Navigation das Maß aller Dinge. Das Konzept arbeitet mit einem Breakpoint: Auf kleinen Displays werden die Menüpunkte untereinander dargestellt – sobald die Menüpunkte nebeneinander passen, werden sie horizontal dargestellt.
Aus heutiger Sicht wirkt das Konzept veraltet und sperrig. Bei sehr wenigen Menüpunkten oder als Fallback-Lösung für fehlendes JavaScript kann es sich jedoch nach wie vor sinnvoll einsetzen lassen.

Pro
- Kein JavaScript nötig
- Technisch unkompliziert
Contra
- Nicht gut geeignet, wenn die Anzahl der Menüpunkte unbekannt ist
Floating Navigation
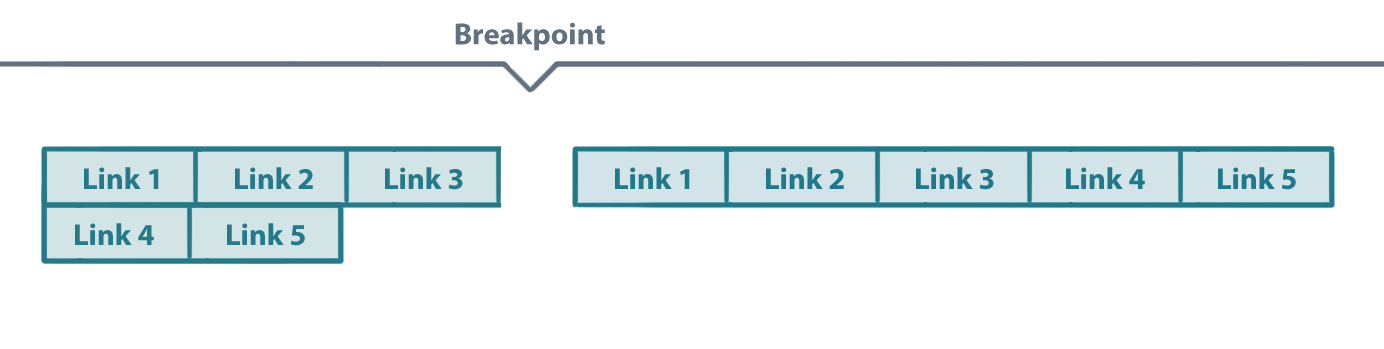
Die sog. »Floating Navigation« arbeitet ohne einen Breakpoint. Die einzelnen Menüpunkte werden mit float:left; oder display:inline-block; horizontal nebeneinander dargestellt. Wenn der Platz nicht ausreicht, brechen die Menüpunkte in einer zweite Zeile um.

Pro
- Kein JavaScript notwendig
- Funktioniert einwandfrei auf Touch-Screens
- Platzsparend
- Funktioniert gut mit einer unbekannten Anzahl an Menüpunkten
Contra
- Bei vielen Menüpunkten schnell unübersichtlich
- Nicht gut für Multi-Level-Navigationen geeignet
Rasterbasierte Navigation
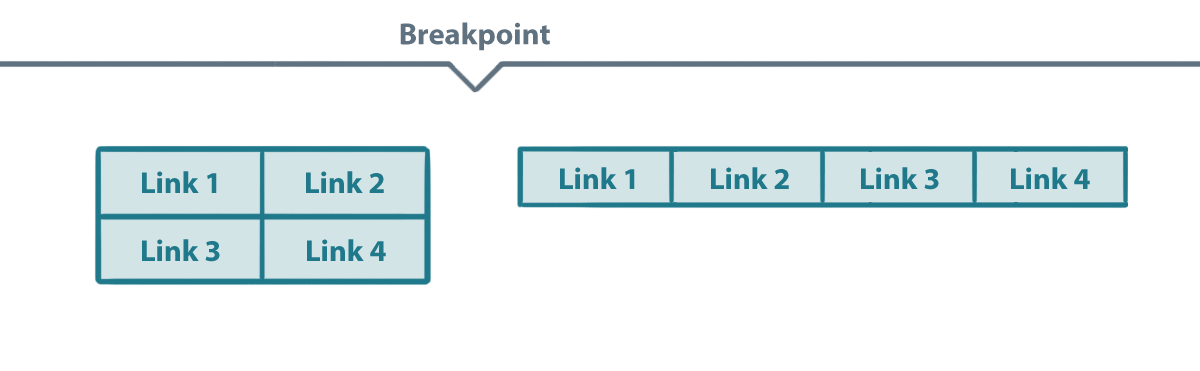
Bei der rasterbasierten Navigation werden die Navigationspunkte mit CSS in eine tabellarische Struktur gebracht.

Pro
- Kein JavaScript notwendig
- Funktioniert einwandfrei auf Touch-Screens
- Platzsparend
Contra
- Optisch nicht ansprechend bei einer ungeraden Anzahl an Navigationspunkten
- Nicht für Multi-Level-Navigationen geeignet
- Nicht gut geeignet, wenn die Anzahl der Menüpunkte unbekannt ist
Umwandlung in eine Select-Liste
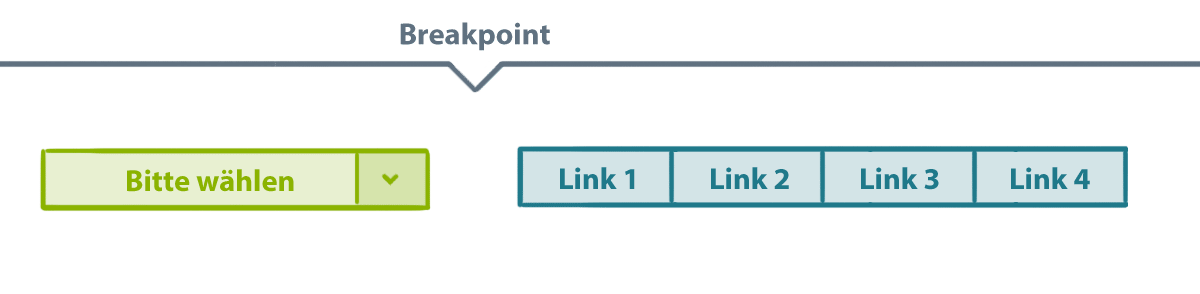
Mit Hilfe von JavaScript ist es möglich die Navigation auf kleinen Bildschirmen in eine Select-Liste umzuwandeln.

Pro
- Bietet sich für viele Links an
- Funktioniert gut mit einer unbekannten Anzahl an Menüpunkten
- Spart Platz
- Das Betriebssystem kümmert sich um die Funktionalität – Fehldarstellungen sind also kaum möglich
- Benutzerfreundlich, da das Element dem Anwender von seiner Handhabung her bereits bekannt sein dürfte
Contra
- Es wird JavaScript benötigt
- Optisch nicht ansprechend, da gestalterisch schwer anpassbar
- Hierarchien lassen sich nicht gut darstellen (ggf. mit Strichen zur Einrückung etc.)
Navigation im Footer
Bei diesem Konzept befindet sich die Navigation auf kleinen Displays im Footer. Da die Navigation bei vielen Websites ohnehin im Fußbereich wiederholt wird, genügt es die Navigation auf kleinen Displays entsprechend umzugestalten. Im Kopfbereich der Seite wird zusätzlich ein Button für das Menü eingeblendet. Per Klick springt der Anwender von oben nach unten.

Pro
- Bietet sich für viele Links an
- Kein JavaScript benötigt
- Funktioniert gut mit einer unbekannten Anzahl an Menüpunkten
Contra
- Nicht benutzerfreundlich
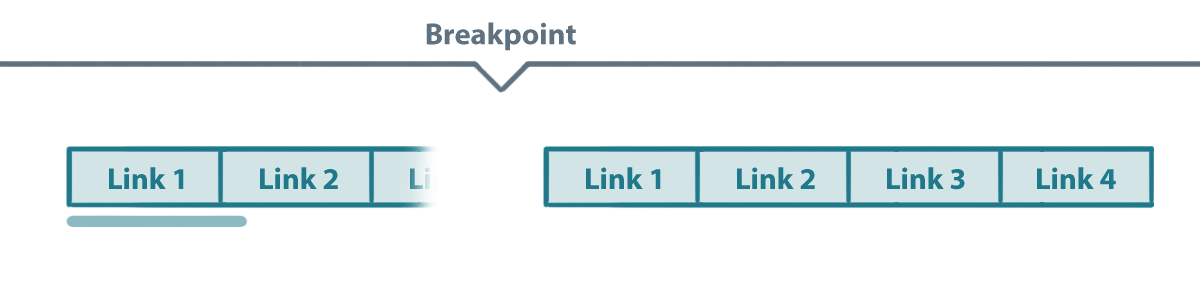
Horizontal scrollbare Navigation
Bei horizontal scrollbaren Navigationen wird das Menü auf kleinen Bildschirmen abgeschnitten und kann horizontal gescrolled werden. Ein Scrollbalken erscheint bei Touch Screens erst dann, wenn der Anwender beginnt zu scrollen.

Pro
- Bietet sich für viele Links an
- Kein JavaScript benötigt
- Spart Platz
- Funktioniert gut mit einer unbekannten Anzahl an Menüpunkten
Contra
- Keine gute Übersicht
- Es besteht die Gefahr, dass der Anwender nicht versteht, dass gescrolled werden kann.
- Funktioniert nicht in alten Versionen von Android
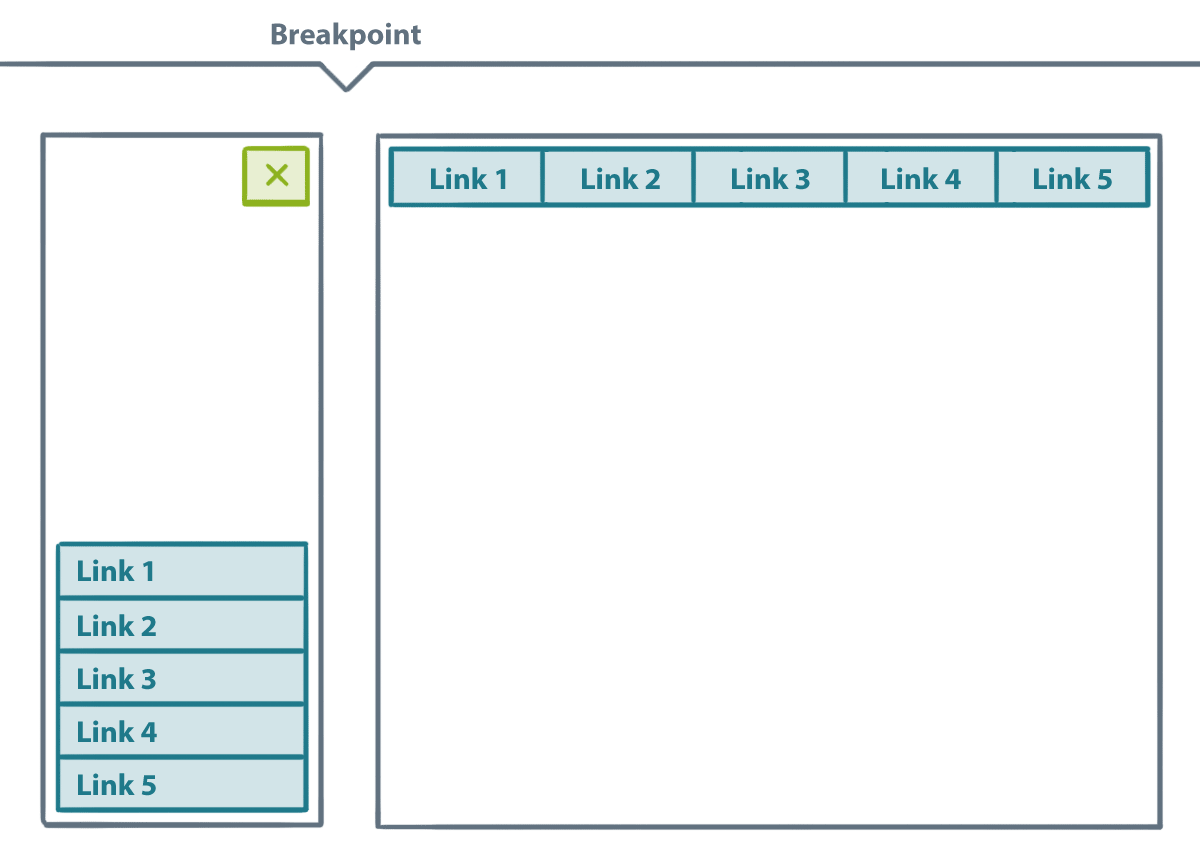
Slider-/Toggle-Navigation
Bei der Slider- bzw. Toggle-Navigation handelt es sich um eine der beliebtesten Lösungen für die Anpassung der Navigation auf kleinen Bildschirmen. Die Navigation wird bei wenig Platz versteckt und kann über einen Button geöffnet werden.
Für eine bessere Usability sollte der Inhalt vom aufklappenden Menü nicht überlagert werden, sondern sich nach unten verschieben. Fixierte und überlagernde Menüs können dazu führen, dass das Menü höher ist als der Viewport und einzelne Menüpunkte somit nicht mehr erreichbar sind.

Pro
- Optisch ansprechend
- Spart Platz
- Benutzerfreundlich und dem Anwender von der Handhabung her bekannt
Contra
- Performance auf alten Geräten schlecht (ruckelt ggf. beim animiertem Öffnen)
- Wird i.d.R. mit JavaScript realisiert. Es gibt allerdings auch CSS-Lösungen ohne JavaScript
Beispiel 1 anschauen (JavaScript)
Beispiel 2 anschauen (CSS :target)
Full-Screen-Overlay
Beim Full-Screen-Overlay öffnet sich die Navigation auf kleinen Displays im Vollbild. Der Hintergrund wird i.d.R. abgedunkelt.

Pro
- Optisch ansprechend und modern
Contra
- Nur für sehr wenige Menüpunkte geeignet, da Fehler in der Benutzerführung auftreten können, wenn das Menü höher ist als der Viewport
- Wenn auf großen Displays nur das Hamburger-Icon gezeigt wird, geht die Übersicht schnell verloren
Beispiel mit mehreren Ebenen anschauen
Multi Slider-/Multi Toggle-Navigation
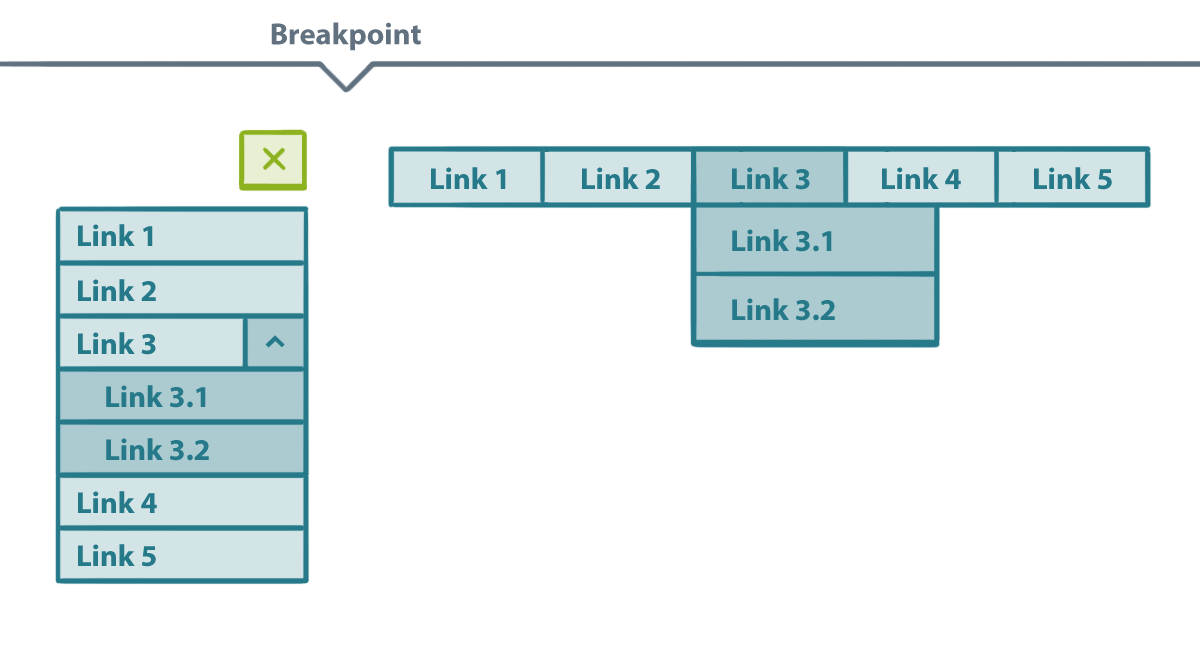
Menüs mit mehreren Ebene stellen im responsive Design eine besondere Herausforderung dar. Eine Lösung ist die »Multi Toggle- bzw. Multi Toggle-Navigation«.
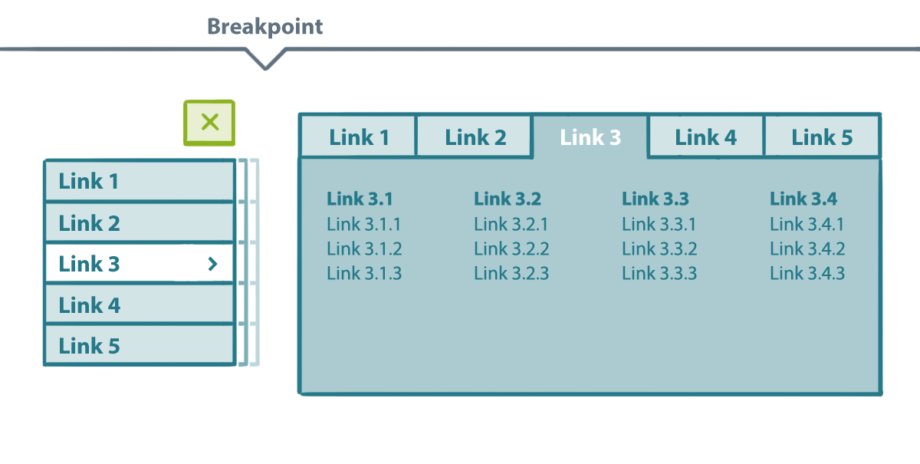
Bei dieser Lösung wird Navigation sowie jedes Untermenü auf kleinen Displays hinter einem Button versteckt. Per Klick/Tap kann die Navigation in mehreren Ebenen aufgeklappt werden. Das folgende Beispiel ist so aufgebaut, dass die Drop-Down-Menus am Desktop nach links ausklappen, wenn rechts kein Platz mehr ist.
Bitte beachtet, dass bei dieser Lösung die Schaltfläche (siehe Link 3 in der Skizze) zweigeteilt ist. Klickt der Anwender links, gelangt er auf die Unterseite von »Link 3«. Klickt er rechts auf den Pfeil, öffnet sich das Untermenü. Um Fehler in er Benutzerführung zu vermeiden, ist es daher extrem wichtig die Sitemap und die Inhalte der Website in Einklang mit diesem Navigationskonzept zu planen.

Pro
- Optisch ansprechend
- Unkompliziert erweiterbar
- Benutzerfreundlich
Contra
- Performance auf alten Geräten möglicherweise schlecht
- Auf großen Touch-Screens kann es Probleme geben, da keine Mouse-Over-Effekte existieren. Das Problem kann durch eine angepasste Sitemap behoben werden
- Kann ohne JavaScript zu Problemen führen
- Funktioniert nicht gut mit einer unbekannten Anzahl an Navigationspunkten, da der Breakpoint manuell verschoben werden muss
Multi Slider-/Multi Toggle-Navigation mit unverlinkten Elternelementen
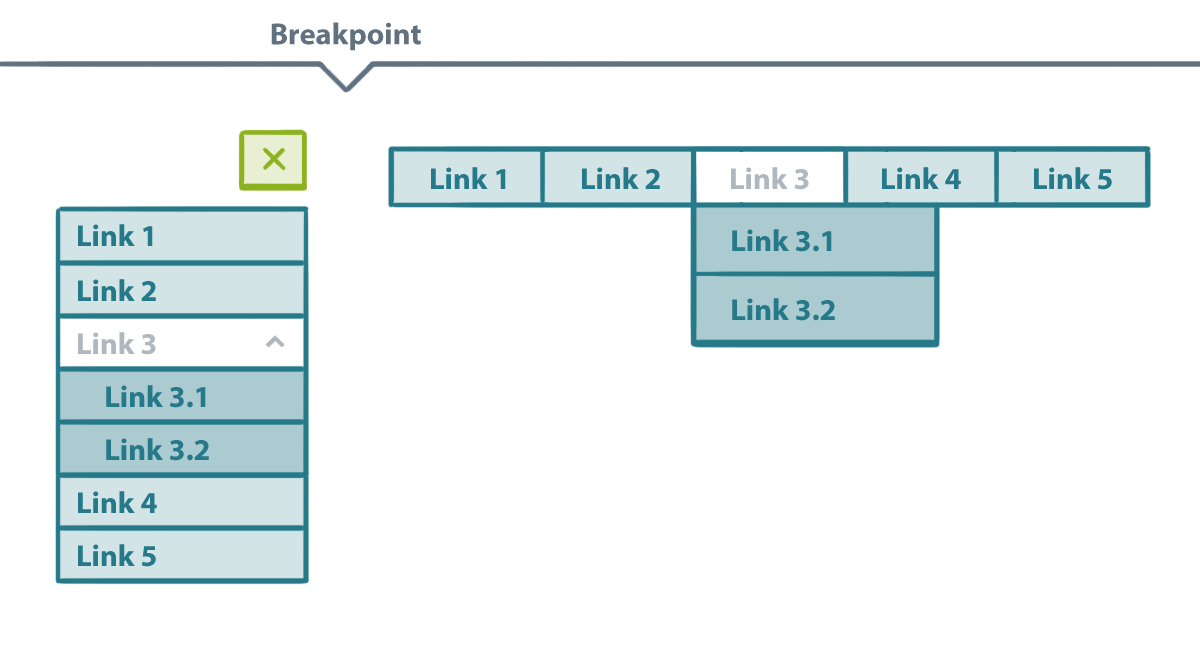
Das klassische »Multi Toggle- bzw. Multi Slider-Menü« hat Defizite bei der Bedienung auf großen Touch-Screens. Um dieses Problem zu beheben, bietet es sich an, die Eltern-Elemente in der Navigation nicht zu verlinken (Link 3 im Beispiel) und Untermenüs grundsätzlich nur per Klick anzuzeigen.
Dieses Navigationskonzept funktioniert nur, wenn die Sitemap und die Inhalte entsprechend geplant wurden.

Pro
- Optisch ansprechend
- Unkompliziert erweiterbar
- Benutzerfreundlich
- 100% Touch-Friendly
Contra
- Performance auf alten Geräten möglicherweise schlecht
- Wenn die Sitemap schlecht geplant ist, kann es erhebliche Probleme in der Benutzerführung geben
- Kann ohne JavaScript zu Problemen führen
- Funktioniert nicht gut mit einer unbekannten Anzahl an Navigationspunkten, da der Breakpoint manuell verschoben werden muss
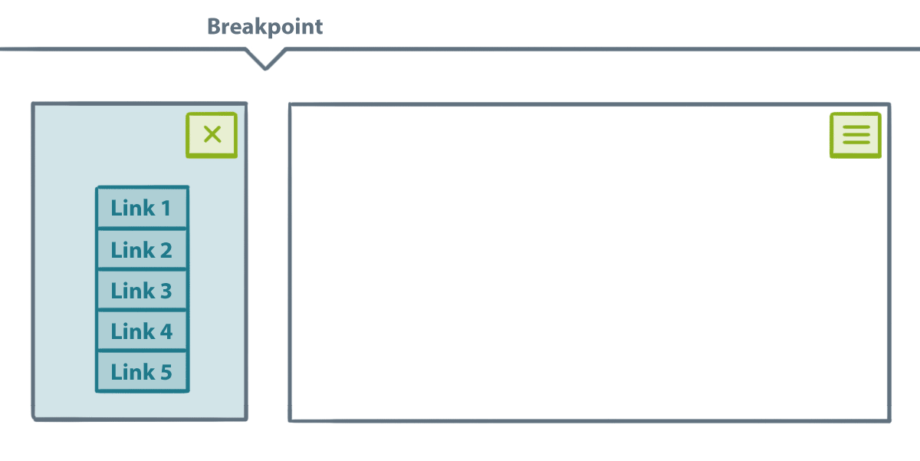
Off Canvas-Navigation
Bei der sog. »Off Canvas-Navigation« wird das Menü auf kleinen Displays hinter einem Button versteckt und fährt per Klick animiert seitlich in den Viewport. Diese Art der mobilen Navigation wird mittlerweile auch auf großen Displays eingesetzt.

Pro
- Platzsparend. Bis zur vierfachen Displaygröße können Navigationselemente versteckt werden
- Durch Apps wie Google oder Facebook ist dieses Navigationsmenü sehr bekannt und daher bereits erlernt
- Unkompliziert erweiterbar
- Optisch ansprechend und bei Kunden sehr beliebt
Contra
- JavaScript wird benötigt
- Performance kann sehr (!) schlecht sein
- Mehr als drei Navigationsebenen lassen sich nicht benutzerfreundlich abbilden
Beispiel 1 anschauen (JavaScript)
Beispiel 2 anschauen (CSS :target)
Priority Plus-Navigation
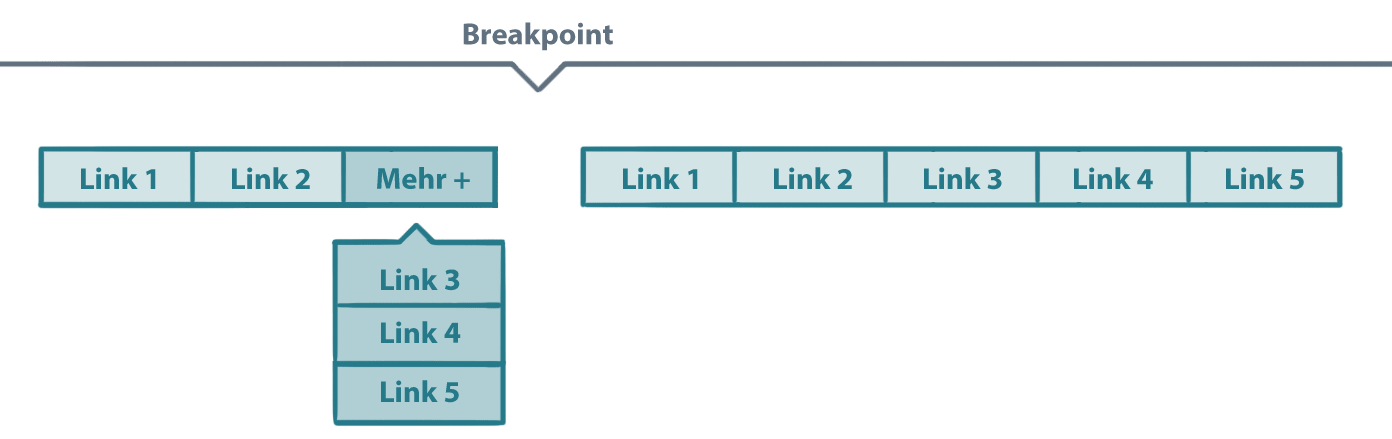
Beim »Priority+«-Navigationskonzept wird die Navigation horizontal aufgebaut. Die Priorität der einzelnen Menüpunkte nimmt von links nach rechts (in westlicher Leserichtung) ab. Wenn nicht alle Menüpunkte nebeneinander in eine Reihe passen, entsteht rechts ein »Mehr«-Button unter dem die Punkte versteckt sind.

Pro
- Die wichtigsten Navigationspunkte sind so lange wie möglich sichtbar
- Erzwingt eine gute Navigationsstruktur, da die Priorität der Menüpunkte von links nach rechts abnehmen muss.
- Funktioniert sehr gut mit einer unbekannten Anzahl an Menüpunkten
Contra
- Ungeeignet für mehrstufige Navigationen
- Aktive Menüpunkte können nicht gekennzeichnet werden, wenn sie sich im »More«-Menü befinden
Drill-Down to Mega-Menu
Wenn eine Website eine sehr umfangreiche und tiefe Sitemap besitzt, kommt häufig der Wunsch auf in der Desktop-Darstellung ein Mega-Menu einzusetzen. Somit lassen sich mehrere Ebenen auf einmal darstellen. Auf kleinen Displays kommt dann ein Drill-Down-Menu zum Einsatz, dass per Klick tiefere Ebenen von rechts in den Viewport fahren lässt.

Pro
- Sehr umfangreiche und tiefe Navigationen lassen sich gut abbilden
- Funktioniert auf großen und kleinen Bildschirmen sowie mit und ohne Touch-Screen
Contra
- Technisch nicht ganz einfach und abhängig von JavaScript
- Die Lösung verleitet dazu eine schlechte Sitemap zu entwickeln


Hallo,
ich habe mal mit kleinen individuellen Änderungen das Multi-Slider-Menü in meine Website eingebaut und bin ganz stolz auf das Ergebnis. http://www.dsmod.de/dsmod-neu.html.
Wegen der responsibility habe ich die fertige Seite denn auch mal auf allen möglichen Displays ausprobiert und da ist mir aufgefallen, daß es bei der Großversion > 900px Probleme bei Touchscreens gibt. Ich komme z.B. nicht an die Submenüs der 2. Ebene ( 2.1.1 bis 2.1.4 ), weil die Submenüs nicht aufgeblättert bleiben, wenn man sich irgendwie von der Menüreihe wegbewegt.
Sehe ich da etwas verkehrt?
Hat jemand eine Idee, wie man das Problem umgehen kann? Einen Haltemechanismus für den aqua-Button?
hi, zu der „Off Canvas-Navigation“ – das geht auch über den „html-umweg“ mittels checkboxen. nicht nur die erste ebene, sondern auch die zweite… ebene. damit wäre der nachteil von javascript hinfällig.
Ich hätte hier noch eine weitere Variante einer aktuellen Navigation:
https://codyhouse.co/gem/stripe-navigation/
Und hier noch weitere aktuell im Trend liegende Beispiele einer Navigation:
https://medium.com/@kollinz/hamburger-menu-alternatives-for-mobile-navigation-a3a3beb555b8#.ajmtmpt7a
Was ist denn eigentlich zur Zeit Trend im Webdesign?????
Meiner Erfahrung nach sind Off Canvas Navigationen und Toggle Navigationen mit Hamburger Menu button der derzeitige Trend bei Smartphone Displaygrößen.
Ob das immer sinnvoll ist, darüber kann man sich streiten. Vor-, und Nachteile werden hier ja unter anderem gut beschrieben.
Diverse Studien belegen mittlerweile, dass versteckte Menüs den Entdecker-Trieb der Websitenbesucher nicht gerade fördert.
Über diese Studien, die du im letzten Satz erwähnt hast, habe ich auch schon gelesen und ich sehe das genauso.
Die Infos sind mir auch bekannt, aber wenn ihr dazu Quellen habt, freue ich mich sehr über einen Link!
Hallo Jonas,
ich habe dazu folgende Quellen:
http://sitesforprofit.com/menu-eats-hamburger
https://www.nngroup.com/articles/hamburger-menus/
http://usabilitygeek.com/making-case-for-desktop-hamburger-menu/
Top! Vielen Dank!
P.S. Die stripe-navigation funktioniert bei mir mobil nur sehr schlecht.
Die Navigationen im zweiten Link sind hier eigentlich alle beschrieben.
Hallo Jonas,
danke für diesen Beitrag. Ich selbst überlege ebenfalls gerade, welche Navigation ich für mein Projekt nehmen soll und finde deine Hinweise hier sehr anregend.
Gruß
Nils